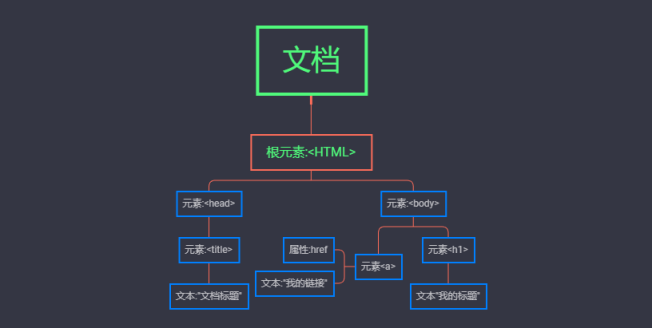
Dom( document Object Model , 文档对象模型 )描绘了一个层次化的节点树.允许开发人员添加 . 移除 和修改页面的某一部分.
这使得JavaScript 操作HTML , 不是在操作字符串 , 而是在操作节点
极大的降低了编程难度.
Dom 对很多东西做了抽象 ,
提供了丰富的API :取得元素 css3样式
(1) 取得元素
(2) Css3样式
事件 , 运动 , 元素尺寸位置 , 节点操作
Document : 表示整个文档对象, doncument具有很多的方法和属性 , 通过点语法进行调用.
语法: document. 对象 点语法来操作 如 document.body //获取了body对象
获取网页标题: document.title
设置网页标题: document.title =”html操作”
getElementById()
一般我们操作元素都是从获取元素对象开始
//document.getElementById()
getElementById()
调用对象: 可以是document
参数: id名 , 注意不要书写#号
返回值: 元素对象
Id 是唯一的, 通过id 获取元素对象不能更改id名 (id 属性是只读属性 不能更改)
//得到的是元素对象var oBox = document.getElementById("box")console.log(oBox);console.log(oBox.id);
(通过点语法来获取元素的id)这是合法的), 如果要再进一步操作就不合法了 一般不这样写
用JS替换了css 设置的图片
var oPic = document.getElementById("pic")//可以使用 = 进行属性值的设置 ,除了不能更改id 其他都可以使用oPic.src = "../DS2/images/2.jpg"
元素对象.innerHTML 可以读取元素的内部文本
<div class="box" id="box">盒子</div><script>//得到的是元素对象var oBox = document.getElementById("box")console.log(oBox.innerHTML);//d读取box盒子中的文本内容 结果 盒子oBox.innerHTML="箱子"//设置盒子中的文本内容 //结果显示为 箱子
Value : 获取表单元素内的文本 ( value只用于表单上的操作 )
<p><input type="text" value="默认文本" id="txt"></p><script>//获取元素var oTxt =document.getElementById("txt");console.log(oTxt.value);//输出结果 默认文本
想获取class 属性值需要改名字 className
<div class="box" id="box">盒子</div><script>// class属性值console.log(oBox.class);//注意这样是获取不到的,结果 undefined//想要获取class属性,需要进行改名字 不能使用class 关键字, 我们应该使用 className 名字(驼峰命名法)console.log(oBox.className);//输出结果为 box
getattribute()
获取元素属性值:方法2
getattribute(); 可以读取元素自带的属性值, 还可以读取元素自定义的属性值
调用对象: 元素对象
参数: 属性名
返回值: 属性值
优点:可以读取2种属性值
(1) 元素自带的属性值
(2) 元素自定义属性值
<div class="box" id="box" data-ming="zidinyi">盒子</div><script>//通过点语法 不能读取元素自定义属性,//所以使用 getAttribute() 就可以读取自定义的属性var oBox = document.getElementById("box")console.log(oBox.getAttribute("data-ming"));

setAttribute()设置属性
setattribute() : 设置属性值
语法: setAttribute(属性名,属性值)
调用对象: 元素对象
参数: 第一个参数: 属性名 , 第二个参数属性值
<div class="box" id="box" data-ming="zidinyi">盒子</div><script>var oBox = document.getElementById("box")console.log(oBox.getAttribute("data-ming"));//设置setAttribute()oBox.setAttribute("data-ming","hezi2")
原来
设置后
1. 点语法只能读取 , 设置元素的自带属性值
var oBox =document.getElementById("box");//点语法只能读取设置自带属性值console.log(oBox.dataMing);//自定义的属性getElementById是读取不出来

getAttribute() , setAttribute() 可以设置自带属性 或者自定义属性
<div class="box" id="box" data-mang="mang">盒子</div>//get , setAttribute 可以设置自带属性 或者自定义属性console.log(oBox.id);console.log(oBox.getAttribute("id"));

2. 点语法在读取属性值可能需要改名字 , get , set 不需要改名字
class 改为
for 改为htmlFor
colspan 改为colSpan
rowspan 改为rowSpan
<div class="box" id="box" data-ming="zidinyi">盒子</div><script>var oBox = document.getElementById("box");console.log(oBox.class);//使用点语法是无法读取class属性的console.log(oBox.className);//通过改名之后点语法可以读取class属性console.log(oBox.getAttribute("class"));//正常
- 点语法读取style 获取的是对象, 返回的是所有样式的集合
getAttribute()读取style获取的是字符串;<div class="box" id="box" data-ming="zidinyi" style="width:300px;height:300px;">盒子</div><script>//点语法得到的是style对象 get得到的是字符串console.log(typeof oBox.style);//返回 objectconsole.log(typeof oBox.getAttribute("style"));//返回 string
- 点语法得到是style 对象可以继续打点调用其他的属性
getAttribute() 不能继续打点var oBox = document.getElementById("box");console.log(oBox.style);//返回所有的样式console.log(oBox.style.width);//读取了box宽度
getElementsByTagName()获取元素标签名
1.1 概述
表示通过标签名的到类数组对象
参数:标签名
返回值:类数组对象
调用对象:可以是document , 还可以是任何一个节点对象 ( 表示从该节点范围内进行查找 )
this功能
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
在事件中,this 表示接收事件的元素。
- l 该类数组对象中保存的是元素对象//元素对象就是标签
该类数组对象可以通过索引值读取每一项的值 , 也可以使用length属性.
如果标签只有一个仍然需要通过索引值获取元素对象
<p>1</p><p>2</p><p>3</p><div>div</div><script>//验证1:(元素对象)选择器var ps = document.getElementsByTagName("p");console.log(ps);//返回的是元素对象console.log(ps[0]);//读取类数组中每一项的值ps[1].style.backgroundColor = "red";//让第二个p变红//验证2 只有1个叫(类数组对象) 标签只有一个必须书写索引值var divs = document.getElementsByTagName("div");divs[0].style.backgroundColor = "pink";//简化写法document.getElementsByTagName("div")[0].style.backgroundColor = "pink";document.getElementsByTagName("div")[0].style.width = "300px";document.getElementsByTagName("div")[0].style.height = "400px";
案列2 : JS通过标签名得到元素对象
l 不管标签嵌套多深都可以查找到指定标签
l 类数组对象保存数据时只和标签出现的位置有关,和嵌套没有关系
<p>1</p><p>2</p><p>3</p><div><div><div><p>我是比较深的P</p></div></div></div><script>//不管标签嵌套多深都可以查找到var ps = document.getElementsByTagName("p");console.log(ps.length);console.log(ps[ps.length-1]);//这条代码解析ps[ps.4-1] === ps[ps.3]//原理:数组是从0开始的,所以需要减1 不然会输出undefined</script>
还可以进行 遍历指定元素的个数
var ps = document.getElementsByTagName("p");//还可以进行遍历 指定的元素 有多少for(var i=0;i<ps.length;i++){console.log(ps[i]);}
2.2 连续打点
<div id="box"><p>1</p><p>2</p><p>3</p><p>4</p></div><p>5</p><script>//让第二个p变颜色//1. 得到 box对象var oBox =document.getElementById("box");//在 box范围内找到 pvar ps =document.getElementsByTagName("p")ps[1].style.backgroundColor="red";console.log(ps.length);</script>
1.可以将上面语句使用连续打点, 当节点(元素)对象改变 , 再次打点(调用)表示从该元素对象
document.getElementById("box").getElementsByTagName("p")[1].style.backgroundColor="red";//解析过程: 先获取html文档,再选择id,再次选择元素,最后改变该元素的单个样式
2 getElementsByTagName() 也可以连续打点
//方法2.让第二个p变色 分条书写//[ 连续打点, 元素对象改变 , 表示从该元素进行使用, 不会每次从最开始document进行查找]document.getElementById("box").getElementsByTagName("p")[1].style.backgroundColor="red";//解析过程: 先获取html文档,再选择id,再次选择元素,最后改变该元素的单个样式document.getElementsByTagName("div")[0].getElementsByTagName("p")[1].style.backgroundColor="red";
表格隔行变色 , 利用JS
var trs = document.getElementsByTagName("tr");//让所有奇数行变成粉色 0,1,2,3,4,5,6for (var i = 1; i <= trs.length - 1; i += 2) {console.log(trs[i]);trs[i].style.backgroundColor="pink";}//让所有偶数行变成蓝色for (var i = 0; i <= trs.length - 1; i += 2) {console.log(trs[i]);trs[i].style.backgroundColor="blue";}

3.3批量操作事件
通过标签名得到类数组对象, 将每一个元素对象添加相同事件
//获取类数组对象var ps = document.getElementsByTagName("p");console.log(ps);//通过遍历添加事件, 点击弹出对应的索引值for (var i = 0; i < ps.length; i++) {ps[i].onclick = function () {console.log(i);}}
由于闭包的影响: i 记住了 4
l 解决办法1: iffe
//1. ife 解决方案1for (var i = 0; i < ps.length; i++) {(function(a){ps[a].onclick=function(){console.log(a);}})(i);}
l this 关键字 , 触发事件的该对象 , 原对象具有属性和方法 , this也同样是具有相同的属性和方法
- l this 涉及触发 涉及对象
this 只能使用在函数内部
// this 触发事件的该对象for (var i = 0; i < ps.length; i++) {ps[i].onclick = function () {// console.log(i);//问题所在 每次点击都是4console.log(this.innerHTML);// this 触发事件的该对象.就是这个意思}};
//实际使用for (var i = 0; i < ps.length; i++) {// 提前将i保存在元素对象属性中ps[i].index =i;// 所有p 添加点击事件输出索引值ps[i].onclick=function(){console.log(i);//过程 i 赋值了给 ps[i].index 所以最后是 this.indexconsole.log(this.index);}}console.log(ps[3].index);
3.4 对应思想
我们经常利用其他元素控制另外的元素, 他们的索引值相同
//对应, 点击上面的 p 下面对应的 p 变色var ps1 = document.getElementById("box1").getElementsByTagName("p");var ps2 = document.getElementById("box2").getElementsByTagName("p");//通过遍历批量添加事件for (var i = 0; i < ps1.length; i++) {//提前将i 保存在index 属性中ps1[i].index = i;ps1[i].onclick = function () {//对应的ps2中索引值 i 变色// ps2[i].style.backgroundColor="red";ps2[this.innerHTML].style.backgroundColor = "red";}};
3.5 排他思想
只有点击的对应元素改变 , 其他都恢复
//对应+排他for (var i = 0; i < ps1.length; i++) {//提前将i保存到index属性中ps1[i].index = i;//点击事件ps1[i].onclick = function () {//将所有的ps2都变成原状for (var j = 0; j < ps2.length; j++) {ps2[j].style.backgroundColor = "pink";}//对应的ps2改变ps2[this.index].style.backgroundColor="red"};}