
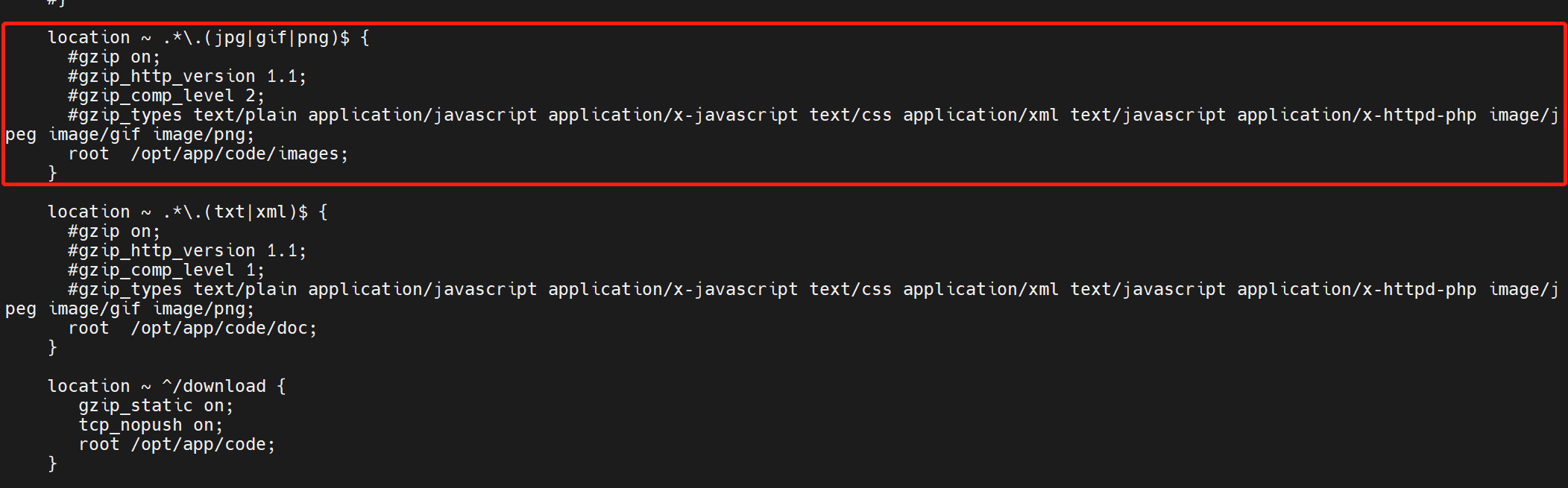
针对静态图片资源的压缩,我们就拉出来单独看这一段配置语言,语言如下
location ~ .*.(jpg|gif|png)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 2;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}
参数解读:
- gzip on – nginx是否开启gzip压缩功能;
- gzip_min_length 1000 – nginx限制最小gzip压缩资源大小;
- gzip_proxied – nginx作为反向代理时,允许gzip压缩请求或响应头里字段;
- gzip_types – nginx允许gzip压缩的静态资源类型;
- gzip_http_version 1.1 – nginx允许gzip压缩的HTTP请求版本;
- gzip_comp_level – nginx允许压缩的级别,共9个等级,级别越高压缩率越大;

开始之前,大家先开启各自不同浏览器的开发者工具,以便体现实验效果

请求一下我们在实验环境准备那一张存放的图片,请求成功,并且我们可以看到,未压缩前,大小为183.55 KB

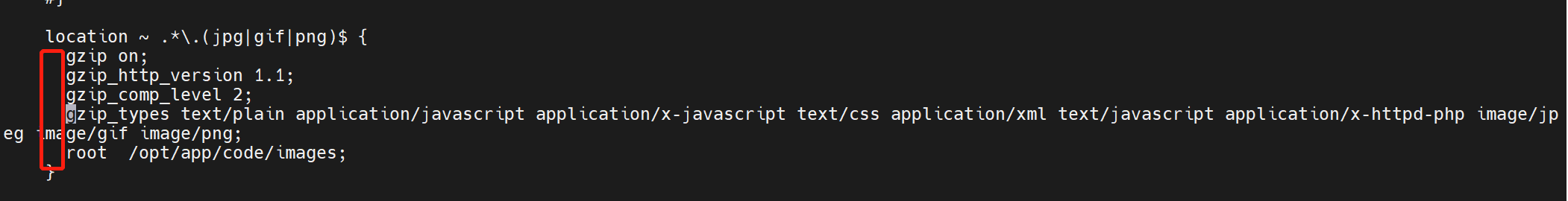
随后我们去修改配置文件,把关于图片这一部分配置的注释全部去掉,使之生效

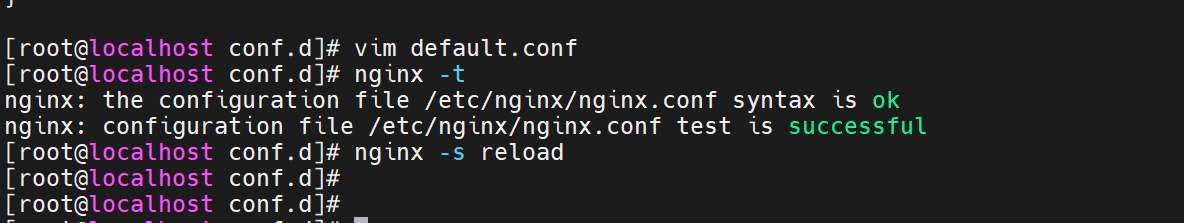
检查语法并重启服务

再来一次,可以看到,传输大小变成了183.55kb,大家是不是觉得效果很小,其实并不是因为我们的配置有问题,而是因为作为图片这个资源,在我们下载下来之前,可能已经经过了压缩,但是图片这种资源,能够压缩的程度是有限的,所以,只要能看出差异即可

