Map
- Map 是 ES6 提供的构造函数,能造出一种新的存储数据的结构。本质上为键值对的集合
- key 对应 value,key 和 value 唯一,任何值都可以当属性
- 可以让对象当属性,去重
基本用法
let op = new Map([["name","ccc"],["age","3"]])console.log(op);// Map(2) {"name" => "ccc", "age" =>"3"}let op = new Map([[{},"ccc"]])console.log(op);// Map(2) {{} => "ccc"}
在 Map 中任何值都可以当属性,上面的代码中,用了一个空对象当做属性。
Map 上的方法
// set(); 增加属性和属性值
let op = new Map();
op.set('name','ccc');
op.set({},'xxx');
// get(); 取出属性值
op.get("name"); // 输出 ccc
// 在取值原始值的时候要用一个变量去接受
const obj = {};
op.get(obj); // 输出 xxx
// delete 删除 不举例
// clear 清空 不举例
// has 是否有属性 不举例
// size map 构造对象出来的长度
op.size() // 输出 4
// keys 拿到属性
op.keys() // MapIterator {"name", {}}
// forEach 遍历
op.forEach(ele =>{
console.log(ele)
// 输出 ccc , xxx
})
// for of 遍历
for(let porp of op) {
console.log(porp);
// 输出 ["name","ccc"] [{},"xxx"] 返回键值对
// 想要拿到属性和值
console.log(porp[0], porp[1])
}
模拟实现 Map
原理实现
- 链接链表
- hash算法
- 桶
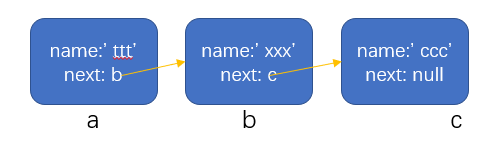
链接链表
let a = {
name: 'ttt',
next: b
}
let b = {
name: 'xxx',
next: c
}
let c = {
name: 'ccc',
next: null
}

这种 a.next 可以访问到 b,a.next.next 可以访问到 c,连成链的方式叫链表,Map 在存值的时候就用到了链表的概念。在 Map 里面的成员都存到了对象里面去,之后再放到数组里面去
let op = new Map([['name1', 'ttt'],['name2', 'xxx']]);
/* 把 Map 里面的成员存到对象里面去 */
{
key: 'name1',
value: 'ttt'
}
{
key: 'name2',
value: 'ccc'
}
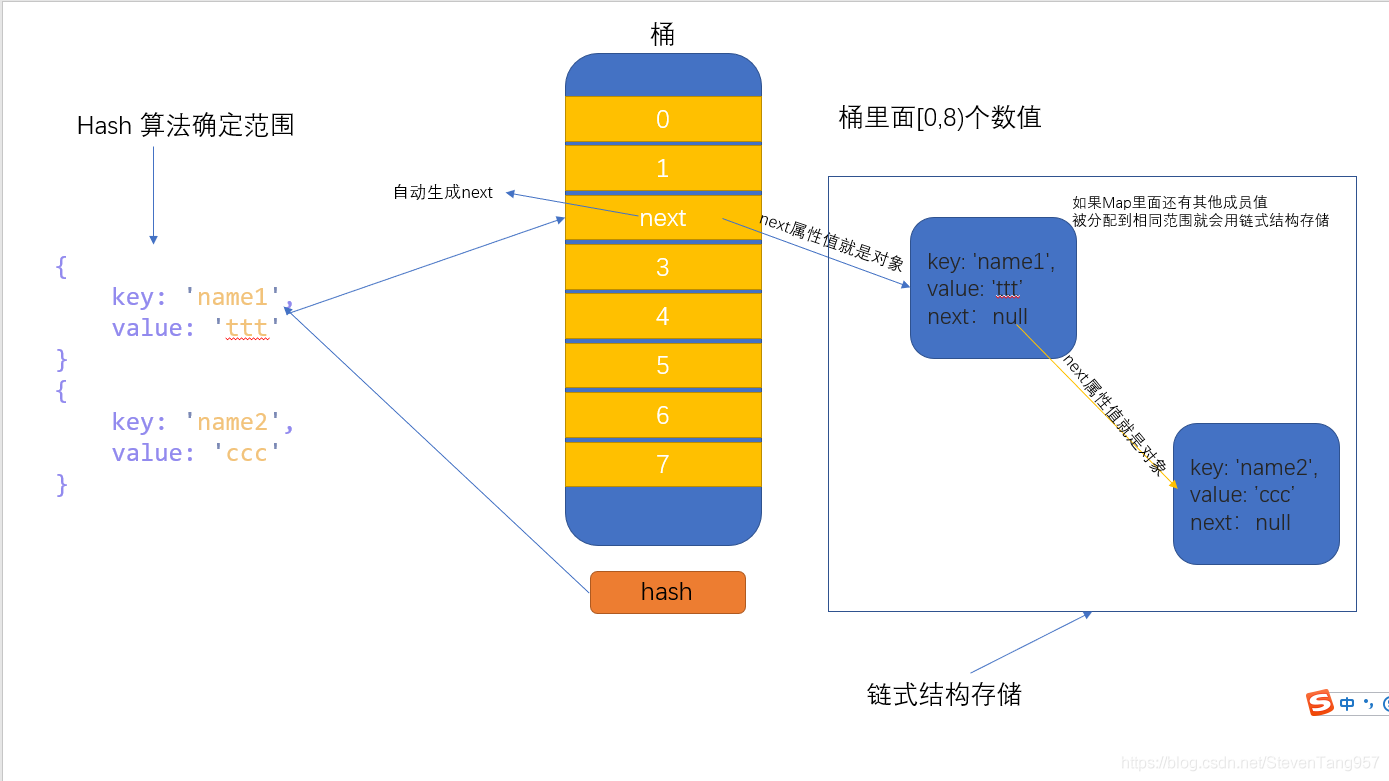
// 桶
[
{},
// 链式存储
{
next:{
key: 'name1',
value: 'ttt',
// 按照 key 值固定对象 通过 hash 算法固定
next: {
key: 'name2',
value: 'ccc'
}
}
},
{},
{},
{},
{},
{},
{}
]
上面的代码,就是把 Map 里面的成员变量存到对象里面去,在通过数组链式存储,通过 key 值利用 hash 固定对象。利用 hash 算法的主要目的是要把不定范围的值转换成特定范围的值。比如在存值的时候 key 的类型是不一样的,可能是 String、Number,所以要把这些不定范围的值转换成特定范围的值。