github 上开源一个组件,并且内置到 umi+antd 系列中可以快速的得到更多的反馈,并且可以获得一些 PR 帮助我们的技术栈快速成长。但是Github 有一套自己的工作流,对于习惯内部系统的我们还是有一些上手成本,这篇文章会列举一些工具帮助我们更好的开始自己的开源生涯,早日成为名望程序员。
准备工作
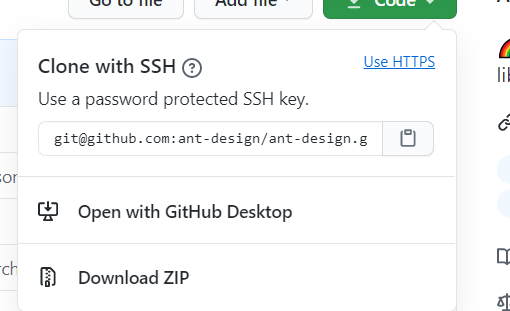
GitHub 作为一个中心化的 git 管理平台,需要一个账号来进行开发和管理自己的仓库。注册号账号以后就可以 clone 仓库来进行开发了,以 antd 为例我们可以使用 ssh 和 https 两种方式进行开发,这里推荐使用ssh,https 的鉴权比较麻烦,经常会失败。

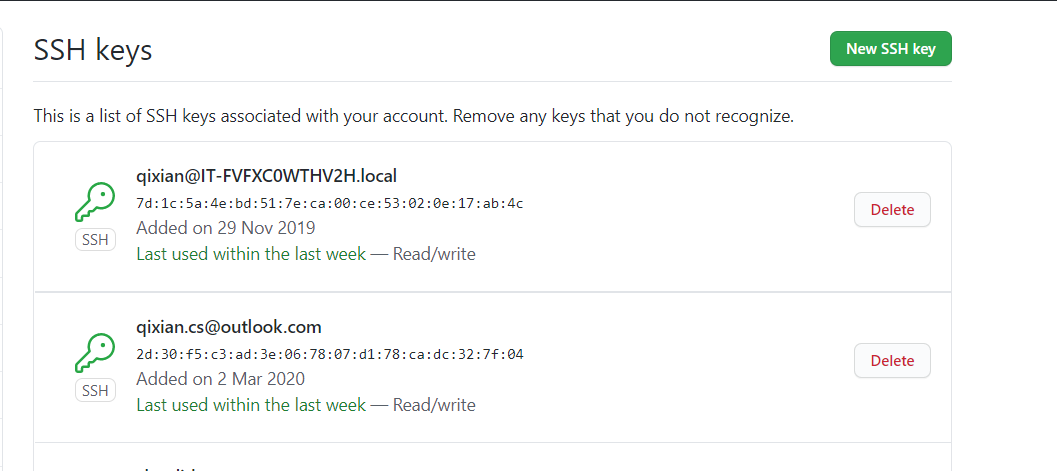
我们可以在 SSH 配置中 配置自己的 SSH keys,设置之后就可以完美的支持各种的仓库的 clone,如果还是想使用 https,推荐使用微软爸爸的提供的 GCMC 解决方案,并且安装 GitHub Desktop 和 VScode 的github 插件, vscode 提供了一个详细的教程来配置我们的工作流。

为了提升账号的安全性,我们推荐打开 GitHub 的两步验证,由于 GitHub 不支持中国大陆的手机,我们需要使用鉴权 App,这里推荐使用 微软 Authenticator 来支持,它可以方便的在国内使用。当然 google play 上还有一系列 APP, 可以自行选择。
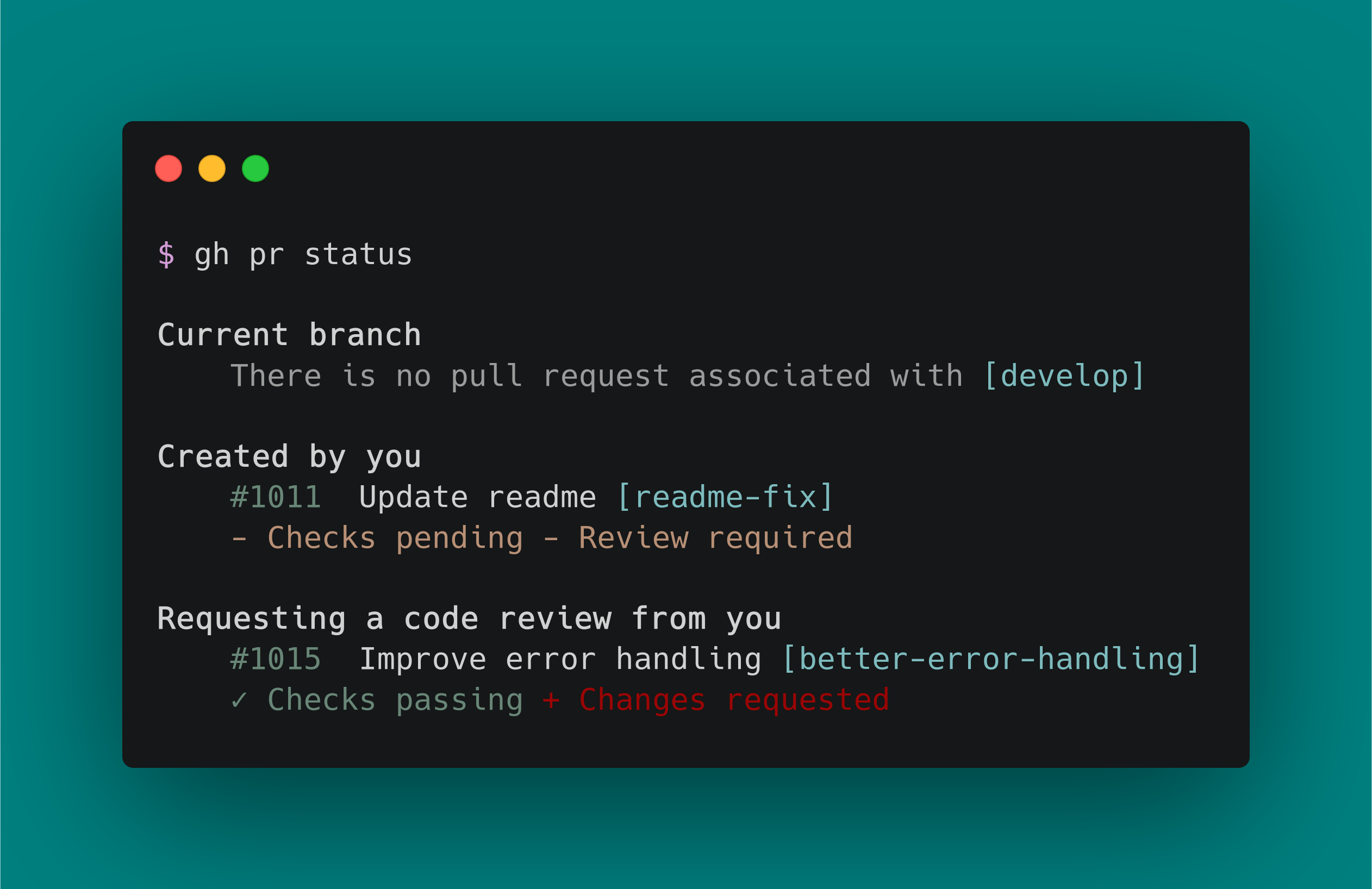
如果我们需要管理一个仓库,推荐安装 gh ,GitHub 官方出品。

这里列举几个非常常用的命令:
// 在浏览器中打开当前的仓库gh repo view -w// 用当前的分支提一个prgh pr create// 查看当前分支提供的 prgh pr view -w
开发
一般而言 github 的工作流,会先 checkout 一个分支,在分支上开发完成之后,提交一个 PR, Approve 之后就可以就可以 merge 到 master 等待时间发布。
名词解释
PR
pull requests 的简称,字面意思是希望别人 pull 你的代码,是希望仓库将你的代码合并到仓库中。常见用法 : 来个 pr ?
lssue
字面意思是问题,是 github 提供的用来跟踪 bug 或者需求的工具,提了 issue 一般会异步解决。 常见用法 : 提个 issue 吧
Collaborator
_
代表是某个仓库的维护人员,如果是某个仓库的 Collaborator 代表你给这个仓库贡献过代码。 常见用法: 我发现 xxx 有个错别字,正好去蹭个 Collaborator
Approve
_
赞同,作为仓库的所有人同意了这个 pr之后,就可以点击 Approve 来同意这个提交,一般要求比较严格的仓库都需要至少一票 Approve 。常见用法: 乞讨 Approve 
更多名字可以看这里 https://docs.github.com/cn/github/getting-started-with-github/github-glossary
yarn
现在的 多 repo 已经非常多,为了方便的使用,一般会使用 learn+yarn ,yarn 的 workspaces 对多 repo 提供了良好的支持。这里推荐使用 tyarn。可以这样安装 :
npm i yarn tyarn -g
工具
Actions
github 提供了很多工具来提升我们的开发体验,基本上覆盖了我们全流程的开发任务,我们可以在 GitHub 上新建任务,管理 issue ,管理版本,发布网站,依托 github 提供的各种功能,我们可以更流畅的开发。
在开发阶段我们可以使用 github 中我们可以使用 github actions 来新建一个 CI。 只要在项目根目录中 .github/workflows 新建一个 xx.yml。这里有个简单的 CI 可以在每次 commit 中发起一个测试。
name: Node CIon: [push, pull_request]jobs:build:runs-on: ${{ matrix.os }}strategy:matrix:node_version: [12.x]os: [ubuntu-latest, windows-latest]steps:- uses: actions/checkout@v1- name: Use Node.js ${{ matrix.node_version }}uses: actions/setup-node@v1with:node-version: ${{ matrix.node_version }}- run: echo ${{github.ref}}- run: yarn- run: yarn run lint- run: yarn run tsc- run: yarn run build- run: yarn run testenv:CI: truePROGRESS: noneNODE_ENV: testNODE_OPTIONS: --max_old_space_size=4096
Issue 模板
在 .github 中 ISSUE_TEMPLATE 中新建一个xxx.md 可以提供一个 issue 的模板。
---name: '疑问或需要帮助 ❓'about: 对 Ant Design Pro 使用的疑问或需要帮助title: '🧐[问题]'labels: '🧐question'assignees: ''---### 🧐 问题描述<!--详细地描述问题,让大家都能理解-->### 💻 示例代码<!--如果你有解决方案,在这里清晰地阐述-->### 🚑 其他信息<!--如截图等其他信息可以贴在这里-->
Pages
GitHub 上有很多方便的 actions 模板可以轻松使用,例如 rebase 和 github pages,我们的项目开发到一定阶段时就需要一个网站来进行预览和发布。github 提供了 github pages 来帮助我们实现功能,它可以支持 https 和 自定义域名。我们一般会通过 CI 来发布 github pages, 这里有一个 actions 可以自动部署 mater 的代码到 github pages。
name: Deploy CIon: [push]jobs:build-and-deploy:runs-on: ubuntu-latestif: github.ref == 'refs/heads/master'steps:- name: Checkoutuses: actions/checkout@master- run: yarn- run: npm run lint# - run: yarn run tsc- name: Build and Deployuses: JamesIves/github-pages-deploy-action@masterenv:CI: trueGA_KEY: UA-72788897-6PROGRESS: noneGIT_CONFIG_NAME: qixian.csGIT_CONFIG_EMAIL: qixian.cs@outlook.comNODE_OPTIONS: --max_old_space_size=4096ANT_DESIGN_PRO_ONLY_DO_NOT_USE_IN_YOUR_PRODUCTION: siteGITHUB_TOKEN: ${{ secrets.ACTION_TOKEN }}BRANCH: gh-pagesFOLDER: 'dist/'BUILD_SCRIPT: yarn && npm run site && git checkout . && git clean -df
发布网站之后我们可能需要发布一下版本。这里推荐使用 np 来进行发布,可以减少发布的工作量,它提供了一个交互式 的发布工具来帮助我们发布版本。
更多的工具可以在 antd 的仓库抄一下 https://github.com/ant-design/ant-design/tree/master/.github
测试覆盖率
codecov 现在已经是事实上的标准,几乎每个开源库都会接入它。而且它是完全免费的。接入一个开源项目非常简单,只要一行代码。
bash <(curl -s https://codecov.io/bash)
当然你要先去的官网注册一下,umi 也提供了 umi test:coverage 来支持 codecov。
badge
badge 可以快速的展示一些小信息,帮助提升社会地位。

shields.io 支持各种 badge,你也可以自定义一下自己的 badge。
进阶
在进行了初始的开发之后我们就需要一些自定义之类的高端玩法。
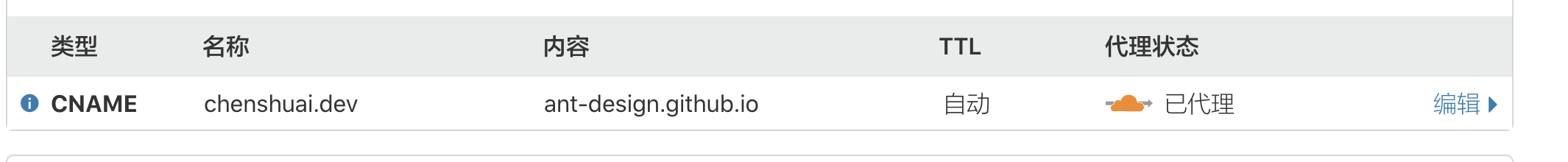
自定义域名
这里推荐在 godaddy 购买域名,在 cloudflare 进行域名申请。我们只需要在 github 中增加对象 CNAME ,内容为你的域名,然后 cloudflare 简单的配置一下

包发布
npm 的 organizations 可以发布一系列的包,我们可以在 npm 中找到它。
查看包内容
pkg 可以方便的做到这一点,配合 yarn list 使用效果更佳
https://unpkg.com/packagename
统计
analytics 是真的方便,谁用谁知道,可以配合 https://umijs.org/plugins/plugin-analytics 一起使用。

