一、Ajax快速入门
1.1 AJAX介绍
- AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
- 本身不是一种新技术,而是多个技术综合。用于快速创建动态网页。
- 一般的网页如果需要更新内容,必需重新加载个页面。
- 而 AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部分内容进行局部更新。

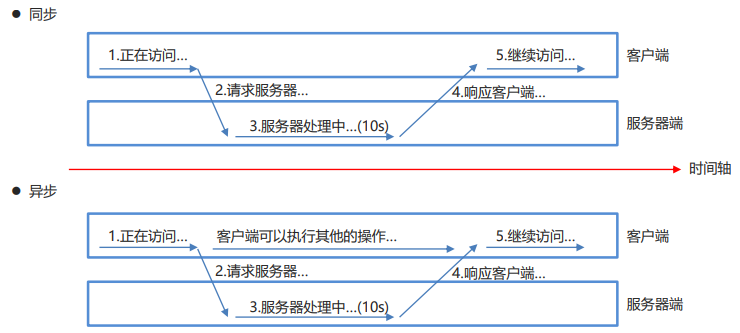
- 同步异步对比
1.2 原生JS实现AJAX(了解)
- 代码实现
```java package com.yuwang;
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException;
@WebServlet(“/userServlet”) public class UserServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); }
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置请求和响应的乱码req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=UTF-8");//1.获取请求参数String username = req.getParameter("username");//模拟服务器处理请求需要5秒钟try {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}//2.判断姓名是否已注册if ("zhangsan".equals(username)) {resp.getWriter().write("<font color='red'>用户名已被占用</font>");} else {resp.getWriter().write("<font color='green'>用户名可用</font>");}
} }
- **html代码**```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title></head><body><form autocomplete="off">姓名:<input type="text" id="username"><span id="uSpan"></span><br>密码:<input type="text" id="password"><br><input type="submit" value="注册"></form></body><script>//1.为姓名绑定失去焦点事件document.getElementById("username").onblur = function () {//2.创建XMLHttpRequest核心对象let xmlHttp = new XMLHttpRequest();//3.open(method,url,async) 打开链接let username = document.getElementById("username").value;xmlHttp.open("get", "userServlet?username=" + username, true);// xmlHttp.open("get","userServlet?username=",false);//4.send(String params) 发送请求xmlHttp.send();//5.处理响应xmlHttp.onreadystatechange = function () {//判断请求和响应是否成功if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {//将响应的数据显示到span标签document.getElementById("uSpan").innerHTML = xmlHttp.responseText;}}}</script></html>
1.3 原生JS实现AJAX详解
- 核心对象:XMLHttpRequest
- 用于在后台与服务器交换数据。可以在不重新加载整个网页的情况下,对网页的某部分进行局部更新。
- 打开链接:open(method,url,async)
- method:请求的类型 GET 或 POST。
- url:请求的资源路径(GET方法需要将参数用?拼接上)。
- async:true(异步) 或 false(同步)。
- 发送请求:send(String params)
- params:请求的参数(POST 专用)。
- 处理响应:onreadystatechange
- readyState:0-请求未初始化,1-服务器连接已建立,2-请求已接收,3-请求处理中,4-请求已完成,且响应已就绪。
- status:200-响应已全部 OK。
获得响应数据形式
核心语法
$.get(url,[data],[callback],[type]);- []:可省略。
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码,函数的参数是返回的数据,类型由type指定,如果需要在出错时执行函数,选择通用方式。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title></head><body><form autocomplete="off">姓名:<input type="text" id="username"><span id="uSpan"></span><br>密码:<input type="password" id="password"><br><input type="submit" value="注册"></form></body><script src="js/jQueryuery-3.3.1.min.js"></script><script>//1.为用户名绑定失去焦点事件$("#username").blur(function () {let username = $("#username").val();//2.jQueryuery的GET方式实现AJAX$.get(//请求的资源路径"userServlet",//请求参数// {"username":username},"username=" + username,//回调函数function (data) {//将响应的数据显示到span标签$("#uSpan").html(data);},//响应数据形式"text");});</script></html>
1.5 jQueryuery的POST方式实现AJAX(重点)
核心语法:
$.post(url,[data],[callback],[type]);- []:可省略。
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码,函数的参数是返回的数据,类型由type指定,如果需要在出错时执行函数,选择通用方式。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title></head><body><form autocomplete="off">姓名:<input type="text" id="username"><span id="uSpan"></span><br>密码:<input type="password" id="password"><br><input type="submit" value="注册"></form></body><script src="js/jQueryuery-3.3.1.min.js"></script><script>//1.为用户名绑定失去焦点事件$("#username").blur(function () {let username = $("#username").val();//2.jQueryuery的POST方式实现AJAX$.post(//请求的资源路径"userServlet",//请求参数// {"username":username},"username=" + username,//回调函数function (data) {//将响应的数据显示到span标签$("#uSpan").html(data);},//响应数据形式"text");});</script></html>
1.6 jQueryuery的通用方式实现AJAX(重点)
核心语法:
$.ajax(url,[settings])- 即
$.ajax({name:value,name:value,…}); - []:可省略。
- url:请求的资源路径。
- async:是否异步请求,true-是,false-否 (默认是 true)。
- data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。如果值为数组,jQueryuery 将自动为不同值对应同一个名称。如 {foo:[“bar1”, “bar2”]} 转换为 “&foo=bar1&foo=bar2”。
- type:请求方式,POST 或 GET (默认是 GET)。
- dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
- success:请求成功时调用的回调函数。
- error:请求失败时调用的回调函数。
代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title></head><body><form autocomplete="off">姓名:<input type="text" id="username"><span id="uSpan"></span><br>密码:<input type="password" id="password"><br><input type="submit" value="注册"></form></body><script src="js/jQueryuery-3.3.1.min.js"></script><script>//1.为用户名绑定失去焦点事件$("#username").blur(function () {let username = $("#username").val();//2.jQueryuery的通用方式实现AJAX$.ajax({//请求资源路径url:"userServlet",//是否异步async:true,//请求参数data:"username="+username,//data:{"username":username},//请求方式type:"POST",//数据形式dataType:"text",//请求成功后调用的回调函数success:function (data) {//将响应的数据显示到span标签$("#uSpan").html(data);},//请求失败后调用的回调函数error:function () {alert("操作失败");}});});</script></html>
1.7 小结
AJAX(Asynchronous JavaScript And XML)
- 异步的 JavaScript 和 XML。
- 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部 分内容进行局部更新。
- 同步和异步
- 同步:服务器端在处理过程中,无法进行其他操作。
- 异步:服务器端在处理过程中,可以进行其他操作。
- GET 方式实现:$.get();
- POST 方式实现:$.post();
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
通用方式实现:$.ajax();
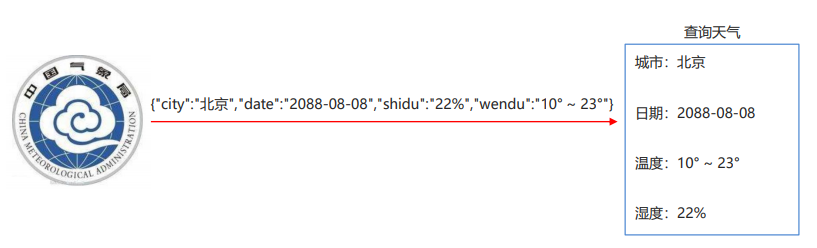
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
- 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和生成,并有效的 提升网络传输效率。

语法格式
{ "k1":obj,"k2": [o1,o2, {"k3":o3} ] }一定要看外层是{对象}还是[数组][ o1,o2, {"k":v,"k2": [03,04] } ]| 类型 | 语法 | 说明 | | —- | —- | —- | | 对象类型 | {}name:value,name:value,… | name是字符串类型, value可以是任意类型 | | 数组/集合类型 | []value,value,value,… | 其中value是任意类型 | | 混合类型 | =={==name: [{name:value,…},{name:value,…}] } | 对象格式和数组格式可以互相嵌套 |常用方法
| 成员方法 | 说明 | | —- | —- | | stringify(对象) | 将指定对象转换为json格式字符串 | | parse(字符串) | 将指定json格式字符串解析成对象 |
2.2 JSON转换工具的介绍
- 我们除了可以在 JavaScript 中来使用 JSON 以外,在 JAVA 中同样也可以使用 JSON。
- JSON 的转换工具是通过 JAVA 封装好的一些 JAR 工具包。
- 可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
- Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
- 实现步骤
- 导入 jar 包。
- 创建核心对象。
- 调用方法完成转换。
常用类
| 类名 | 说明 | | —- | —- | | ObjectMapper | 是Jackson工具包的核心类, 它提供一些方法来实现 JSON 字符串和对象之间的转换 | | TypeReference | 对集合泛型的反序列化,使用 TypeReference 可以明确的指定反序列化的对象类型 |ObjectMapper常用方法
| 方法名 | 说明 | | —- | —- | | String writeValueAsString(Object obj) | 将Java对象转换成JSON字符串 | | T readValue(String json, Class valueType) | 将JSON字符串转换成Java对象 | | T readValue(String json, TypeReference valueTypeRef) | 将JSON字符串转换成Java对象 |
2.3 JSON转换练习
对象转 JSON, JSON 转对象。
/*JSON转换工具的使用*/public class ObjectMapperTest {private ObjectMapper mapper = new ObjectMapper();/*1.User对象转json, json转User对象json字符串 = {"name":"张三","age":23}user对象 = User{name='张三', age=23}*/@Testpublic void test01() throws Exception{//User对象转jsonUser user = new User("张三",23);String json = mapper.writeValueAsString(user);System.out.println("json字符串:" + json);//json转User对象User user2 = mapper.readValue(json, User.class);System.out.println("java对象:" + user2);}}
Map转 JSON, JSON 转 Map。
/*2.map<String,String>转json, json转map<String,String>json字符串 = {"姓名":"张三","性别":"男"}map对象 = {姓名=张三, 性别=男}*/@Testpublic void test02() throws Exception{//map<String,String>转jsonHashMap<String,String> map = new HashMap<>();map.put("姓名","张三");map.put("性别","男");String json = mapper.writeValueAsString(map);System.out.println("json字符串:" + json);//json转map<String,String>HashMap<String,String> map2 = mapper.readValue(json, HashMap.class);System.out.println("java对象:" + map2);}
Map转 JSON, JSON 转 Map。
/*3.map<String,User>转json, json转map<String,User>json字符串 = {"一班":{"name":"张三","age":23},"二班":{"name":"李四","age":24}}map对象 = {一班=User{name='张三', age=23}, 二班=User{name='李四', age=24}}*/@Testpublic void test03() throws Exception{//map<String,User>转jsonHashMap<String,User> map = new HashMap<>();map.put("一班",new User("张三",23));map.put("二班",new User("李四",24));String json = mapper.writeValueAsString(map);System.out.println("json字符串:" + json);//json转map<String,User>HashMap<String,User> map2 = mapper.readValue(json,new TypeReference<HashMap<String,User>>(){});System.out.println("java对象:" + map2);}
List转 JSON, JSON 转 List。
List转 JSON, JSON 转 List。
/*5.List<User>转json, json转List<User>json字符串 = [{"name":"张三","age":23},{"name":"李四","age":24}]list对象 = [User{name='张三', age=23}, User{name='李四', age=24}]*/@Testpublic void test05() throws Exception{//List<User>转jsonArrayList<User> list = new ArrayList<>();list.add(new User("张三",23));list.add(new User("李四",24));String json = mapper.writeValueAsString(list);System.out.println("json字符串:" + json);//json转List<User>ArrayList<User> list2 = mapper.readValue(json,new TypeReference<ArrayList<User>>(){});System.out.println("java对象:" + list2);}
2.4 小结
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
- 可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
- 常用类
ObjectMapper
-
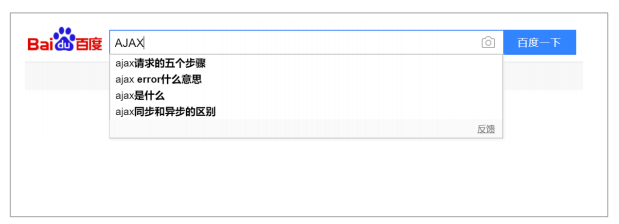
三、综合案例 搜索联想
3.1 案例效果和环境介绍

/*4.List<String>转json, json转 List<String>json字符串 = ["张三","李四"]list对象 = [张三, 李四]*/@Testpublic void test04() throws Exception{//List<String>转jsonArrayList<String> list = new ArrayList<>();list.add("张三");list.add("李四");String json = mapper.writeValueAsString(list);System.out.println("json字符串:" + json);//json转 List<String>ArrayList<String> list2 = mapper.readValue(json,ArrayList.class);System.out.println("java对象:" + list2);}
-
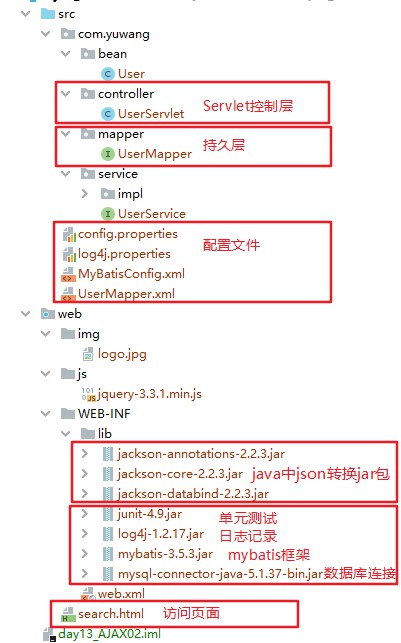
环境搭建

- 数据库搭建
```sql — 创建db10数据库 CREATE DATABASE db10;
— 使用db10数据库 USE db10;
— 创建user表 CREATE TABLE USER( id INT PRIMARY KEY AUTO_INCREMENT, — 主键id NAME VARCHAR(20), — 姓名 age INT, — 年龄 search_count INT — 搜索数量 );
— 插入测试数据 INSERT INTO USER VALUES (NULL,’张三’,23,25),(NULL,’李四’,24,5),(NULL,’王五’,25,3) ,(NULL,’赵六’,26,7),(NULL,’张三丰’,93,20),(NULL,’张无忌’,18,23),(NULL,’张强’,33,21),(NULL,’张果老’,65,6);
<a name="0a7df40b"></a>## 3.2 案例分析- **页面**1. 为用户名输入框绑定鼠标点击事件。1. 获取输入的用户名数据。1. 判断用户名是否为空。1. 如果为空,则将联想提示框隐藏。1. 如果不为空,则发送 AJAX 请求,并将响应的数据显示到联想框。- **控制层**1. 获取请求参数。1. 调用业务层的模糊查询方法。1. 将返回的数据转成 JSON,并响应给客户端。<a name="884ba35a"></a>## 3.3 代码实现- **JavaBean类**```javapackage com.yuwang.bean;/*用户的实体类*/public class User {private Integer id; // 主键idprivate String name; // 姓名private Integer age; // 年龄private Integer search_count; //搜索数量public User() {}public User(Integer id, String name, Integer age, Integer search_count) {this.id = id;this.name = name;this.age = age;this.search_count = search_count;}public Integer getSearch_count() {return search_count;}public void setSearch_count(Integer search_count) {this.search_count = search_count;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public Integer getAge() {return age;}public void setAge(Integer age) {this.age = age;}@Overridepublic String toString() {return "User{" +"id=" + id +", name='" + name + '\'' +", age=" + age +", search_count=" + search_count +'}';}}
核心配置文件
```xml <?xml version=”1.0” encoding=”UTF-8” ?> <!DOCTYPE configuration PUBLIC “-//mybatis.org//DTD Config 3.0//EN”"http://mybatis.org/dtd/mybatis-3-config.dtd">
- **映射配置文件**```xml<?xml version="1.0" encoding="UTF-8" ?><!--MyBatis的DTD约束--><!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><!--mapper:根标签 namespace属性:名称空间--><mapper namespace="com.yuwang.mapper.UserMapper"><!--模糊查询--><select id="selectLike" resultType="user" parameterType="string">SELECT * FROM USER WHERE NAME LIKE CONCAT('%',#{name},'%') ORDER BY search_count LIMIT 0,3</select></mapper>
- 持久层接口
```java package com.yuwang.mapper;
import com.yuwang.bean.User;
import java.util.List;
public interface UserMapper {
/
模糊查询
/
List
- **业务层接口**```javapackage com.yuwang.service;import com.yuwang.bean.User;import java.util.List;public interface UserService {/*模糊查询*/public abstract List<User> selectLike(String username);}
- 业务层实现类
```java package com.yuwang.service.impl;
import com.yuwang.bean.User; import com.yuwang.mapper.UserMapper; import com.yuwang.service.UserService; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSession; import org.apache.ibatis.session.SqlSessionFactory; import org.apache.ibatis.session.SqlSessionFactoryBuilder; import org.junit.Test;
import java.io.IOException; import java.io.InputStream; import java.util.List;
public class UserServiceImpl implements UserService {
@Override
@Test
public List
- **控制层Servlet代码**```java@WebServlet("/userServlet")public class UserServlet extends HttpServlet {//创建业务层实现类对象UserService service = new UserServiceImpl();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置请求和响应的编码req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=UTF-8");//1.获取请求参数String username = req.getParameter("username");//2.调用业务层的模糊查询方法得到数据List<User> users = service.selectLike(username);//3.将数据转成JSON,响应到客户端ObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(users);resp.getWriter().write(json);}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req,resp);}}
html页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户搜索</title><style type="text/css">.content {width: 643px;margin: 100px auto;text-align: center;}input[type='text'] {width: 530px;height: 40px;font-size: 14px;}input[type='button'] {width: 100px;height: 46px;background: #38f;border: 0;color: #fff;font-size: 15px}.show {position: absolute;width: 535px;height: 100px;border: 1px solid #999;border-top: 0;display: none;}</style></head><body><form autocomplete="off"><div class="content"><img src="img/logo.jpg"><br/><br/><input type="text" id="username"><input type="button" value="搜索一下"><!--用于显示联想的数据--><div id="show" class="show"></div></div></form></body><script src="js/jQueryuery-3.3.1.min.js"></script><script>//1.为用户名输入框按键弹起事件$("#username").keyup(function () {//2.获取输入的用户名let username = $("#username").val();//3.去除头尾空格,判断用户名是否为空if(username.trim() == null || username.trim() == "") {//4.如果为空,将联想框隐藏,并跳出函数$("#show").hide();return;}//5.如果不为空,发送AJAX请求。并将数据显示到联想框$.ajax({//请求的资源路径url:"userServlet",//是否异步async: true,//请求参数,去除头尾空格data:{"username":username.trim()},//请求方式type:"POST",//响应数据形式dataType:"json",//请求成功后的回调函数success:function (data) {//将返回的数据显示到show的divlet names = "";//遍历json对象for(let i = 0; i < data.length; i++) {//拼接字符串names += "<div>"+data[i].name+"</div>";}//如果没有从数据库中查找到,将联想框隐藏if(names==""){$("#show").hide();}else{//如果查到数据,将数据设置到联想框中,并显式联想框$("#show").html(names);$("#show").show();}}});});</script></html>
四、综合案例 瀑布流和分页
4.1 案例效果和环境准备
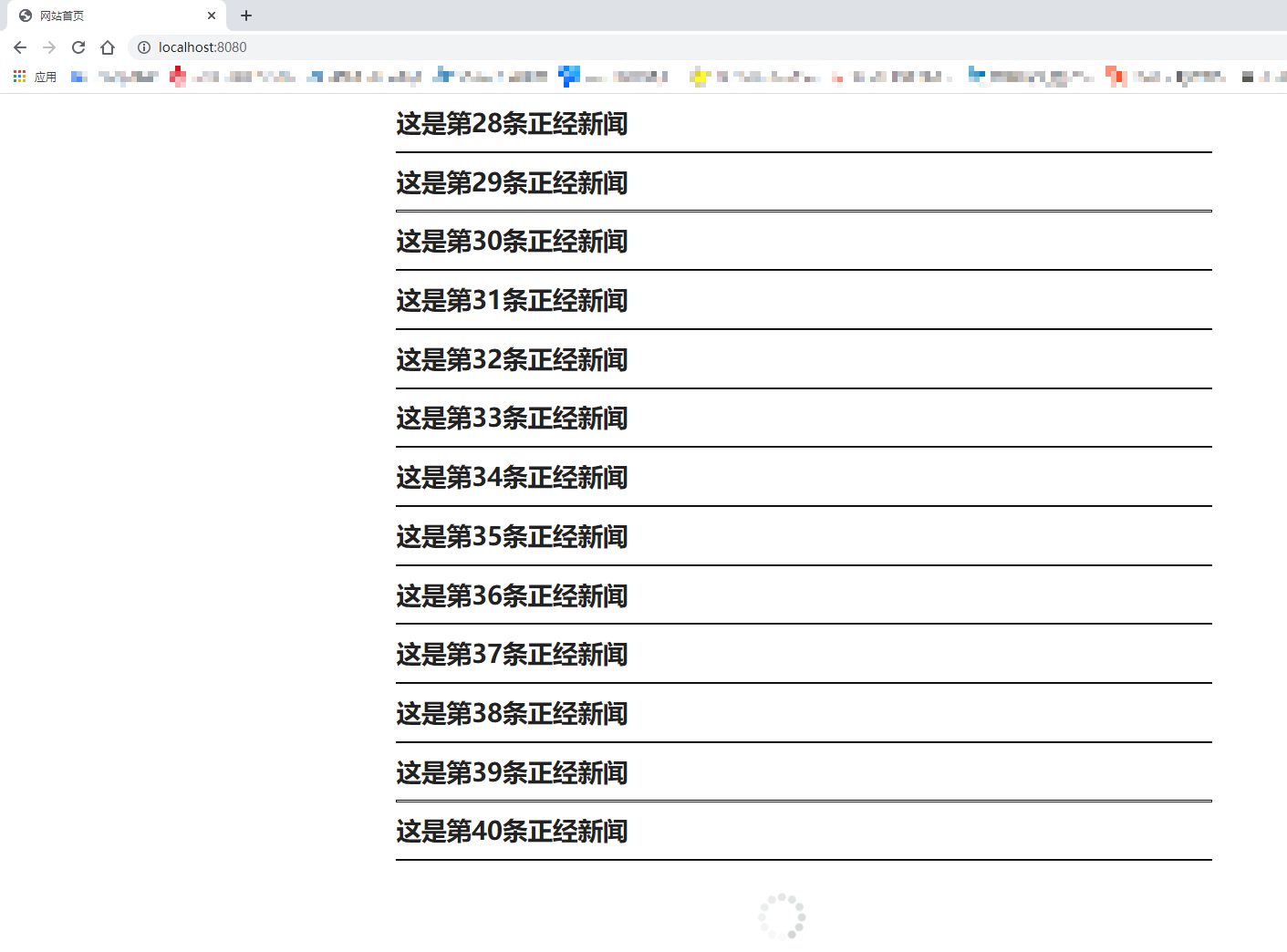
瀑布流案例效果

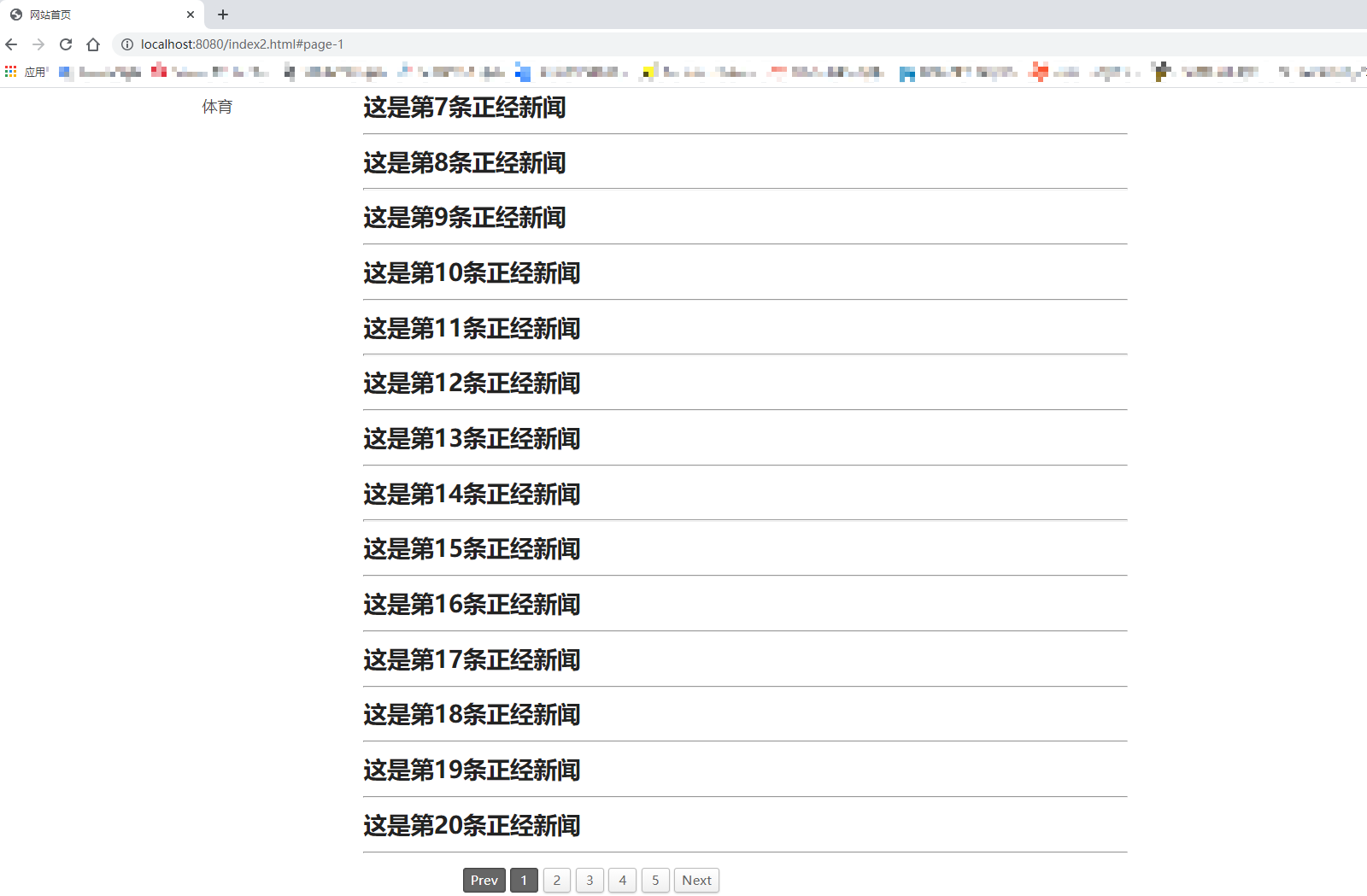
- 分页案例效果

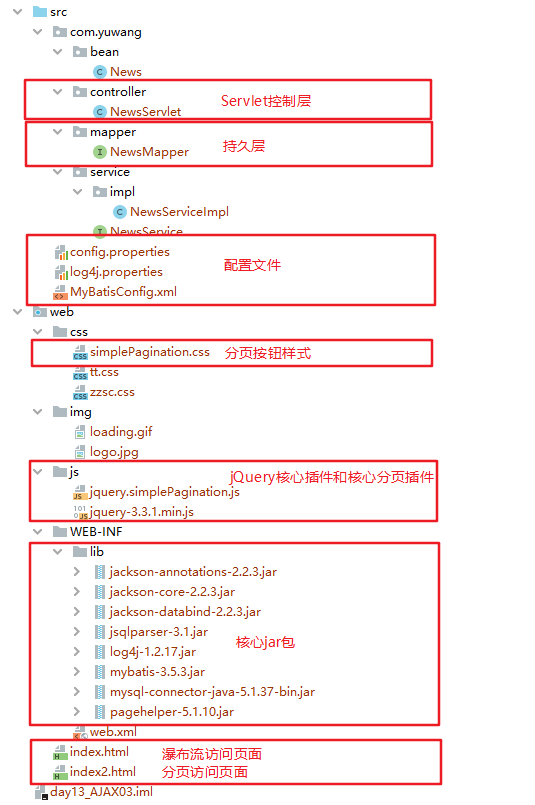
- 环境搭建

- 数据库搭建
```sql — 创建db11数据库 CREATE DATABASE db11;
— 使用db11数据库 USE db11;
— 创建数据表 CREATE TABLE news( id INT PRIMARY KEY AUTO_INCREMENT, title VARCHAR(999) );
— 插入数据 DELIMITER $ CREATE PROCEDURE create_data() BEGIN DECLARE i INT DEFAULT 1; WHILE i<=100 DO INSERT INTO news VALUES(NULL,CONCAT(‘这是第’,i,’条正经的新闻’)); SET i=i+1; END WHILE; END$ DELIMITER ;
— 调用存储过程 CALL create_data();
<a name="ca0ebf30"></a>## 4.2 瀑布流效果分析- **如何确定当前显示的数据已经浏览完毕?**- 公式:(滚动条距底部的距离 + 滚动条上下滚动的距离 + 当前窗口的高度) >= 当前文档的高度- 当前文档高度:存储10条数据,100px。- 滚动条距底部的距离:1px。- 当前窗口的高度:80px。- 滚动条上下滚动的距离:>=19px。- **瀑布流案例实现**- **页面**1. 定义发送请求标记。1. 定义当前页码和每页显示的条数。1. 定义滚动条距底部的距离。1. 设置页面加载事件。1. 为当前窗口绑定滚动条滚动事件。1. 获取必要信息(当前窗口的高度,滚动条上下滚动的距离,当前文档的高度)。1. 计算当前展示数据是否浏览完毕。判断请求标记是否为 true。将请求标记置为 false,当前异步操作完成前,不能重新发起请求。1. 根据当前页和每页显示的条数来请求查询分页数据。1. 当前页码+1。- **服务器**1. 获取请求参数(当前页,每页显示的条数)。1. 根据当前页码和每页显示的条数,调用业务层的方法,得到分页 Page 对象。1. 将得到的数据转为 json。将数据响应给客户端。<a name="dbdf2d0a"></a>## 4.3 瀑布流代码实现- **JavaBean类**```javapackage com.yuwang.bean;/*新闻实体类*/public class News {private Integer id; //主键idprivate String title; //新闻标题public News() {}public News(Integer id, String title) {this.id = id;this.title = title;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}}
核心配置文件
```xml <?xml version=”1.0” encoding=”UTF-8” ?> <!DOCTYPE configuration PUBLIC “-//mybatis.org//DTD Config 3.0//EN” “http://mybatis.org/dtd/mybatis-3-config.dtd">
- **持久层接口**```javapackage com.yuwang.mapper;import com.yuwang.bean.News;import org.apache.ibatis.annotations.Select;import java.util.List;public interface NewsMapper {/*查询全部*/@Select("SELECT * FROM news")List<News> selectAll();}
- 业务层接口
```java package com.yuwang.service;
import com.github.pagehelper.Page;
public interface NewsService { / 分页查询 / Page pageQuery(Integer start, Integer pageSize); }
- **业务层实现类**```javapackage com.yuwang.service.impl;import com.github.pagehelper.Page;import com.github.pagehelper.PageHelper;import com.yuwang.mapper.NewsMapper;import com.yuwang.service.NewsService;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;import java.io.InputStream;public class NewsServiceImpl implements NewsService {@Overridepublic Page pageQuery(Integer start, Integer pageSize) {InputStream is = null;SqlSession sqlSession = null;Page page = null;try{//1.加载核心配置文件is = Resources.getResourceAsStream("MyBatisConfig.xml");//2.获取SqlSession工厂对象SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(is);//3.通过SqlSession工厂对象获取SqlSession对象sqlSession = sqlSessionFactory.openSession(true);//4.获取NewsMapper接口的实现类对象NewsMapper mapper = sqlSession.getMapper(NewsMapper.class);//5.封装Page对象 start:当前页码 pageSize:每页显示的条数page = PageHelper.startPage(start,pageSize);//6.调用实现类对象的查询全部方法,此时底层执行的就是MySQL的limit分页查询语句mapper.selectAll();} catch (Exception e) {e.printStackTrace();} finally {//7.释放资源if(sqlSession != null) {sqlSession.close();}if(is != null) {try {is.close();} catch (IOException e) {e.printStackTrace();}}}//8.返回page对象到控制层return page;}}
- Servlet控制层代码
```java package com.yuwang.controller;
import com.fasterxml.jackson.databind.ObjectMapper; import com.github.pagehelper.Page; import com.yuwang.service.NewsService; import com.yuwang.service.impl.NewsServiceImpl;
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException;
@WebServlet(“/newsServlet”) public class NewsServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”);
//1.获取请求参数String start = req.getParameter("start");String pageSize = req.getParameter("pageSize");//2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象NewsService service = new NewsServiceImpl();Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize));//3.将得到的数据转为JSONString json = new ObjectMapper().writeValueAsString(page);try {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}//4.将数据响应给客户端resp.getWriter().write(json);}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req,resp);}
}
- **html页面**```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网站首页</title><link rel="stylesheet" href="css/tt.css"></head><body><div class="top"><span class="top-left">下载APP</span><span class="top-left"> 北京 晴天</span><span class="top-right">更多产品</span></div><div class="container"><div class="left"><a><img src="img/logo.jpg"><br/></a><ul><li><a class="channel-item active" href="#"><span>推荐</span></a></li><li><a class="channel-item" href="#"><span>视频</span></a></li><li><a class="channel-item" href="#"><span>热点</span></a></li><li><a class="channel-item" href="#"><span>直播</span></a></li><li><a class="channel-item" href="#"><span>图片</span></a></li><li><a class="channel-item" href="#"><span>娱乐</span></a></li><li><a class="channel-item" href="#"><span>游戏</span></a></li><li><a class="channel-item" href="#"><span>体育</span></a></li></ul></div><div class="center"><ul class="news_list"><li><div class="title-box"><a href="#" class="link">测试数据<hr></a></div></li></ul><div class="loading" style="text-align: center; height: 80px"><img src="img/loading.gif" height="100%"></div><div class="content"><div class="pagination-holder clearfix"><div id="light-pagination" class="pagination"></div></div></div><div id="no" style="text-align: center;color: red;font-size: 20px"></div></div></div></body><script src="js/jquery-3.3.1.min.js"></script><script>//1.定义发送请求标记let send = true;//2.定义当前页码和每页显示的条数let start = 1;let pageSize = 20;//3.定义滚动条距底部的距离let bottom = 1;//4.设置页面加载事件$(function () {//初次加载信息//根据当前页和每页显示的条数来 请求查询分页数据queryByPage(start, pageSize);//当前页码+1start++;//5.为当前窗口绑定滚动条滚动事件$(window).scroll(function () {//6.获取必要信息,用于计算当前展示数据是否浏览完毕//当前窗口的高度let windowHeight = $(window).height();//滚动条从上到下滚动距离let scrollTop = $(window).scrollTop();//当前文档的高度let docHeight = $(document).height();//7.计算当前展示数据是否浏览完毕//当 滚动条距底部的距离 + 当前滚动条滚动的距离 + 当前窗口的高度 >= 当前文档的高度if ((bottom + scrollTop + windowHeight) >= docHeight) {//8.判断请求标记是否为trueif (send) {//9.将请求标记置为false,当前异步操作完成前,不能重新发起请求。send = false;//10.根据当前页和每页显示的条数来 请求查询分页数据queryByPage(start, pageSize);//11.当前页码+1start++;}}});});//定义查询分页数据的函数function queryByPage(start, pageSize) {//加载动图显示$(".loading").show();//发起AJAX请求$.ajax({//请求的资源路径url: "newsServlet",//请求的参数data: {"start": start, "pageSize": pageSize},//请求的方式type: "POST",//响应数据形式dataType: "json",//请求成功后的回调函数success: function (data) {//当无数据返回时,隐藏加载动画,显示提示信息if (data.length == 0) {$(".loading").hide();$("#no").html("我也是有底线的");return;}//加载动图隐藏$(".loading").hide();//将数据显示let titles = "";for (let i = 0; i < data.length; i++) {titles += "<li>\n" +" <div class=\"title-box\">\n" +" <a href=\"#\" class=\"link\">\n" +data[i].title +" <hr>\n" +" </a>\n" +" </div>\n" +" </li>";}//显示到页面$(".news_list").append(titles);//将请求标记设置为truesend = true;}});}</script></html>
4.4 分页效果分析
案例的分析
Servlet控制层代码
```java package com.yuwang.controller;
import com.fasterxml.jackson.databind.ObjectMapper; import com.github.pagehelper.Page; import com.github.pagehelper.PageInfo; import com.yuwang.bean.News; import com.yuwang.service.NewsService; import com.yuwang.service.impl.NewsServiceImpl;
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List;
@WebServlet(“/newsServlet2”) public class NewsServlet2 extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的编码 req.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”);
//1.获取请求参数String start = req.getParameter("start");String pageSize = req.getParameter("pageSize");//2.根据当前页码和每页显示的条数来调用业务层的查询方法,得到分页Page对象NewsService service = new NewsServiceImpl();Page page = service.pageQuery(Integer.parseInt(start), Integer.parseInt(pageSize));//3.封装PageInfo对象PageInfo<List<News>> info = new PageInfo<>(page);//4.将得到的数据转为JSONString json = new ObjectMapper().writeValueAsString(info);//5.将数据响应给客户端resp.getWriter().write(json);}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req,resp);}
}
- **html页面**```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网站首页</title><link rel="stylesheet" href="css/tt.css"><link rel="stylesheet" href="css/simplePagination.css"></head><body><div class="top"><span class="top-left">下载APP</span><span class="top-left"> 北京 晴天</span><span class="top-right">更多产品</span></div><div class="container"><div class="left"><a><img src="img/logo.jpg"><br/></a><ul><li><a class="channel-item active" href="#"><span>推荐</span></a></li><li><a class="channel-item" href="#"><span>视频</span></a></li><li><a class="channel-item" href="#"><span>热点</span></a></li><li><a class="channel-item" href="#"><span>直播</span></a></li><li><a class="channel-item" href="#"><span>图片</span></a></li><li><a class="channel-item" href="#"><span>娱乐</span></a></li><li><a class="channel-item" href="#"><span>游戏</span></a></li><li><a class="channel-item" href="#"><span>体育</span></a></li></ul></div><div class="center"><ul class="news_list"></ul><div class="content"><div class="pagination-holder clearfix"><div id="light-pagination" class="pagination"></div></div></div></div></div></body><script src="js/jquery-3.3.1.min.js"></script><script src="js/jquery.simplePagination.js"></script><script>//1.定义当前页码和每页显示的条数let start = 1;let pageSize = 20;//2.调用查询数据的方法queryByPage(start, pageSize);//3.定义请求查询分页数据的函数,发起AJAX异步请求,将数据显示到页面function queryByPage(start, pageSize) {$.ajax({//请求的资源路径url: "newsServlet2",//请求的参数data: {"start": start, "pageSize": pageSize},//请求的方式type: "POST",//响应数据形式dataType: "json",//请求成功后的回调函数success: function (pageInfo) {//将数据显示到页面let titles = "";for (let i = 0; i < pageInfo.list.length; i++) {titles += "<li>\n" +" <div class=\"title-box\">\n" +" <a href=\"#\" class=\"link\">\n" +pageInfo.list[i].title +" <hr>\n" +" </a>\n" +" </div>\n" +" </li>";}$(".news_list").html(titles);//4.为分页按钮区域设置页数参数(总页数和当前页)$("#light-pagination").pagination({pages: pageInfo.pages,currentPage: pageInfo.pageNum});//5.为分页按钮绑定单击事件,完成上一页下一页查询功能$("#light-pagination .page-link").click(function () {//获取点击按钮的文本内容let page = $(this).html();//如果点击的是Prev,调用查询方法,查询当前页的上一页数据if (page == "Prev") {queryByPage(pageInfo.pageNum - 1, pageSize);} else if (page == "Next") {//如果点击的是Next,调用查询方法,查询当前页的下一页数据queryByPage(pageInfo.pageNum + 1, pageSize);} else {//调用查询方法,查询当前页的数据queryByPage(page, pageSize);}});}});}</script></html>