1.1 概述
正则表达式 ( regular expression ) regexp
正则表达式用于匹配字符串中字符组合模式, 用于表单验证
正则字面量: /表达式/;
数据类型: 引用数据类型 object
var reg = /abc/;
验证用户输入的是否是本地号码 000-1234567
var str =prompt("请输入本地号码");var reg =/^\d{3}-\d{7}$/;if(reg.test(str)){console.log("正确");}else{console.log("重新写");}
1.2 字符串方法
Split(): 将字符串转为数组的方法
参数: 要切割的字符串,还可以是正则表达式
返回值: 数组
//字符串var str="abxcddxchxdsds";console.log(str.split("x"));//去掉字符串里有这个关键字的console.log(str1.split(/x+/));//正则的用法//效果一样// 参数还有是正则//切割的字符串: 多个Xvar str1="abxxxxxcddxchxxxxxdsds";console.log(str1.split(/x+/));//正则的用法//效果一样
Match():用于字符串匹配返回数组
参数: 字符串, 正则
返回值: 匹配到的字符串 组成的数组
var str2="asabcjgfkhjabcb"console.log(str2.match("abc"));

//参数可以是正则 g 表示全局整个字符串匹配console.log(str2.match(/abc/g));

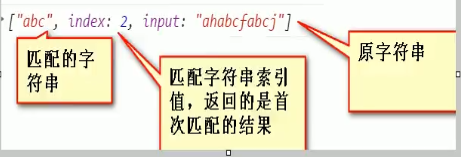
Search() : 用于匹配字符串查找, 返回索引值
参数: 字符串,正则
返回值: 索引值, 没有字符 返回-1
//search()查找//参数 字符串var str3="abcbbbbbb"//返回首次匹配的结果console.log(str3.search("b"));//结果返回 1//参数还可以是正则, search 没有全局匹配, 只能返回首次匹配的结果console.log(str3.search(/b/g));//结果返回 1
Replace() ; 用于匹配字符串替换
第一个参数: 匹配的字符串( 正则 ) 第二个的参数: 新的字符串
返回值: 替换的字符串
var str4="1234656"//第一个参数: 字符串console.log(str4.replace(123,"陈"));//结果是 陈4656//第一个参数: 正则 的方法console.log(str4.replace(/123/,"陈"));//结果是 陈4656
1.3 正则方法
Exec() : 用于字符串匹配就, 返回数组
参数: 字符串
返回值: 包含匹配字符串组成的数组 , 没有全局匹配 , 只能将首次匹配的 结果
//exec 匹配的方法var reg1 = /abc/g;var str5 = "abcsdhjabcfefef"console.log(reg1.exec(str5));

Test() : 用于字符串检测
参数: 字符串
返回值: 布尔值 ( 检测字符串是否含有正则表达式匹配的字符 ) 如果有返回的事true , 如果没有返回 false
//检测是否含有 abc 的字符var str6 ="fdfabcfref"var reg=/abc/;if (reg.test(str6)){console.log("含有");}else{console.log("没有");}console.log(reg.test("abbc"));//由于检测字符串中没有abbc 则返回false
正则精确匹配
正则表达式是有普通字符和特殊字符组成/
普通字符: 字母 , 数字
特殊字符: 具有特殊含义的字符 () [] {} + ? * .
如果想匹配特匹配符: 需要添加转义 \
5.1 精确术语
只匹配普通字符就是精确匹配.
//精确匹配只含有普通字符var str="abcjkkkkabckkkhabchgggj";//将所有字符串abc 进行输出///abc/ 匹配字符必须含有a,b,c 三个字符 : 同时abc组合顺序不能改变console.log(str.match(/abc/g));
5.2 特殊预定义字符
1: 制表符
\n : 回车符
5.3 字符集
[ ] : 表示字符集. 用于一些字符可能性匹配
简单字符集: 将所有的可能性直接书写在中括号内部 , 一次中括号 只能匹配一个结果
//精确匹配只含有普通字符var str="abcncjapckajayckaoc"//将abc ahc ayc 将这些字符串匹配// [bhy] 能够匹配 b , 能够匹配h 也能够匹配Yconsole.log(str.match(/a[bpyo]c/g));//返回结果: ["abc", "apc", "ayc", "aoc"]

范围类 : 将同种数据书写在一起 , 用短横链接 ,比如[0-9] [a-z]
var str="abcncjapckajayckaocayc "//范围类: 使用-console.log(str.match(/a[a-z]c/g));
组合类:不同范围匹配 , 比如[0-9a-z]
//组合类var str="a9cncjapckajaycka7cayc "console.log(str.match(/a[0-9a-z]c/g));

负向类 :表示不含有这些 可能性[^]书写在左中括号的后面
比如 [^0-9] 表示不是0-9 不匹配0-9
//负向类var str="abcdshjkhahcaTca9ca5c"console.log(str.match(/a[^0-9]c/g));
5.4 修饰符
正则表达式可以在/ 后面书写修饰符
g: 表示全局匹配 . 当匹配到第一个满足条件的字符串 不会停止继续匹配所有满足条件字符串
str.match(/a[bhy]c/g)
i : js 严格区分大小 , 如果书写 IF 表示对大小写不敏感
修饰符可以书写多个
//i表示对大小写不敏感var str2="aBcfhdfabcgjkdaYca9c"//a*cconsole.log(str2.match(/a[a-z]c/g));//[a-z] 表示所有的小写字母console.log(str2.match(/a[a-z]c/gi));

5.5 量词
用于处理紧密相连的多个同类字符 (重复出现的东西 )
{n} : 硬性量词 表示该字符连续出现 n 次
{n,m}: 软性量词 表示字符连续出现至少 n 次 最多不超过 m次
{n,} :最少出现 n 次
+ 表示 至少出现1次
? : 出现0 或者1 的含义
* : 任意次
var str="abbbcccvabbbbbbcabbcac abc"console.log(str.match(/abbbc/g));console.log(str.match(/ab{3}c/g));//含义 b 的连续出现的3次console.log(str.match(/ab{3,9}c/g));// {n,m}出现次数 n-mconsole.log(str.match(/ab{3,}c/g));//{n,} 表示 至少出现 n次console.log(str.match(/ab+c/g));//{n,} 表示 至少出现 1次console.log(str.match(/ab?c/g));// ?{0,1} 表示出现 0-1次console.log(str.match(/ab*c/g));// * 表示任意次

5.6 边界
^ :// 书写在正则表达式的最左侧 , 表示开头匹配 , 表示能够匹配^后面字符作为开头
$: 结尾匹配 , 书写在正则表达式最右侧 , 表示以$ 前面所有字符作为结尾匹配
var str="abciabc";console.log(str.match(/abc/g));//开头匹配console.log(str.match(/^abc/g));//结尾匹配console.log("abcdiabcd".match(/bcd/g));console.log("abcdiabcd".match(/bcd$/g));

开头 ^ 结尾$
//验证本地号码 //没有其他字符var str="000-00000000"var str2= prompt("qingshudhjka号码")//test() 检测字符串中有没有含有正则匹配if(/[0-9]{3}-[0-9]{8}/.test(str2)){console.log("yes");}else{console.log("no");}//限制 手机号的验证 11位手机号 ,输入超过11位 都显示 no//test() 检测字符串中有没有含有正则匹配//在检测必须添加^$ 字符才可以正确匹配字符 边界if(/^[0-9]{3}[0-9]{8}$/.test(str2)){console.log("yes");}else{console.log("no");}

\b : 表示单词边界 , 匹配位于单词开头或者结尾字符
\B : 非单词边界
var str="hello world";// \b 匹配字符开头 空格断开console.log(str.match(/\b[a-z]+/g));console.log(str.match(/\b[a-z]+\b/g));// \B 非单词边界 ,不位于单词的开头或者结尾匹配,不匹配开头字符和结尾字符console.log(str.match(/\B[a-z]+\B/g)); //结果: ["ell", "orl"]
5.7 预定义类
字符集特殊写法
. 除了回车和换行之外所有的字符
\w :所有的单词字符字母, 数字,
\W : 非单词字符 /\W+/g
\d : 所有的数字
\D : 非数字
\s : 所有的空白字符, 比如 空格 缩进
\S : 非空白字符
5.8 或操作符
| 表示或操作符
//a| b 表示或者是a 或者 bconsole.log("bcccac".match(/(a|b)c/g));
5.9 分组匹配
用于匹配连续多个字符 , 表示 小括号整体
// 匹配abcabcconsole.log("abcabc12".match(/(abc){2}/g));//2表示出现了2次
5.10 分组反向引用
分组匹配到的字符串 可以在正则内部再次使用\编码 (每一个小括号对应一个编码从 1,2,3,4``````)
console.log("xyzxyzabc1212abc".match(/([a-z]{3})(\d{2})\2\1/g));

还可以在正则表达式外部使用 $编码
// 字符串 123*456var str="123*456"// 再次使用一定书写小括号, $编码var str1=str.replace(/(\d{3})\*([0-9]{3})/,"$2*$1");console.log(str1);
Replace() 第二个参数还可以书写为匿名函数 , match函数 , 可以让操作更加灵活
// replace() 第二个参数可以是匿名函数, 第一个形参必须是match , 其他参数是$编码// 编码和小括号一一对应 , 不能少写 , 但是可以不使用形参var str2=str.replace(/(\d{3})\*(\d{3})/,function (match,$1,$2){return $2+"*"+$1;})console.log(str2);
5.11 中文匹配
匹配中文: [u4e00-\u9fa5]
是一个固定用法, 中文只能在正则表达式里这样表示
console.log("中文a匹配 陈涛---套".match(/[\u4e00-\u9fa5]+/g));