介绍
v-blur 是一个Vue指令,可动态模糊元素。对于部分隐藏元素很有用,当内容还没准备好时,可以与微调器一起使用它。
例如,为付费墙模糊某些内容很方便。使用CSS,使用 blur 属性可以轻松地使内容模糊。但是,如果要动态更改模糊,则必须使用JavaScript更改模糊设置。对于Vue.js应用,有V-Blur库可以帮助我们实现动态模糊效果。这使得更改模糊设置就像添加几行代码一样容易。
安装
npm
$ npm install --save v-blur
yarn
$ yarn add v-blur
使用
首先需要在main.js中引入
import Vue from 'vue'import vBlur from 'v-blur'Vue.use(vBlur)
在模板中使用
<template><!-- 例子1 只使用布尔值(使用默认值) --><div v-blur="isBlurred"></div><!-- 例子2 使用对象(使用配置值) --><div v-blur="blurConfig"></div></template><script>export default {data () {return {// Example 1:// 使用默认值激活和停用模糊指令。// 在Vue.use实例化中提供或由库提供。isBlurred: true,// Example 2:// 激活和停用模糊指令,提供一个本地的// 配置对象blurConfig: {isBlurred: false,opacity: 0.3,filter: 'blur(1.2px)',transition: 'all .3s linear'}}}}};</script>
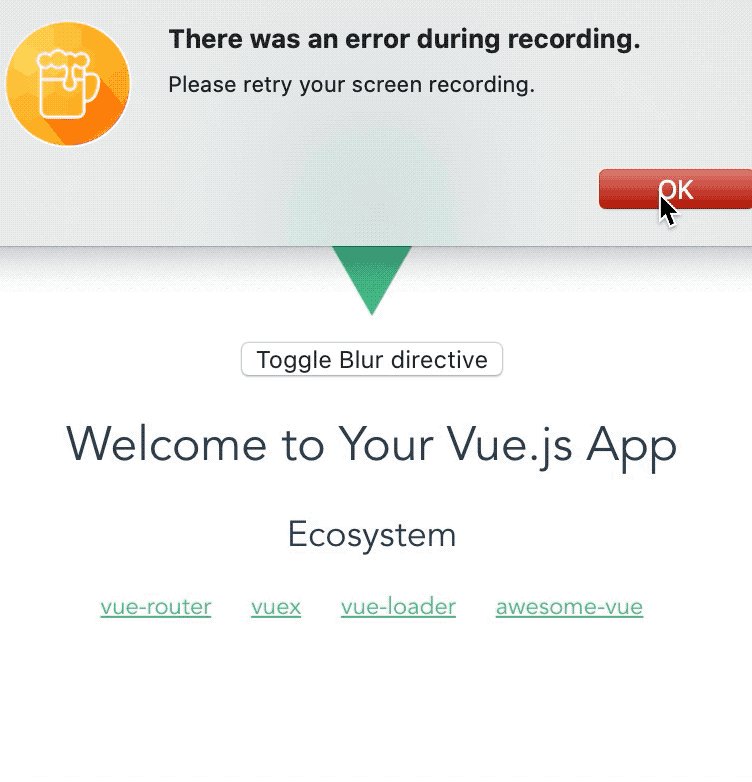
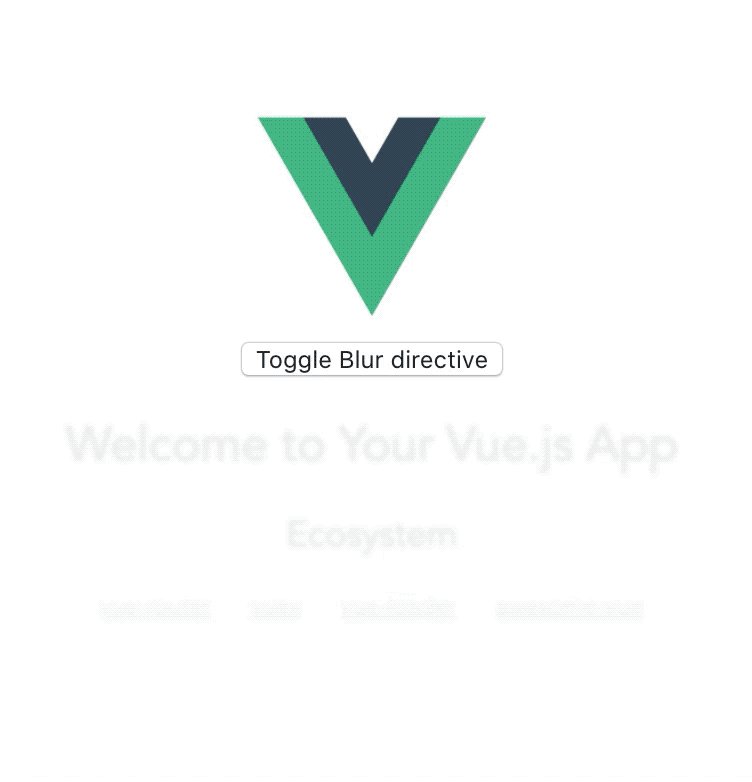
我用CLI创建了一个示例,效果如下

绑定值
绑定值可以是布尔值或对象。如果提供了布尔值,该指令将使用默认的 opacity、filter 和 transition 值。要使用自定义配置,可以提供具有这些属性以及 isBlurred(以确定何时应用这些样式)的对象。
| option | default | type |
|---|---|---|
| isBlurred | false | boolean |
| opacity | 0.5 | number |
| filter | ‘blur(1.5px)’ | string |
| transition | ‘all .2s linear’ | string |