
初学 JavaScript 的时候,我在学习闭包上,走了很多弯路。而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战。
闭包有多重要?如果你是初入前端的朋友,我没有办法直观的告诉你闭包在实际开发中的无处不在,但是我可以告诉你,前端面试,必问闭包。面试官们常常用对闭包的了解程度来判定面试者的基础水平,保守估计,10 个前端面试者,至少 5 个都死在闭包上。
可是为什么,闭包如此重要,还是有那么多人没有搞清楚呢?是因为大家不愿意学习吗?还真不是,而是我们通过搜索找到的大部分讲解闭包的中文文章,都没有清晰明了的把闭包讲解清楚。要么浅尝辄止,要么高深莫测,要么干脆就直接乱说一通。包括我自己曾经也写过一篇关于闭包的总结,回头一看,不忍直视[捂脸]。
因此本文的目的就在于,能够清晰明了得把闭包说清楚,让读者老爷们看了之后,就把闭包给彻底学会了,而不是似懂非懂。
一、作用域与作用域链
在详细讲解作用域链之前,我默认你已经大概明白了 JavaScript 中的下面这些重要概念。这些概念将会非常有帮助。
基础数据类型与引用数据类型
内存空间
垃圾回收机制
执行上下文
变量对象与活动对象
如果你暂时还没有明白,可以去看本系列的前三篇文章,本文文末有目录链接。为了讲解闭包,我已经为大家做好了基础知识的铺垫。哈哈,真是好大一出戏。
作用域
- 在 JavaScript 中,我们可以将作用域定义为一套规则, 这套规则用来管理引擎如何在当前作用域以及嵌套的子作用域中根据标识符名称进行变量查找。
这里的标识符,指的是变量名或者函数名
2.JavaScript 中只有全局作用域与函数作用域 (因为 eval 我们平时开发中几乎不会用到它,这里不讨论)。
- 作用域与执行上下文是完全不同的两个概念。我知道很多人会混淆他们,但是一定要仔细区分。
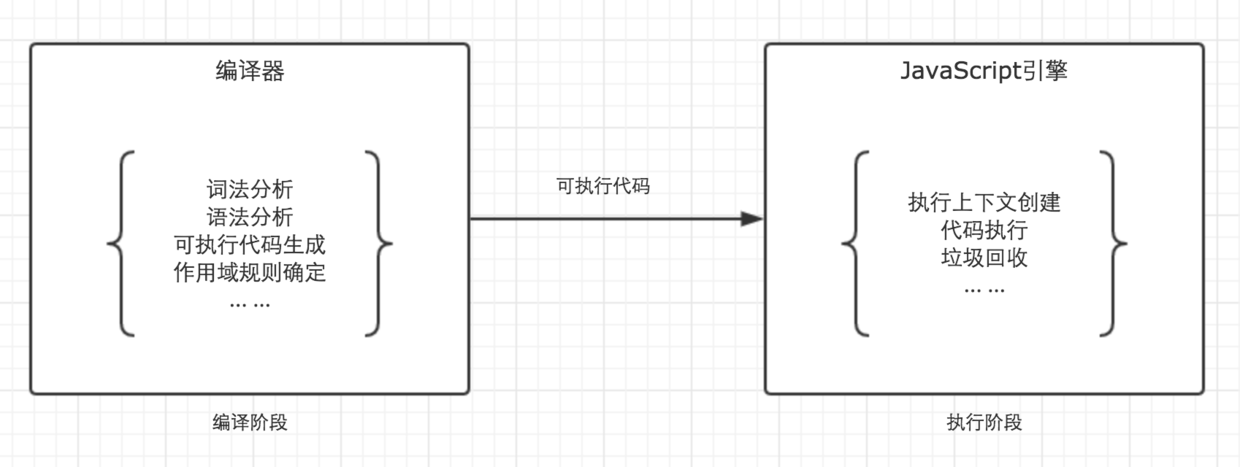
JavaScript 代码的整个执行过程,分为两个阶段,代码编译阶段与代码执行阶段。编译阶段由编译器完成,将代码翻译成可执行代码,这个阶段作用域规则会确定。执行阶段由引擎完成,主要任务是执行可执行代码,执行上下文在这个阶段创建。

作用域链
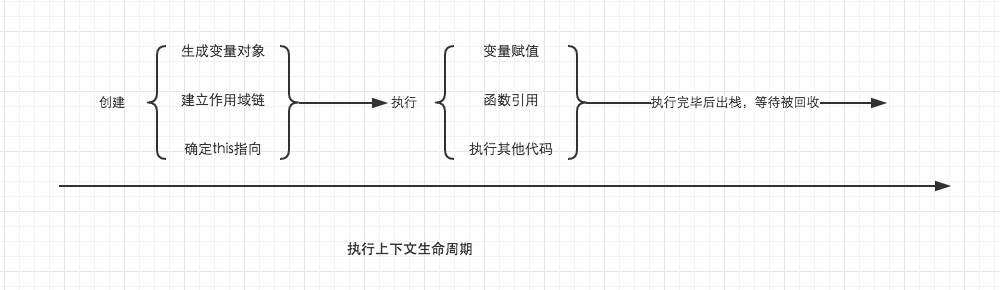
回顾一下上一篇文章我们分析的执行上下文的生命周期,如下图。

我们发现,作用域链是在执行上下文的创建阶段生成的。这个就奇怪了。上面我们刚刚说作用域在编译阶段确定规则,可是为什么作用域链却在执行阶段确定呢?
之所有有这个疑问,是因为大家对作用域和作用域链有一个误解。我们上面说了,作用域是一套规则,那么作用域链是什么呢?是这套规则的具体实现。所以这就是作用域与作用域链的关系,相信大家都应该明白了吧。
我们知道函数在调用激活时,会开始创建对应的执行上下文,在执行上下文生成的过程中,变量对象,作用域链,以及 this 的值会分别被确定。之前一篇文章我们详细说明了变量对象,而这里,我们将详细说明作用域链。
作用域链,是由当前环境与上层环境的一系列变量对象组成,它保证了当前执行环境对符合访问权限的变量和函数的有序访问。
为了帮助大家理解作用域链,我我们先结合一个例子,以及相应的图示来说明。
var a = 20;function test() {var b = a + 10;function innerTest() {var c = 10;return b + c;}return innerTest();}test();
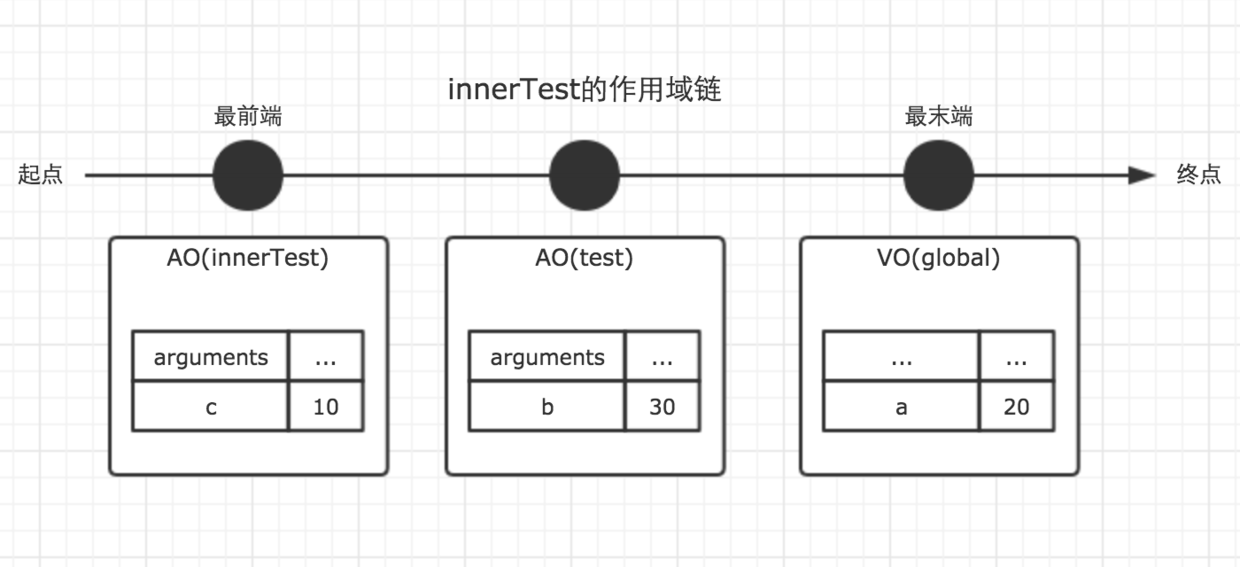
在上面的例子中,全局,函数 test,函数 innerTest 的执行上下文先后创建。我们设定他们的变量对象分别为 VO(global),VO(test), VO(innerTest)。而 innerTest 的作用域链,则同时包含了这三个变量对象,所以 innerTest 的执行上下文可如下表示。
innerTestEC = {VO: {...},scopeChain: [VO(innerTest), VO(test), VO(global)],this: {}}
是的,你没有看错,我们可以直接用一个数组来表示作用域链,数组的第一项 scopeChain[0]为作用域链的最前端,而数组的最后一项,为作用域链的最末端,所有的最末端都为全局变量对象。
很多人会误解为当前作用域与上层作用域为包含关系,但其实并不是。以最前端为起点,最末端为终点的单方向通道我认为是更加贴切的形容。如图。

注意,因为变量对象在执行上下文进入执行阶段时,就变成了活动对象,这一点在上一篇文章中已经讲过,因此图中使用了 AO 来表示。Active Object
是的,作用域链是由一系列变量对象组成,我们可以在这个单向通道中,查询变量对象中的标识符,这样就可以访问到上一层作用域中的变量了。
二、闭包
对于那些有一点 JavaScript 使用经验但从未真正理解闭包概念的人来说,理解闭包可以看作是某种意义上的重生,突破闭包的瓶颈可以使你功力大增。
先直截了当的抛出闭包的定义:当一个函数可以记住并访问所在的作用域(全局作用域除外),并在定义该函数的作用域之外执行时,该函数就可以称之为一个闭包。
简单来说,假设函数 A 在函数 B 的内部进行定义了,并在函数 B 的作用域之外执行(不管是上层作用域,下层作用域,还有其他作用域),那么 A 就是一个闭包。记住这个定义,你在其他地方很难看到了。
在基础进阶(一)中,我总结了 JavaScript 的垃圾回收机制。JavaScript 拥有自动的垃圾回收机制,关于垃圾回收机制,有一个重要的行为,那就是,当一个值,在内存中失去引用时,垃圾回收机制会根据特殊的算法找到它,并将其回收,释放内存。
而我们知道,函数的执行上下文,在执行完毕之后,生命周期结束,那么该函数的执行上下文就会失去引用。其占用的内存空间很快就会被垃圾回收器释放。可是闭包的存在,会阻止这一过程。
先来一个简单的例子。
var fn = null;function foo() {var a = 2;function innnerFoo() {console.log(a);}fn = innnerFoo;}function bar() {fn();}foo();bar();
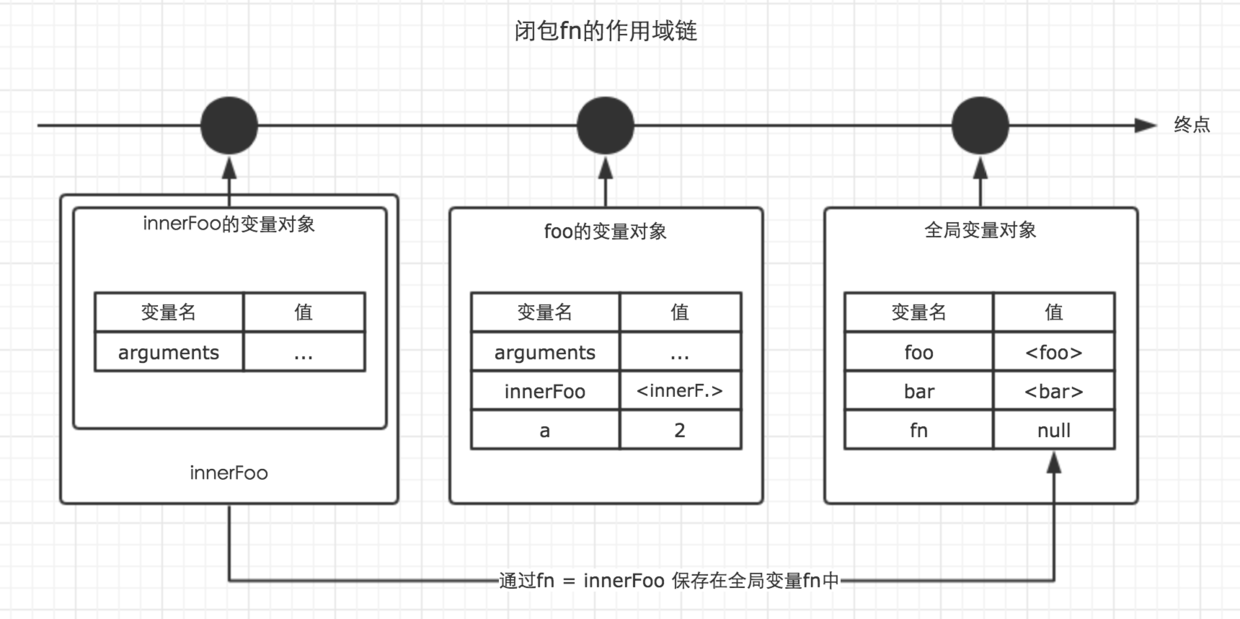
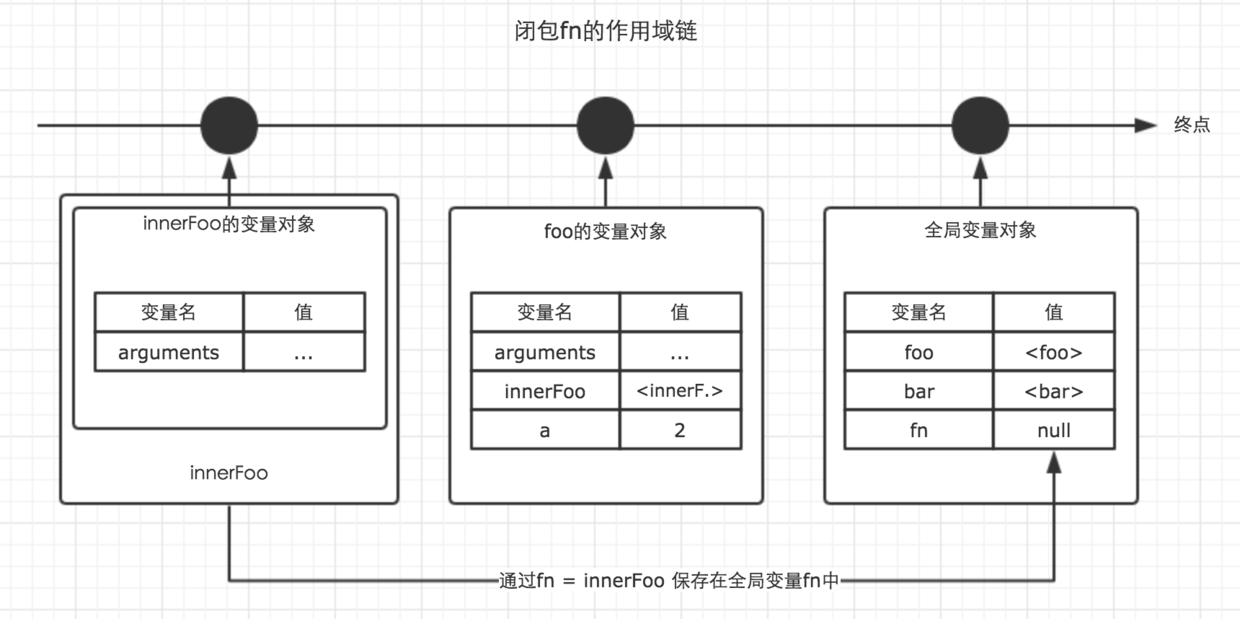
在上面的例子中,foo() 执行完毕之后,按照常理,其执行环境生命周期会结束,所占内存被垃圾收集器释放。但是通过 fn = innerFoo,函数 innerFoo 的引用被保留了下来,复制给了全局变量 fn。这个行为,导致了 foo 的变量对象,也被保留了下来。于是,函数 fn 在函数 bar 内部执行时,依然可以访问这个被保留下来的变量对象。所以此刻仍然能够访问到变量 a 的值。
这样,我们就可以称 fn 为闭包。
下图展示了闭包 fn 的作用域链。

所以,通过闭包,我们可以在其他的执行上下文中,访问到函数的内部变量。比如在上面的例子中,我们在函数 bar 的执行环境中访问到了函数 foo 的 a 变量。个人认为,从应用层面,这是闭包最重要的特性。利用这个特性,我们可以实现很多有意思的东西。
通过闭包,我们可以访问到函数的内部变量。这是闭包的一种特性,但是由于在其他很多地方,被用来当成闭包的定义,这其实是不准确的。
不过读者老爷们需要注意的是,虽然例子中的闭包被保存在了全局变量中,但是闭包的作用域链并不会发生任何改变。在闭包中,能访问到的变量,仍然是作用域链上能够查询到的变量。
对上面的例子稍作修改,如果我们在函数 bar 中声明一个变量 c,并在闭包 fn 中试图访问该变量,运行结果会抛出错误。
var fn = null;function foo() {var a = 2;function innnerFoo() {console.log(c);console.log(a);}fn = innnerFoo;}function bar() {var c = 100;fn();}foo();bar();
上面的例子,可以很直观的感受到闭包的存在,但是还有一种情况的闭包,则更加隐蔽难以感受。我们来看一个例子。
function test() {function bar (str) {console.log(str);}function foo (fn, string) {fn(string);}foo(bar, 'this is closure');}test();
这个例子中,函数 bar 在函数 test 的作用域中定义,然后被作为参数传入了函数 foo 中并在 foo 的作用域中被执行。根据定义,我们很容易知道函数 bar 就是一个闭包。因为其隐蔽性,很多人并没有意识到这就是一个闭包。这种情况,就是我们常常说的回调函数。在实际开发中,我们遇到的大多数回调函数都是闭包。
很多时候,回调函数都是匿名函数,但是要注意的是,在其他一些语言中,闭包与匿名函数是有区别的,但是 JavaScript 在实现匿名函数的时候允许形成闭包,当匿名函数作为参数传入函数中时,匿名函数的引用会保存在改函数变量对象的 arguments 对象中。因此在 JavaScript 中,我们可以不用那么严格的区别闭包与匿名函数。
闭包的应用场景
接下来,我们来总结下,闭包的常用场景。
延迟函数 setTimeout
我们知道 setTimeout 的第一个参数是一个函数,第二个参数则是延迟的时间。在下面例子中,
function fn() {console.log('this is test.')}var timer = setTimeout(fn, 1000);console.log(timer);
执行上面的代码,变量 timer 的值,会立即输出出来,表示 setTimeout 这个函数本身已经执行完毕了。但是一秒钟之后,fn 才会被执行。这是为什么?
按道理来说,既然 fn 被作为参数传入了 setTimeout 中,那么 fn 将会被保存在 setTimeout 变量对象中,setTimeout 执行完毕之后,它的变量对象也就不存在了。可是事实上并不是这样。至少在这一秒钟的事件里,它仍然是存在的。这正是因为闭包。
很显然,这是在函数的内部实现中,setTimeout 通过特殊的方式,保留了 fn 的引用,让 setTimeout 的变量对象,并没有在其执行完毕后被垃圾收集器回收。因此 setTimeout 执行结束后一秒,我们任然能够执行 fn 函数。
回调函数
在上面的例子中,我们已经解释过了回调函数。所以就不再多说。
柯里化
在函数式编程中,利用闭包能够实现很多炫酷的功能,柯里化算是其中一种。关于柯里化,我会在以后详解函数式编程的时候仔细总结。
模块
在我看来,模块是闭包最强大的一个应用场景。如果你是初学者,对于模块的了解可以暂时不用放在心上,因为理解模块需要更多的基础知识。但是如果你已经有了很多 JavaScript 的使用经验,在彻底了解了闭包之后,不妨借助本文介绍的作用域链与闭包的思路,重新理一理关于模块的知识。这对于我们理解各种各样的设计模式具有莫大的帮助。
(function () {var a = 10;var b = 20;function add(num1, num2) {var num1 = !!num1 ? num1 : a;var num2 = !!num2 ? num2 : b;return num1 + num2;}window.add = add;})();
在上面的例子中,我使用函数自执行的方式,创建了一个模块。方法 add 被作为一个闭包,对外暴露了一个公共方法。而变量 a,b 被作为私有变量。在面向对象的开发中,我们常常需要考虑是将变量作为私有变量,还是放在构造函数中的 this 中,因此理解闭包,以及原型链是一个非常重要的事情。模块十分重要,因此我会在以后的文章专门介绍,这里就暂时不多说啦。
为了验证自己有没有搞懂作用域链与闭包,这里留下一个经典的思考题,常常也会在面试中被问到。
利用闭包,修改下面的代码,让循环输出的结果依次为 1, 2, 3, 4, 5
for (var i=1; i<=5; i++) {setTimeout( function timer() {console.log(i);}, i*1000 );}
关于作用域链的与闭包我就总结完了,虽然我自认为我是说得非常清晰了,但是我知道理解闭包并不是一件简单的事情,所以如果你有什么问题,可以在评论中问我,留言必回。你也可以带着从别的地方没有看懂的例子在评论中留言。大家一起学习进步。
本文原创发布 php 中文网,转载请注明出处,感谢您的尊重!
http://m.php.cn/article/352225.html

