跳转页面1:标签
<router-link :to="{ path: '../components/register' }"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-weibajiantouyou"></use></svg></router-link>
跳转页面2 js
注意不要输入后缀, 同时还要在路由文件里注册一下
this.$router.push("../views/Login")
这个也可以用在便签,点击事件里
<span @click="this.$router.push('./Me.vue')">登录</span>
返回上一层页面
返回上一层页面,说明这个是有点击事件的产生,
@click=”$router.go(-1)”
<div class="left" @click="$router.go(-1)">
引入图片
{pic:require("../assets/img/1.jpg")},
案列
1 登录判断 处理登陆请求
在本身页面有表单要提交的话(用户名称, 密码),
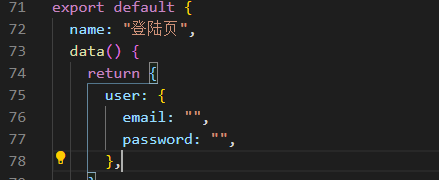
1. 首先你要在data数据里新建空的变量,以便后面使用

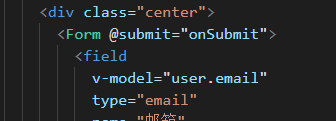
2. 使用v-model进行绑定 data数据里的对应的空变量
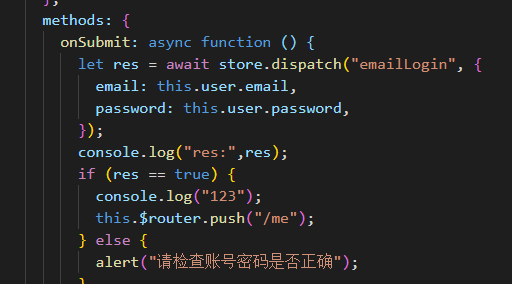
3. 点击登陆按钮触发事件,一般使用异步 函数, 发送到全局状态异步里的话,要使用store.dispatch(“emailLogin”,{user:this.username})发送到异步方法里并携带参数
在全局状态里的异步属性方法里有对应的函数名称接收
然后再发送给mutations 属性里去修改state全局状态的数据
Content.commit(“setLogin”,要传的参数)
注意: 在methods方法里等 是使用 引入 @/store/index.js ,,然后 store.commit() 或者 store.dispatch() 发送到全局状态管理里
mutations: {setIsLogin: function (state, value) {console.log("value:", value);state.userx.isLogin = value}},actions: {async emailLogin(content, payload) {//正常这里要进行api 接口访问后台数据请求if (content.state.userx.userEmail == payload.email && content.state.userx.password == payload.password) {content.commit("setIsLogin", true)}return content.state.userx.isLogin},},
在全局状态管理里的state 属性里,一般会默认设置 登陆的状态, 也就是空变量,用来定义
state: {user: {isLogin: false,userEmail: "184383@qq.com",password: "123456"}},
当访问某个页面的时候,你想精个人中心,可以在路由里写判断
{path: '/Me',//当访问这个页面的时候name: 'Me',//个人中心beforeEnter: (to, from, next) => {//路由守卫console.log(store.state.user);if (store.state.user.isLogin) {console.log("xiayibu");next()//进行下一步的意思} else {next("/Login");//没有登陆的话,就跳转到登陆页面}}}

