
Vime是一个可定制,可扩展,可访问且与框架无关的媒体播放器。
✨ 特性
- 🎥 多提供商支持(HTML5,HLS,YouTube,Vimeo等)。
- 👑 一个API来统治一切!下次你需要播放器时,不要再重新学习任何东西。
- ♾️ 避免在媒体相关API上的跨浏览器差异,如全屏和画中画。
- 👐 通过ARIA角色/状态/属性和键盘支持,所有人都可以访问。
- 🌎 国际化支持
- 🖥 设计时兼顾了移动设备和台式机。
- 👌 触摸输入友好。
- 🎨 使用CSS变量来设计任何你想要的风格,包括默认的浅色和深色主题。
- 🏎️ 性能上采用预连接+开箱即用的懒加载组件和媒介。
- 🧩 轻松构建自己的组件并扩展Vime。
- 🗑️ 轻量级-独立的〜25kB(gzip),使用默认的Vime UI的〜47kB。
- 🧰 很棒的默认自定义UI,用于音频/视频/流媒体。
- 🛠 具有大量属性,方法和事件的综合播放器API。
- 💪 用TypeScript构建,所以你可以享受完全类型化的组件。
- 🏠 借助Web组件,可以在家中使用HTML / CSS / JS。
🏗️ 针对React、Vue、Svelte、Stencil和Angular的框架特定绑定。
🍭 示例
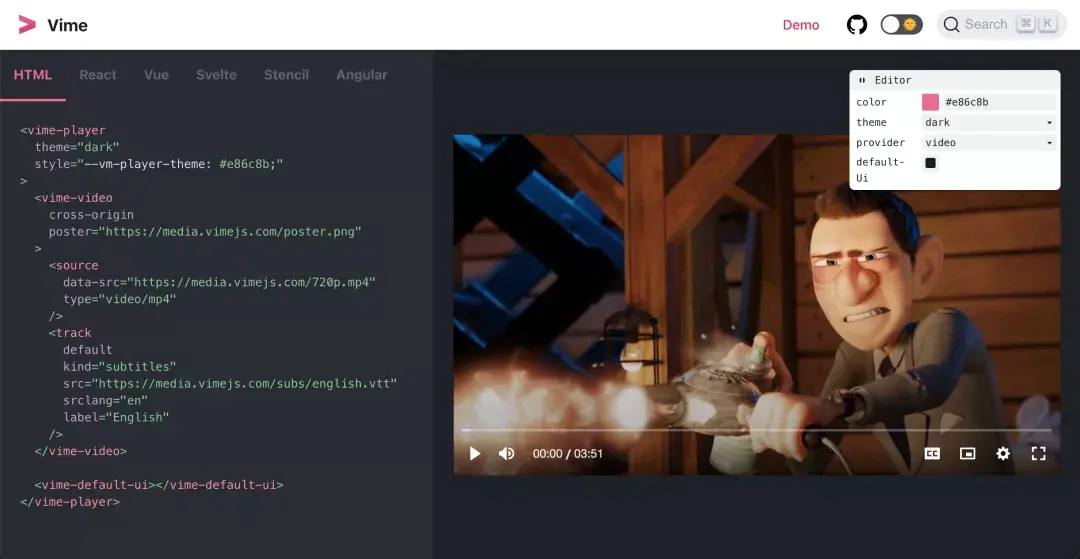
下面的例子使用的是Web组件,但也有React、Vue、Svelte、Stencil和Angular的绑定。如果你想看看它们的外观,请查看我们的Demo。
<vime-player autoplay muted><vime-video poster="/media/poster.png" cross-origin><!-- 为什么是"data-src"?懒加载使用,如果你不需要它,你可以随时使用 src。--><source data-src="/media/video.mp4" type="video/mp4" /><trackdefaultkind="subtitles"src="/media/subs/en.vtt"srclang="en"label="English"/></vime-video><!-- 加载默认的Vime UI。--><vime-default-ui /></vime-player>复制代码
原生UI?
<!-- 在这里,我们要求使用原生控件。--><vime-player autoplay muted controls><vime-audio cross-origin><source data-src="/media/audio.mp3" type="audio/mp3" /></vime-audio></vime-player>复制代码
自定义UI?
<!-- 我们在整个播放器中添加一点色彩。--><vime-player autoplay muted style="--vm-player-theme: #1873d3"><!-- 加载YouTube视频。--><vime-youtube video-id="DyTCOwB0DVw" /><vime-ui><vime-click-to-play /><vime-captions /><vime-poster /><vime-spinner /><vime-default-settings /><vime-controls pin="bottomLeft" active-duration="2750" full-width><!--这些都是可以轻松自定义的预定义控件,你也可以完全从头构建自己的控件。--><vime-playback-control tooltip-direction="right" /><vime-volume-control /><vime-time-progress /><vime-control-spacer /><vime-caption-control /><vime-pip-control keys="p" /><vime-settings-control /><vime-fullscreen-control keys="f" tooltip-direction="left" /></vime-controls></vime-ui></vime-player>复制代码
🏗️ 框架
有以下特定于框架的绑定:
React
- Vue
- Svelte
- Stencil
- Angular
请记住,Vime的核心仍然是简单的Web组件。即使你的框架没有在上面的列表中提到,它也很可能原生支持Vime。你可以在这里检查你的框架是否对Web组件有完整的支持。
还有一些通过以下方式加载和使用Vime的示例:
- HTML
- Rollup
- Webpack
- React
- Vue 2
- Vue 3
- Svelte
- Stencil
- Angular

🖥️ 浏览器支持
Vime具有前瞻性思维,是为现代Web构建的。支持所有与ES6兼容的浏览器,下面列出了其中的一些。
- Edge 79+
- Firefox 68+
- Chrome 61+
- Safari 11+
- iOS Safari 11+
-
🎥 Providers
HTML5
- HLS
- Dash
- YouTube
- Vimeo
- Dailymotion
获取地址:请在公众号对话框中回复关键字:20201202
开源推荐系列
- 开源推荐|10个惊人的复古CSS套件
- 开源推荐|Vue.js轮播库热门精选
- 开源推荐|19个前端开发人员的救生工具
- 开源推荐|10+个很酷的Vue.js组件,模板和demo示例
- 开源推荐|JSONsite:使用JSON文件创建SPA页面
- 开源推荐|使用GPU.js改善JavaScript性能
- 开源推荐|如何将HTML表格转换成精美的PDF,几种方案比较
- 开源推荐|我不能没有的5个Vue.js库
- 开源推荐|8个JavaScript库可更好地处理本地存储
- 开源推荐|Node开发神器:使用Llama Logs实时可视化Node错误
- 开源推荐|你应该了解的23个极为有用的NodeJS库
- 开源推荐|10个漂亮的VSCode浅色(Light)主题
- 开源推荐|2019年的6个JavaScript用户认证库
- 开源推荐|哪些UI库支持暗模式?
- 开源推荐|5个你不知道的JavaScript字符串处理库
- 开源推荐|9个适用于Web开发人员的CSS工具
- 开源推荐|除了阿里的iconfont图标库,还有这10个开源SVG图标库
- 7个很棒的JavaScript产品步骤引导库,不信你用不上
作者:杭州程序员张张
链接:https://juejin.cn/post/6906404241271848967
来源:掘金

