一、CSS入门
1.1 初识 CSS
概述
虽然标签的属性可以调整一些样式,但是效果不够理想,而我们更愿意把样式编写在<style> 标签中,让页面设计更美观更丰富,实际上,这是通过CSS实现的。
CSS (Cascading Style Sheets层叠样式表),它是用于设置和布局网页的计算机语言。会告知浏览器如何渲染页面元素。例如,调整内容的字体,颜色,大小等样式,设置边框的样式,调整模块的间距等。
层叠 : 是指样式表允许以多种方式规定样式信息。可以规定在单个元素中,可以在页面头元素中,也可以在另一个CSS文件中,规定的方式会有次序的差别(讲解引入时说明)。 样式:是指丰富的样式外观。拿边框距离来说,允许任何设置边框,允许设置边框与框内元素的距离,允许设置边框与边框的距离等等。
1.2 CSS 的组成
CSS是一门基于规则的语言——你能定义用于你的网页中特定元素的一组样式规则。
特定元素和样式规则。对应CSS的语法,也就是选择器(selects)和声明(eclarations)。
选择器
指定将要添加样式的 HTML元素的方式。可以使用标签名,class值,id值等多种方式。
声明
- 形式为
property属性 : value值,用于设置特定元素的属性信息。- 属性:指示文体特征,例如
font-size,width,background-color。 - 值:每个指定的属性都有一个值,该值指示您如何更改这些样式。
- 属性:指示文体特征,例如
格式
选择器 {属性名:属性值;属性名:属性值;属性名:属性值;}
举例
h1 {color: red;font-size: 5px;}
1.3 入门案例
案例演示
案例步骤
- 在初始页面的
<body>标签中,加入一对<h1>标签。<h1>标签规定的固定的标题样式。 - 在
<head>标签中加入一对<style>标签中,表示准备应用样式。 - 编写样式
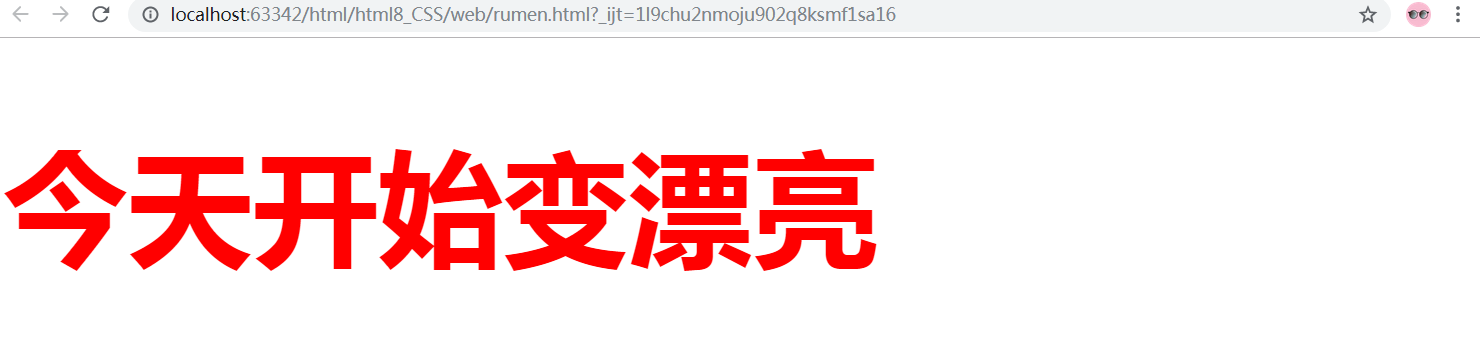
- 打开浏览器查看,文字的颜色和大小都发生改变,应用了新的样式,效果如图:
代码演示
<!DOCTYPE html><html><head><meta charset="utf-8"><title>页面标题</title><!-- 加入style标签 --><style>h1{color: red; /* 设置颜色为红色*/font-size:100px; /* 设置字体大小为100像素*/}</style></head><body><h1 color="red">今天开始变漂亮!!!</h1></body></html>
1.4 Chrome 开发者工具
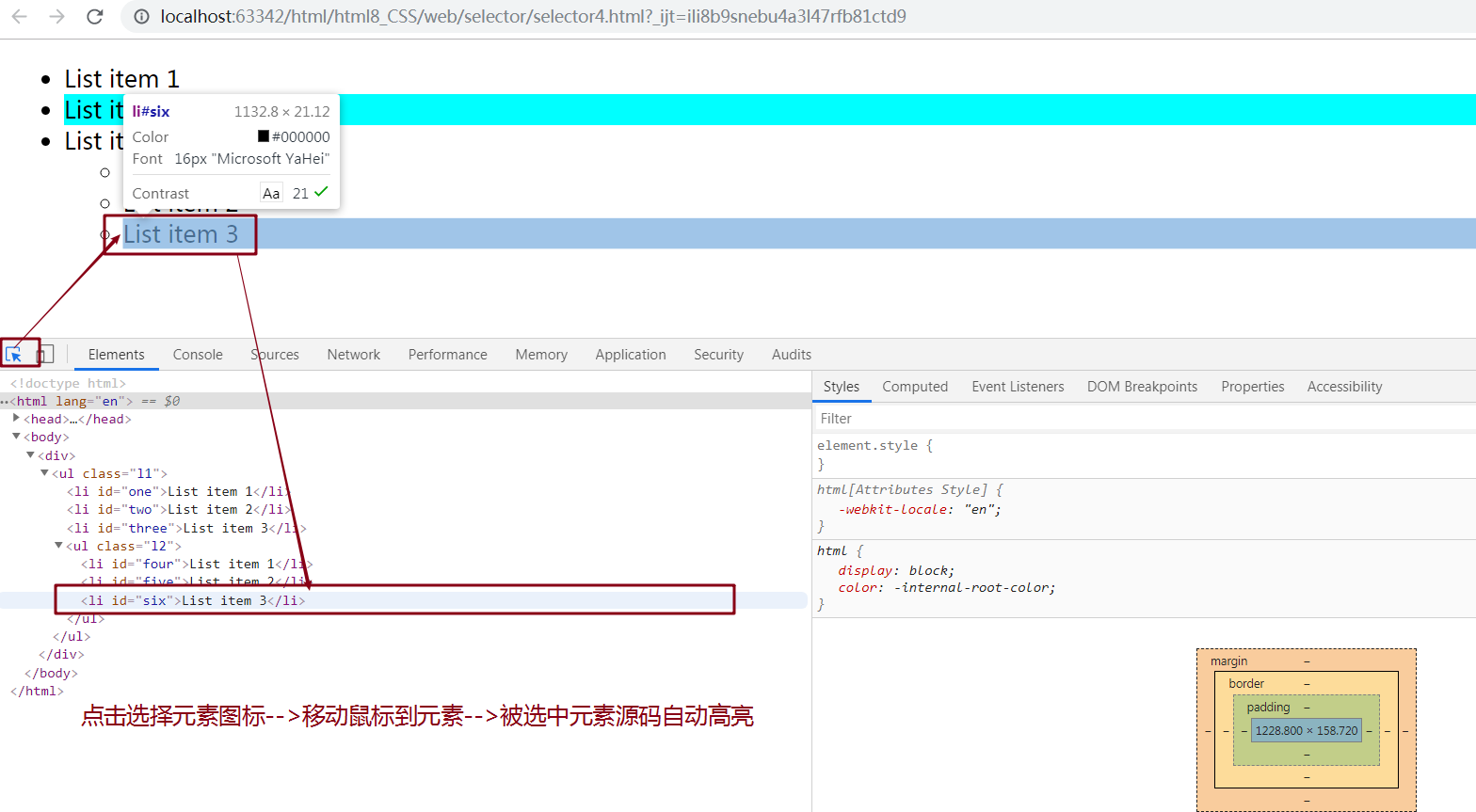
使用步骤
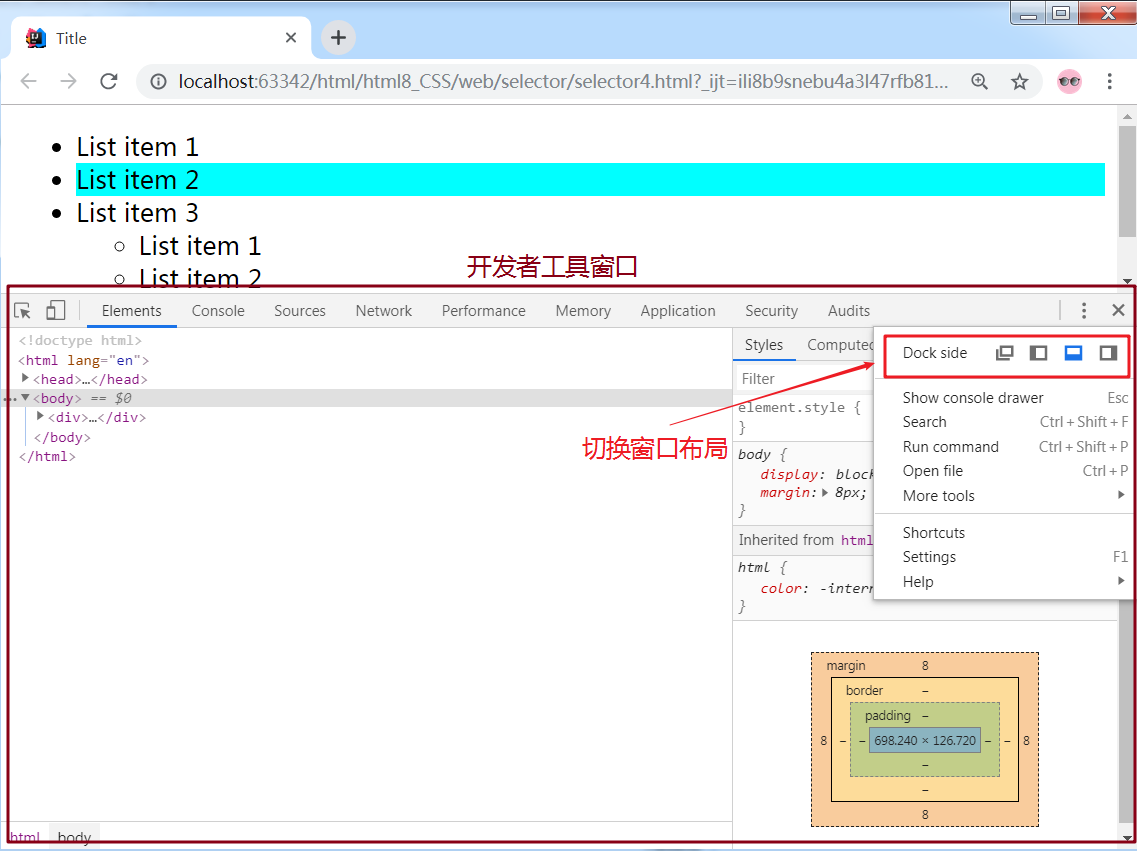
- 打开开发者工具
打开浏览器,点击键盘F12键,显示开发者工具窗口。
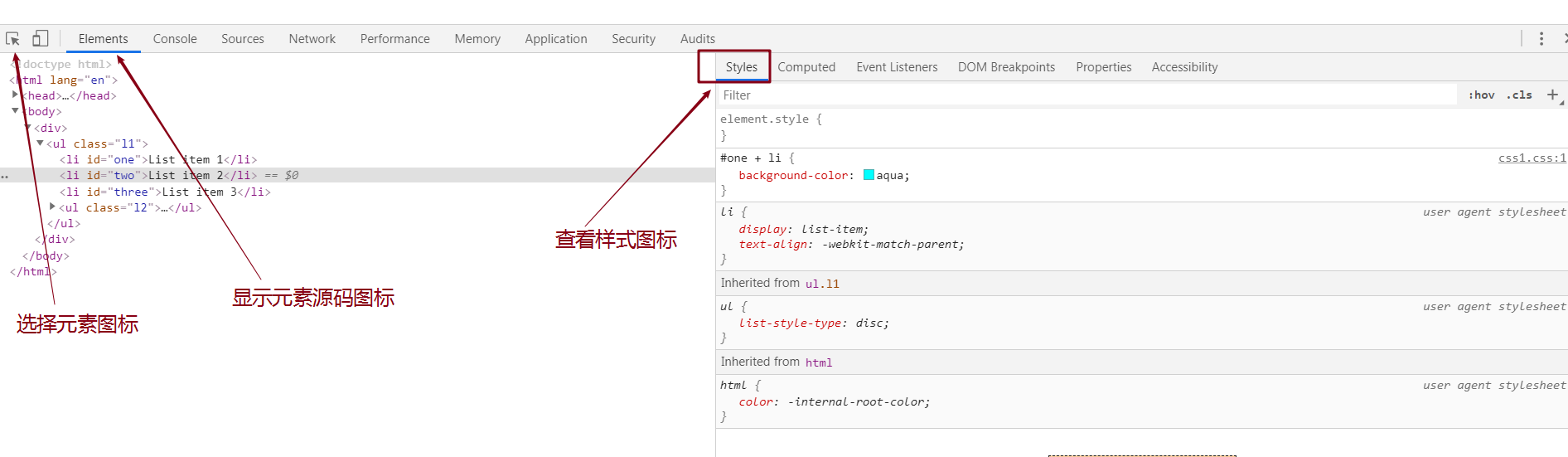
- 查看开发者工具

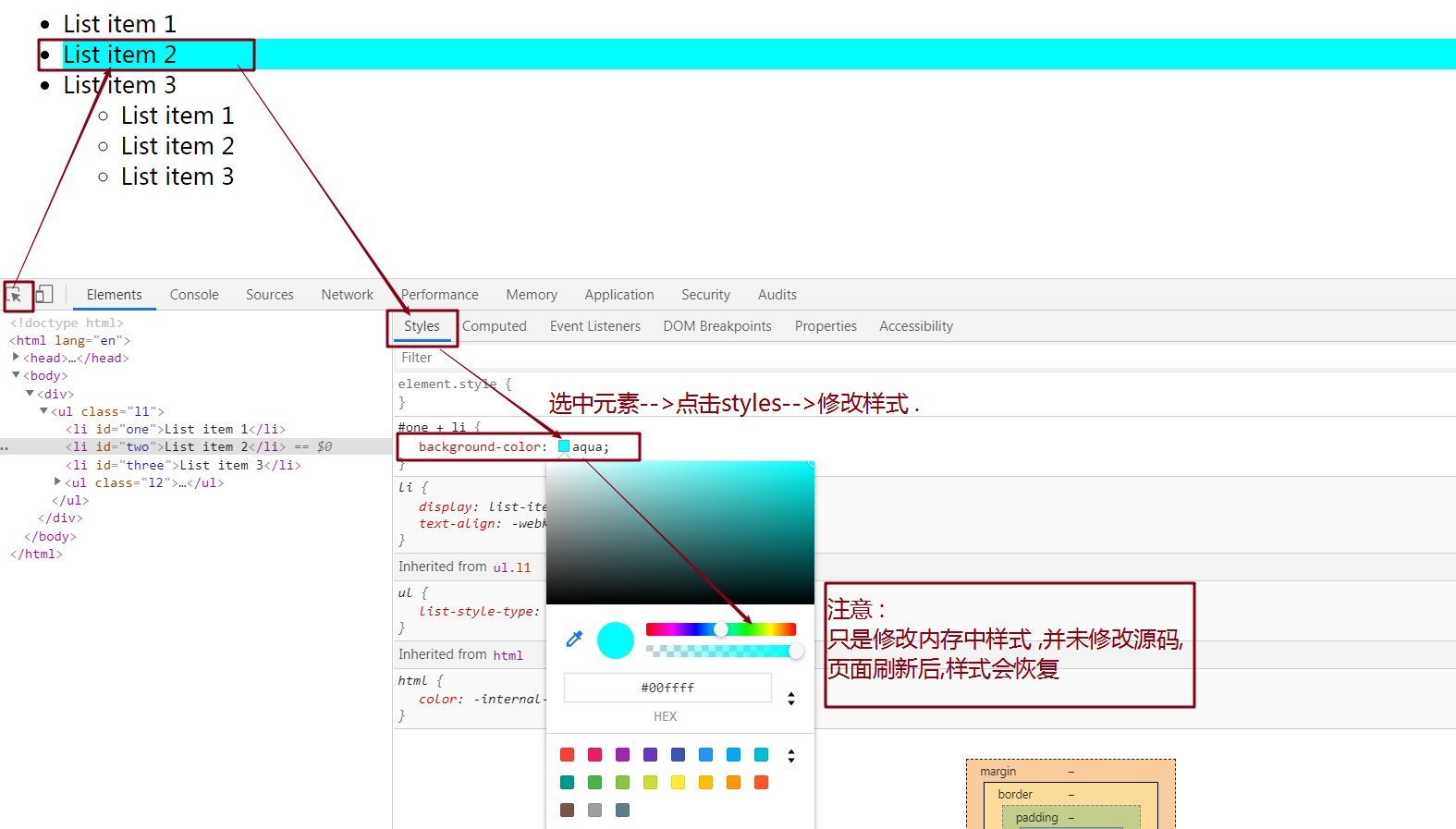
- 演示选择元素

-
1.5 总结
CSS 是对 HTML 的补充,指定页面如何展示的语言。
CSS 的主要部分有: 选择器:用来选择页面元素的方式。
- 声明:用来设置样式,格式
属性名:值。
在学习CSS时,要抓住两个方面:
- 掌握多种选择器,能够灵活的选择页面元素。
- 掌握样式的声明,能够使用多种属性来设置多样的效果。
二、基本语法
2.1 引入方式
内联样式
内联样式是CSS声明在元素的style属性中,仅影响一个元素。
内联样式虽然格式简单,但是样式作用无法复用到多个元素上,不利于维护,此格式了解即可。
格式
<标签 style="属性名:属性值; 属性名:属性值;">内容</标签>
举例
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1>
效果

内部样式
内部样式表是将CSS样式放在