综合案例 分页
瀑布流无限加载数据分页
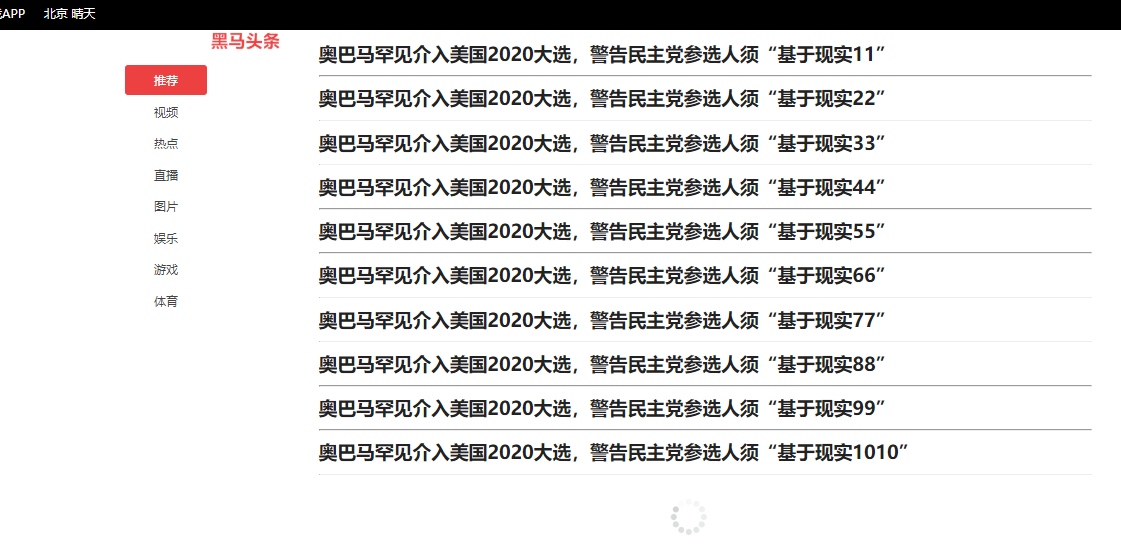
4.1、案例效果和环境准备
- 案例效果

- 环境准备
- 1.导入“案例二的sql语句.sql”文件(已在当天的SQL语句中提供)
- 2.导入“分页案例原始环境”中的ajax03项目(已在当天的资料中提供)
4.2、案例的分析
- 如何确定当前显示的数据已经浏览完毕?
- 公式:(滚动条距底部的距离 + 滚动条上下滚动的距离 + 当前窗口的高度) >= 当前文档的高度
- 当前文档高度:存储10条数据,100px。
- 滚动条距底部的距离:1px。
- 当前窗口的高度:80px。
- 滚动条上下滚动的距离:>=19px。
- 前置知识

4.3、案例的实现
- 实现思路
- 页面
- 定义发送请求标记。
- 定义当前页码和每页显示的条数。
- 定义滚动条距底部的距离。
- 设置页面加载事件。
- 为当前窗口绑定滚动条滚动事件。
- 获取必要信息(当前窗口的高度,滚动条上下滚动的距离,当前文档的高度)。
- 计算当前展示数据是否浏览完毕。
- 判断请求标记是否为 true。
- 将请求标记置为 false,当前异步操作完成前,不能重新发起请求。
- 根据当前页和每页显示的条数来请求查询分页数据。
- 当前页码+1。
- 服务器
- 获取请求参数(当前页,每页显示的条数)。
- 根据当前页码和每页显示的条数,调用业务层的方法,得到分页 Page 对象。
- 将得到的数据转为 json。
- 将数据响应给客户端。
- 页面
代码实现
html页面
<script> //1.定义发送请求标记 let send = true; //2.定义当前页码和每页显示的条数 let start = 1; let pageSize = 10; //3.定义滚动条距底部的距离 let bottom = 1; //4.设置页面加载事件 $(function () { //5.为当前窗口绑定滚动条滚动事件 $(window).scroll(function () { //6.获取必要信息,用于计算当前展示数据是否浏览完毕 //当前窗口的高度 let windowHeight = $(window).height(); //滚动条从上到下滚动距离 let scrollTop = $(window).scrollTop(); //当前文档的高度 let docHeight = $(document).height(); //7.计算当前展示数据是否浏览完毕 //当 滚动条距底部的距离 + 当前滚动条滚动的距离 + 当前窗口的高度 >= 当前文档的高度 if((bottom + scrollTop + windowHeight) >= docHeight) { //8.判断请求标记是否为true if(send == true) { //9.将请求标记置为false,当前异步操作完成前,不能重新发起请求。 send = false; //10.根据当前页和每页显示的条数来 请求查询分页数据 queryByPage(start,pageSize); //11.当前页码+1 start++; } } }); }); //定义查询分页数据的函数 function queryByPage(start,pageSize){ //加载动图显示 $(".loading").show(); //发起AJAX请求 $.ajax({ //请求的资源路径 url:"newsServlet", //请求的参数 data:{"start":start,"pageSize":pageSize}, //请求的方式 type:"POST", //响应数据形式 dataType:"json", //请求成功后的回调函数 success:function (data) { if(data.length == 0) { $(".loading").hide(); $("#no").html("我也是有底线的..."); return; } //加载动图隐藏 $(".loading").hide(); //将数据显示 let titles = ""; for(let i = 0; i < data.length; i++) { titles += "<li>\n" + " <div class=\"title-box\">\n" + " <a href=\"#\" class=\"link\">\n" + data[i].title + " <hr>\n" + " </a>\n" + " </div>\n" + " </li>"; } //显示到页面 $(".news_list").append(titles); //将请求标记设置为true send = true; } }); } </script>java代码
```java import com.fasterxml.jackson.databind.ObjectMapper; import com.github.pagehelper.Page; import com.itheima.service.NewsService; import com.itheima.service.impl.NewsServiceImpl;
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(“/newsServlet”) public class NewsServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”);
//1.获取请求参数
String start = req.getParameter("start");
String pageSize = req.getParameter("pageSize");
//2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象
NewsService service = new NewsServiceImpl();
Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize));
//3.将得到的数据转为JSON
String json = new ObjectMapper().writeValueAsString(page);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//4.将数据响应给客户端
resp.getWriter().write(json);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
}
<a name="f9cd7d99"></a>
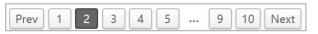
## 4.4、点击按钮分页
- **案例效果和环境准备**
- **按钮效果**

- **环境准备**
1. 使用已完善的ajax3项目
1. 复制index.html更名为index2.html,并去掉原js中的方法
- **案例的分析**
- **页面**<br />1.引入分页插件的样式文件和 js 文件。
2. 定义当前页码和每页显示的条数。
2. 调用查询数据的函数。
2. 定义请求查询分页数据的函数,发起 AJAX 异步请求。
2. 为分页按钮区域设置页数参数(总页数和当前页)。
2. 为分页按钮绑定单击事件,完成上一页下一页查询功能。
- **服务器**
-
1. 获取请求参数。
1. 根据当前页码和每页显示的条数,调用业务层的方法,得到分页 Page 对象
1. 封装 PageInfo 对象。
1. 将得到的数据转为 json。
1. 将数据响应给客户端。
- **案例的实现**
- **html页面**
```javascript
<script>
//1.定义当前页码和每页显示的条数
let start = 1;
let pageSize = 10;
//2.调用查询数据的方法
queryByPage(start,pageSize);
//3.定义请求查询分页数据的函数,发起AJAX异步请求,将数据显示到页面
function queryByPage(start,pageSize) {
$.ajax({
//请求的资源路径
url:"newsServlet2",
//请求的参数
data:{"start":start,"pageSize":pageSize},
//请求的方式
type:"POST",
//响应数据形式
dataType:"json",
//请求成功后的回调函数
success:function (pageInfo) {
//将数据显示到页面
let titles = "";
for(let i = 0; i < pageInfo.list.length; i++) {
titles += "<li>\n" +
" <div class=\"title-box\">\n" +
" <a href=\"#\" class=\"link\">\n" +
pageInfo.list[i].title +
" <hr>\n" +
" </a>\n" +
" </div>\n" +
" </li>";
}
$(".news_list").html(titles);
//4.为分页按钮区域设置页数参数(总页数和当前页)
$("#light-pagination").pagination({
pages:pageInfo.pages,
currentPage:pageInfo.pageNum
});
//5.为分页按钮绑定单击事件,完成上一页下一页查询功能
$("#light-pagination .page-link").click(function () {
//获取点击按钮的文本内容
let page = $(this).html();
//如果点击的是Prev,调用查询方法,查询当前页的上一页数据
if(page == "Prev") {
queryByPage(pageInfo.pageNum - 1,pageSize);
}else if (page == "Next") {
//如果点击的是Next,调用查询方法,查询当前页的下一页数据
queryByPage(pageInfo.pageNum + 1,pageSize);
} else {
//调用查询方法,查询当前页的数据
queryByPage(page,pageSize);
}
});
}
});
}
</script>
- Java代码
```java import com.fasterxml.jackson.databind.ObjectMapper; import com.github.pagehelper.Page; import com.github.pagehelper.PageInfo; import com.itheima.bean.News; import com.itheima.service.NewsService; import com.itheima.service.impl.NewsServiceImpl;
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List;
@WebServlet(“/newsServlet2”) public class NewsServlet2 extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”);
//1.获取请求参数
String start = req.getParameter("start");
String pageSize = req.getParameter("pageSize");
//2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象
NewsService service = new NewsServiceImpl();
Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize));
//3.封装PageInfo对象
PageInfo<List<News>> info = new PageInfo<>(page);
//4.将得到的数据转为JSON
String json = new ObjectMapper().writeValueAsString(info);
//5.将数据响应给客户端
resp.getWriter().write(json);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
} ```

