 针对静态图片文本的压缩,我们就拉出来单独看这一段配置语言,语言如下
针对静态图片文本的压缩,我们就拉出来单独看这一段配置语言,语言如下
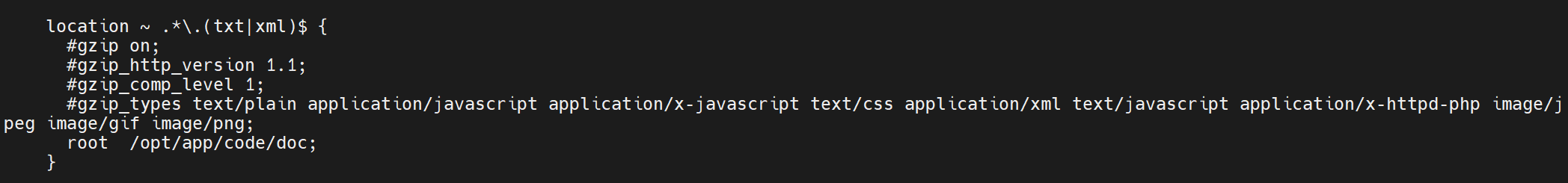
location ~ .*.(txt|xml)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 1;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
参数解读:
- gzip on – nginx是否开启gzip压缩功能;
- gzip_min_length 1000 – nginx限制最小gzip压缩资源大小;
- gzip_proxied – nginx作为反向代理时,允许gzip压缩请求或响应头里字段;
- gzip_types – nginx允许gzip压缩的静态资源类型;
- gzip_http_version 1.1 – nginx允许gzip压缩的HTTP请求版本;
- gzip_comp_level – nginx允许压缩的级别,共9个等级,级别越高压缩率越大;

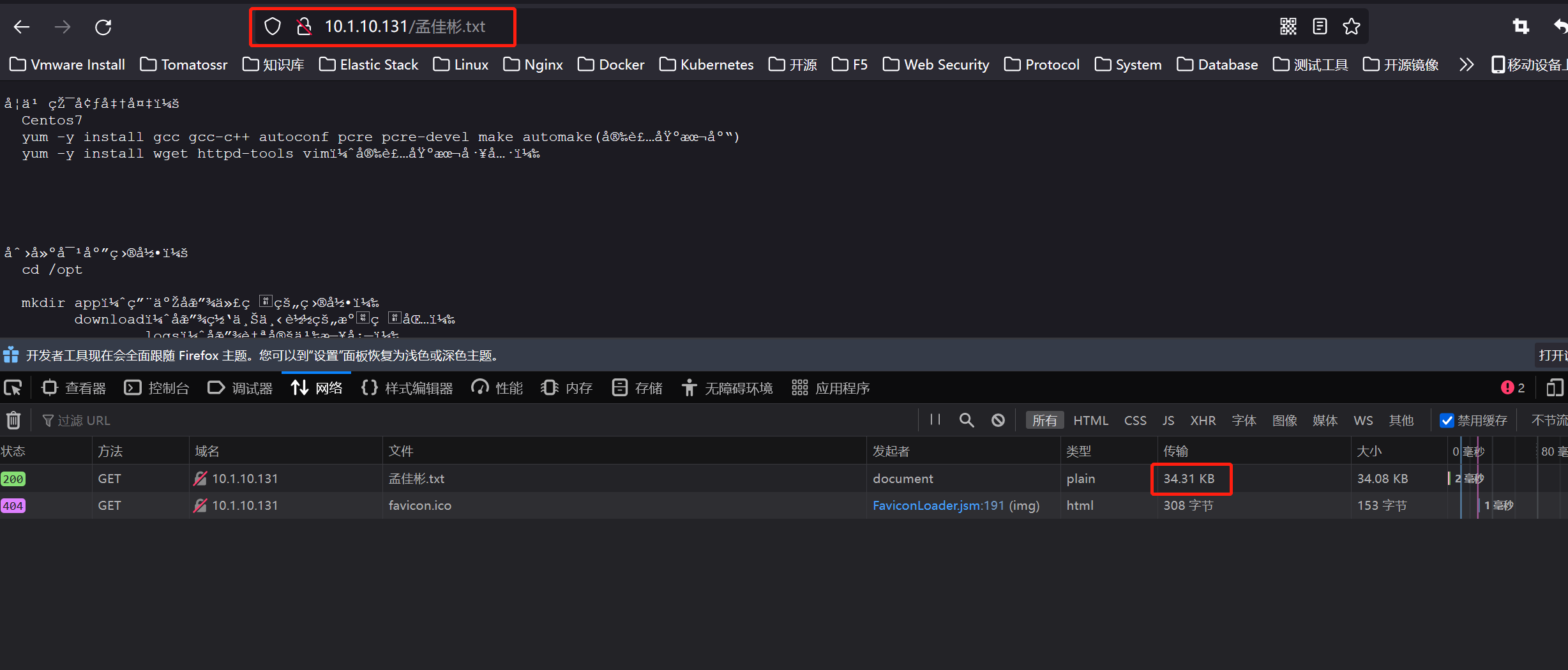
访问一下“孟佳彬.txt”文本文档,看看未开启压缩前的大小,传输大小为34.31kb

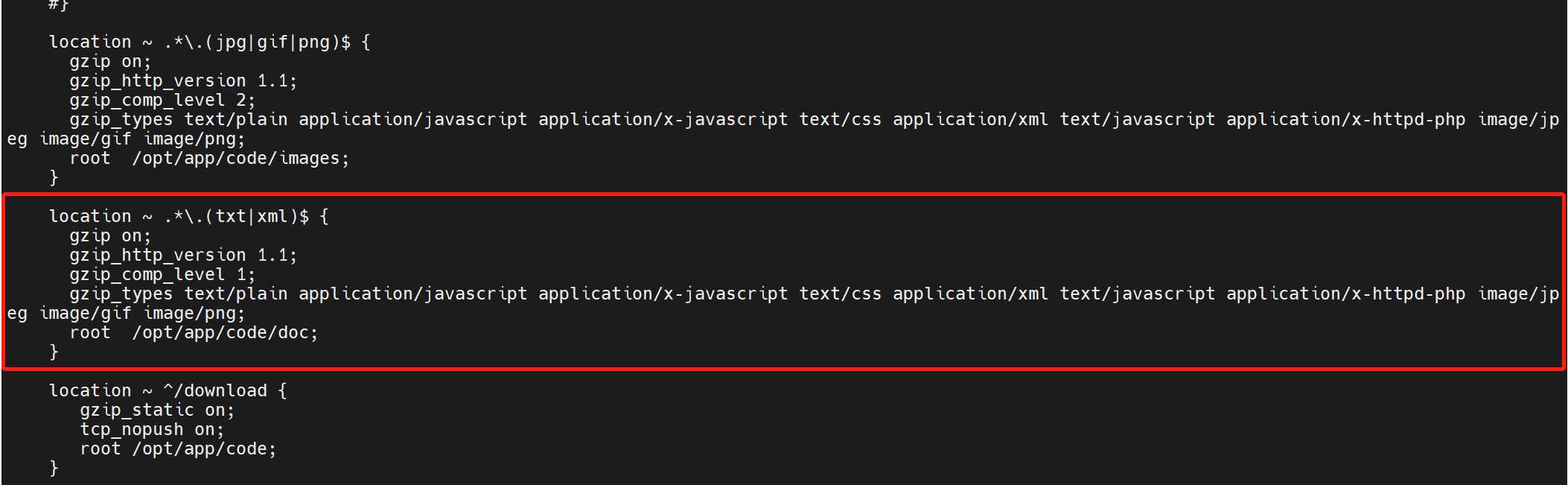
进入配置文件进行压缩开启

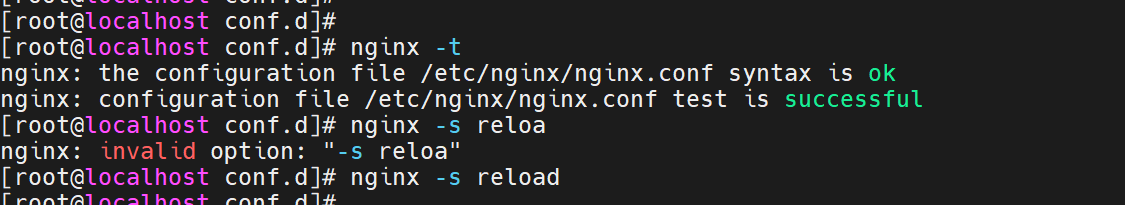
检查语法并重启服务

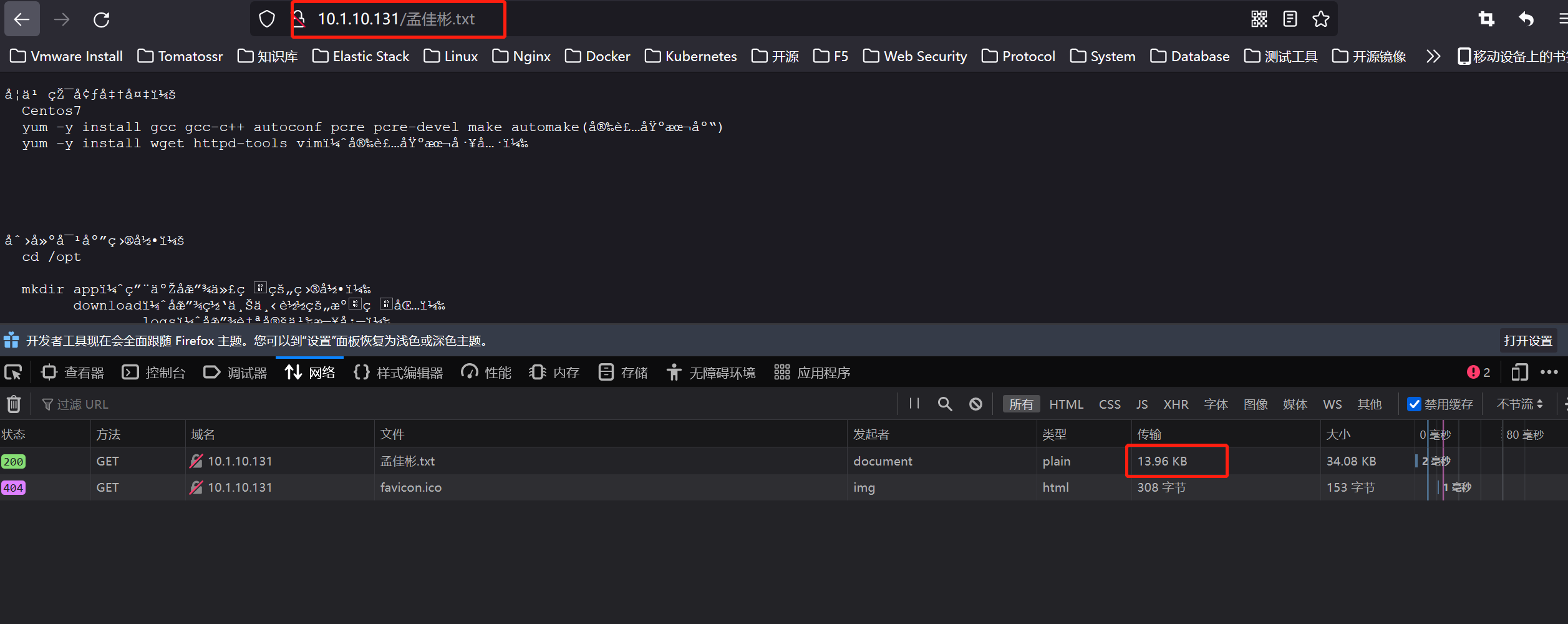
再重新访问一次,传输大小变成了13.96kb,压缩效果明显,这就是为什么文本类型的资源,压缩效果是最好的

