问题
解决思路:
思路1:
由于是样式发生了层叠,能想到的都是 z-index ,于是通过控制台查看样式,发现父子节点都是 z-index:auto,发现没有什么异常,于是找到 date组件,给它的z-index 设置更高一些,发现不管用,我以为是我对层叠理解出来问题,于是打开《 css 世界 》的书的 第7章 CSS世界的层叠规则 部分,重新看了一遍,发现都没问题,于是觉得z-index的问题。
思路2:
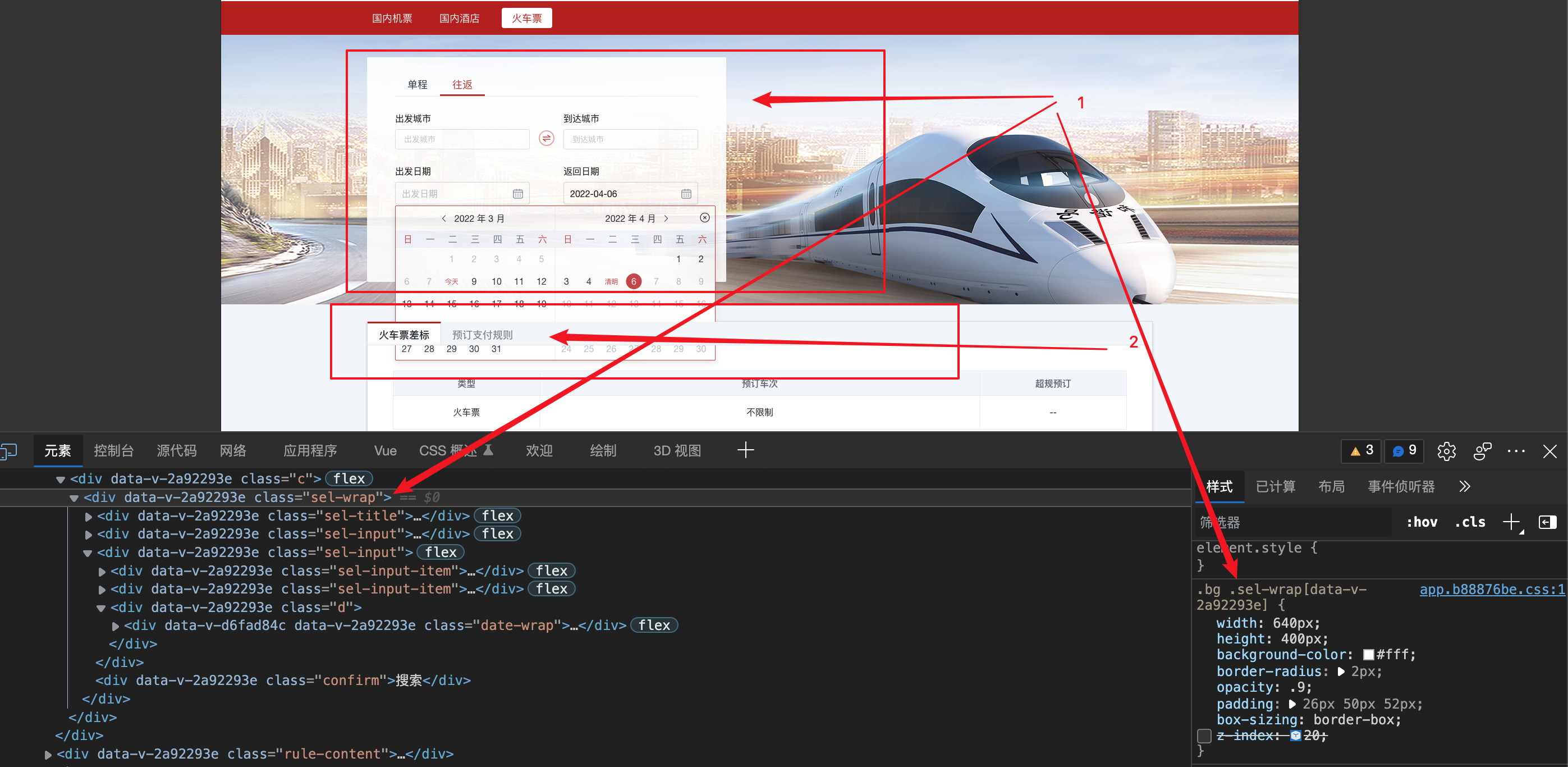
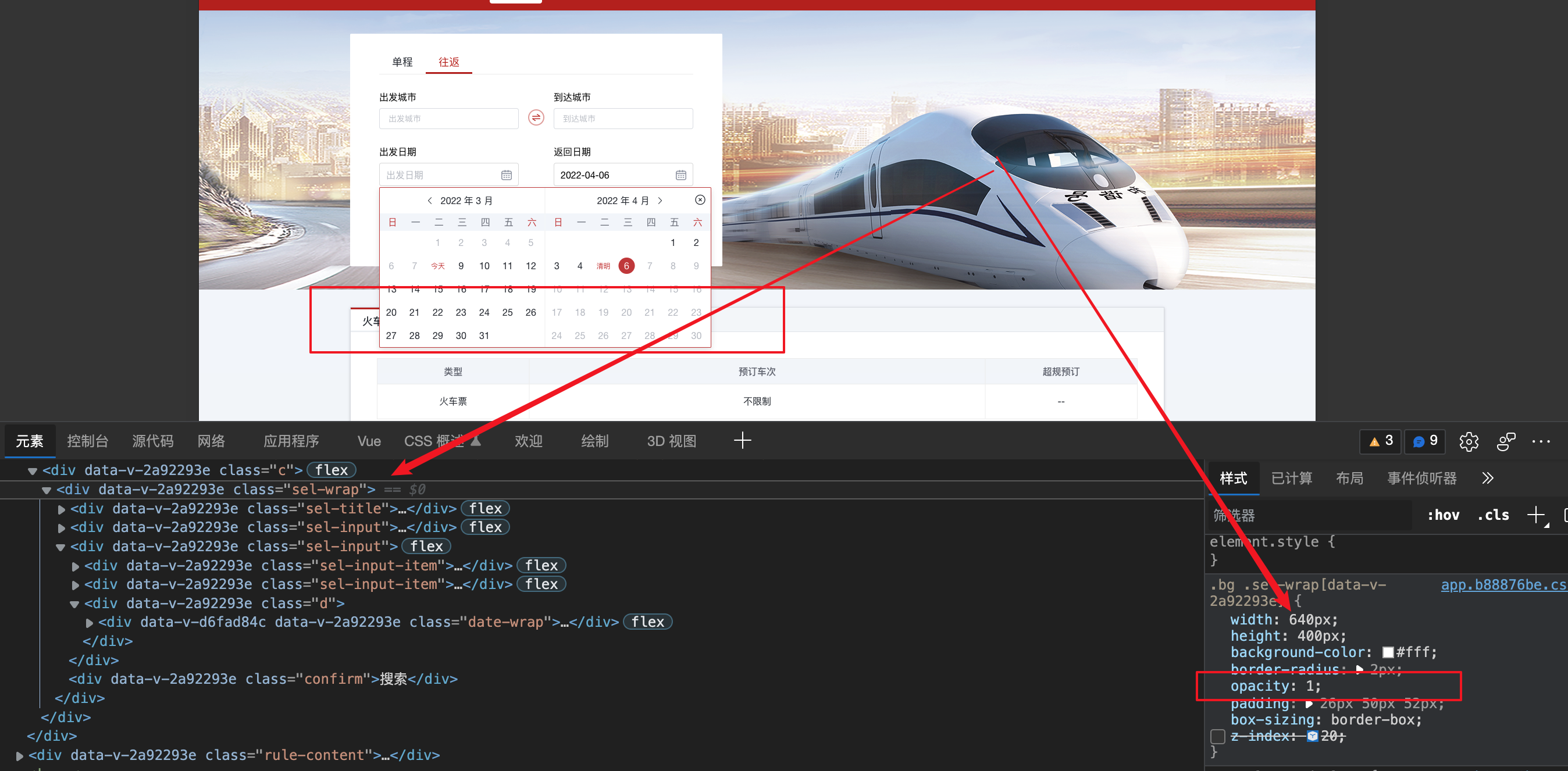
由于思路一没有发现问题,于是再次查看页面的样式结构,如上图 1部分指向,发现有一个 opacity的属性,想到这个是设置透明,会不会与他有关系?于是我给它设置为1,如下图:
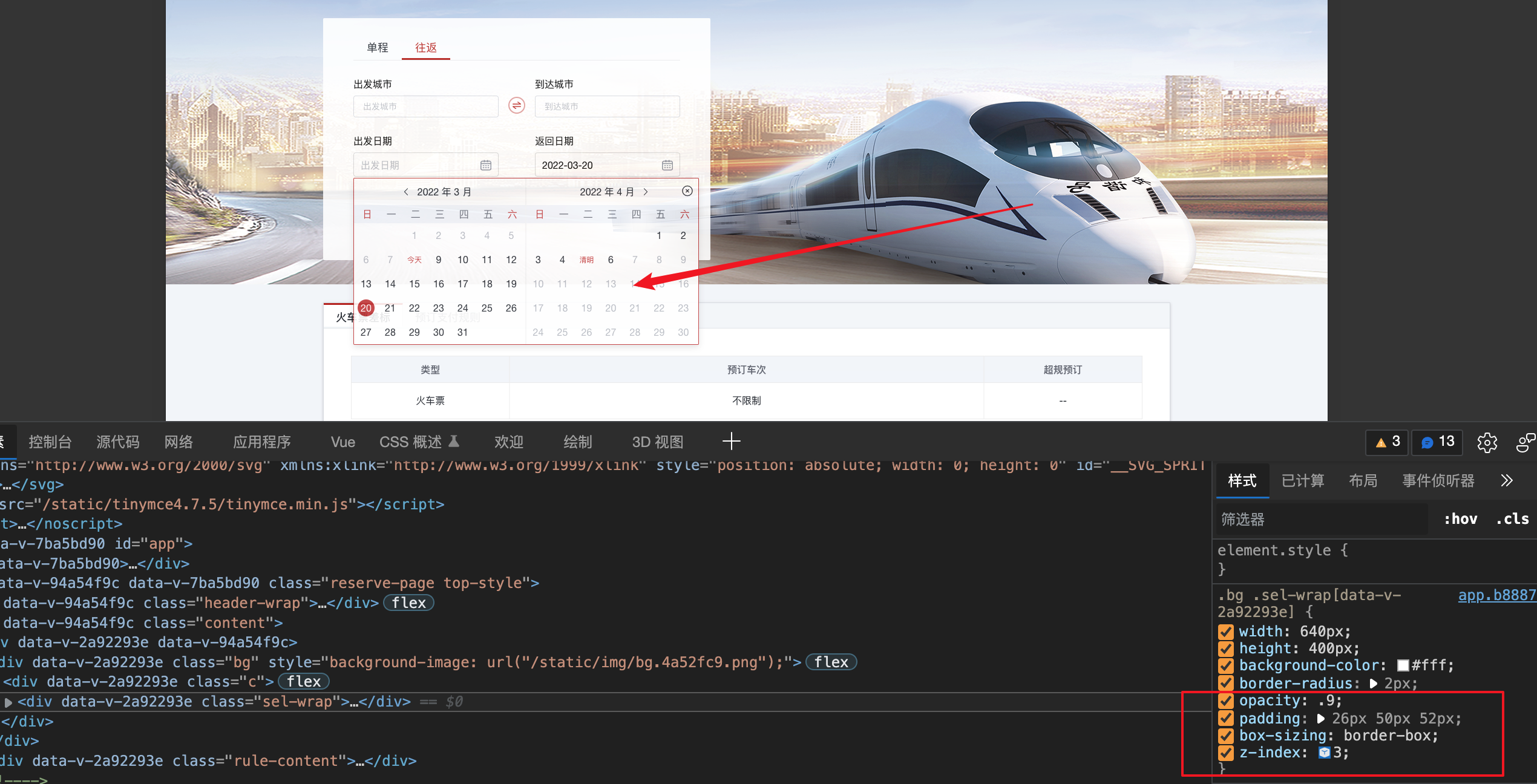
发现问题解决了,但是带来了一个新的问题,那就是sel-wrap 的透明度变了,显然不符合原先要求,于是,尝试通过 z-index 来解决问题,发现问题同样解决了,于是立马修改代码,提交,关闭bug。
你以为这样就结束了?当然没有,我们还得知道为什么?
原理探究
于是我去重新翻看 《 css 世界 》,发现有一个opactiy 的内容,发现下面一段话:
https://weread.qq.com/web/reader/00932ab0715a41e90093ab5k67c32d7022f67c6a1e7ce82
opacity的值不是1的时候,是具有层叠上下文的,层叠顺序是z-index:auto级别,跟没有z-index值的absolute绝对定位元素是平起平坐的。而本实例中的文字元素在图片元素的前面,于是,只要CSS3动画不是最终一瞬间的opacity:1,位于DOM流后面的图片就会遵循“后来居上”准则而覆盖文字。
这就是原因。
也可以查看https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
来了解。