Vue 常用指令
2.1、指令介绍
- 指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
- 使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
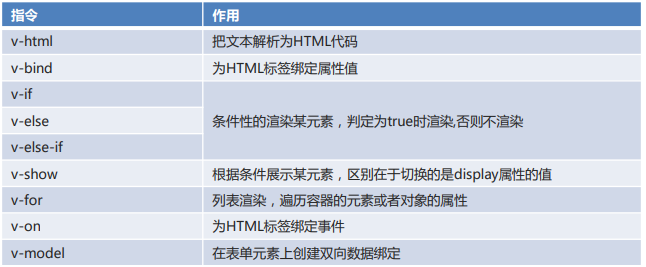
- 常用指令

2.2、文本插值
- v-html:把文本解析为 HTML 代码。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本插值</title></head><body><div id="div"><div>{{msg}}</div><div v-html="msg"></div></div></body><script src="js/vue.js"></script><script>new Vue({el:"#div",data:{msg:"<b>Hello Vue</b>"}});</script></html>
2.3、绑定属性
- v-bind:为 HTML 标签绑定属性值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绑定属性</title> <style> .my{ border: 1px solid red; } </style> </head> <body> <div id="div"> <a v-bind:href="url">百度一下</a> <br> <a :href="url">百度一下</a> <br> <div :class="cls">我是div</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ url:"https://www.baidu.com", cls:"my" } }); </script> </html>
2.4、条件渲染
- v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
- v-else:条件性的渲染。
- v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>条件渲染</title> </head> <body> <div id="div"> <!-- 判断num的值,对3取余 余数为0显示div1 余数为1显示div2 余数为2显示div3 --> <div v-if="num % 3 == 0">div1</div> <div v-else-if="num % 3 == 1">div2</div> <div v-else="num % 3 == 2">div3</div> <div v-show="flag">div4</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ num:1, flag:false } }); </script> </html>
2.5、列表渲染
- v-for:列表渲染,遍历容器的元素或者对象的属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>列表渲染</title> </head> <body> <div id="div"> <ul> <li v-for="name in names"> {{name}} </li> <li v-for="value in student"> {{value}} </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ names:["张三","李四","王五"], student:{ name:"张三", age:23 } } }); </script> </html>
2.6、事件绑定
v-on:为 HTML 标签绑定事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件绑定</title> </head> <body> <div id="div"> <div>{{name}}</div> <button v-on:click="change()">改变div的内容</button> <button v-on:dblclick="change()">改变div的内容</button> <button @click="change()">改变div的内容</button> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ name:"黑马程序员" }, methods:{ change(){ this.name = "传智播客" } } }); </script> </html>
2.7、表单绑定
- 表单绑定
v-model:在表单元素上创建双向数据绑定。 - 双向数据绑定
更新data数据,页面中的数据也会更新。
更新页面数据,data数据也会更新。 - MVVM模型(ModelViewViewModel):是MVC模式的改进版
在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。
将Model和View关联起来的就是ViewModel,它是桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单绑定</title> </head> <body> <div id="div"> <form autocomplete="off"> 姓名:<input type="text" name="username" v-model="username"> <br> 年龄:<input type="number" name="age" v-model="age"> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ username:"张三", age:23 } }); </script> </html>
2.8、小结
- 指令:是带有v-前缀的特殊属性,不同指令具有不同含义。
- 文本插值
v-html:把文本解析为HTML代码。 - 绑定属性
v-bind:为HTML标签绑定属性值。 - 条件渲染
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。 - 列表渲染
v-for:列表渲染,遍历容器的元素或者对象的属性。 - 事件绑定
v-on:为HTML标签绑定事件。 - 表单绑定
v-model:在表单元素上创建双向数据绑定。

