Json.js 对象表示法 (K比较加双引号”” )
{
“K”:v,
“k”:v
}
说明: 一但加了大括号就是对象 比如 var liul{ }; 此时liul 就是对象
6.1 json创建
//创建jsonvar json = {"name": "小明","sex": "男性","age": 15};//数据类型是对象console.log(typeof json);
读取 对象
//读取 , 点语法 , 中括号console.log(json.name);console.log(json["sex"]);
设置 =
//设置 =json.nva="女";console.log(json["nva"]);//返回女 ,而且整个对象中也有这个参数
6.2 json删除
//删除 deletedelete json.sex;//含义 ,删除这个属性 男console.log(json);
6.3 json嵌套
Json 可以嵌套 , 读取属性值使用连续打点或者中括号
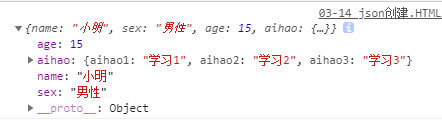
//创建jsonvar json = {"name": "小明","sex": "男性","age": 15,"aihao":{"aihao1":"学习1","aihao2":"学习2","aihao3":"学习3"}};
读取 嵌套
//json 嵌套console.log(json.aihao)
连续打点 解析: 指定查看爱好2 ,
//连续打点console.log(json.aihao.aihao2);
6.4 json遍历
//解析: 在json中不能使用正常的for循环语句,他是不输出的 因为json对象是无序的for(var i= 0;i<json.length;i++){console.log(json[i]);console.log(1);}//创建jsonvar json = {"name": "小明","sex": "男性","age": 15,"aihao":{"aihao1":"学习1","aihao2":"学习2","aihao3":"学习3"}};//json 遍历K依次遍历属性名, 通过json[k]读取每一项值//K 是接受属性名for(var k in json){console.log(json[k]);//输出每一项的值}
原本自身输出是无序的
从头到位遍历出来数据 变成了有顺序的? 我的理解
6.5 json复制
对象保存的是地址
将json 中每一项的值复制一份给另一个json
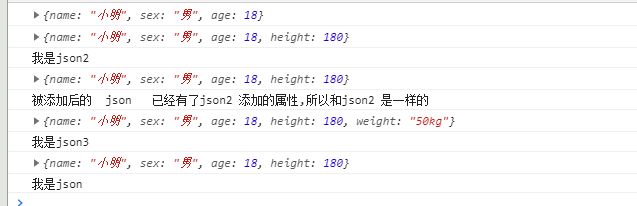
//创建jsonvar json = {"name": "小明","sex": "男","age": 18};//表示将json 地址指向json2 , 会互相影响console.log(json);var json2 = json;//将json 赋值到json2 保存//给json2添加 属性json2.height = 180;// json2.nvpengyou="有5个";console.log(json2);console.log("我是json2");//验证jsonconsole.log(json);console.log("被添加后的 json 已经有了json2 添加的属性,所以和json2 是一样的");//只是将json中的值复制, 而不是将地址指向其他元素var json3 = {};for (var k in json) {json3[k] = json[k];}//json3 和json 是两个地址json3.weight = "50kg"//json3 添加一项值console.log(json3);console.log("我是json3");console.log(json);console.log("我是json");