
要创建一个轮播图,我们必须动态地创建显示图片,并添加导航按钮来在它们之间导航,我们可能还需要自动播放功能。
这些都需要时间来构建,而且极有可能我们可以更好地利用这些时间做其他事情。在这篇文章中,我们将看看Vue.js的一些轮播图库,让我们的生活变得更轻松,并让我们拿回一些宝贵的时间。
vue-easy-slider
vue-easy-slider 是一个简单的Vue滑块组件,可与鼠标和触摸屏一起使用。它是可自定义的,并带有动画效果。
要使用它,我们通过运行以下命令进行安装:
npm i -S vue-easy-slider
然后我们可以通过编写以下代码来使用它:
//main.jsimport Vue from "vue";import App from "./App.vue";import EasySlider from "vue-easy-slider";Vue.use(EasySlider);Vue.config.productionTip = false;new Vue({render: h => h(App)}).$mount("#app");
//App.vue<template><div id="app"><slider animation="fade"><slider-item v-for="(i, index) in list" :key="index"><img :src="i"></slider-item></slider></div></template><script>export default {name: "App",data() {return {index: 0,list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`)};}};</script>
我们使用 slider 组件来添加轮播,animation 属性设置动画效果。顾名思义,slider-item 存放的是轮播项目。
我们还可以更改样式。例如,我们可以通过编写以下内容来更改宽度和高度:
<template><div id="app"><slider animation="fade" width="400px" height="250px"><slider-item v-for="(i, index) in list" :key="index"><img :src="i"></slider-item></slider></div></template><script>export default {name: "App",data() {return {index: 0,list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`)};}};</script>
我们还可以启用或禁用触摸控制并更改幻灯片切换的速度。它还会发出一些事件,例如 change,在切换幻灯片时会触发。当显示下一张或上一张幻灯片时触发。
它还具有用于放置占位符的插槽,以便在加载幻灯片时显示某些内容。
vue-awesome-swiper

vue-awesome-swiper是Vue应用程序的另一个易于使用的轮播组件。它基于Swiper,因此我们必须将其与软件包一起安装:
npm install swiper vue-awesome-swiper --save
然后我们可以通过编写以下代码来使用它:
//app.jsimport Vue from "vue";import App from "./App.vue";import VueAwesomeSwiper from "vue-awesome-swiper";import "swiper/css/swiper.css";Vue.use(VueAwesomeSwiper);Vue.config.productionTip = false;new Vue({render: h => h(App)}).$mount("#app");
//App.vue<template><div id="app"><swiper ref="mySwiper" :options="swiperOptions"><swiper-slide v-for="(i, index) in list" :key="index"><img :src="i"></swiper-slide><div class="swiper-pagination" slot="pagination"></div></swiper></div></template><script>export default {data() {return {list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`),swiperOptions: {pagination: {el: ".swiper-pagination"}}};}};</script>
在这里,我们使用带有某些选项的 swiper 组件。 swiper-slide 组件可容纳幻灯片,因此我们将图像放入其中。我们还将swiperOptions 传递给 options 属性。
我们使用 pagination 槽填充内容,并为分页设置一个类,以便可以对其进行样式设置。
我们也可以通过编程方式转到幻灯片。这就是为什么我们将 ref 分配给滑块的原因之一——移至所需的幻灯片。例如,我们可以这样写:
//App.js<template><div id="app"><swiper ref="mySwiper" :options="swiperOptions"><swiper-slide v-for="(i, index) in list" :key="index"><img :src="i"></swiper-slide><div class="swiper-pagination" slot="pagination"></div></swiper></div></template><script>export default {data() {return {list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`),swiperOptions: {pagination: {el: ".swiper-pagination"}}};},computed: {swiper() {return this.$refs.mySwiper.$swiper;}},mounted() {this.swiper.slideTo(2, 1000, false);}};</script>
我们使用分配给滑块的mySwiper ref创建了一个计算属性,然后调用 slideTo 方法来改变为具有给定索引的幻灯片。索引在第一个参数中,第二个参数是延迟,第三个参数指示我们是否要运行回调。如果将其设置为 true,它将在切换期间发出事件。
像vue-easy-slider一样,该轮播库也具有动画效果。
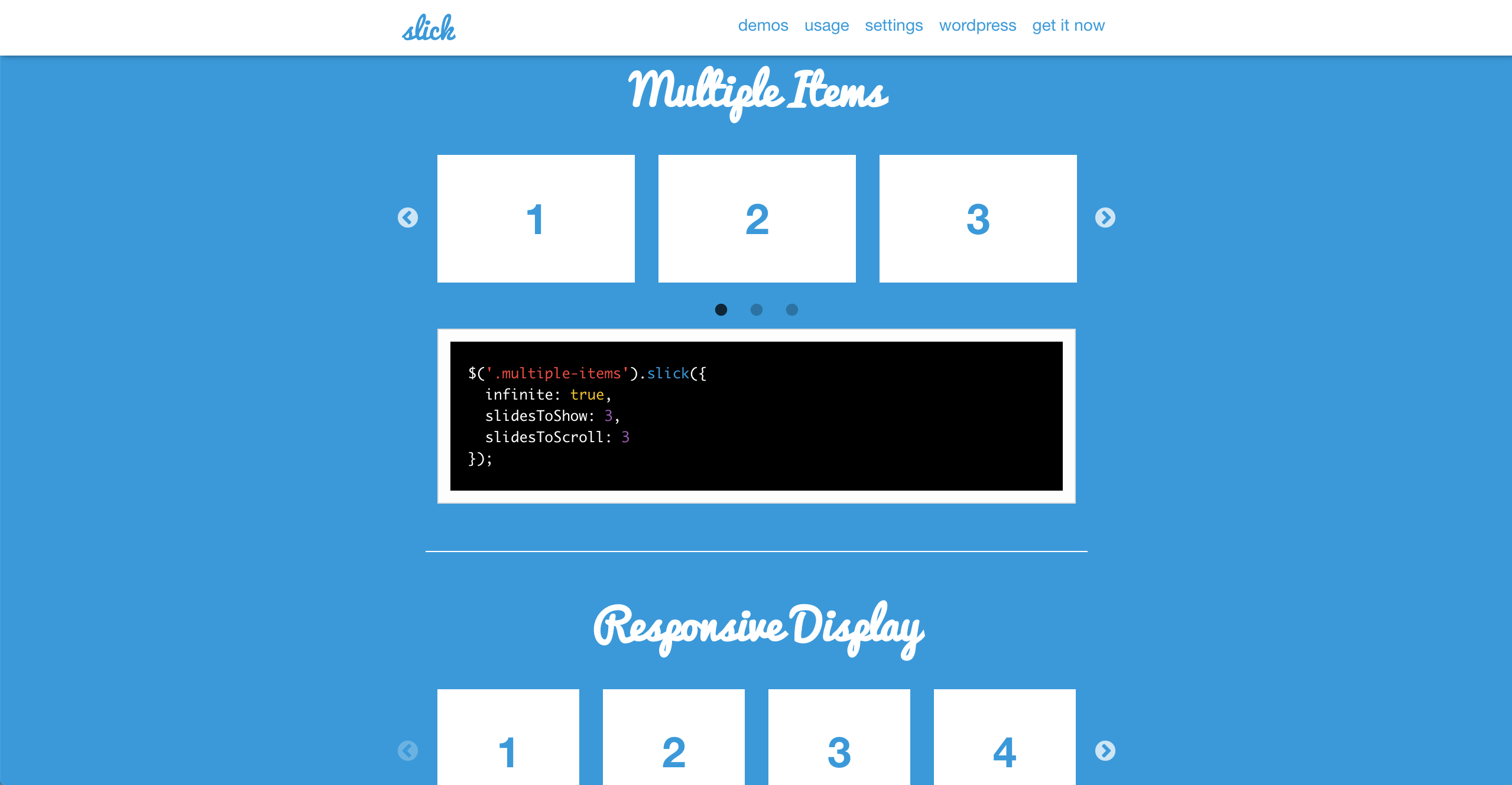
Slick for Vue.js

Slick for Vue.js库为我们提供了另一个滑块。 jQuery是一个依赖项,因此我们也必须安装它。要安装依赖项,请运行:
npm install jquery vue-slick --save
接下来,我们可以通过编写以下代码来使用它:
//main.jsimport Vue from "vue";import App from "./App.vue";import "slick-carousel/slick/slick.css";Vue.config.productionTip = false;new Vue({render: h => h(App)}).$mount("#app");//App.vue
//App.vue<template><slick ref="slick" :options="slickOptions"><div v-for="(i, index) in list" :key="index"><img :src="i"></div></slick></template><script>import Slick from "vue-slick";export default {components: { Slick },data() {return {slickOptions: {slidesToShow: 1},list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`)};},methods: {}};</script>
我们在 main.js 中注册插件并导入CSS,然后使用 slick 组件来创建我们的轮播图。我们传入我们的 slickOptions 对象,并将slidesToShow 属性设置为 1 ,只显示一张幻灯片。幻灯片是通过使用 v-for 来渲染图片来创建的。
它发出许多事件:
- 我们可以监听
afterChange事件,该事件在幻灯片切换后发出 - 在幻灯片切换之前发出
beforeChange - 卸载滑块时会发出
destroy - 执行滑动动作时会触发
swipe - 还有很多
我们也可以调用 this.$refs.slick.reSlick(); 来更新我们的幻灯片,如果我们改变了图片列表,就使用最新的图片。
vue-flickity
接下来是vue-flickity,它为我们提供了许多自定义选项。要安装它,我们可以运行:
npm install vue-flickity --save
让我们来看看如何使用它:
//App.vue<template><div><flickity ref="flickity" :options="flickityOptions"><div class="carousel-cell" v-for="(i, index) in list" :key="index"><img :src="i"></div></flickity><button @click="previous()">Previous</button><button @click="next()">Next</button></div></template><script>import Flickity from "vue-flickity";export default {components: { Flickity},data() {return {flickityOptions: {initialIndex: 3,prevNextButtons: false,pageDots: false,wrapAround: true},list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`)};},methods: {next() {this.$refs.flickity.next();},previous() {this.$refs.flickity.previous();}}};</script>
我们使用 flickity 组件添加滑块,并且可以通过 options 属性对其进行自定义。我们使用它通过 initialIndex 属性设置初始幻灯片。
prevNextButton 可以让我们显示或隐藏内置的导航按钮,我们可以选择是否要用 pageDots 来显示导航点,wrapAround 表示当我们到达轮播图的结束或开始时,分别回到第一张或最后一张幻灯片。
我们还为导航添加了一些自定义的按钮,我们创建了一个用于导航到上一张幻灯片的按钮和一个用于导航到下一张幻灯片的按钮。 ref获取ref,让我们分别调用下一张或上一张方法来移动到下一张或上一张幻灯片。
我们可以使用CSS设置轮播和幻灯片的样式。它将轮播添加到 carousel-cell 类中,以便我们对其进行样式设置。内置的导航按钮和圆点也有它们的类,这意味着我们可以轻松地设置样式。
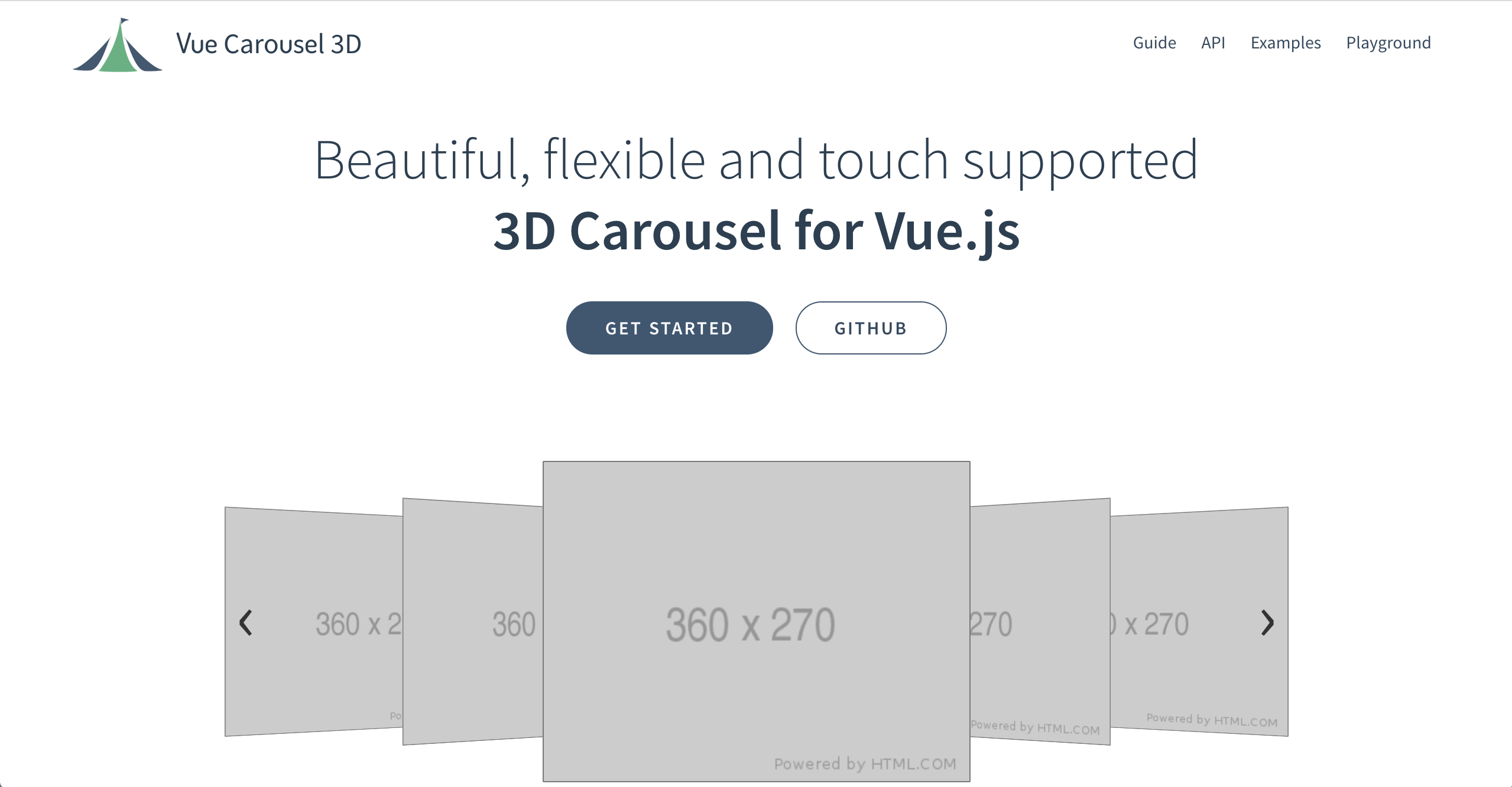
Vue Carousel 3D

Vue Carousel 3D是一个有趣的滑块。它以3D幻灯片而不是2D形式显示幻灯片。当我们浏览幻灯片时,正在显示的幻灯片是在其他幻灯片的前面创建的,并且当我们翻转幻灯片时,它会显示旋转效果。
要安装它,我们运行:
npm install -S vue-carousel-3d
要使用它,我们写:
//main.jsimport Vue from "vue";import App from "./App.vue";import Carousel3d from "vue-carousel-3d";Vue.use(Carousel3d);Vue.config.productionTip = false;new Vue({render: h => h(App)}).$mount("#app");
//App.vue<template><div><carousel-3d><slide v-for="(i, index) in list" :key="index" :index="index"><img :src="i"></slide></carousel-3d></div></template><script>export default {data() {return {list: Array(5).fill().map((_, i) => `http://lorempixel.com/400/200/sports/${i}/`)};}};</script>
我们使用 carousel-3d 组件添加轮播,然后使用 slide 组件添加幻灯片。我们传入索引,以便正确放置幻灯片。内置3D样式。
除此之外,它还有一些自定义选项。我们可以:
- 使用
autoplayprop启用或禁用自动播放 - 更改偏差,即当幻灯片数量为偶数时,偏差更大
- 设置轮播无限循环
- 调整宽度和高度
- 自定义滑动距离并控制宽度和高度
总结
大多数库都非常相似,而Vue Carousel 3D无疑是最独特的。其他都是二维的,具有类似的自定义选项。
它们的性能相似,并且都很容易使用。它们都可以在触摸屏上使用,并且都具有动画效果。
Slick for Vue.js会发出很多事件,因此,如果我们需要在幻灯片更改或类似情况发生时做一些事情,那我们就应该选择该库。如果我们希望每页显示多张幻灯片,则Slick for Vue.js也很有用。
来源:https://blog.logrocket.com,作者:John Au-Yeung,翻译:公众号《前端全栈开发者》

