Router.push()
Router.replace()
router.go(n)
声明与编程导航
应用场景,可单独对跳转等,或者遍历循环,按钮事件 , 以下案列使用的是编程式,同样也可以在声明式中使用
有2种方法,来调用
1声明式:
是使用标签
声明式:是使用标签携带数据
<button @click="Btnrouter">点击</button><router-link :to="{ path: 'Login' }">router</router-link><router-link :to="{ path: './Login' }">router</router-link><router-link :to="{ name: 'user',params:{userId:'123'}}">router</router-link><!-- /user/123 --><router-link :to="{path:`/user/${userId}`}">router</router-link><!-- /user/123 --><router-link :to="{ path: './Login',query:{can:'123456'}}">router</router-link><!--http://localhost:8080/Login?can=123456-->
2 编程式:
是在编程中使用 this.$router.push(‘….’)
methods:{Btnrouter:function(){console.log("触发了");//字符串this.$router.push("Login")//对象this.$router.push({path:"Login"})//相对路径this.$router.push( {path:"./Login"})//命名的路由this.$router.push( {name:'user',params:{userId:'123'}})//路由 跳转,并携带数据到该页面, 变成 /Login?plan=plivatethis.$router.push({path:"Login",query:{plan:"private"}})}}
注意: 第1条的params 不会生效,因为它使用的是 path 正确使用的是第2条
错误
正确
router 有2个属性
在 2.2.0+ Router.push 或 router.replace 中都会提供 onComplete 和 onAbort 回调作为第二个和第三个参数.<br /> 这些回调将会在导航成功完成 (在所有的异步钩子被解析之后) 或终止 (导航到相同的路由、或在当前导航完成之前导航到另一个不同的路由) 的时候进行相应的调用。
在 3.1.0+,可以省略第二个和第三个参数,此时如果支持 Promise,router.push 或 router.replace 将返回一个 Promise。
注意:如果目的地和当前路由相同,只有参数发生了改变 (比如从一个用户资料到另一个 /users/1 -> /users/2),你需要使用 beforeRouteUpdate 来响应这个变化 (比如抓取用户信息)。
router.replace(location, onComplete?, onAbort?)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
声明式:
编程式: this.$router.replace({})
更多使用方法,可参考上面的列子
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
例子
// 在浏览器记录中前进一步,等同于 history.forward()router.go(1);// 后退一步记录,等同于 history.back()router.go(-1);// 前进 3 步记录router.go(3);// 如果 history 记录不够用,那就默默地失败呗router.go(-100);router.go(100);
操作 History
你也许注意到 router.push、 router.replace 和 router.go 跟 window.history.pushState、 window.history.replaceState 和 window.history.go好像, 实际上它们确实是效仿 window.history API 的。
Vue Router 的导航方法 (push、 replace、 go) 在各类路由模式 (history、 hash 和 abstract) 下表现一致。
导航守卫
在什么时候使用呢,比如我在创建之前进行数据请求等,或者在 进入到其他组件路由之前,做一些数据处理,检验等
可以在3个场景中使用
1 在路由文件夹使用 store/index.js 全局中使用
2 在路由文件夹使用 store/index.js 单独在路由中使用
3 在组件页面中使用 script标签里, 跟生命周期等 同级
1 全局中使用
//全局 路由守卫 时间节点//每次跳转之前 每次跳转到另一个页面之前router.beforeEach((to, from, next) => {// console.log("每次跳转之前触发", to);if (to.path == "/Login") {//这里可以判断你有没有这个权限next("/register")}else{next()}})// 每次跳转之后触发router.afterEach((to, from) => {// console.log("跳转之后触发:", to);console.log("跳转之后触发:", to.name);})
2 单独在路由中使用
{path: '/Me',//当访问这个页面的时候name: 'Me',//个人中心beforeEnter: (to, from, next) => {//路由守卫 单独在路由进入之前 配置console.log(store.state);if (store.state.userx.isLogin) {next()//进行下一步的意思} else {next("/Login");//没有登陆的话,就跳转到登陆页面}},component: () => import(/* webpackChunkName: "about" */ '../views/Me.vue')},
3 在组件中使用
<script>export default {name: "演示路由router调用",data() {return {userId: "",};},beforeRouteEnter(to, form, next) {console.log("组件路由进入之前");next();},beforeRouteUpdate(to, from, next) {console.log("组件路由更新之前");next();},beforeRouteLeave(to, from, next) {console.log("组件路由离开之前");next();},
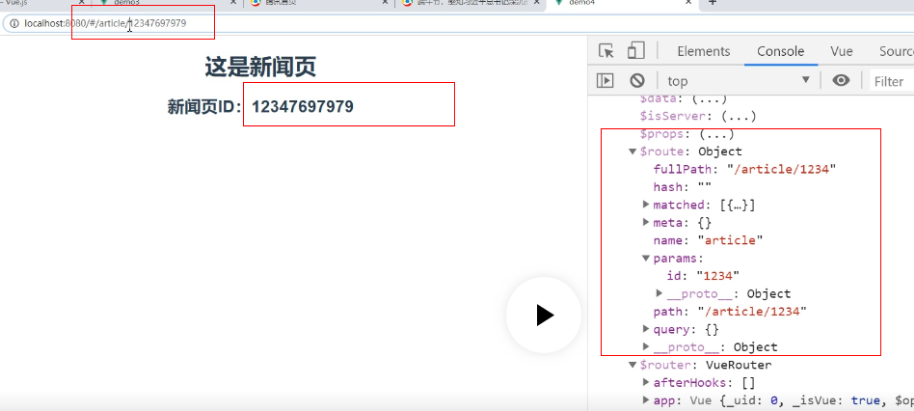
## 动态路由
获取动态路由的参数, 根据浏览器中的地址,显示响应的信息
{{$route.params.id}}