材料
taowen/awesome-lowcode: 国内低代码平台从业者交流 集合了各种低代码
待读的
可视化搭建数据大屏系统的前端实现 - 政采云前端团队
前端工程实践之可视化搭建系统(一) - 政采云前端团队
ZooTeam 拍了拍你,来看看如何设计动态化表单 - 政采云前端团队
动态表单之表单组件的插件式加载方案 - 政采云前端团队
如何设计高扩展的在线网页制作平台 满帮 👍👍
ymm-tech/gods-pen: 基于vue的高扩展在线网页制作平台
可视化拖拽组件库一些技术要点原理分析 👍👍
前端可视化搭建二三事 · Issue #26 · SunXinFei/sunxinfei.github.io
技术要点
页面可视化搭建工具技术要点 | AlloyTeam 👍👍
【🧪 前端实验室】2020 前端可视化搭建小报告 - 02 - 链路、架构和难点
「可视化搭建系统」——从设计到架构,探索前端领域技术和业务价值 - 知乎 👍👍
页面可视化搭建工具前生今世 · Issue #15 · CntChen/cntchen.github.io 赞赞
前端工程实践之可视化搭建系统(一) - 政采云前端团队
波塞冬:伴鱼运营活动前端配置化实践
SwiftUI:Better apps. Less code. - 知乎
前端搞搭建|月飞 - 如何设计实现中后台搭建PaaS平台 - 知乎 看看如何在阿里提效的
前端服务化——页面搭建工具的死与生 - 侯振宇 - 博客园 👍👍
页面搭建工具总结及架构思考 - leomYili - 博客园 👍 架构设计,思考的多场景的建设,快速建站,数据大屏组装,流程可视化,都是原子组合的思想
jsPlumb之流程图项目总结及实例 - leomYili - 博客园
MPM 卖场可视化搭建系统 — 要素设计 👍
MPM 卖场可视化搭建系统 — 架构流程设计 👍
MPM 卖场可视化搭建系统 — 数据模型设计 👍
成果 产品
【🧪 前端实验室】2020 前端可视化搭建小报告 - 03 - 业内成果陈列
ly525/luban-h5: [WIP]en: web design tool || mobile page builder/editor || mini webflow for mobile page. zh: 类似易企秀的H5制作、建站工具、可视化搭建系统.
满帮的马良 gods-pen: 码良是一个在线生成h5页
分析
低代码,要怎么低?和低代码有关的 10 个问题 - 知乎 👍👍
页面可视化搭建工具前生今世 · Issue #15 · CntChen/cntchen.github.io
业务实践
【飞马中后台页面搭建平台】近一年的建设思考 - 知乎 很有逻辑性的,如何分析业务现状,最终拿到结果
飞马-中后台微前端页面搭建平台 - 知乎
云凤蝶-如何在企业级中后台业务实践低代码搭建 · 语雀
初识低代码
- 最早CMS系统
PPT
移动端,可视化只搭建外观,再写代码
某些特定场景的低代码 (店铺搭建,商品图,问卷)
- 移动端互动页,活动页
- H5场景低代码
- 小程序搭建
- 个人企业前台站点低代码
中
- 表单搭建低代码
- 中后台低代码
- 企业级应用低代码 (宜搭)
- 数据报表低代码
lowcode的级别分类
业内有哪些
- aims
- 宜搭
云凤蝶
SwiftUI
数据可视化,sugar
可视化搭建的几个关键点
- 前端的联动(交互联动,数据联动)
- 数据的操作 (回撤)
多人的协同,同时做修改等
灵活性,太复杂的可能就无法用低代码实现
做这样的产品它其实有点像画一匹马,虽然骨架清晰,但细节巨多
那什么东西叫做依赖呢?下面这两张图是来自 2019 年 wwdc Apple SwiftUI 的发布稿 ,它是在说 GUI 应用里面有非常多的视图与状态甚至状态与状态之间的依赖关系要处理,比如浮层的开关,表单的校验是否通过等等,这些依赖关系会发散成一张网,最终一旦这个依赖关系的复杂度超越了程序员大脑的承受能力,程序员的大脑可能就会”爆炸“,然后就会有 bug 的产生。
技术架构
- 数据模型?
值班表
微信小程序低代码
鲁班H5
模方
逻辑计算
蓝图编辑器 逻辑可视化
配置蓝图编辑器 - DataV数据可视化 - 阿里云
【技术】UE4编辑器编程和自动化(一) - 知乎
类似蓝图编辑器,
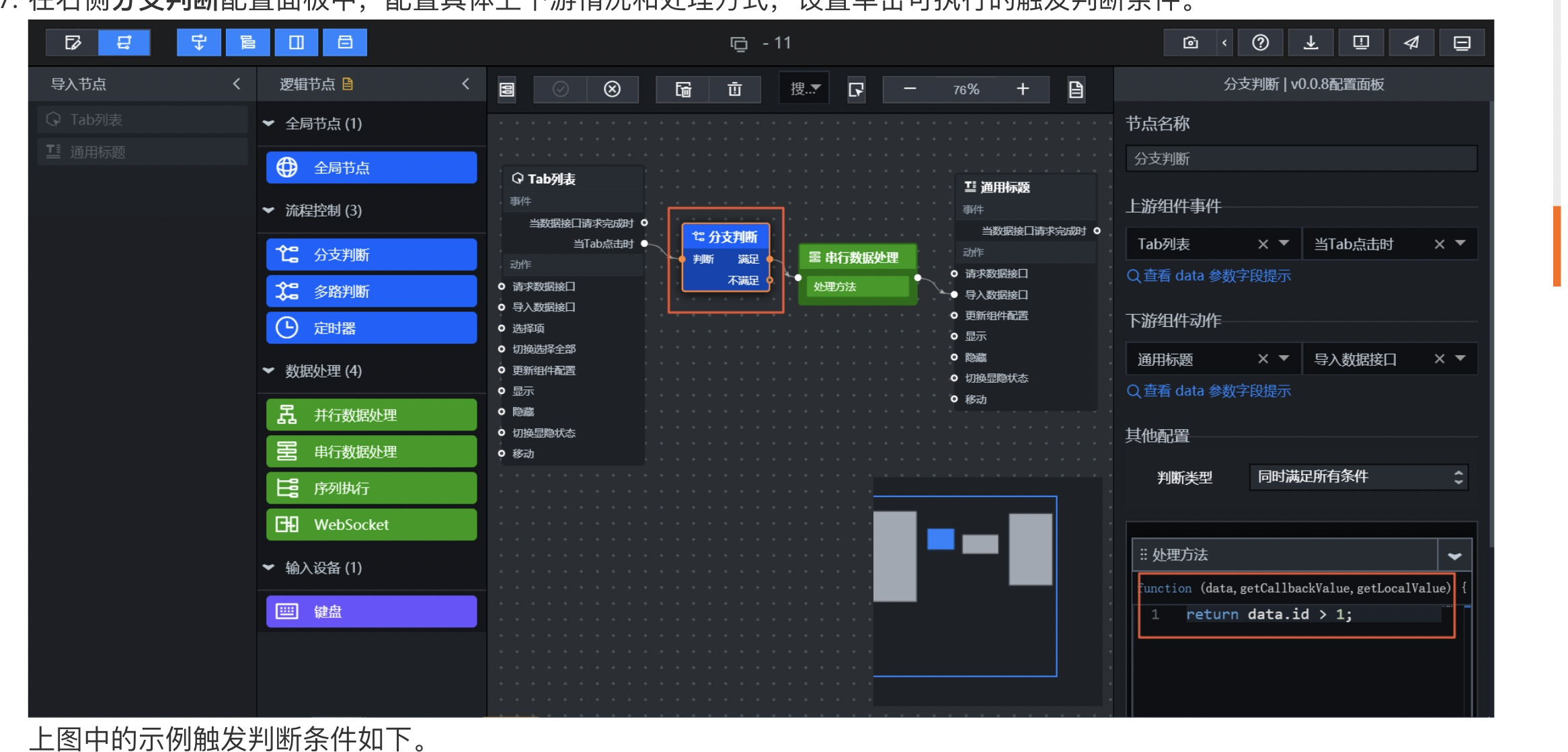
flow based programming,通过可视化连线的方式,定义图层(组件)和图层(组件)间的交互行为。
每个组件有多个输入(状态,行为如查询表单)和多个输出(事件,数据处理结果),
截图自dataV的蓝图编辑器

即简单总结即,从某个点触发(如点击)后,做一系列的处理(判断,数据请求),然后最终再做某个组件输入(输入数据或某个行为)。
**
这里将前端难点组件联动实现了的原理是,把做个组件放在一个画布中,并通过连线串联了起来。
Flow based
还有workflow,
共享状态
Flow based program
Workflow 1.7 更新:魔法变量 - 少数派 workflow也是用流式编程
蓝图编辑器
云凤蝶
云凤蝶可视化搭建的推导与实现 - 知乎 这个更完善详细点
云凤蝶可视化搭建的推导与实现 - SEE Conf - 知乎
从零开始的可视化搭建系统 - 知乎 云凤蝶
组件共享状态与联动
最终云凤蝶决定为每个页面都提供一个类似 MMVM 架构下的 Controller 角色的 View Model 文件,其内容就是导出一个普通的 TypeScript Class,而 Class 的核心概念正好和状态管理一一对应,美妙且自然:
- 属性(对应状态)
- 方法(对应修改状态的行为)
微信小程序低代码
https://console.cloud.tencent.com/lowcode
做完的实例 https://lowcode-1gwlepnb8711f700-1258088301.tcloudbaseapp.com/app-sopsem9s/preview
- 编辑
- 数据
- 数据源
共享状态和联动
定义数据和数据绑定
交互绑定
组件有一个事件的tab来配置事件触发。
- 触发条件
触发条件可选择组件事件,如button点击
- 动作 (即触发后的响应)
- 素材库 (内置的一些常见操作封装,如跳转指定页)
- 低代码 (绑定低代码页面中定义的一个handler函数)
低代码编辑器
**
专有的一个低代码编辑器,来提升灵活度
从整个项目角度看,有两个不同级别
- 应用全局级别
- 页面级别
还进行了不同类别的低代码
- lifecycle
- state
- computed
- handler
通过添加时的名称和页面的事件联动
支持// 可以通过 $page.handler.xxx 访问这里定义的方法export default async function(){}
其它变量等访问
app.showLoadingapp.confirmconst deleteResp = await app.dataSources.logUser.delete({_id: $page.dataset.params.userID})if (deleteResp.code) throw new Error(deleteResp.message)app.navigateTo({pageId: 'editUser',params: {userID: $page.dataset.params.userID}});
- app
- $page
- dataset 变量
- params
- state
- dataSources 数据源
- dataset 变量
表单提交的逻辑实现
表单容器,事件绑定,表单处理逻辑,数据event.detail,
数据管理
由哪几部分组成,各自的职责是什么?
- 数据源
- 变量管理
- 数据绑定
数据源
- 定义了数据库的数据结构
- 直接提供了操作数据库的api action,新增,更新,删除,查询集合,查询单个。
- 应用层,变量管理,提供给状态state初始化的数据结构(编辑类,新建类,集合类,单个)供状态使用
- 应用层,又提供了封装过的调用数据源api的js类库
- 应用层,变量管理,连接数据源,并可自动初始化拉取数据
- 应用层,事件响应中(如submit数据提交),处理方法直接连接数据源调用其action
变量管理
- 提供变量(params)管理和状态(state)管理
- 定义
- 和数据源的连接
- state可连接数据源
- 并可通过配置(数据源和参数),初始化时自动拉取数据源
- 配置state的初始化变量数据结构 (数据类型,列表,单条,编辑,新增等)
- 变量更新动作?这配置作用
数据绑定
- 可视化中变量的组件数据绑定
- for循环
- if判断
- js中也可通过变量来获取数据
几个变量
app.dataSources$page.dataset.params$page.dataset.state
1 数据源管理
小程序将数据库也一并做了,并在数据库之上的controller也做掉了,直接定义了动作(新增,删除,更新,单条,多条查询)。
如何和数据源数据绑定
- 通过变量管理,页面中状态变量和数据源建立连接
- 界面中数据绑定(),组件和变量建立建立
如何操作数据源
- 新增
- 删除
- 更新
app.dataSources.logUser.delete({_id: $page.dataset.params.userID})
logUser是定义的数据源名称,delete对应的删除动作
使用时数据类型
- 集合
- 新记录
- 单条记录
- 单条记录:编辑
2 变量管理
从数据范围来讲分
- 全局变量
- 页面变量
页面变量的定义分类
- 参数变量
- 状态变量
变量行为定义
**
定义了
- 初始化动作
- 查询列表
- 查询单条 (初始化动作入参,绑定页面params或某些参数)
- 更新动作
- 更新单条记录
3 数据绑定
数据绑定时可选的数据
- 状态变量 (state)
- 参数变量 (页面中params)
- For循环变量 (一个for循环中,上下文变量)
- 表达式 (即对数据做一些处理)
请输入JS表达式(不能是语句,用单引号而非双引号),可引用app, $page,forItems等变量: 使用全局 state: app.dataset.state.name 使用全局 params: app.dataset.params.name 使用页面 state: $page.dataset.state.name 使用页面 params: $page.dataset.params.name 使用for循环数据: forItems.id22.name \/* id22为绑定循环的组件ID / 请注意,表达式不能使用单行注释”//“, 只能使用多行注释”/*/“。
低代码管理
流式操作
疑问
- 初始化数据拉取动作
- 数据列表的筛选,如userList需要加一些过滤的参数
- 数据源需要点击刷新,或某个时刻才拉取怎么做
总结和思考
- 面向小程序,设计简单是很大一点。
所以要比b端简单不少,界面的差异性不用大,如填表单场景的界面
- 使用简单,能界面化就封装,是此平台的很大特色
能封装的就封装,如表单提交这种,把整个逻辑都封装,loading,数据提交,结果提示的链路
能可视化就可是化操作,如数据的绑定,都通过点击来选择,减少记忆学习的成本,并有默认example数据填充帮助。
- 数据绑定能力强
在for循环中,组件参数,事件处理,都非常方便的绑定需要的变量
- 灵活性
使用低代码的方式解决灵活性
- 编辑调试快捷
右侧直接预览区可以操作使用
- 组件视图和逻辑视图在一起,清晰
关键点思考和解决
- 组件交互,联动
有哪些ref
bom中有
window.${id}这种方式来访问一个组件支付宝中有 this.$page.xxCom 将组件实例挂载到页面实例上
react代码中通过ref,通过this.$refs
通过可视化的,蓝图编辑器中一个卡片,或者sugar中一个下拉框选择


