本文是照着 张荣超 老师视频教程的实操:https://www.yuque.com/chatterzhao/harmonyos/vtgzm6 接上一篇:https://www.yuque.com/chatterzhao/harmonyos/fq13ri 仓库地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
在主页添加一个按钮并响应点击事件
知识点:
- button 控件
- 函数
- 样式
- 调试
<!-- index.hml --><div class="container"><text class="title">Hello {{title}}</text><input type="button" class="btn" value="点我" onclick="clickAction"></input></div>
在 index.hml 创建页面时生成的默认代码中添加: <input type="button" class="btn" value="点我" onclick="clickAction"></input>
/*index.css*/
.container {
flex-direction: column;
/* display: flex;*/
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.btn{
width:200px;
height:50px;
}
在 index.css 创建页面时生成的默认代码中修改 container 的样式:
- 不再用弹性布局
display: flex;将display: flex;注释或改为flex-direction: column;以便竖向排列 container 里的所有组件, - 添加 btn 的样式:
.btn{width:200px;height:50px;}
// index.js
export default {
data: {
title: 'World'
},
clickAction(){
console.log("我被点击了")
}
}
在 index.js 默认代码中添加:clickAction(){console.log("我被点击了")}
这个函数的意思是在控制台打印出汉字:我被点击了,注意 clickAction上一行需要加英文逗号
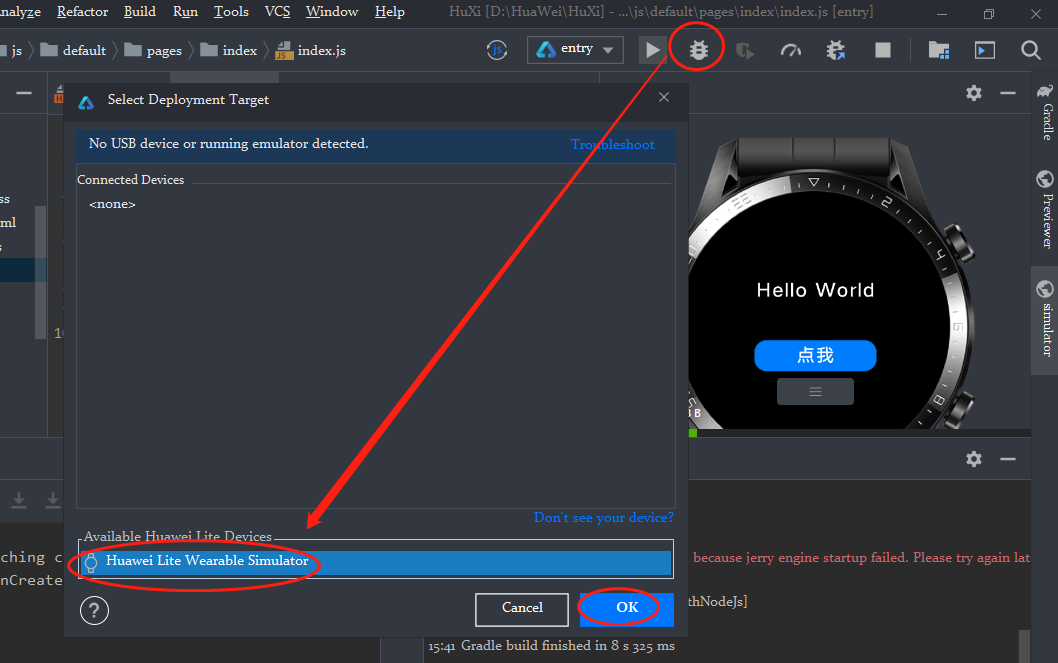
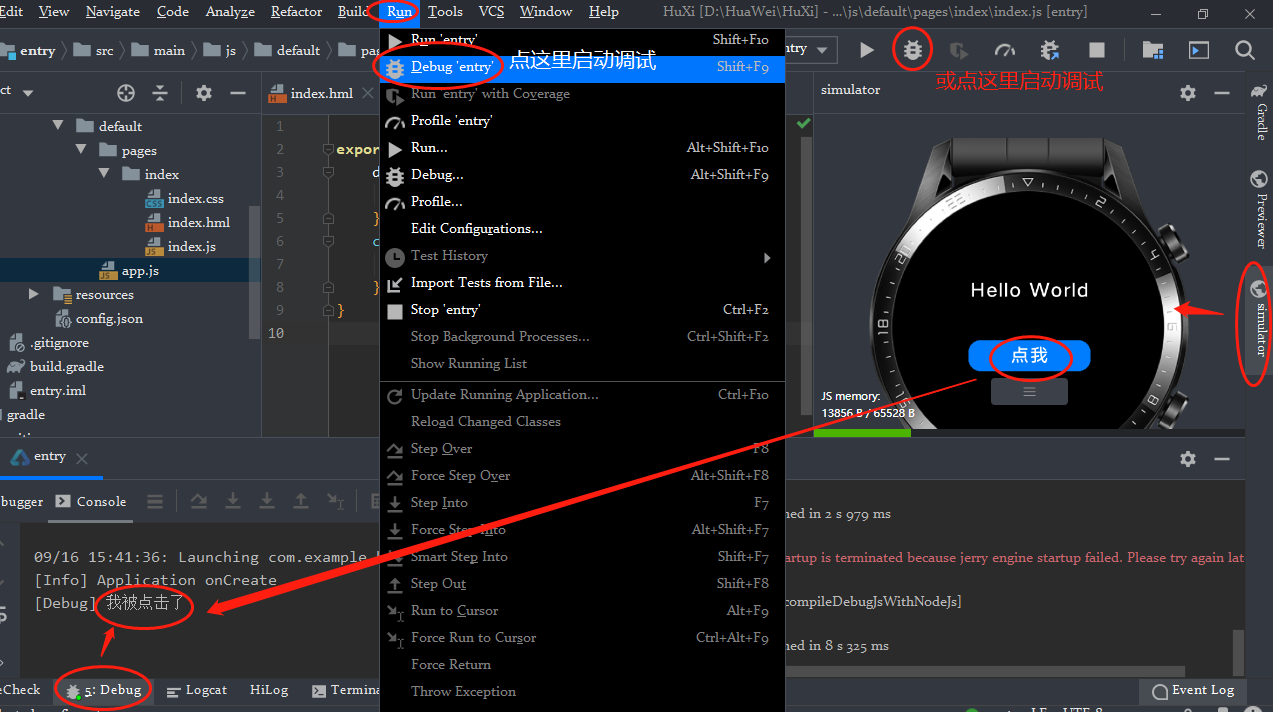
启动 debug
第一次启动 debug 好像要下载什么,我这里是弹出一个报错什么的,我当时没截图,点了右下角的一个按钮,然后windows一个安全提醒,要联网什么的,同意,过一会再点debug就启动了 simulator(模拟器,跟预览器不是一个东西) 之后每次启动都会有下图的弹框,点 OK 即可(下面两个图说明了两个位置可启动 Debug ‘entry’)


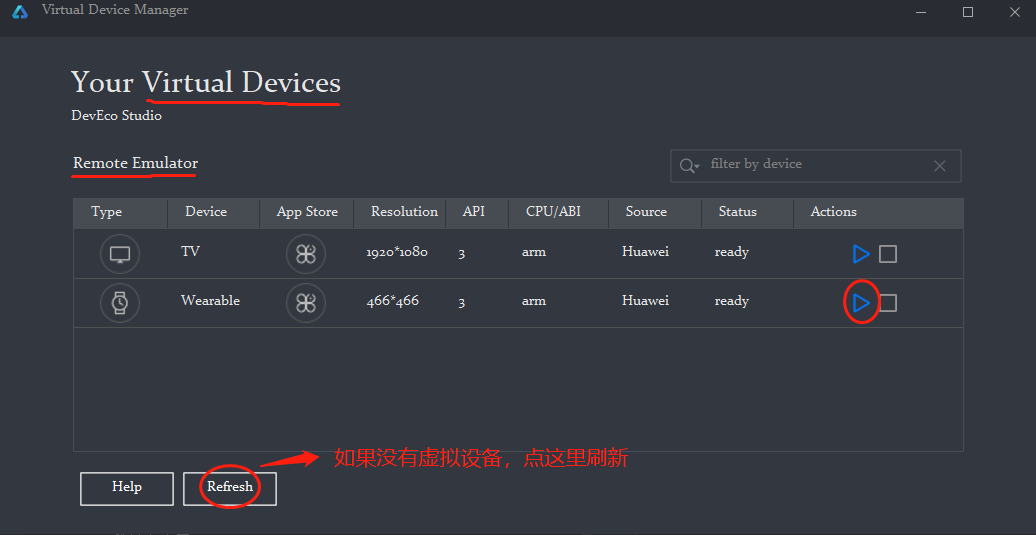
启动远程虚拟设备
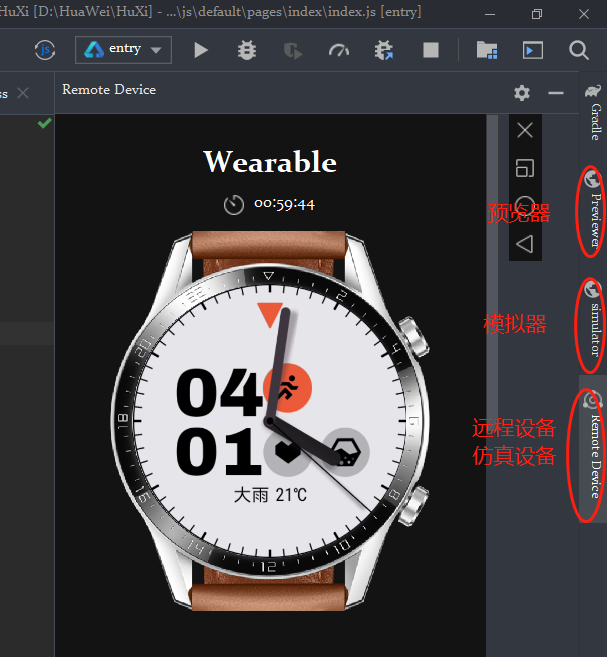
预览器,模拟器,远程虚拟设备 预览器入口:View -> Tool Windows -> Previewer(要进入到具体页面编辑代码才显示 Previewer 菜单) 模拟器:入口1:Run -> Debug ‘entry’,入口2:View -> Tool Windows -> Simulator(需要入口1执行成功一次才有) 远程虚拟设备:Tools ->HVD Manager(注意有使用时长限制)