State
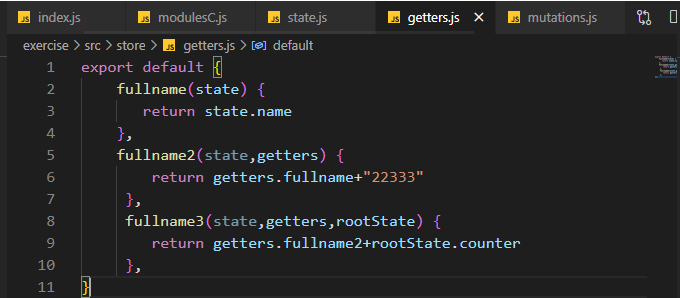
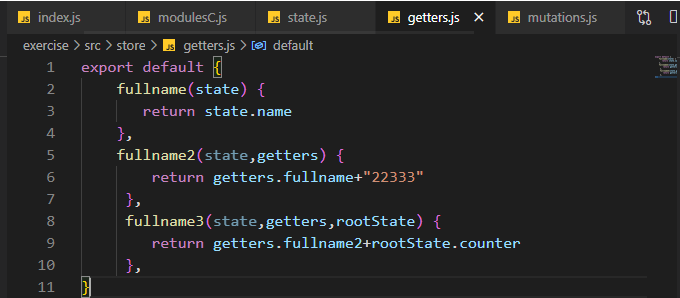
Getters
Mutations
actions
modules
异步修改数据
- 使用 this.$roure.dispatch(“方法名”) actions 里的方法
2. 在actions对应的方法里.commit(“newName”) 再发送到mutations里进行改变,此时的newName就是Mutations里对应的方法名
Action 可以包含任意异步操作,Action的作用就是异步触发Mutations
定义action对象
接收一个context参数和一个要变化的形参
context与store实例具有相同的方法和属性,所以他可以执行context.commit(“”),也可以使用 context.state和 context.getters 来获取 state 和 getters。
export default createStore({state: {name: 'State'},mutations: {newName(state, playload) {//传入第二参数state.name = playload;}},actions: {actionName(context) {// context的作用与组件上的this.$store作用一样,但两者还是会有区别context.commit('newName', 100000000)}}})
使用this.$store.dispatch(“方法名”)方法执行Actions
//这个是在组件中使用的生命周期函数mounted(){console.log('name修改前:',this.$store.state.name)this.$store.dispatch("actionName")console.log('name修改后:',this.$store.state.name)},
同样Action还支持载荷方法,传入第二形参
actions: {actionName(context,playload){return context.commit('newName',playload)}}mounted(){console.log('name修改前:',this.$store.state.name)this.$store.dispatch("actionName","qazwsxedc")console.log('name修改后:',this.$store.state.name)},
异步对象的解构2
const moduleA = {state: {name: "我是A模块的name"},gettres: {},actions: {//这里我只取出context里的这3个属性{ state, commit, rootState }来使用async fangfa({ state, commit, rootState }) {commit("setjieshou")}},mutations: {},}
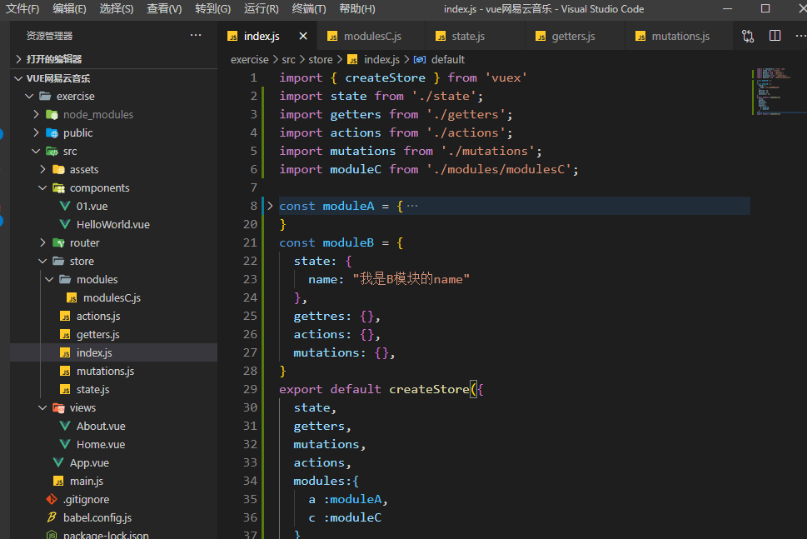
export default createStore({state: {},mutations: {setjieshou(state, value) {console.log(value);//这样就可以赋值给数据state}},actions: {},modules: {a: moduleA,b: moduleB}})
vuex 单文件结构分离

单文件分离