本文是照着张荣超老师的视频教程的实操:https://www.yuque.com/chatterzhao/harmonyos/vtgzm6 仓库地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
功能:
- 左侧时间选择器
- 右侧呼吸速度选择器
- 下方开始按钮
- 中间呼吸状态
注: 本文不讲解开发环境的搭建,如有需要可以参考:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202355439466190732&fid=0101303901040230869 原文可以到语雀去搜:鸿蒙,搜索结果排第一(目前),作者为:chatterzhao 的即为本文的出处,那边的文档还有一些视频教程等。 文中链接不能直接打开,大家可以右键打开。
一、项目创建
- IDE 名字中的 DevEco 好像读:戴微扣,仅供参考
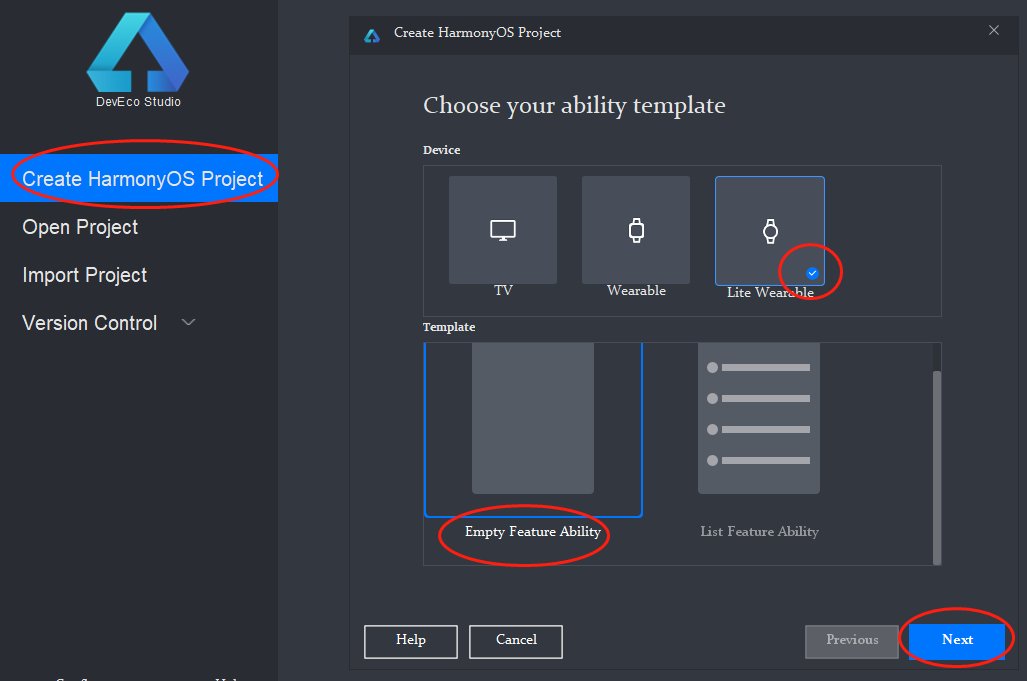
- 创建 TV 和 Wearable 项目可以选择 JS 或 Java 开发框架;创建 Lite Wearbale 目前默认是 JS 框架
创建项目
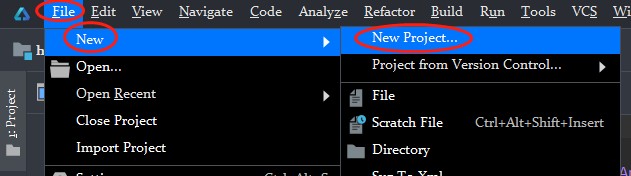
如果你的 IDE 已经启动了项目,则从 HuaWei DevEco Studio 的file -> New -> NewProject,创建一个项目,项目名叫 HuXi
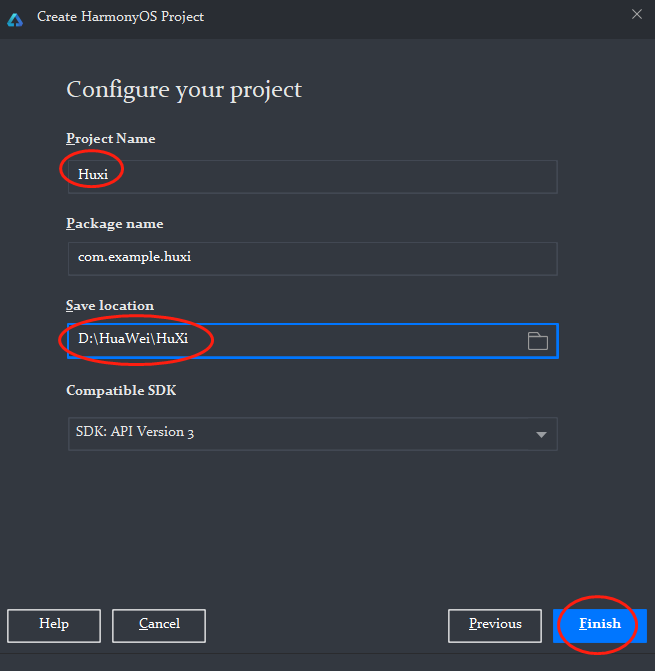
填写项目名及项目存储路径
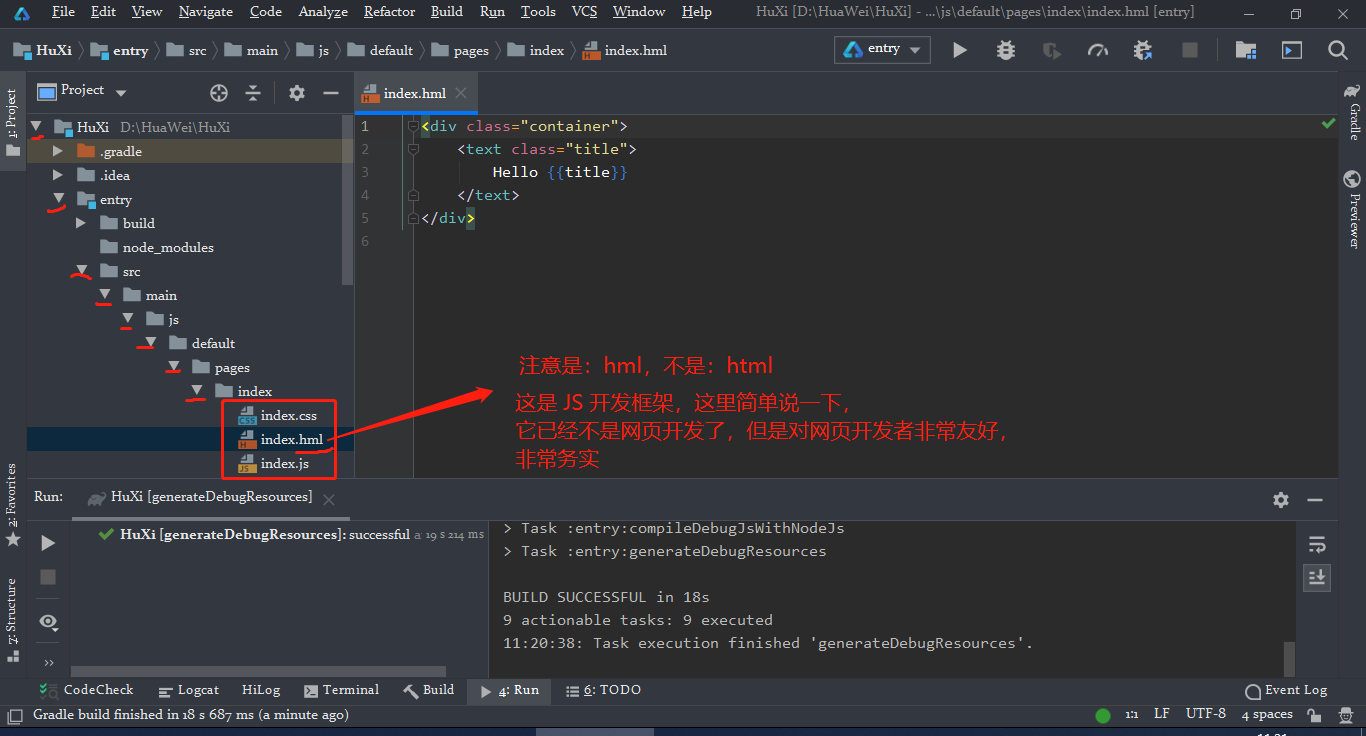
项目创建成功界面长这样,接下来我们主要开发在 pages 下面进行
鸿蒙 JS 框架跟小程序思路很像,小程序开发者很容易入门,非常务实

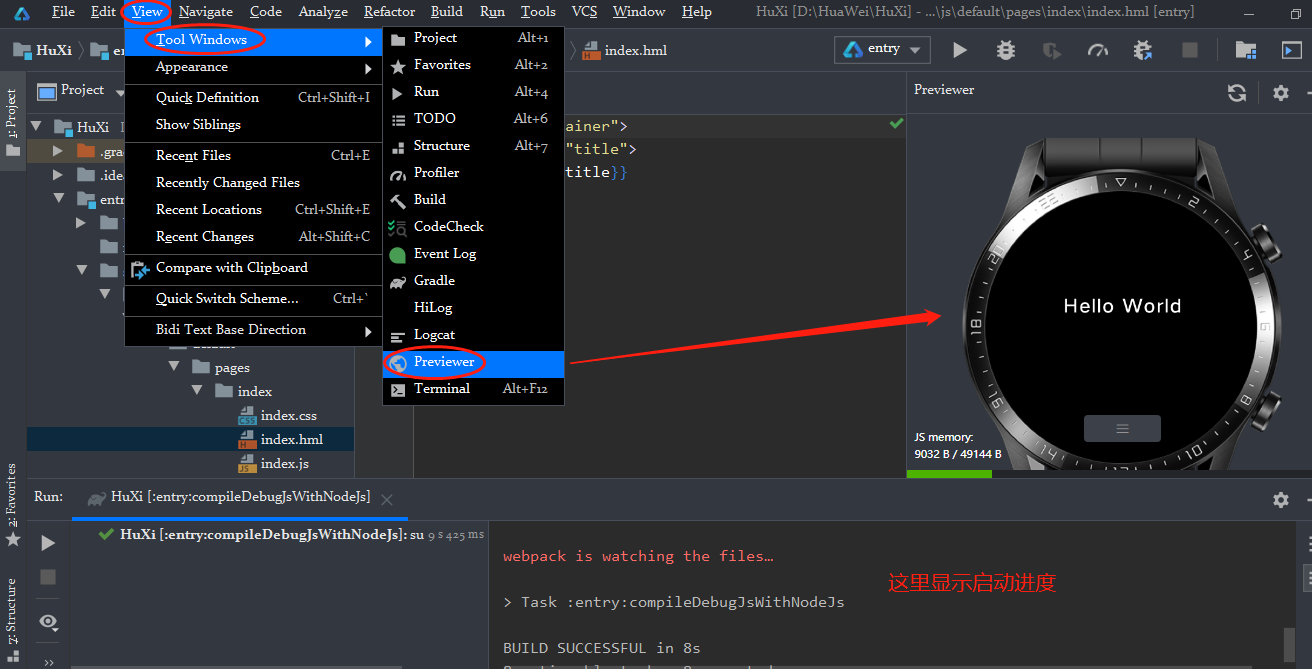
我们把 Hello World 在预览器中打开
需要进入到具体页面编辑代码,比如将双击 index.hml,然后将光标停留在代码上,再去点菜单才显示 Previewer

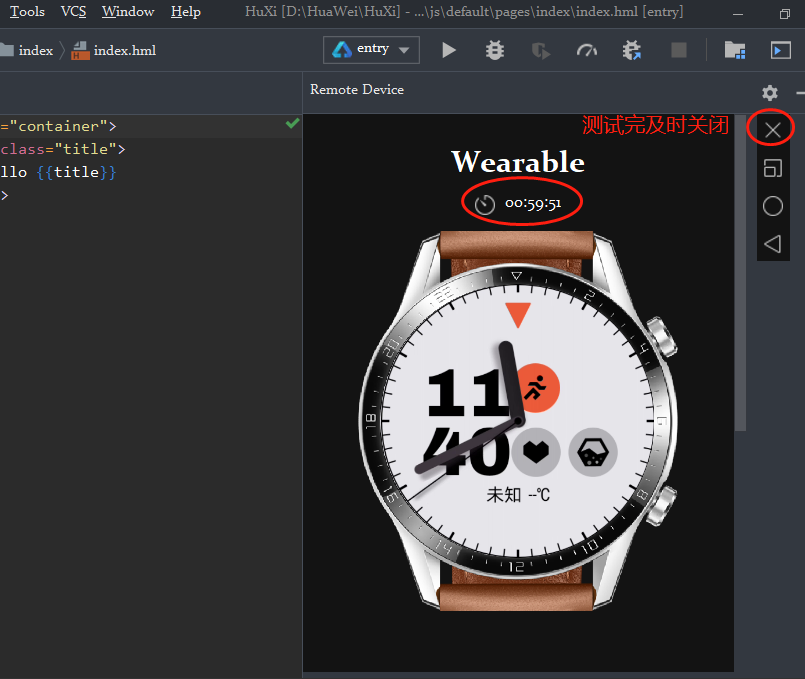
我们把 Hello World 在远程虚拟设备打开
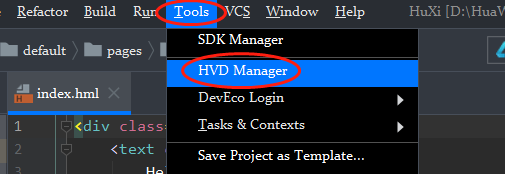
点击下面的 HVD Manager,如果 IDE 还没有登录开发者账号,会自动启动默认浏览器进行登录。 华为手机直接用手机上的:设置->账号中心(列表第一个)-> 右上角扫码功能扫码登录。 如果非华为手机可以使用手机号+验证码或密码登录。 注意: 账号如果没有实名,或者实名审核通过时间不足10分钟,也可能无法登录成功,请实名后再试。 虚拟设备有使用时间时间限制,使用后及时关闭,开发中建议多用上面的预览器或模拟器,少用远程虚拟设备。

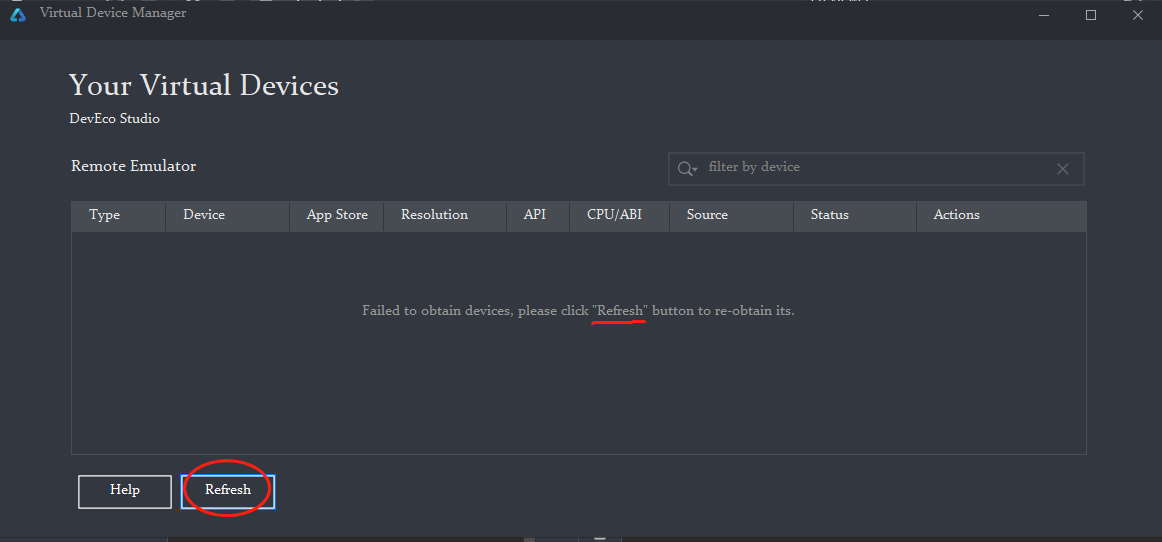
刷新
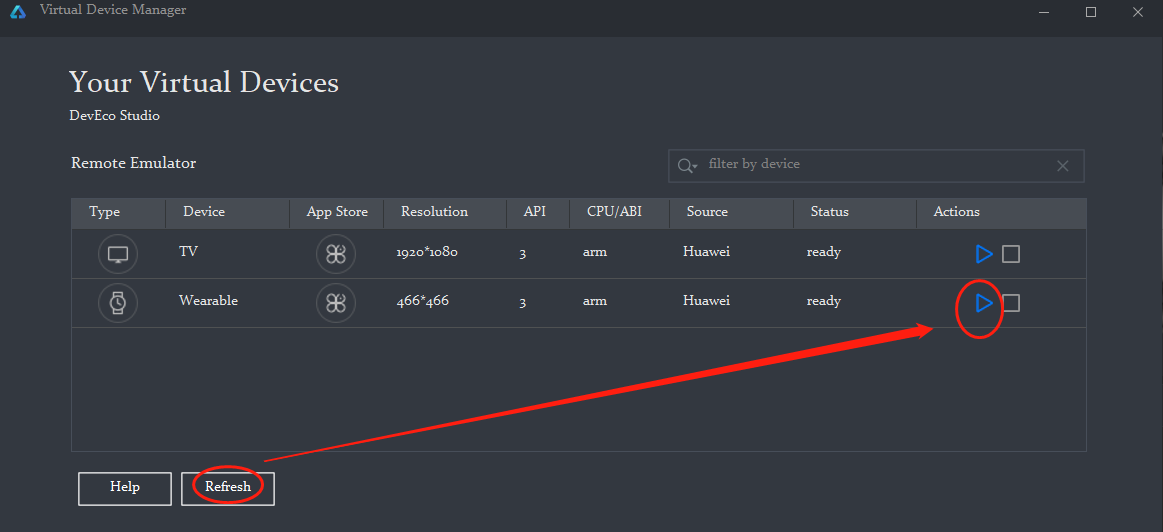
启动远程虚拟设备
启动成功:
至此项目准备工作就完成了
二、开始撸代码
为了防止文章太长,这里不继续,而是上下一篇文章的链接:https://www.yuque.com/chatterzhao/harmonyos/ipoufz

