命名规范
- 变量使用名词
- 常量使用全大写,下划线分割
- 函数使用动词开头
- 构造函数首字母使用大驼峰。前面要跟new运算符


null:对象占位符,undefined:变量等待被赋值。
对象和数组使用直接量赋值。
注释规范



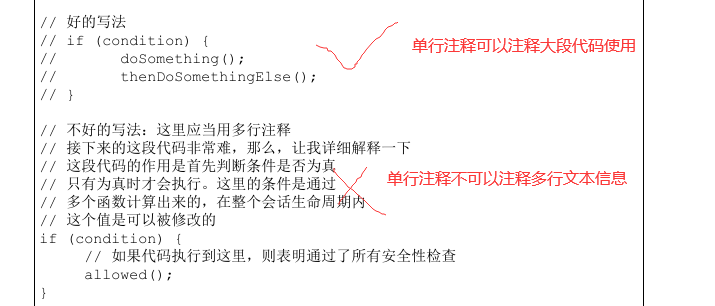
多行注释推荐写法:第一行是/,第二行是以开始且和上一行的保持左对齐,最后一行是/。

当代码不够清晰时添加注释,而当代码很明了时不应当添加注释。

当你写的代码有可能会被别的开发者认为有错误时,则需要添加注释。
浏览器特性hack,会被误认为错误的代码,应该添加注释说明。
语句和表达式


花括号对齐方式:将左花括号放置在块语句中第一句代码未尾。
块语句间隔方式:在括左圆括号之前和右圆括号之后各添加一个空格。
switch语句规范:在没有default的时候,写上注释没有default,省掉了没有必要的语法结构。
with语句可以更改包含上下文解析变量的方式。
严格模式中,with语句是被明确禁止的。
所以在开发中禁止使用with语句。
for循环
for循环有两种:
一种是传统的for循环,用来遍历数组成员;
另一种是for-in循环,用来遍历对象的属性。
有两种方法可以更改循环的执行过程(除了使用return或throw语句)。
第一种方法是使用break语句。不管所有的循环迭代有没有执行完毕,使用break总是可以立即退出循环。
第二中更改循环执行过程的方法是使用continue。continue语句可以立即退出(本次)循环,而进入下一次循环迭代。应该避免使用continue语句,可以使用if语句代替。

for-in循环是用来遍历对象属性的,不用定义任何控制添加,循环将会有条不紊地遍历每个对象属性,并返回属性名而不是值。比如:
for-in循环有一个问题,就是它不仅遍历对象的实例属性,同样还遍历从原型继承来的属性。最好使用hasOwnProperty()方法来为for-in循环过滤出实例属性。
for (const key in object) {if (object.hasOwnProperty(key)) {const element = object[key];}}
声明包含对象原型链的遍历。
也可更改对象的属性不可遍历:Enumerable
变量、函数和运算符
JavaScript编程的本质是编写一个个的函数来完成任务。
函数调用间隔:
编写理解执行函数使用圆括号括起来
// 好的写法var value = (function() {// 函数体return {message:'hi'}}())
编程风格推荐使用=== 和 !==
ECMAScript 5 严格模式对于eval()有着严格的限制。
编程实践
构建软件设计的方法有两种:
一种是把软件做得很简单以至于明显找不到缺陷;
另一种是把它做得很复杂以至于找不到明显的缺陷。
使用EsLint等对代码风格进行检查。
UI层的松耦合
当一个大系统的每个组件的内容有了限制,就做到了松耦合。
本质上讲,每个组件需要保持足够瘦身来确保松耦合。
组件知道的越少,就越有利于形成整个系统。
一起工作的组件无法达到“无耦合”。
在所有系统中,组件之间总要共享一些信息来完成各自的工作。
这很好理解,我们的目标是确保对一个组件的修改不会经常性地影响其他部分。
避免使用全局变量
事件处理


避免“空比较”


检测某个引用值的类型的最好方法是使用instanceof运算符
检测属性:检测一个属性是否在对象中存在。


如果你只想检查实例对象的某个属性是否存在,则使用 hasOwnProperty() 方法。
将配置数据从代码中分离出来
代码无法是定义一些指令的集合让计算机来执行。我们常常将数据传入计算机,由指令对数据进行操作,并最终产生一个结果。
抛出自定义错误
编写组件的错误类型和浏览器的错误类型进行区分。
抛出错误在隐藏比较深的地方抛出,便于错误发生时准确定位。
这方面能力为0,需要多查看优秀的代码,思考什么时候抛出错误。进行处理。







