介绍
正则表达式(regular expression)是一个描述字符模式的对象。
工具
图形化正则显示
在线使用
在线图形化工具分析 在线工具:https://regexper.com/
本地安装
下载
gitlab上下载源码:https://gitlab.com/javallone/regexper-static
使用yarn进行安装
$ npm install yarn -g
运行yarn
$ yarn install
$ yarn start
运行本机地址范围(默认地址):http://localhost:8080/
慕课网视频教程笔记
视频地址:https://www.imooc.com/video/12538
RegExp对象
创建方式:
字面量:var 变量名= /表达式/模式修饰符
构造函数:var 变量名 = new RegExp(”表达式”,”模式修饰符”)
修饰符:
g:global全文搜索,不添加,搜索到第一个匹配停止;
i:ignore case忽略大小写,默认大小写敏感;
m:multiple lines 多行搜索;
元字符:


正则表达式有两种基本字符类型组成:
- 原义文本字符;2、元字符
元字符是在正则表达式中有特殊含义的非字母字符
*+?$^.|(){}[]
字符类
我们可以使用元字符[]来构建一个简单的类
所谓类是指符合某些特性的对象,一个泛指,而不是特指某个字符;
表达式[abc]把字符a或b或c归为一类,表达式可以匹配这类的字符
范围类:
正则表达式海还提供了范围类;
我们可以使用[a-z]来连接两个字符表示:从a到z的任意字符;
这是个闭区间,也就是包含a和z本身
预定义类:
| 字符 | 等价类 | 含义 |
|---|---|---|
| . | [^\r\n] | 除了回车符和换行符之外的所有字符 |
| \d | [0-9] | 数字字符 |
| \D | [^0-9] | 非数字字符 |
| \s | [\t\n\x0B\f\r] | 空白符 |
| \S | [^\t\n\x0B\f\r] | 非空白符 |
| \w | [a-zA-Z_0-9] | 单词字符(字母、数字下划线) |
| \W | [^a-zA-Z_0-9] | 非单词字符 |
量词:
| 字符 | 含义 |
|---|---|
| ? | 出现零次或一次(最多出现一次) |
| + | 出现一次或多次(至少出现一次) |
| * | 出现零次或多次(任意次) |
| {n} | 出现n次 |
| {n,m} | 出现n到m次 |
| {n,} | 至少出现n次 |
边界:
正则表达式还提供了几个常用的边界匹配字符;
| 字符 | 含义 |
|---|---|
| ^ | 以XXX开始 |
| $ | 以XXX结束 |
| \b | 单词边界 |
| \B | 非单词边界 |
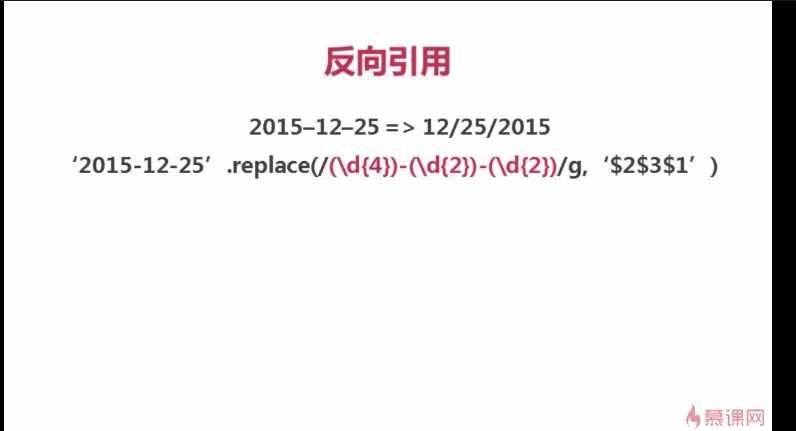
分组
使用()可以达到分组的功能,使量词作用于分组;
(Byron){3}
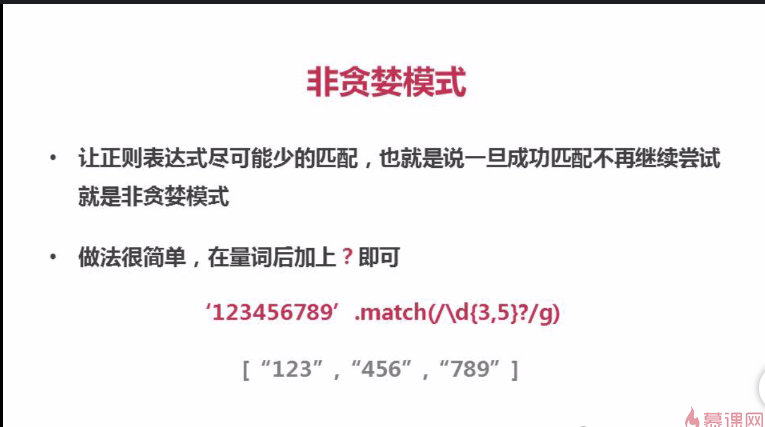
贪婪模式和非贪婪模式
前瞻
RegExp对象属性
test() 和exec()方法
test方法

重要说明:
解决办法1:去掉全局g标识;推荐
解决办法2:/正则表达式/g.test(‘a’);
不推荐;每次实例化正则表达式,消耗内存;只是为了匹配是否符合要求,加全局标识没有意义;
exec方法

全局匹配的结果:

非全局匹配的结果:
实例全局和非全局的结果对比:
字符串方法:

参考资料 慕课网视频教程: https://www.imooc.com/video/12539 《JavaScript权威指南(第6版)》