一、HTML 快速入门
1.1 网页的构成
HTML
用来制作网页基础内容和基本结构。
CSS
用来制作网页美化效果。
JavaScript
用来制作网页动态效果。
1.2 HTML 介绍
HTML(HyperText Markup Language)
超文本标记语言。
超文本:比普通文本更强大。
标记:就是标签。可以使用一系列的标签,将网络上的文档格式统一,使分散的资源连接为一个逻辑整体。
发展历史
2014年10月,万维网联盟宣布,经过8年时间的艰苦努力, HTML5 的规范终于制作完成。
1.3 HTML 组成
HTML 页面是由一系列的元素(Element)组成的,而元素是通过标签创建出来的。
标签
标签可以用于设置文本样式、图片样式、超链接样式等等。用<>表示
例如:
<h1>标签,代表一级标题。我们可以使用开始标签和结束标签包围文字,这些文字就以标题形式显示了
属性
标签中还可以拥有属性,属性可以为标签提供更多的信息。
属性只能添加到开始标签中。格式为:属性名=属性值。
例如: align 属性,代表对齐方式。我们可以在开始标签中添加该属性,就能让内容在不同位置显示了。
1.4 入门案例
实现步骤
- 在项目下的 web 目录中新建一个 HTML 文件。
- 修改
<title>标签中的内容为: 01-入门案例。 - 在
<body>标签中编写一个<h1>标签,内容为:这是我的第一个HTML入门案例。 - 在
<h1>标签中指定属性align,属性值为center。 - 通过浏览器打开查看页面。
<!DOCTYPE html><!--根标签--><html lang="en"><!--头标签,引入其他标签的--><head><!-- 编码--><meta charset="UTF-8"><!-- 标题--><title>01-入门案例</title></head><!--体标签,写内容的--><body><h1 align="center">这是我的第一个HTML入门案例</h1></body><!--注意事项1.html是一个语法不严格的语言,写错了有时候也没事,但是尽量不要写错2.网页和java不一样,java要逻辑,html只要效果,只要效果对,怎么写都行--></html>
页面说明
<!DOCTYPE html>H5的文档声明<html lang="en">根标签,一个文件中只能有一个根标签<head>头部标签<meta charset="UTF-8">设置字符集<title>文档标题,显示在浏览器标签上-
1.5 HTML 概念小结
HTML 是一种标记语言,使用元素和属性来编写页面
- 组成部分
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素
- 开始标签(Opening tag):包含元素的名称,被左、右角尖括号所包围。表示元素从这里开始或者开始起作用
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾
- 内容(Content):元素的内容,本例中就是所输入的文本本身
- 属性(Attribute):标签的附加信息
学习 HTML 要抓住两个重点
围堵标签
<h1></h1> <u></u>- 自闭和标签
<br/> <hr/>
标签嵌套
- 正确的嵌套格式:
<h1><u>文本</u></h1> - 错误的嵌套格式:
<h1><u>文本</h1></u>
块级元素和行内元素
- 块级元素:在页面中以块的形式展现,自己独占一行,后面的内容会自动换行。
<p> <hr> <div> - 行内元素:在页面中以行的形式展现,不会换行。
<b> <i> <u> <span>
div和span
<div>是一个通用的内容容器,没有特殊语义。一般用来对其它元素进行分组,用于样式化相关的需求。<span>是一个通用的行内容器,没有特殊语义。一般被用来编织元素以达到某种样式。-
2.3 HTML 的属性
概念
属性可以提供一些额外的信息,这些信息不会直接显示在内容中。但可以改变标签的样式或提供数据使用。
格式
属性名=属性值
属性的规范 同一个标签中属性的名称必须唯一
- 不区分大小写,建议使用小写
- 属性值可以使用单引号或双引号括起来,建议使用双引号
常用的属性
- class:定义元素的类名,用来选择和访问特定的元素
- id:定义元素的唯一标识,在整个文档中必须是唯一的
- name:定义元素的名称,一般用于表单数据提交到服务器
- value:定义在元素内显示的默认值,一般常用于表单标签中
- style:定义元素的css样式
2.4 HTML 的特殊字符
概念
在 html 中,像< > “ ‘ 空格 & 都是特殊字符,它们是语法本身的一部分。
常用特殊字符
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| “ | " |
| ‘ | apos; |
| & | & |
| 空格 | |
三、HTML 案例 新闻文本
3.1 案例效果
3.2 案例分析
要想完成这个页面,首先要进行页面的布局,然后再填充文本样式。
在<head>标签中通过<style>标签来控制样式。
样式格式
<style>标签名 {属性名1 : 属性值1 [属性值2 属性值3 ...];属性名2 : 属性值2;属性名3 : 属性值3;...}</style>
例如
<style>div{/*宽度 60%*/width: 60%;/*外边距*/margin: auto;}</style>
文本标签
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题,<h1>到<h6>呈现了六个不同的级别的标题,<h1>级别最高,<h6>级别最低 |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线 |
| ul | 表示一个无序列表,可含多个元素,无编号显示 |
| ol | 表示一个有序列表,通常渲染为有带编号的列表 |
| li | 表示列表里的条目 |
| em | 表示文本着重,一般用斜体显示 |
| i | 表示文本斜体 |
| strong | 表示文本重要,一般用粗体显示 |
| b | 表示加粗文本 |
| font | 表示字体,可以设置样式(已过时) |
3.3 实现步骤
- 创建一个 html 文件。
- 使用四个
<div>标签划分区域(标题、作者、副标题、正文)。 - 使用
<style>标签设置div样式:宽度60% 外边距自动。 - 使用
<h1>标签加入标题。 - 使用
<font>标签加入作者信息,颜色设置为灰色,字体大小为2。 - 使用
<hr>标签加入水平线。 - 使用
<h3>标签加入副标题。 - 使用
<p>标签加入正文段落。 - 使用
<ol>标签,加入有序列表。 - 使用
<b>标签,加入部分文字加粗。3.4 代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>新闻文本</title><style>div{/*宽度 60%*/width: 60%;/*外边距*/margin: auto;}</style></head><body><!--标题--><div><h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1></div><!--作者信息--><div><i><font size="2" color="gray">作者:html 2088-08-08</font></i><hr/></div><!--副标题--><div><h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3></div><!--正文内容--><div><p>这些年...</p><p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题...<ol><li>蚂蚁借呗...</li><li>微粒贷...</li><li>蚂蚁巴士...</li></ol></p><p>说起支付宝中的芝麻信用功能...</p><p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生...</p><p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务...</p><p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照...</p><p>随着互联网对我们生活的改变越来越大...</p></div></body></html>
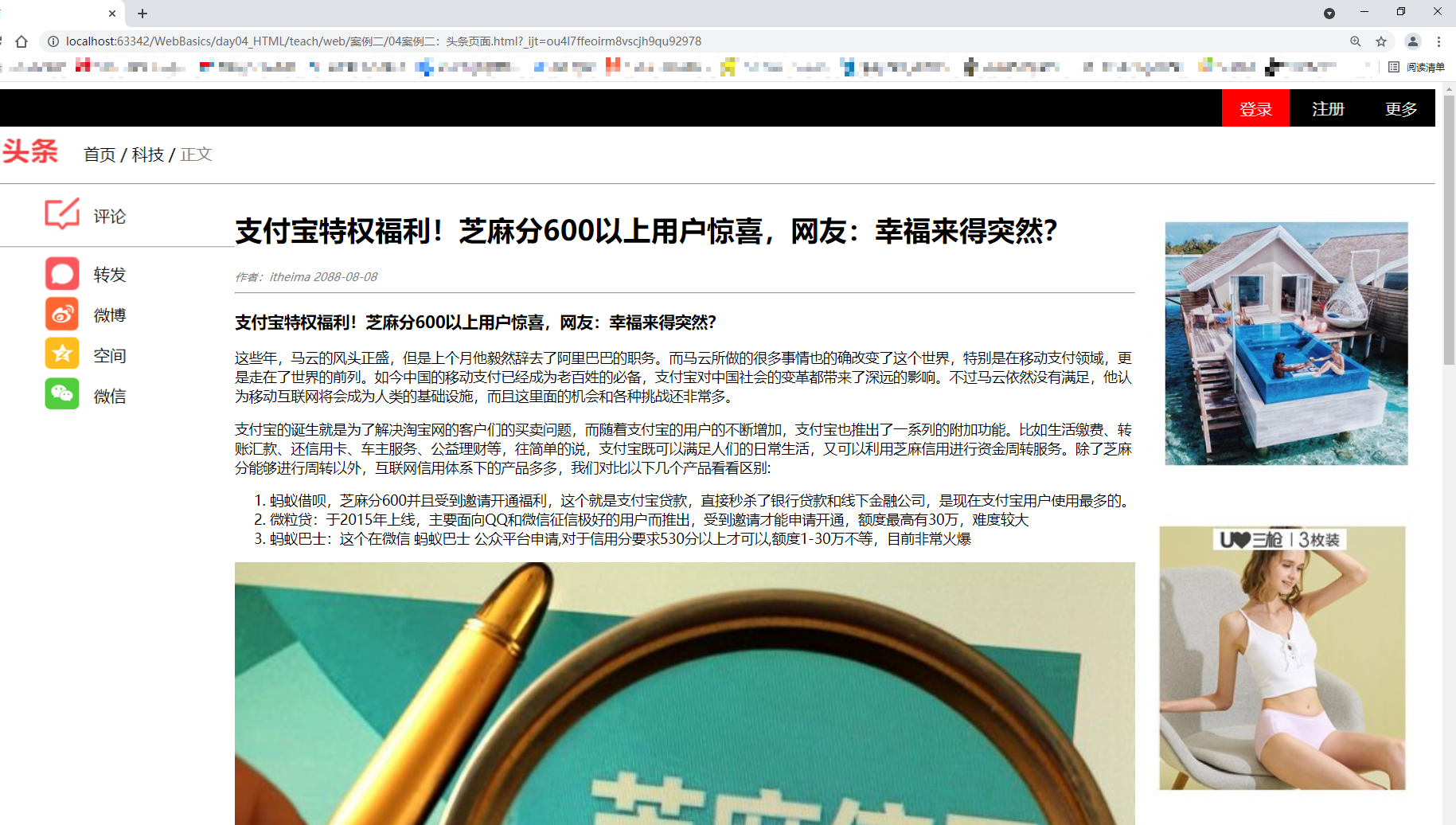
四、HTML 案例 头条页面
4.1 案例效果
4.2 案例分析
要想完成这个页面,首先要进行页面的布局,然后再填充文本、图片、超链接。
属性:float浮动(left|right|none)、 clear清除浮动(both)、 text-align文本对齐方式(left|center|right)、 background背景色。
图片标签
| 标签名 | 作用 | 属性 |
|---|---|---|
| img | 可以显示一张图片(本地或网络) | src属性,这是一个必须的属性,表示图片的地址 |
| title属性,鼠标悬停(hover)时显示的文本 | ||
| alt属性,图形不显示时的替换文本 | ||
| height属性,图像的高度 | ||
| width属性,图像的宽度 |
超链接标签
| 标签名 | 作用 | 属性 |
|---|---|---|
| a | 表示超链接 | href属性,表示超链接指向的URL地址 |
target属性,页面的打开方式,_self当前页打开,_blank新标签页打开 |
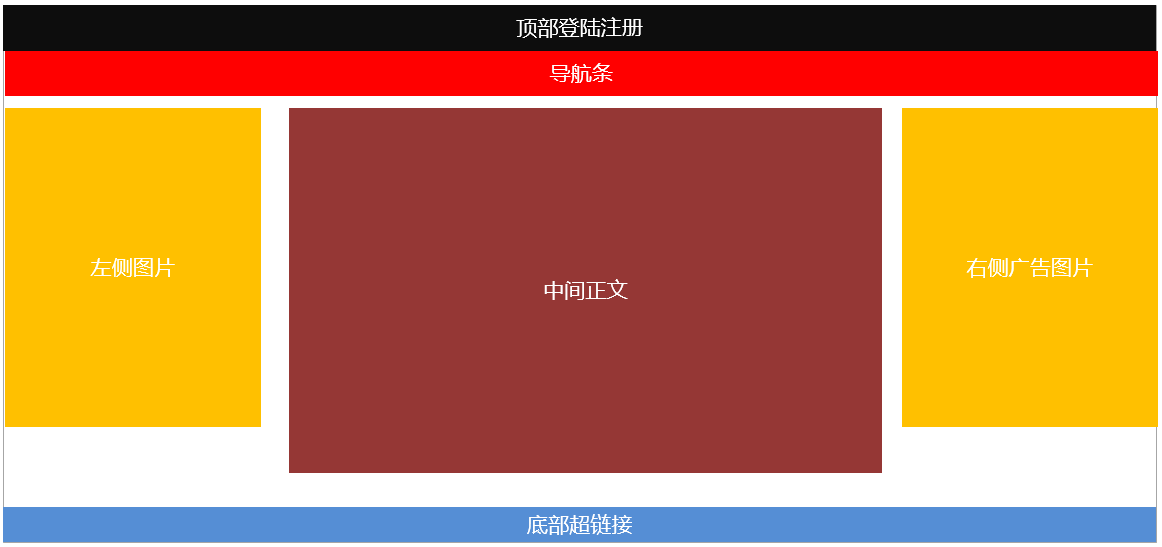
4.3 实现步骤
- 创建一个 html 文件。
- 使用六个
<div>标签划分区域(顶部图片、导航条图片、左侧图片、中间正文、右侧广告图片、底部页脚超链接)。 - 使用
<style>标签设置div样式。 - 使用
<img>标签插入顶部图片。 - 使用
<img>标签插入导航条图片。 - 使用
<img>标签插入左侧图片。 - 完成中间正文内容的填充。
- 使用
<img>标签插入广告图片。 -
4.4 代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>头条页面</title><style>/*给div标签添加边框*//*div{border: 1px solid red;}*//*左侧图片的div样式*/.left{width: 20%;float: left;}/*中间正文的div样式*/.center{width: 60%;float: left;}/*右侧广告图片的div样式*/.right{width: 20%;float: left;}/*底部超链接的div样式*/.footer{/*清除浮动效果*/clear: both;/*文本对齐方式*/text-align: center;/*背景颜色*/background: blue;}/*超链接的样式控制*/a{color: white;text-decoration: none;}</style></head><body><!--顶部登陆注册--><div><img src="../img/j1.png" width="100%"/></div><!--导航条--><div><img src="../img/j2.png" width="100%"/><hr/></div><!--左侧图片--><div class="left"><img src="../img/j3.png" width="100%"/></div><!--中间正文--><div class="center"><div><h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1></div><!--作者信息--><div><i><font size="2" color="gray">作者:html 2088-08-08</font></i><hr/></div><!--副标题--><div><h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3></div><!--正文内容--><div><p>这些年...</p><p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题...<ol><li>蚂蚁借呗...</li><li>微粒贷...</li><li>蚂蚁巴士...</li></ol><img src="../img/1.jpg" width="100%"/></p><p>说起支付宝中的芝麻信用功能...</p><p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候...</p><p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务...</p><img src="../img/2.jpg" width="100%"/><p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照...</p><p>随着互联网对我们生活的改变越来越大...</p></div></div><!--右侧广告图片--><div class="right"><img src="../img/ad1.jpg" width="100%"/><img src="../img/ad2.jpg" width="100%"/><img src="../img/ad3.jpg" width="100%"/><img src="../img/ad1.jpg" width="100%"/><img src="../img/ad2.jpg" width="100%"/><img src="../img/ad3.jpg" width="100%"/></div><!--底部页脚超链接--><div class="footer"><a href="#">关于黑马</a> <a href="#">帮助中心</a> <a href="#">开放平台</a> <a href="#">诚聘英才</a> <a href="#">联系我们</a> <a href="#">法律声明</a> <a href="#">隐私政策</a> <a href="#">知识产权</a> <a href="#">廉政举报</a> </div></body></html>
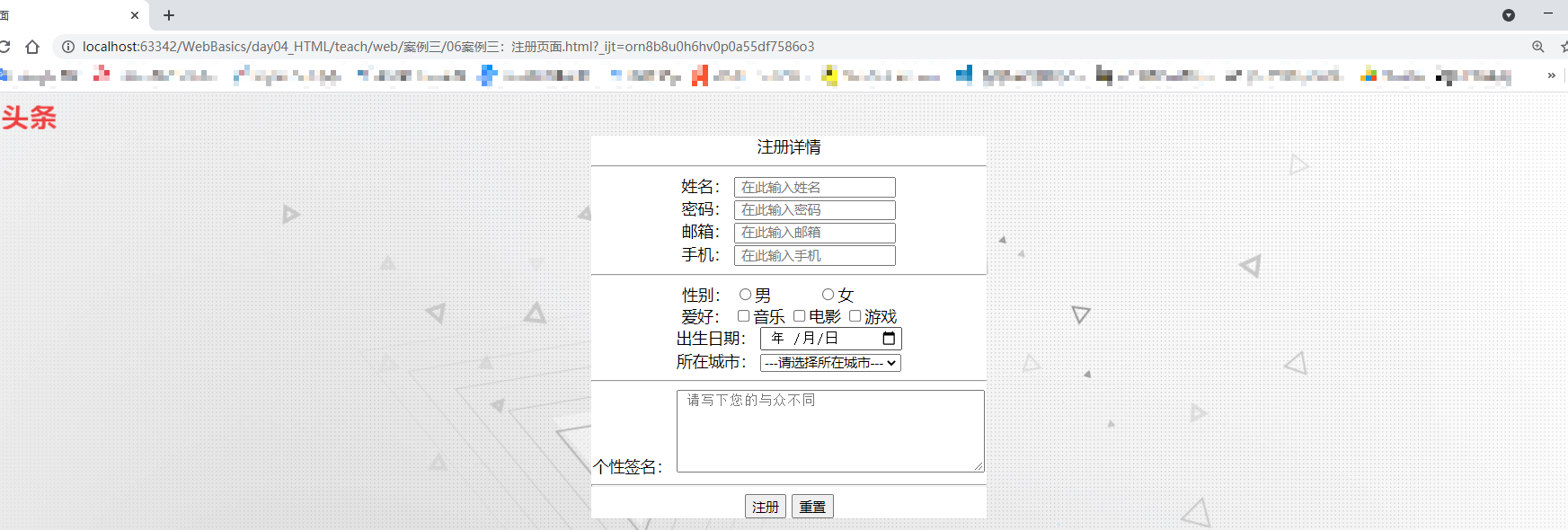
五、HTML 案例 注册页面
5.1 案例效果
5.2 案例分析
要想完成这个页面,首先要进行页面的布局,然后再使用表单标签完成表单项。
使用background : url("图片路径")属性添加背景图片
表单标签
| 标签名 | 作用 | 属性 |
|---|---|---|
| form | 表示表单标签 | action属性,用于提交数据的路径 |
| method属性,提交表单的方(get和post) | ||
| autocomplete属性,是否补全记录(on和off) |
get:表单数据会显示在地址栏中,不安全。地址栏的url长度有限制。
post:表单数据不会显示在地址栏中,数据封装在请求体中,安全。长度没有限制。
表单项标签
| 标签名 | 作用 | 属性 |
|---|---|---|
| lable | 表单元素说明,配合表单项标签使用 | for属性,属性值必须和表单项的id属性值一致 |
| input | 表单项标签,多种输入类型来接收用户数据 | type属性,属性的类型 |
| id属性,唯一标识 | ||
| name属性,提交服务器的标识 | ||
| value属性,默认数据值 | ||
| placeholder属性,默认提示信息 | ||
| required属性,是否必须有数据 | ||
| button | 按钮标签,不同的按钮有不同的作用 | type属性,按钮的功能(submit提交,reset重置,button普通按钮) |
表单项标签type属性值
| 属性值 | 作用 | 说明 |
|---|---|---|
| text | 普通文本框 | |
| password | 密码框 | |
| 邮箱框,简单验证 | ||
| radio | 单选框 | 选项必须有相同的name属性值,value属性设置实际提交的值,checked属性代表默认选中 |
| checkbox | 复选框 | 选项必须有相同的name属性值,value属性设置实际提交的值,checked属性代表默认选中 |
| date | 日期框 | |
| time | 时间框 | |
| datetime-local | 时间日期框 | |
| number | 数字框 | |
| range | 滚动条数值框 | min最小值,max最大值,step步进值 |
| search | 可清除文本框 | |
| tel | 电话框 | |
| url | 网址框 | |
| file | 文件上传框 | |
| hidden | 隐藏域 | value属性设置实际提交的值 |
其他常用表单项标签
| 标签名 | 作用 | 属性 |
|---|---|---|
| select | 表示下拉列表标签 | 与input标签常见属性相似 |
| optgroup | 表示下拉列表分组标签 | label属性,设置分组名称 |
| option | 表示下拉列表项标签 | |
| textarea | 表示文本域标签 | rows属性代表行数,cols属性代表列数 |
5.3 实现步骤
- 创建一个 html 页面。
- 使用两个
<div>标签划分区域(顶部公司图标、中间注册信息)。 - 通过
<style>标签设置样式。 - 使用
<img>标签插入顶部公司图片。 -
5.4 代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title><style>body{background: url("../img/bg.png");}.center{/*背景颜色*/background: white;/*宽度*/width: 400px;/*文本对齐方式*/text-align: center;/*外边距*/margin: auto;}</style></head><body><!--顶部-公司图标--><div><img src="../img/logo.png"/></div><!--中间-注册信息--><div class="center"><div>注册详情</div><hr/><!--表单标签--><form action="#" method="get" autocomplete="off"><div><label for="username">姓名:</label><input type="text" id="username" name="username" value="" placeholder=" 在此输入姓名" required/></div><div><label for="password">密码:</label><input type="password" id="password" name="password" value="" placeholder=" 在此输入密码" required/></div><div><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" placeholder=" 在此输入邮箱" required/></div><div><label for="tel">手机:</label><input type="tel" id="tel" name="tel" value="" placeholder=" 在此输入手机" required/></div><hr/><div><label for="gender">性别:</label><input type="radio" id="gender" name="gender" value="men"/>男 <input type="radio" name="gender" value="women"/>女 </div><div><label for="hobby">爱好:</label><input type="checkbox" id="hobby" name="hobby" value="music"/>音乐<input type="checkbox" name="hobby" value="movie"/>电影<input type="checkbox" name="hobby" value="game"/>游戏</div><div><label for="birthday">出生日期:</label><input type="date" id="birthday" name="birthday" value=""/></div><div><label for="city">所在城市:</label><select id="city" name="city"><option>---请选择所在城市---</option><optgroup label="直辖市"><option>北京</option><option>上海</option><option>广州</option><option>深圳</option></optgroup><optgroup label="省会市"><option>西安</option><option>杭州</option><option>郑州</option><option>武汉</option></optgroup></select></div><hr/><div><label for="desc">个性签名:</label><textarea id="desc" name="desc" rows="5" cols="40" placeholder=" 请写下您的与众不同"></textarea></div><hr/><button type="submit">注册</button><button type="reset">重置</button></form></div></body></html>