目录
一、 createHTMLDocument;创建一个HTML文档 2
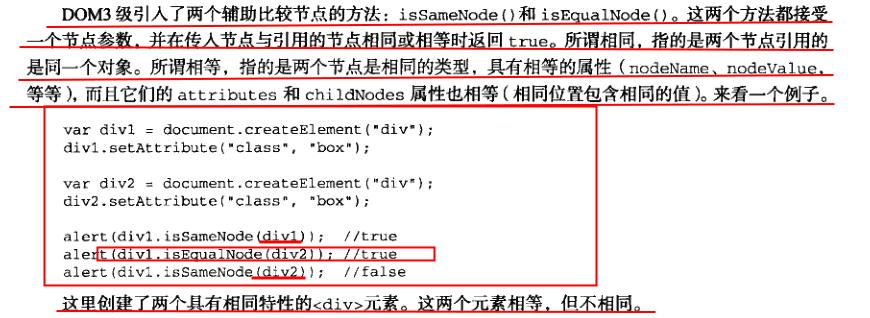
二、 DOM3比较节点的方法: 2
1. isSameNode 2
(1) 传入节点与引用节点是否相同; 2
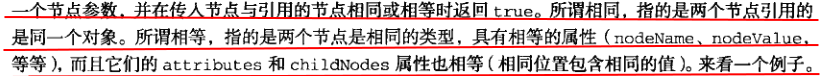
2. isEqualNode 3
(2) 传入节点与引用节点是否相等; 3
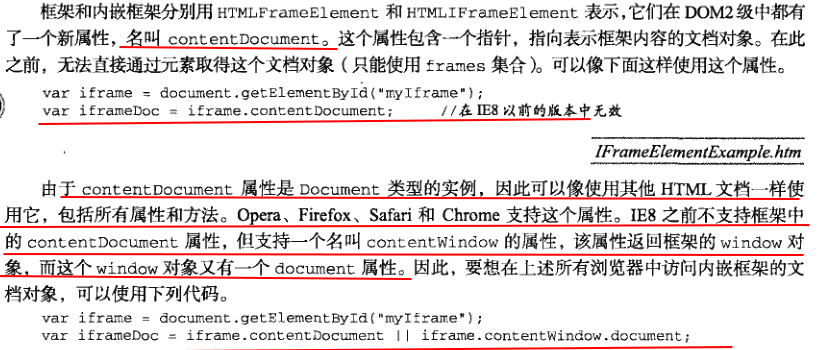
三、 框架的变化 4
四、 样式 4
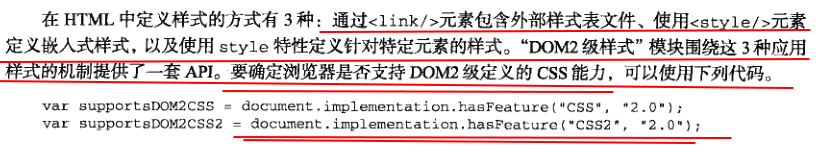
1. 确定浏览器是否支持DOM2级CSS2的能力 4
2. 访问元素的样式 5
3. Dom样式的属性和方法 5
4. 计算样式 6
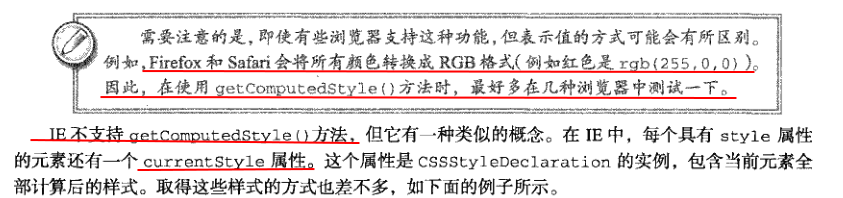
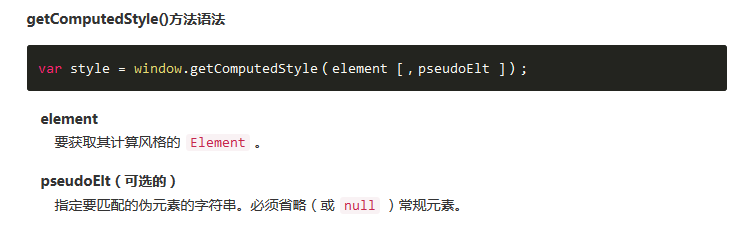
(1) getComputedStyle: 6
5. 元素大小 7
(1) offsetWidth 7
(2) offsetHeight 8
(3) offsetLeft 8
(4) offsetTop 8
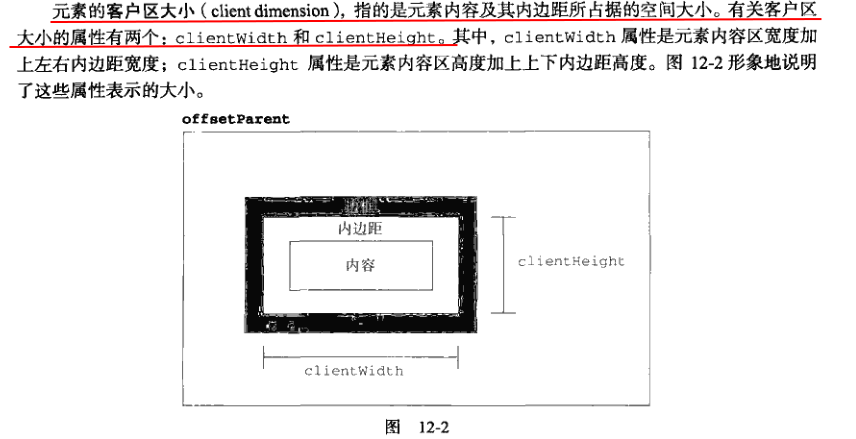
6. 客户区大小 8
(1) clientHeight 8
(2) clientWidth 9
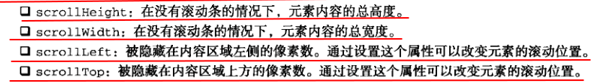
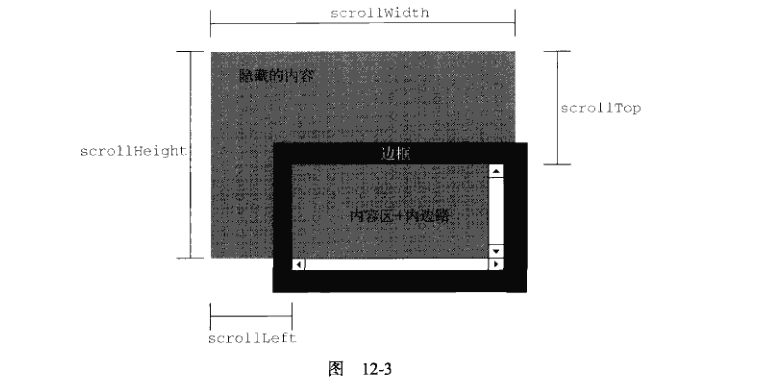
7. 滚动大小 9
(1) scrollWidth 9
(2) scrollLeft 9
(3) scrollLeft 9
(4) scrollTop 9
8. 确定元素大小 10
(1) getBoundingClientRect() 10
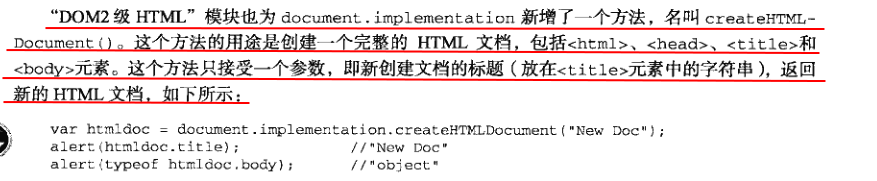
1 createHTMLDocument;创建一个HTML文档

var htmldoc = document.implementation.createHTMLDocument(‘This is HTML’);
alert(htmldoc.title)<br /> console.log(htmldoc);<br />
2 DOM3比较节点的方法:
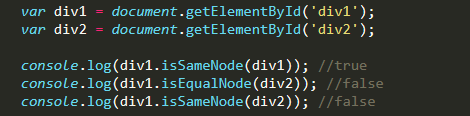
3 isSameNode
4 传入节点与引用节点是否相同;
5 isEqualNode
6 传入节点与引用节点是否相等;
7 框架的变化
8 样式★
9 确定浏览器是否支持DOM2级CSS2的能力

document.implementation.hasFeature(“css2”,”2.0”)
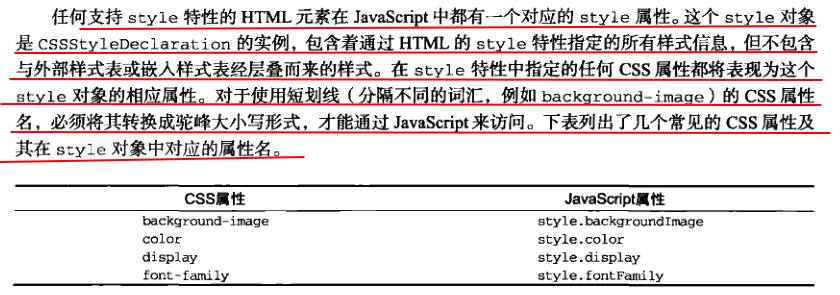
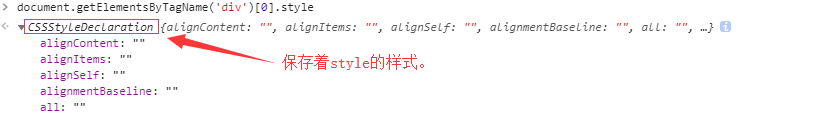
10 访问元素的样式
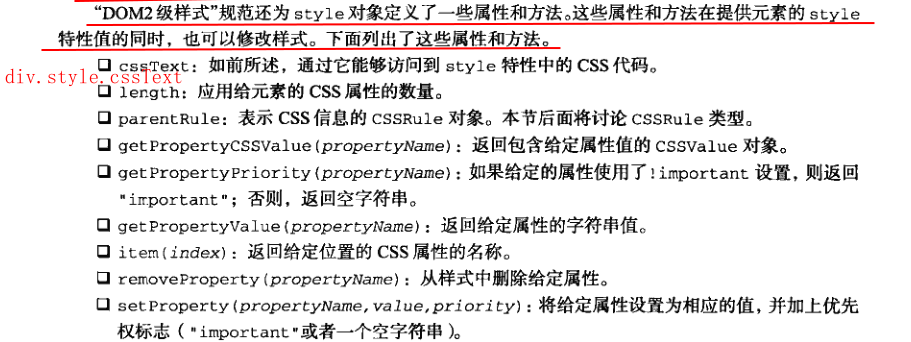
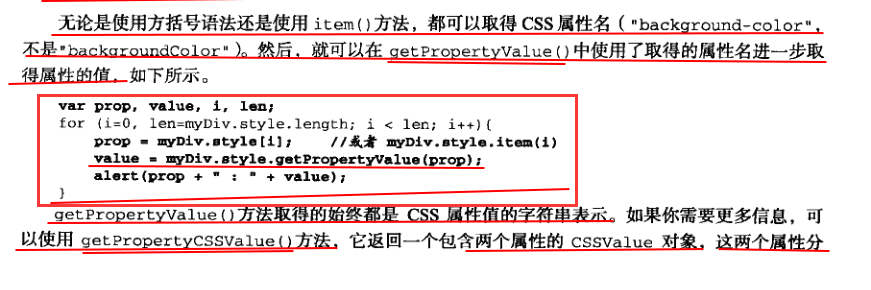
11 Dom样式的属性和方法
12 计算样式
13 getComputedStyle:
更多请参考:https://www.w3cschool.cn/fetch_api/fetch_api-xhdc2wky.html
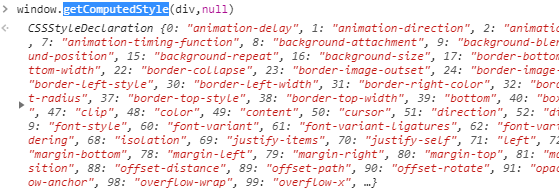
getComputedStyle:获取计算样式
该window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后,报告元素的所有CSS属性的值。单个CSS属性值通过对象提供的API或通过使用CSS属性名称进行索引来访问。

获取的是元素的全部样式,包含默认和继承的,会比较多。
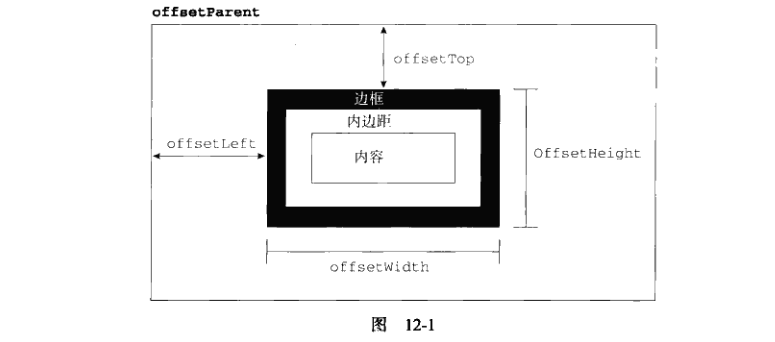
14 元素大小


15 offsetWidth
16 offsetHeight
17 offsetLeft
18 offsetTop
19 客户区大小
20 clientHeight
21 clientWidth
clientWidth属性是元素内容区高度加上左右内边距高度。
22 滚动大小
23 scrollWidth
24 scrollLeft
25 scrollLeft
26 scrollTop
27 确定元素大小
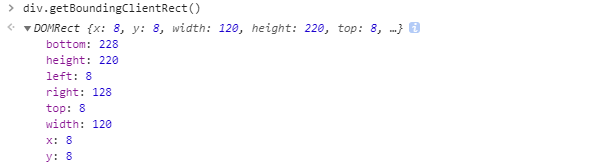
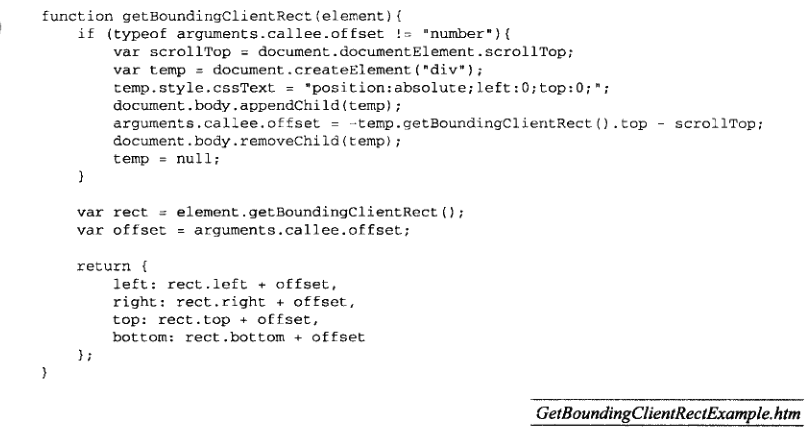
28 getBoundingClientRect()
返回当前对象的位置信息。


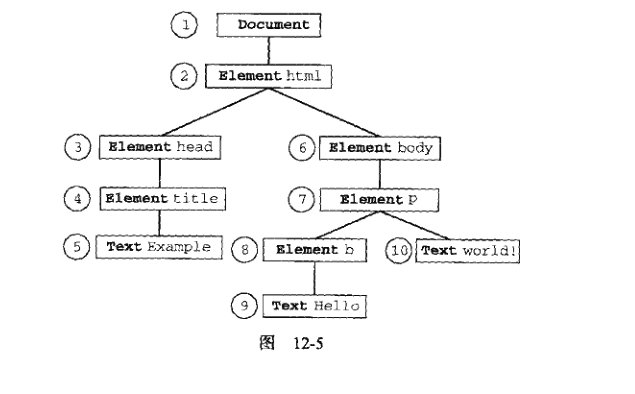
29 遍历★
30 NodeIterator
使用说明:
- 创建NodeIterator的实例对象。
- 使用NodeIterator实例对象的nextNode()和previousNode()方法进行遍历元素。

NodeIterator接口表示一个遍历 DOM 子树中节点列表的成员的迭代器。节点将按照文档顺序返回。
更多参考:https://developer.mozilla.org/zh-CN/docs/Web/API/NodeIterator
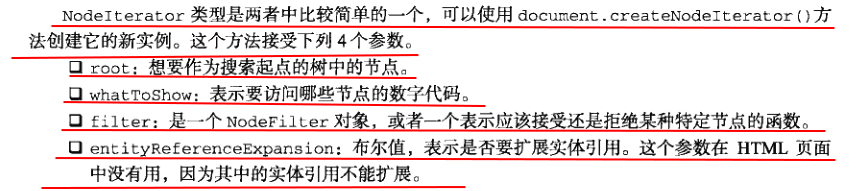
NodeIterator可以使用Document.createNodeIterator() 方法创建,如下所示:
语法:var nodeIterator = document.createNodeIterator(root, whatToShow, filter);

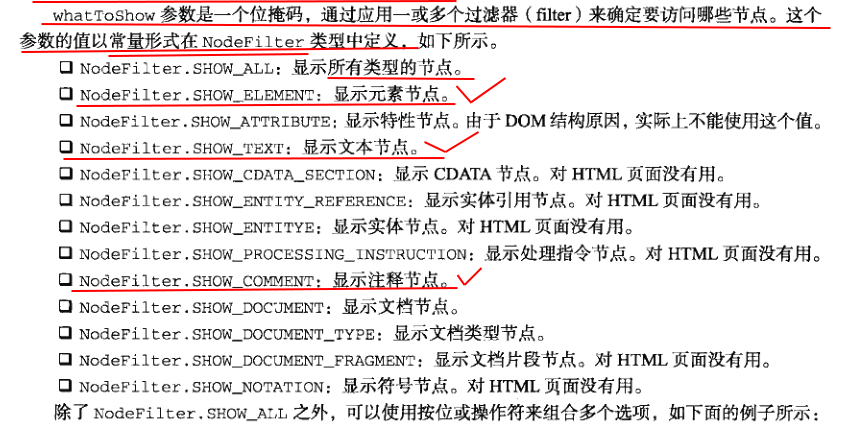
地址:https://developer.mozilla.org/zh-CN/docs/Web/API/NodeFilter
NodeFilter.acceptNode()
| Constant | Description |
|---|---|
| FILTER_ACCEPT | 当应接受节点时,nodefilter.acceptNode()方法返回的值。 |
| FILTER_REJECT | 当节点应被拒绝时,nodefilter.acceptnode()方法返回的值。对于TreeWalker,子节点也会被拒绝。对于nodeiterator,此标志与filter_skip同义。 |
| FILTER_SKIP | nodeFilter.acceptNode()返回的值,用于nodeiterator或treeWalker对象跳过的节点。跳过的节点的子级仍将被考虑。这被视为“跳过此节点,但不跳过其子节点”。 |
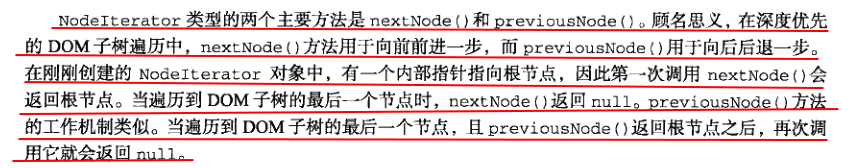
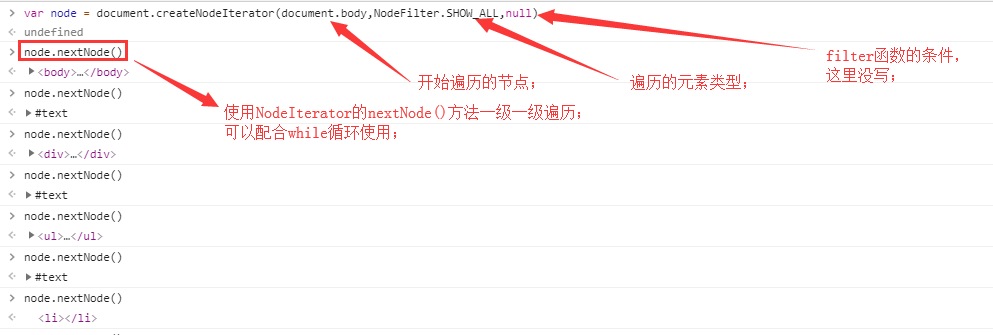
31 nextNode方法和previousNode()方法;
32 示例代码:
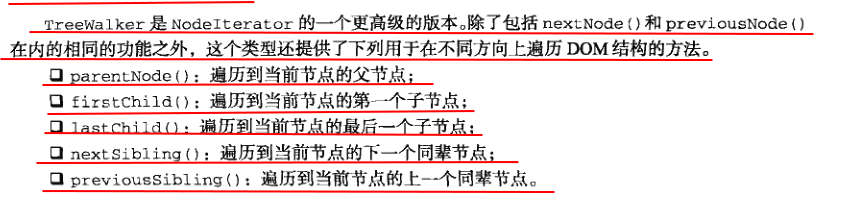
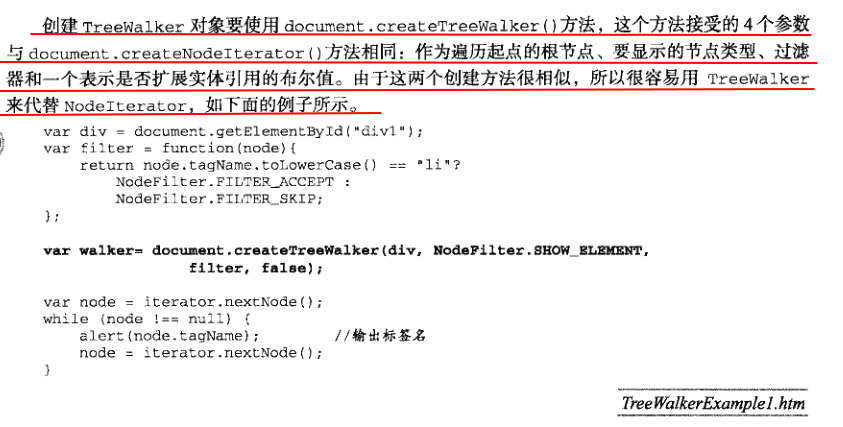
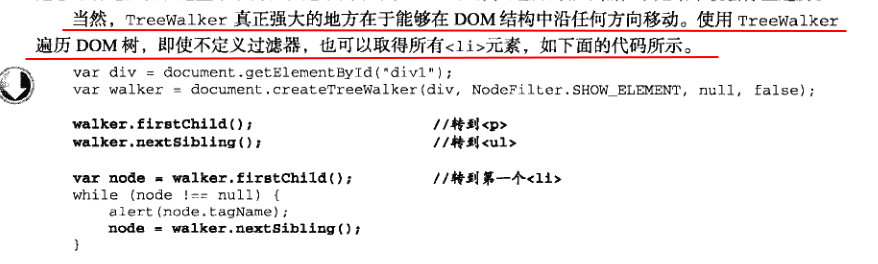
33 TreeWalker
遍历元素的方法;
treeWalker = document.createTreeWalker(root, whatToShow, filter, entityReferenceExpansion);
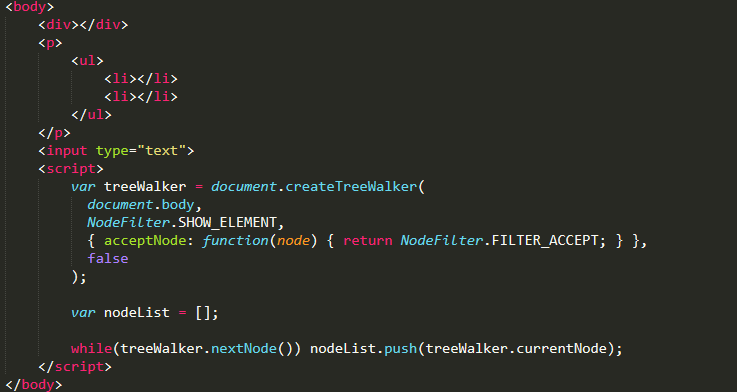
34 示例代码:
参考地址:https://developer.mozilla.org/en-US/docs/Web/API/Document/createTreeWalker
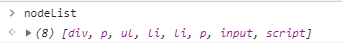
结果:
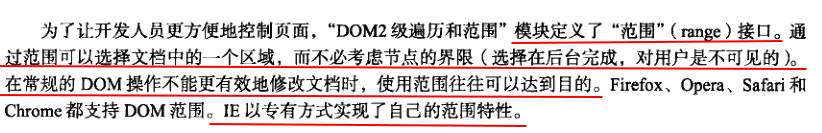
35 范围
参考地址:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/createRange
36 简单介绍:
详细信息参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Range
37 Range实例★
详细说明:https://developer.mozilla.org/zh-CN/docs/Web/API/Range
38 属性:
Range.collapsed 只读
返回一个用于判断 Range 起始位置和终止位置是否相同的布尔值。
Range.commonAncestorContainer 只读
返回包含 startContainer 和 endContainer 的最深的节点。
Range.endContainer 只读
返回包含 Range 终点的节点。
Range.endOffset 只读
返回 endContainer 中表示Range终点位置的数字。
Range.startContainer 只读
返回包含 Range 开始的节点。
Range.startOffset 只读
返回 startContainer 中表示 Range 起始位置的数字。
39 定位方法
Range.setStart()
设置 Range 的起点。
Range.setEnd()
设置 Range 的终点。
Range.setStartBefore()
以其它节点 ( Node)为基准,设置 Range 的起点。
Range.setStartAfter()
以其它节点为基准,设置 Range 的始点。
Range.setEndBefore()
以其它节点为基准,设置 Range 的终点。
Range.setEndAfter()
以其它节点为基准,设置 Range 的终点。
Range.selectNode()
设定一个包含节点和节点内容的 Range 。
Range.selectNodeContents()
设定一个包含某个节点内容的 Range 。
Range.collapse()
向指定端点折叠该 Range 。
40 编辑方法
通过以下方法,可以从 Range 中获得节点,改变 Range 的内容。
Range.cloneContents()
返回 Range 当中节点的文档片段(DocumentFragment)。
Range.deleteContents()
从文档(Document)中移除 Range 中的内容。
Range.extractContents()
把 Range 的内容从文档树移动到文档片段中。
Range.insertNode()
在 Range 的起点处插入节点。
Range.surroundContents()
将 Range 的内容移动到一个新的节点中。
41 createRange()创建

var range = document.createRange()
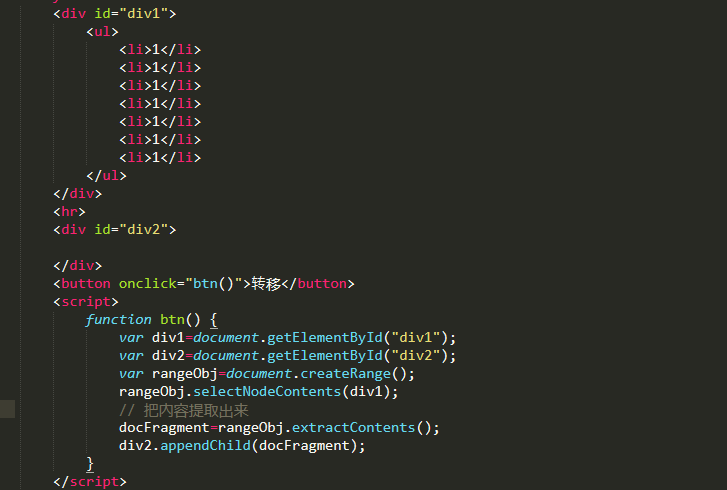
42 示例代码:
43 简单操作
44 selectNode()
设定一个包含节点和节点内容的 Range 。
语法:range.selectNode(DOM节点)
45 selectNodeContents()
设定一个包含某个节点内容的 Range 。
语法:range。selectNodeContents(DOM节点)
46 复杂操作
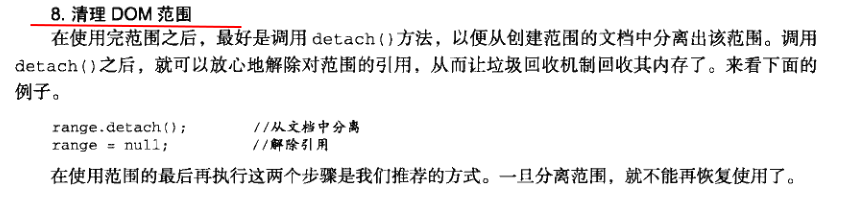
47 清理DOM范围:☆