- 记录了我在组内的技术分享, 有同样需求的同学可以参考一下
- 分享全程下来时间大约 40 分钟
- 一. svg 与前端工程师
- 二. xml 简介 (不会说的太详细)
- 三. svg 简介
- 四. 基本图形
- 五. 视野与视框
- 六. 样式分组 (事情变得有趣了)
- 当然标签也可以嵌套使用
- 七. 复用
- 玩到这里是不是有些. svg 里面的代码在干什么已经能看懂小半了!!! 这就是会的越多越开心.
- 八. 渐变
- 九. 填充
- 十. path 的用法 (可以一口气画的好长好长…)
- 十一. 文本输入
- 十二. 路径文本 (让你的文字沿着路径排列而已)
- 十三. svg 的引入 (直接写 svg,
- 十四. 做图工具
- 十五. 实际应用时如何破话 svg 的比例
- end 结束
记录了我在组内的技术分享, 有同样需求的同学可以参考一下
分享全程下来时间大约 40 分钟

一. svg 与前端工程师
1. 作为一名前端工程师不可能不与 svg 打交道, 如今掌握 svg 的基本知识是咱们的基本技能.
2. 学 svg 之前最好先学一学 xml 的基本知识, 这样可以更好的理解文件结构.
3. svg 是很不错, 但是并不是任何地方都要使用, 学习不要太刻板.
本篇重点是基础知识, 希望您看完之后可以对 svg 做出一些简单的修改, 或者是一个小图片不用再等 ui 做完给我们, 我们可以自己动手制作.
二. xml 简介 (不会说的太详细)
XML 被设计用来传输和存储数据, 指可扩展标记语言(_EX_tensible _M_arkup _L_anguage)
HTML 被设计用来显示数据。
这个头部标签
- XML 标准文件头
- 版本号是 1.0
- standalone 代表这个 xml 文件是独立的还是依赖与外部 dtd 文件的 (作用是定义 XML 文档的合法构建模块) 类似 java 中的接口.
现在很多配置文件还是用 xml 的形式比如 java 代码, 这些配置文件应该是用 json 更好.
三. svg 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。(节选自 w3school)
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
- 什么是矢量, 矢量图形: 面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点, 一个一个的图形对象, 任意的组合.
- 不失真属于老生常谈的问题了, 其实在我看来 svg 图片可以被我们随便修改他的样式才是最重要的, 毕竟一个 png 文件不好通过代码修改他的背景色, 或是某一块的大小比例.
- 缺点: 在 window 系统里, 没有图例显示不方便查看, 在 mac 电脑里就有个缩略图, 没找照一张图片还要把 svg 全打开挨个找…
<svg width=”500” height=”500” version=”1.1”
xmlns=”http://www.w3.org/2000/svg”>
- 定义了 svg 的宽高
- 定义了使用 1.1 版本 svg, 就像 html 一样有 4 与 5, svg 的版本也在变化.
- xmlns 是 xml namespace 的缩写,也就是 XML 命名空间,xmlns 属性可以在文档中定义一个或多个可供选择的命名空间。该属性可以放置在文档内任何元素的开始标签中。该属性的值类似于 URL,它定义了一个命名空间,浏览器会将此命名空间用于该属性所在元素内的所有内容。
例如 SVG 元素和 HTML< a > 如果一个被称为 svg:a 和另一个 html:a, 则可以区分该元素, 作用就是防止 svg 标签内的元素与 html 元素混乱一团.
html5 中不写这句影响也不大.
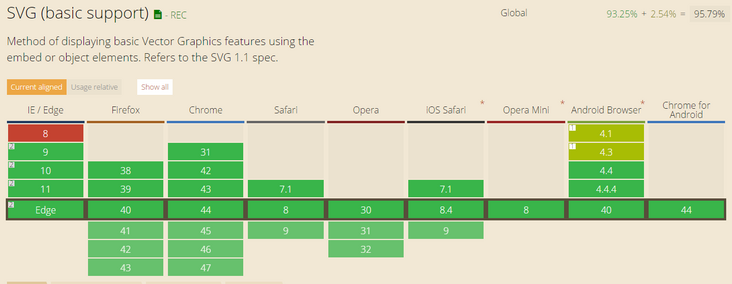
兼容性如下

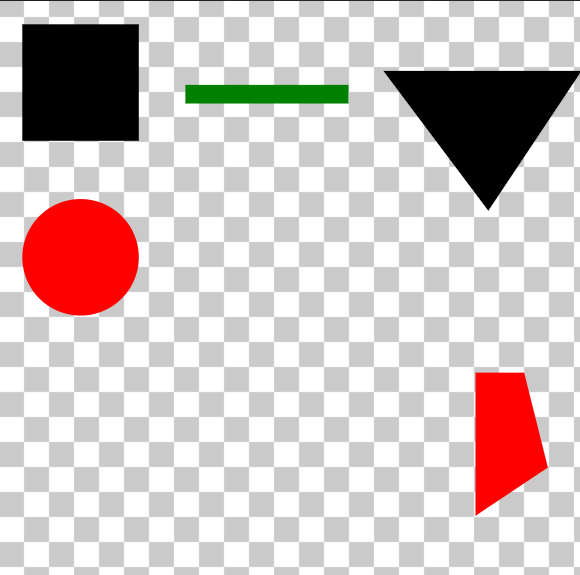
四. 基本图形
svg 有很多基本图形如: 矩形、圆形、直线、多点成线、多边形.
这些图形我们可以直接使用
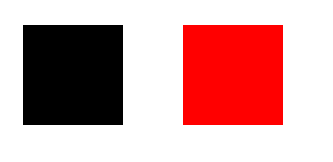
如图所示:

- 这里的宽高与 xy 的距离你可以按 px 理解, 但其实这个是他的比例, 使用的时候会按这个比例等比缩放.
- style=”stroke:green;stroke-width:16;” 定义: 如果在线内定义的是 线条的颜色为绿色, 线的宽度为 16
- style=”fill:red;stroke:red;” fill 指的是填充颜色, stroke 边的颜色 (有时候我面试的同学说经常使用 svg, 但是 fill 属性都不知道, 场面很尴尬.)
- style 并不是绝对的, 比如第一个矩形我也可以写成
<rect width="100" height="100" x="20" y="20" /> - 一起其他属性: transform=”rotate(30)” 旋转角度, 这里不用写 deg, rx:20;ry:60; 角的弧度可以做矩形的圆角.
- 知道了 svg 无非也就是个 dom 那我们就可以通过获取元素的形式进行对 svg 内部图像的修改了, 比如获取到这个 svg 里面的矩形
setAttribute('x', 200)让他 x 轴变为 200
五. 视野与视框
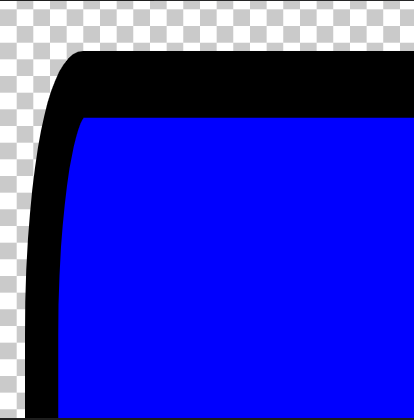
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" preserveAspectRatio="none meet"><rectwidth="200" height="200"style="x:20; y:20; rx:20;ry:60; fill:rgb(0,0,255);stroke-width:16;stroke:black"/></svg>
1: 不设置 viewBox

2: 设置后

viewBox 不影响整体 svg 的大小与比例, 只是以多大的窗口展示这个 svg 图片
六. 样式分组 (事情变得有趣了)
任何形式的代码都存在如何复用的问题, 我们不可能在画出一个不规则图形然后想再画一个一模一样的图形时, 重新画一遍
下面是复用 “样式”, 在 g 标签里面写上样式, 内部的标签会默认使用.
神奇的 g 标签
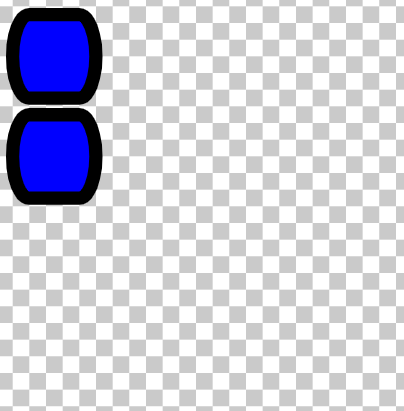
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><g style="fill:rgb(0,0,255);stroke-width:16"><rectwidth="100" height="100"style="x:20; y:20; rx:20;ry:60;stroke:black"/><rectwidth="100" height="100"style="x:20; y:140; rx:20;ry:60;stroke:black"/></g></svg>
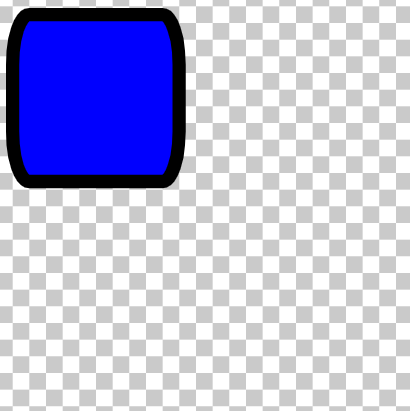
效果如下图, 一模一样的两个图形

当然标签也可以嵌套使用
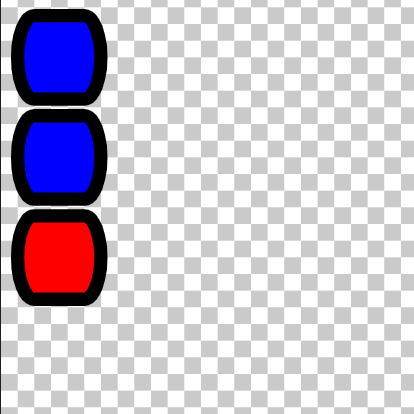
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><g style="fill:rgb(0,0,255);stroke-width:16"><rectwidth="100" height="100"style="x:20; y:20; rx:20;ry:60;stroke:black"/><rectwidth="100" height="100"style="x:20; y:140; rx:20;ry:60;stroke:black"/><g style="fill:red;stroke-width:16"><rectwidth="100" height="100"style="x:20; y:260; rx:20;ry:60;stroke:black"/></g></g></svg>
如图:

七. 复用
我画好的图形, 我当然可以复制一份继续使用啦
使用标签进行引用图形, 并且在 use 标签上进行新图形的操作, 可以直接设置 xy 之类的东西.
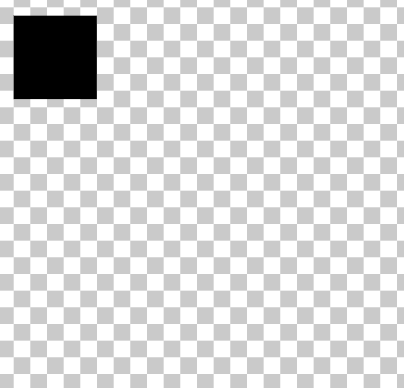
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><g id="cc"><rect width="100" height="100" x="20" y="20" /></g><use xlink:href="#cc" transform="translate(160,0)" fill="red"/></svg>
这里可能会出现作用域的问题, 但是放在 html 里面就没问题了
后面会讲问什么放在 html 里面会好, 已经如何解决这个问题!!!
有问题的同学可以用下面的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><g id="cc"><rect width="100" height="100" x="20" y="20" /></g><use xlink:href="#cc" transform="translate(160,0)" fill="red"/></svg></body></html>
效果如下:


玩到这里是不是有些. svg 里面的代码在干什么已经能看懂小半了!!! 这就是会的越多越开心.
八. 渐变
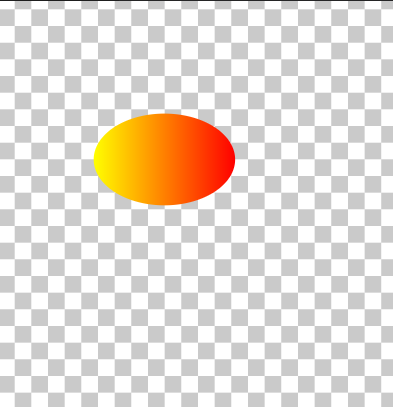
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><defs><linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"><stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/><stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/></linearGradient></defs><ellipse cx="200" cy="190" rx="85" ry="55"style="fill:url(#orange_red)"/></svg>
- 里面定义了一组渐变规则, 因为 xml 只能所有都用标签标示, 你可以理解为这个定义了个类.
- 标签里面定义的内容是不展示的
- 线性渐变标签, 放射性渐变标签 (这个原理都一样)
- 规定了 n% 的位置的颜色
- 是用来做椭圆的
如图所示:

九. 填充
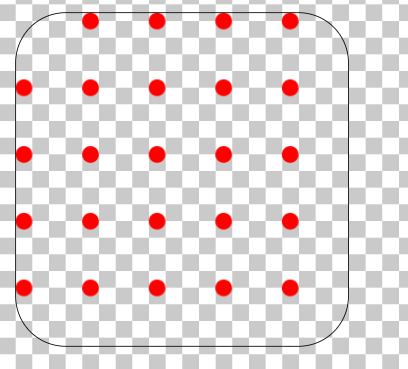
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><defs><pattern id="cc" x="0" y="0" width="0.2" height="0.2"><circle cx="10" cy="10" r="10" fill="red"></circle></pattern></defs><rectwidth="400" height="400"fill="url(#cc)"style="x:20; y:20; rx:60;ry:60;stroke:black"/></svg>
- 填充功能的标签
- 这里你可以理解为 div 的背景图案, 但是没有设置 background-repeat: no-repeat;
如图所示:

十. path 的用法 (可以一口气画的好长好长…)
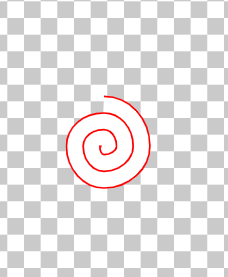
<?xml version="1.0" standalone="no"?><svg width="600" height="600" version="1.1"xmlns="http://www.w3.org/2000/svg"><!-- 1: 把path当成一支画笔, path就是一气呵成的绘制操作 --><!-- 2: M 是移动的xy m是移动的相对距离 c是curveto曲线图 --><!-- 3: L画直线 --><path d="M153 334C153 334 151 334 151 334C151 339 153 344 156 344C164 344 171 339 171 334C171 322 164 314 156 314C142 314 131 322 131 334C131 350 142 364 156 364C175 364 191 350 191 334C191 311 175 294 156 294C131 294 111 311 111 334C111 361 131 384 156 384C186 384 211 361 211 334C211 300 186 274 156 274"style="fill:white;stroke:red;stroke-width:2"/></svg>
- 标签类似一气呵成的画笔, 里面会有超多绘制操作, 有了这个标签就可以很方便的封装绘制 svg 的编辑器了.
- M153 334 的意思就会在坐标为 153 334 的点上绘制
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
如图所示:

简单的也有
<?xml version="1.0" standalone="no"?><svg width="600" height="600" version="1.1"xmlns="http://www.w3.org/2000/svg"><path d="M150 0 L75 200 L225 200 Z" /></svg>
- M150 0 绘制起始点坐标
- L75 200 连线到 75 200
- L225 200 连线到 255 200
- Z 结束绘制, 提笔.
如图所示:

十一. 文本输入
怎么可能少了文字的输入
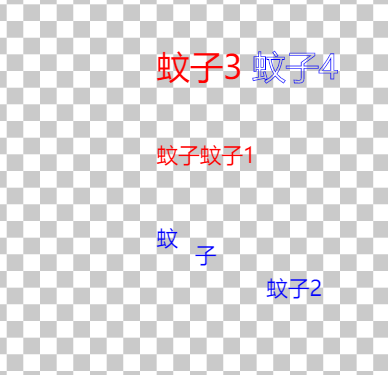
<?xml version="1.0" standalone="no"?><svg width="500" height="500" version="1.1"xmlns="http://www.w3.org/2000/svg"><text x="200" y="200" style="font-size:26;" fill="red">蚊子蚊子1</text><text x="200" y="300" dx="0 20 60 " dy="0 20 40" style="font-size:26;" fill="blue">蚊子蚊子2</text><text x="200" y="100" style="font-size:40"><tspan fill="red">蚊子3</tspan><tspan stroke="blue" fill="none">蚊子4</tspan></text></svg>
- 标签用来表示文字
- dx 定义每个文字之间的间距
- 就是里面单独处理字符的标签
- fill=”none” 就可以产生扣动字了
如图所示:

十二. 路径文本 (让你的文字沿着路径排列而已)
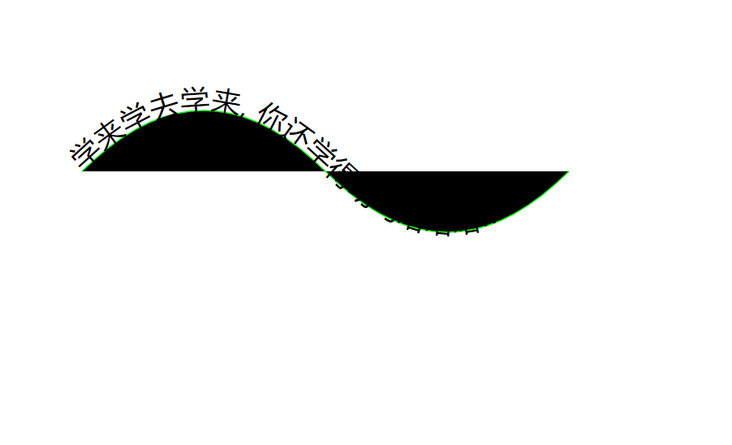
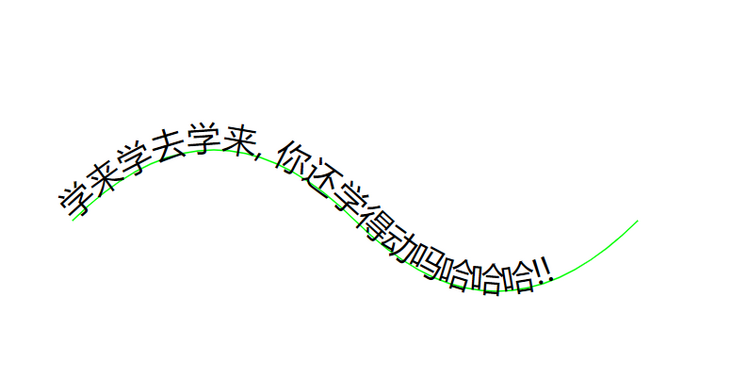
<!DOCTYPE html><html><head><meta charset="UTF-8"/><title>textpath</title></head><body><svg xmlns='http://www.w3.org/2000/svg' width='800' height='600'><path id="path1" d='M 100 200 Q 200 100 300 200 T 500 200' stroke='rgb(0,255,0)' fill='none'></path><text style='font-size:24px;'><textpath xlink:href='#path1'>学来学去学来, 你还学得动吗哈哈哈!!</textpath></text></svg></body></html>
上面使用的 path 标签赋予颜色是为了让大家看清文字走向
标签需要引用一个走向 (从此以后你可以画出各种线路的文字, 是不是可以秀给女朋友看??)
fill=’none’很重要, 不然他会变成面积图
去掉 fill=’none’:

加上 fill=’none:

加上这个就可以不用在 html 文件中才能显示了, 也就是规定了作用域
学来学去学来, 你还学得动吗哈哈哈!!
xmlns:xlink= 属性规范了作用域
这意味着文档可访问 XLink 的属性和特性, 表示前缀为 xlink 的元素应该由理解该规范的 UA 使用 xlink 规范来解释, 你可以理解为不与 html 冲突了.
十三. svg 的引入 (直接写 svg,
使用 svg 可不只是把 svg 放在 html 结构中
直接写在 html 中, 这个我上面演示过,
标签是 HTML 5 中的新标签, 标签定义嵌入的内容,也就相当于把 svg 结构直接插进来了。
- iframe 都快被淘汰了就别用了, 这里也不说用法了.
Document
十四. 做图工具
十五. 实际应用时如何破话 svg 的比例
还是要单独强调一下, svg 有自己的比例, 但是如果你的项目需要把 svg 图片撑满容器的时候, 你就要在 svg 标签上设置 preserveAspectRatio=”none meet”, 否则是不允许破话 svg 比例的.(也可直接 preserveAspectRatio =”none”)
end 结束
svg 不是前端工程师的必修课, 同时也不是一门必须使用的技术, 不要听说 svg 好就强制使用, 我们要知道它好在哪, 怎么用更好才行.
但通过学习 svg 的相关知识可以使我们可以靠自己做出更多绚丽的东西, 也会扩充很多有趣的知识点, 铸造我们更好的思维与知识体系.
这次就是这样, 希望和你一起进步.
https://segmentfault.com/a/1190000037490877

