整体组成
- Tree
- 最上层,组合TreeView和TreeModel
- 实例可提供给最上层Controlker进行操作,即Tree对外提供API。API背后可能调用this.tree或this.model来实现。
- Controller
- 处理左侧菜单响应的逻辑部分。TreeView响应鼠标事件,做基本处理,再将处理过参数传递给Controller处理。
- Controller变化的部分,如文件树,git树等鼠标点击的相应不一样。
- TreeView
- 即负责所有左侧的事件响应
- 将处理逻辑交给Controller
- 可对ViewItem进行处理
- TreeModel
- 背后的复杂逻辑处理,因为界面一切背后都是model。即MVC,model处理完后,再将结果事件通知给TreeView, TreeView做相应的渲染更新。
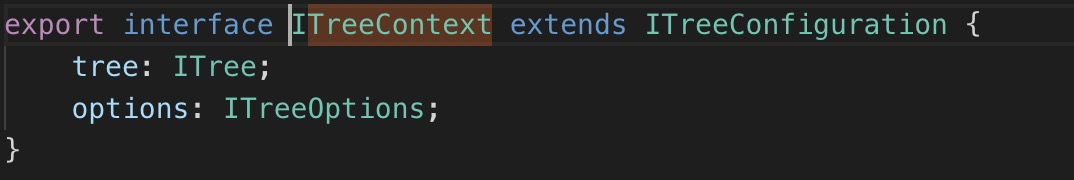
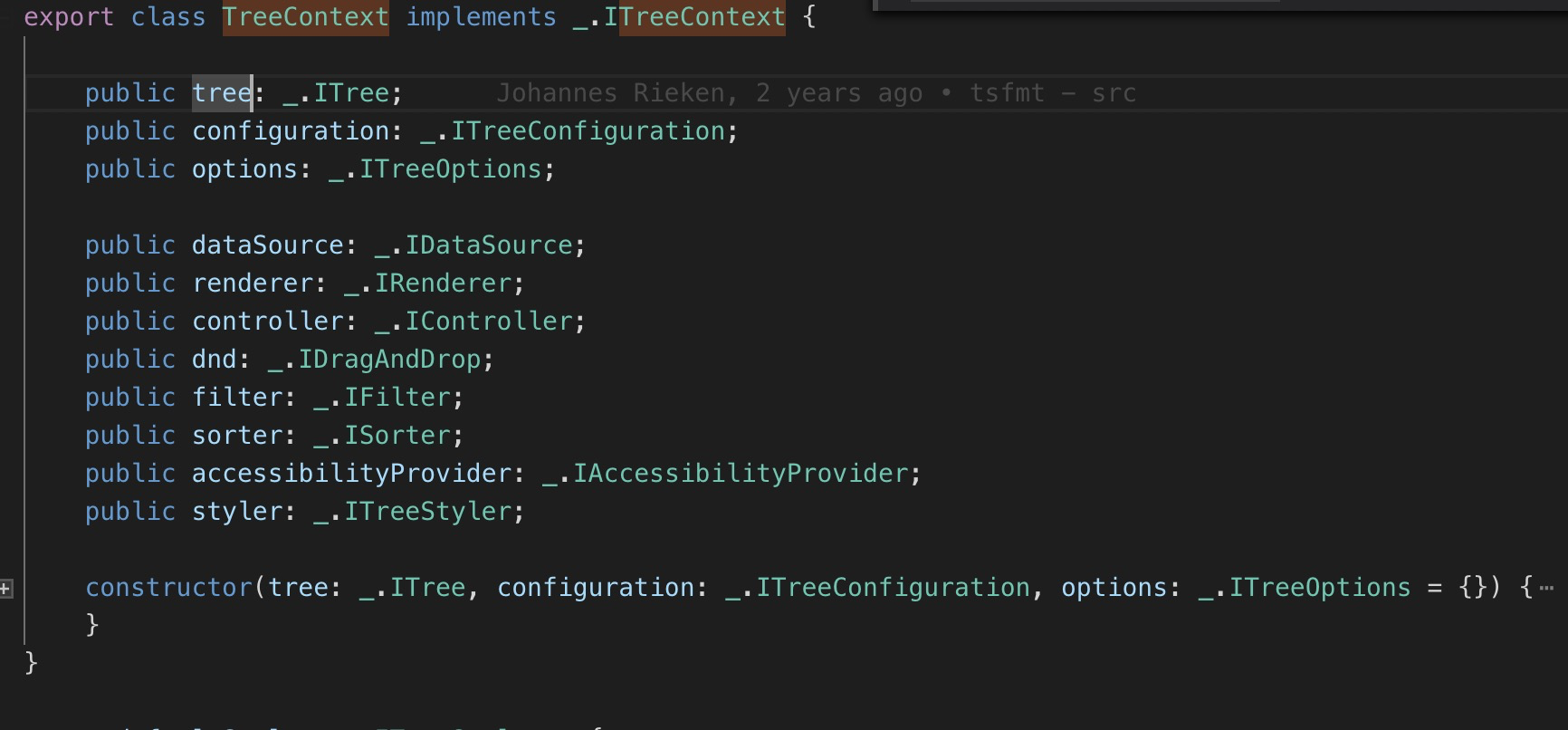
- TreeContext
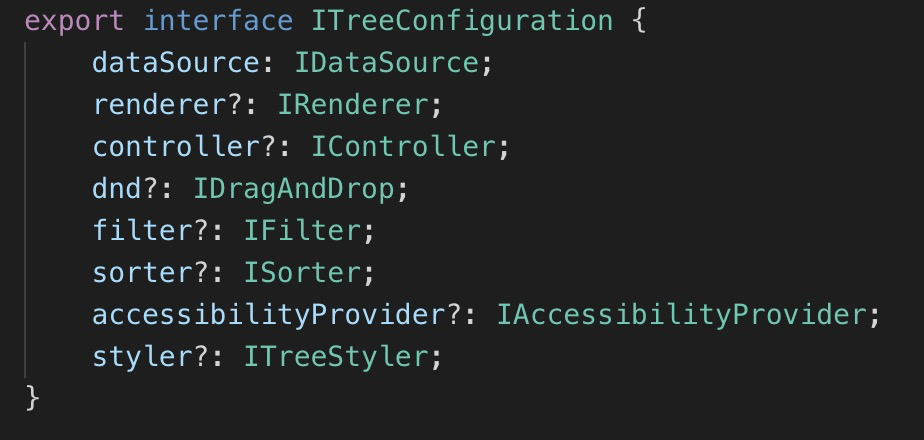
- 包含很多内容,自定义渲染renderer
- Label
- 即下图展示的文字和右侧状态部分
- ViewItem
- ItemModel
- 有哪些作用?

阅读源码
从点击左侧菜单展开流程来看
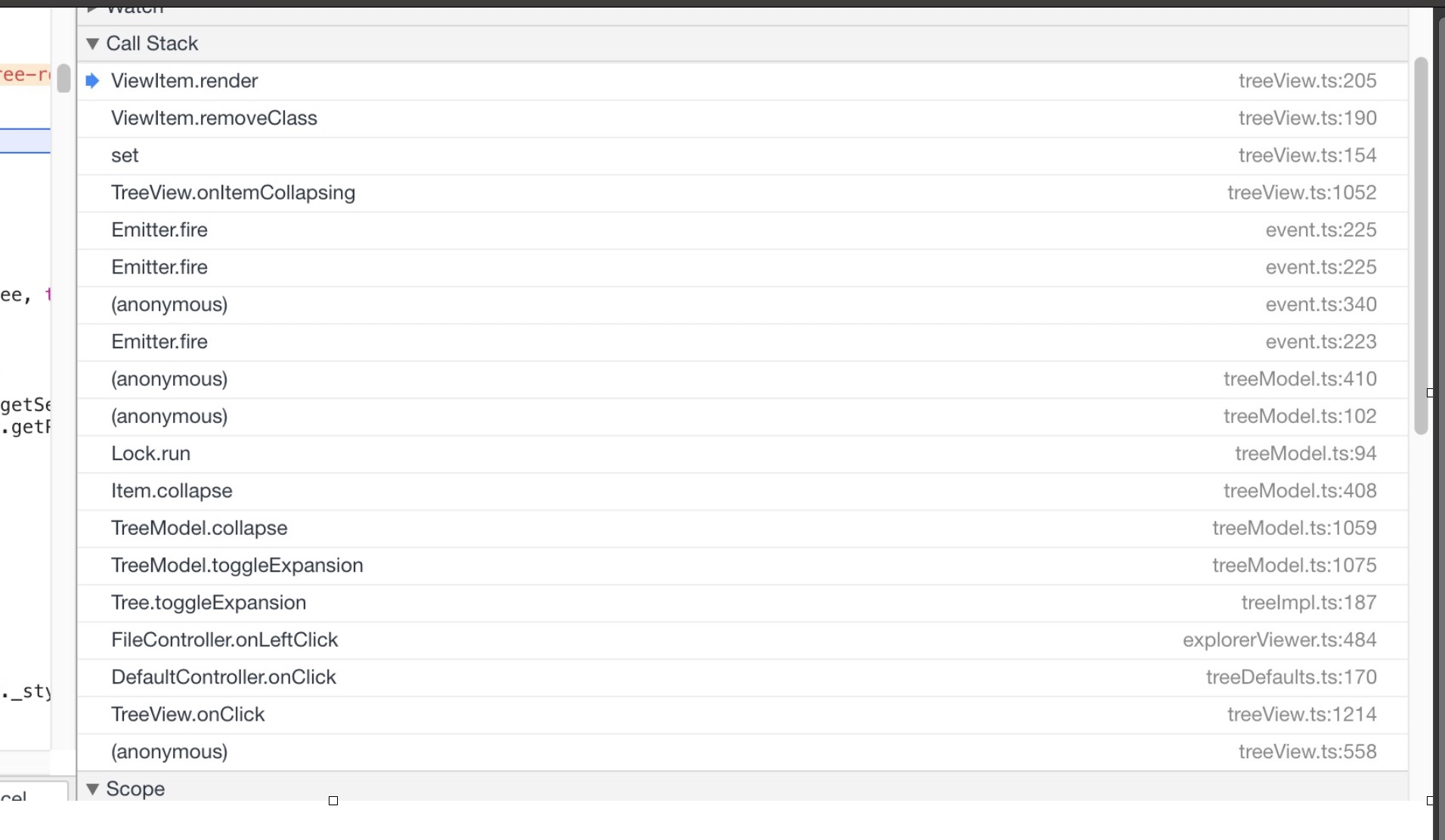
调用栈
一个点击expand,并且高亮的流程
- treeView响应事件,封装参数,调用controller的
- controller接收onLeftClick,调用tree.expand()
- tree.expand再调用treeModel.expand(element)
- treeModel.expand逻辑有点多了,
- 当前是否已展开,或没有孩子,或锁定了
- lock.run?
- 触发事件_onDidExpand
- treeView接收事件onDidExpand
- 调用onItemExpand,找到ViewItem,再设置其expanded变量
- viewItem响应set
- set时,对class进行变更
从编辑文件变更,左侧高亮标记来看
涉及到RPC的通信
从右键的contextMenu点击Rename来看
涉及到command服务和贯穿之前的tree服务
一些疑问
- 如果用React+Redux的思想来涉及左侧菜单会如何?
从一个需求来看
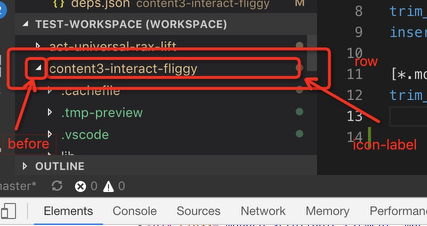
实现一个需求,右键激活当前项目,然后会展示高亮的颜色,并且是最等级,不会被其它的状态覆盖。
- 应该是触发一个command
左侧高亮?使用treeView来实现高亮。root
如何判断
各部分解释
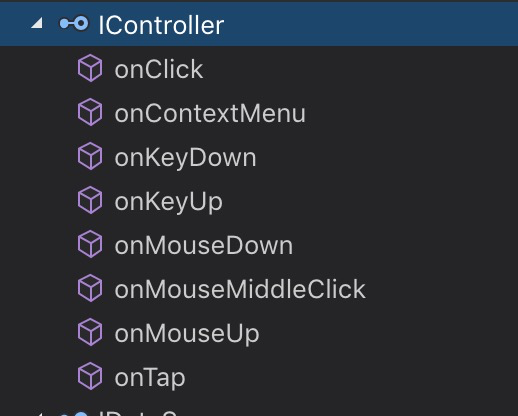
Controller

职责,负责响应不同的事件逻辑
有这么多种事件响应
DefaultController
WorkBeanchController
FileController
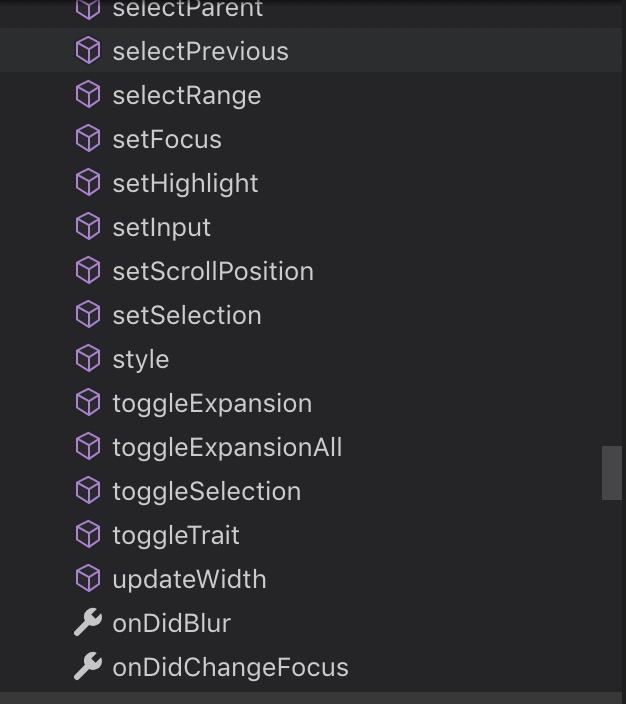
Tree
tree的一部分
TreeContext
这个是什么? 浓缩了精华?
renderer 在ViewItem时使用,即进行ViewItem内自定义内容的渲染。在explorerViewer进行了定义,在explorerView进行传入组装。



TreeModel
TreeView
技术点
- TreeModel和ItemModel
ItemRegistry 之间事件的联通,为什么这么做?
context
element
accessor
可以获取到很多的实例
@符号 开头的是依赖注入吗?
traits (单独特征能力)
这是什么?
事件类型 EventMultiplexer,Relay,Emitter
// 这么多种事件import { Event, Emitter, once, EventMultiplexer, Relay } from 'vs/base/common/event';
如何学习的思考
只有真正去实现一个需求,解决问题,才能发现问题,思考,理解。
如果没有需求怎么去找需求,如当前这个工作区激活的需求
整体设计学习和思考
treeView可复用性非常强
controller即变化的部分,可以参数传递
vscode中context的设计?
vscode中经常使用context,插件激活有个 vscode.ExtensionContext
事件的模式,不同事件,将itemModel事件传递到treeModel中。
expand的过程,先到TreeModel再到ItemModel,再到TreeView再到ItemView,怎么这么复杂?