接上一篇:https://www.yuque.com/chatterzhao/harmonyos/eyg49l 本节内容: 生命周期事件 源码仓库地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
生命周期文档:
- Page 生命周期,AbilitySlice 生命周期,Page 与 AbilitySlice 生命周期关联:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-page-lifecycle-0000000000029840
- JS API 的生命周期接口:https://developer.harmonyos.com/cn/docs/documentation/doc-references/lite-syntax-js-0000001053965214
这里我们先从 JS API 的生命周期接口开始
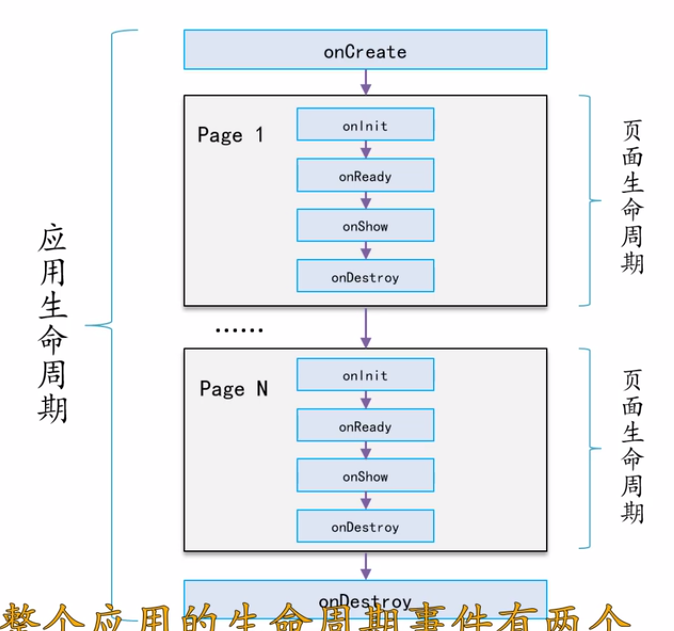
这里就不画图了,直接用的张荣超老师视频教程上的截图,没有哪帧图片没有字幕,抱歉了 这里生命周期跟,小程序很像

app.js
为了方便看生命周期,将 app.js 的
console.info(“Application onCreate”); 改为:console.log(“应用创建”); console.info(“Application onDestroy”);改为:console.log(“应用销毁”);
// app.jsexport default {onCreate() {console.log("应用创建");},onDestroy() {console.log("应用销毁");}};
index.js
为了方便看生命周期,使用console.log打印
onInit(){ console.log(“index 页面的 onInit() 被调用”);}, onReady(){ console.log(“index 页面的 onReady() 被调用”);}, onShow(){ console.log(“index 页面的 onShow() 被调用”);}, onDestroy(){ console.log(“index 页面的 onDestroy() 被调用”);},
// index.js
import router from '@system.router'
export default {
data: {
title: 'World'
},
onInit(){
console.log("index 页面的 onInit() 被调用");
},
onReady(){
console.log("index 页面的 onReady() 被调用");
},
onShow(){
console.log("index 页面的 onShow() 被调用");
},
onDestroy(){
console.log("index 页面的 onDestroy() 被调用");
},
clickAction(){
// console.log("我被点击了")
router.replace({
uri:'pages/xunlian/xunlian',
});
}
}
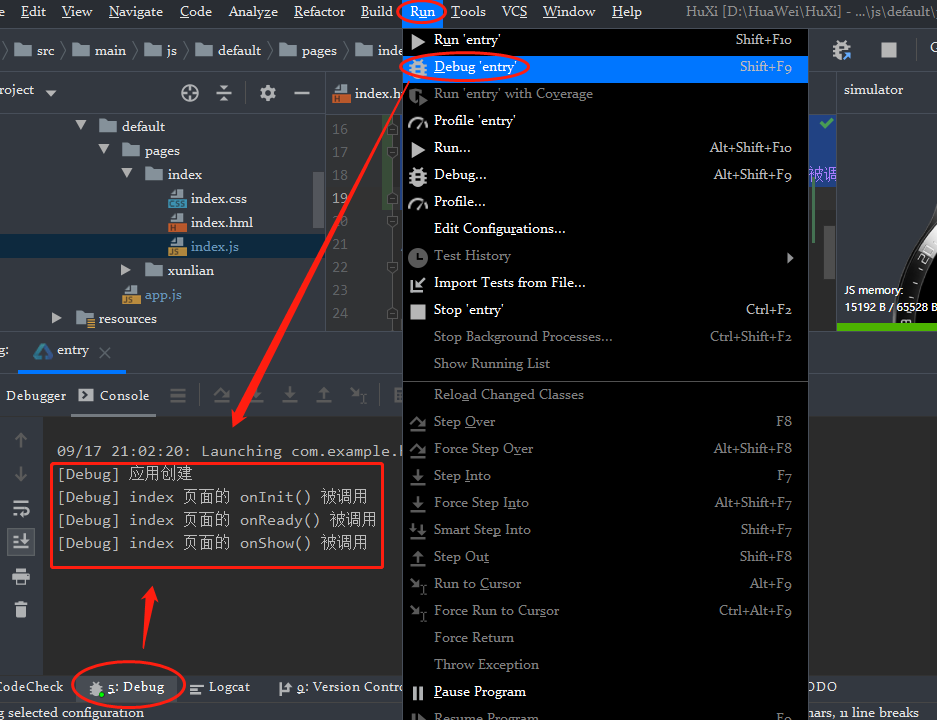
启动 Debug 看看调试信息

下一篇:

