
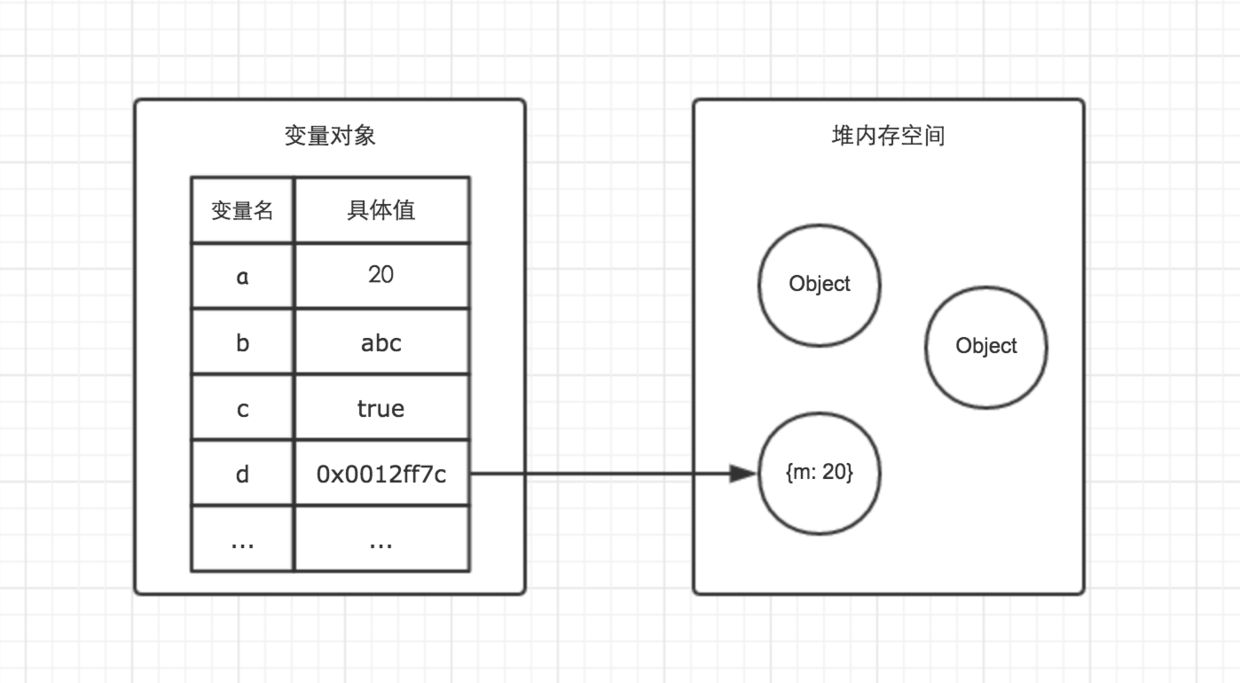
var a = 20;var b = 'abc';var c = true;var d = { m: 20 }
因为 JavaScript 具有自动垃圾回收机制,所以对于前端开发来说,内存空间并不是一个经常被提及的概念,很容易被大家忽视。特别是很多不是计算机专业的朋友在进入到前端之后,会对内存空间的认知比较模糊,甚至有些人干脆就是一无所知。
当然也包括我自己。在很长一段时间里认为内存空间的概念在 JS 的学习中并不是那么重要。可是后我当我回过头来重新整理 JS 基础时,发现由于对它们的模糊认知,导致了很多东西我都理解得并不明白。比如最基本的引用数据类型和引用传递到底是怎么回事儿?比如浅复制与深复制有什么不同?还有闭包,原型等等。
因此后来我才渐渐明白,想要对 JS 的理解更加深刻,就必须对内存空间有一个清晰的认知。
一、栈与堆
注:栈,也可以叫堆栈
与 C/C++ 不同,JavaScript 中并没有严格意义上区分栈内存与堆内存。因此我们可以粗浅的理解为 JavaScript 的所有数据都保存在堆内存中。但是在某些场景,我们仍然需要基于堆栈数据结构的思路进行处理,比如 JavaScript 的执行上下文(关于执行上下文我会在下一篇文章中总结)。执行上下文在逻辑上实现了堆栈。因此理解堆栈数据结构的原理与特点任然十分重要。
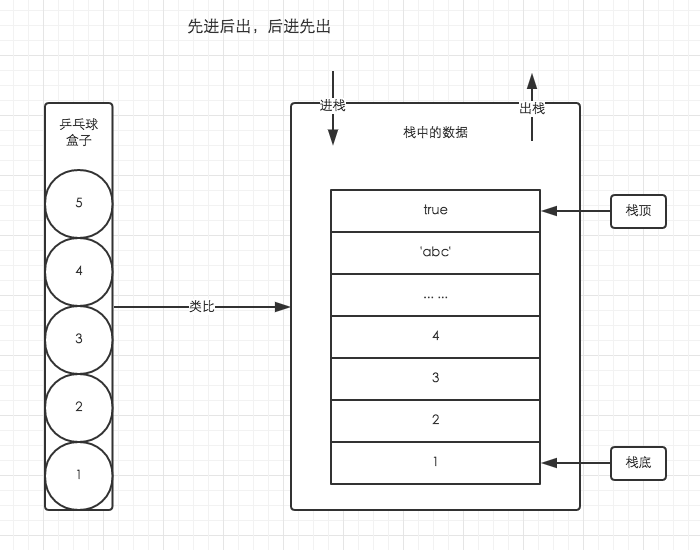
要简单理解栈的存取方式,我们可以通过类比乒乓球盒子来分析。如下图左侧。

这种乒乓球的存放方式与栈中存取数据的方式如出一辙。处于盒子中最顶层的乒乓球 5,它一定是最后被放进去,但可以最先被使用。而我们想要使用底层的乒乓球 1,就必须将上面的 4 个乒乓球取出来,让乒乓球 1 处于盒子顶层。这就是栈空间先进后出,后进先出的特点。图中已经详细的表明了栈空间的存储原理。
堆存取数据的方式,则与书架与书非常相似。
书虽然也整齐的存放在书架上,但是我们只要知道书的名字,我们就可以很方便的取出我们想要的书,而不用像从乒乓球盒子里取乒乓一样,非得将上面的所有乒乓球拿出来才能取到中间的某一个乒乓球。好比在 JSON 格式的数据中,我们存储的 key-value 是可以无序的,因为顺序的不同并不影响我们的使用,我们只需要关心书的名字。
二、变量对象与基础数据类型
JavaScript 的执行上下文生成之后,会创建一个叫做变量对象的特殊对象(具体会在下一篇文章与执行上下文一起总结),JavaScript 的基础数据类型往往都会保存在变量对象中。
严格意义上来说,变量对象也是存放于堆内存中,但是由于变量对象的特殊职能,我们在理解时仍然需要将其于堆内存区分开来。
基础数据类型都是一些简单的数据段,JavaScript 中有 5 中基础数据类型,分别是 Undefined、Null、Boolean、Number、String。基础数据类型都是按值访问,因为我们可以直接操作保存在变量中的实际的值。
三、引用数据类型与堆内存
与其他语言不通,JS 的引用数据类型,比如数组 Array,它们值的大小是不固定的。引用数据类型的值是保存在堆内存中的对象。JavaScript 不允许直接访问堆内存中的位置,因此我们不能直接操作对象的堆内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。因此,引用类型的值都是按引用访问的。这里的引用,我们可以粗浅地理解为保存在变量对象中的一个地址,该地址与堆内存的实际值相关联。
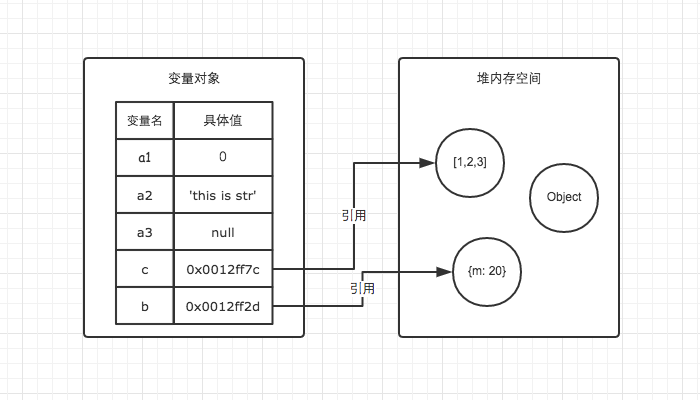
为了更好的搞懂变量对象与堆内存,我们可以结合以下例子与图解进行理解。
var a1 = 0;var a2 = 'this is string';var a3 = null;var b = { m: 20 };var c = [1, 2, 3];

因此当我们要访问堆内存中的引用数据类型时,实际上我们首先是从变量对象中获取了该对象的地址引用(或者地址指针),然后再从堆内存中取得我们需要的数据。
理解了 JS 的内存空间,我们就可以借助内存空间的特性来验证一下引用类型的一些特点了。
在前端面试中我们常常会遇到这样一个类似的题目
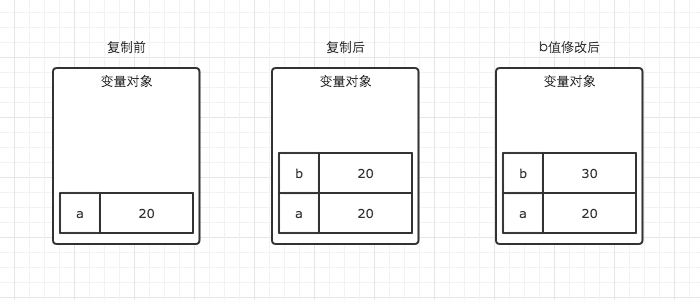
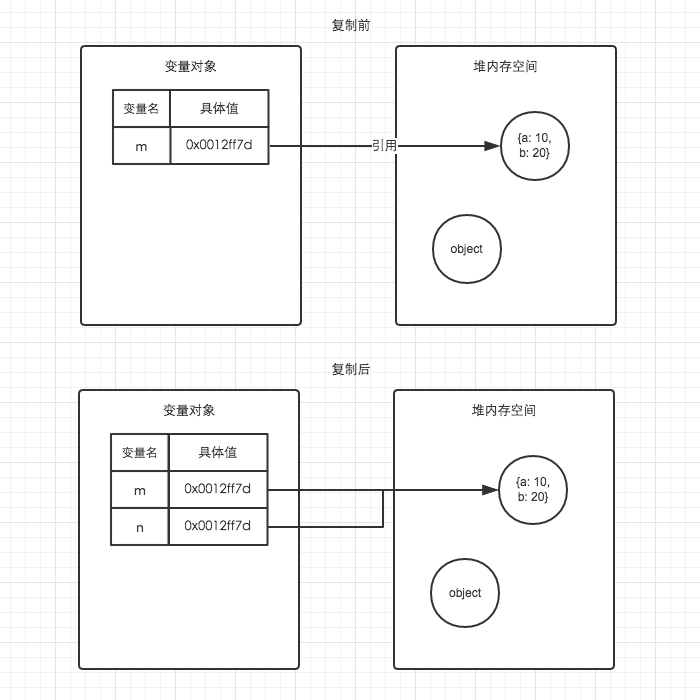
var a = 20;var b = a;b = 30;var m = { a: 10, b: 20 }var n = m;n.a = 15;
在变量对象中的数据发生复制行为时,系统会自动为新的变量分配一个新值。var b = a 执行之后,a 与 b 虽然值都等于 20,但是他们其实已经是相互独立互不影响的值了。具体如图。所以我们修改了 b 的值以后,a 的值并不会发生变化。

在 demo02 中,我们通过 var n = m 执行一次复制引用类型的操作。引用类型的复制同样也会为新的变量自动分配一个新的值保存在栈内存中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。如图所示。
因此当我改变 n 时,m 也发生了变化。这就是引用类型的特性。

通过内存的角度来理解,是不是感觉要轻松很多。除此之外,我们还可以以此为基础,一步一步的理解 JavaScript 的执行上下文,作用域链,闭包,原型链等重要概念。其他的我会在以后的文章慢慢总结,敬请期待。
内存空间管理
因为 JavaScript 具有自动垃圾收集机制,所以我们在开发时好像不用关心内存的使用问题,内存的分配与回收都完全实现了自动管理。但是根据我自己的开发经验,了解内存机制有助于自己清晰的认识到自己写的代码在执行过程中发生过什么,从而写出性能更加优秀的代码。因此关心内存是一件非常重要的事情。
JavaScript 的内存生命周期
分配你所需要的内存
使用分配到的内存(读、写)
不需要时将其释放、归还
为了便于理解,我们使用一个简单的例子来解释这个周期。
var a = 20;alert(a + 100);var a = null;
第一步和第二步我们都很好理解,JavaScript 在定义变量时就完成了内存分配。第三步释放内存空间则是我们需要重点理解的一个点。
JavaScript 有自动垃圾收集机制,那么这个自动垃圾收集机制的原理是什么呢?其实很简单,就是找出那些不再继续使用的值,然后释放其占用的内存。垃圾收集器会每隔固定的时间段就执行一次释放操作。
在 JavaScript 中,最常用的是通过标记清除的算法来找到哪些对象是不再继续使用的,因此 a = null 其实仅仅只是做了一个释放引用的操作,让 a 原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。而在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
在局部作用域中,当函数执行完毕,局部变量也就没有存在的必要了,因此垃圾收集器很容易做出判断并回收。但是全局变量什么时候需要自动释放内存空间则很难判断,因此在我们的开发中,需要尽量避免使用全局变量,以确保性能问题。
要详细了解垃圾收集机制,建议阅读《JavaScript 高级编程》中的 4.3 节
本文原创发布 php 中文网,转载请注明出处,感谢您的尊重!
http://m.php.cn/article/351818.html

