前情回顾
1、JS基础
- 页面使用方式
- 变量
- 数据类型
- 运算符
- 条件语句
-
2、DOM
是什么
- 节点获取
- 元素获取
- 内容设置
- 样式设置
- 属性设置
今日内容
1、BOM相关知识
1、什么是BOM?
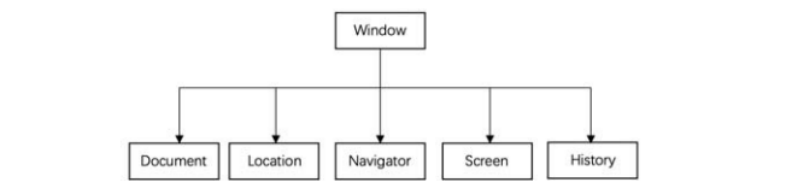
浏览器对象模型(Brower Object Model,BOM) 提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是Window。Window下又提供了很多对象,这些对象用于访问浏览器,被称为浏览器对象。Window各内置对象之间按照某种层次组织起来的模型统称为浏览器对象模型。

注意:BOM的核心对象是Window,其他的对象称为Window的子对象,子对象是以属性的方式添加到Window对象中的。
概括:js访问浏览器,操作浏览器,与浏览器交互的方法的集合。
2、window.onload 加载事件
窗口(页面)加载事件,当文档内容(DOM+资源)(包括图像、脚本文件、CSS 文件等)完全加载完成会 自动 触发该事件。
//方式1
window.onload = function () {};
//方式2
window. addEventListener ('load', function () {});
注意:window.onload注册事件的方式只能写一次,如果有多个window.onlaod注册事件,会以最后一个为准。如果使用window. addEventListener注册事件,则不会受注册次数的限制。
3、document.DOMContentLoaded加载事件
DOM加载完成时触发。这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载,因此,该事件的优点在于执行的时机更快(比onload早执行),适用于页面中图片很多的情况。当页面图片很多时,从用户访问到onload事件触发可能需要较长的时间,交互效果就不能实现,这样会影响到用户的体验效果,在这时使用document.DOMContentLoaded事件更为合适,只要DOM元素加载完即可执行。需要IE9以上版本才支持。
<script type="text/javascript">
/*var ldh = document.getElementById("boy");
ldh.style.border="5px dotted orange";*/
window.onload=function(){
//当文档内容(DOM+资源)(包括图像、脚本文件、CSS 文件等)
//完全加载完成会 自动 触发该事件。只能用1次
console.log("html,资源加载完成,自动执行")
var ldh = document.getElementById("boy");
ldh.style.border="5px dotted orange";
}
document.addEventListener("DOMContentLoaded",function(){
console.log("html加载完成-不包括资源,比onload早")
})
</script>
<img src="images/ldh.jpg" width="200" id="boy"/>
2、函数的定义及调用
5.1 定义
实现特定功能的代码片段,为了实现代码的复用。在JavaScript中,函数的定义是通过function语句实现的。定义函数的语法格式如下:
function functionName(parameter1,parameter2,…){
statements;//要做的事情
return expression; //返回值,可选
}
functionName是必选项,用于标识函数名。在同一个页面中,函数名必须是唯一的,并且区分大小写。
parameter1,parameter2,…是可选项,代表参数列表,当使用多个参数时,参数间使用逗号进行分隔,一个函数最多可以有255个参数。
statements是必选项,代表用于实现函数功能的语句。
return expression是可选项,用于返回函数值。
expression为任意表达式、变量或常量。
5.2 调用
在JavaScript中,由于函数名区分大小写,所以在调用函数时需要注意函数名称大小写。
不带参数的函数使用函数名加上括号即可调用,带参数的函数需要根据参数的个数和类型在括号中传递相应的参数进行调用。如果函数有返回值,可以使用赋值语句将函数值赋给一个变量进行返回。
- 直接调用
通过事件触发
//1.定义函数,实现2个数的和 function add(m,n){ console.log(m+n) } //2.调用 add(1,100); add(200,100) //3.定义函数,带返回值 function add2(a,b){ return a+b;//返回执行的结果,把结果给函数调用的地方 } var result = add2(1000,200);//把函数的执行结果 保存到变量 result中 console.log(result) console.log( add2(99,1) ) //4.匿名函数,作用同普通函数,没有名字,配合事件,json对象使用 var msg = function (){ alert("good morning!") } msg(); var sum = function(a,b){ alert(a+"+"+b+"结果是:"+(a+b)) } sum(200,300) //注意: //函数名称自己取的,遵守变量命名命名规则 //参数,返回值可选,具体看场景 //调用函数的时候,参数要保持一致,有几个参数,传递几个3、事件
1、事件是什么
采用事件驱动是JavaScript语言的一个最基本的特征,所谓的事件是指用户在访问页面时做的各种操作-点击按钮,鼠标经过某个元素,调整窗口大小等。当浏览器探测到一个事件时,比如单击鼠标或按键,它可以触发与这个事件相关联的事件处理程序。
2、事件三要素
- 事件类型: 发生动作的类型,是鼠标点击,还是按了Enter键盘等
- 事件源:在那个元素上发生的事件(动作)
- 事件处理:事件发生后,需要做的事情,就是一个函数
3、常用的事件类型
常用的3种类型(注意是不带on):<br />**鼠标事件**
- click:按下鼠标(通常是按下主按钮)时触发。
- dblclick:在同一个元素上双击鼠标时触发。
- mousedown:按下鼠标键时触发。
- mouseup:释放按下的鼠标键时触发。
- mousemove:当鼠标在一个节点内部移动时触发。当鼠标持续移动时,该事件会连续触发。为了避免性能问题,建议对该事件的监听函数做一些限定,比如限定一段时间内只能运行一次。
- mouseenter:鼠标进入一个节点时触发,进入子节点不会触发这个事件(详见后文)。
- mouseover:鼠标进入一个节点时触发,进入子节点会再一次触发这个事件(详见后文)。
- mouseout:鼠标离开一个节点时触发,离开父节点也会触发这个事件(详见后文)。
- mouseleave:鼠标离开一个节点时触发,离开父节点不会触发这个事件(详见后文)。
- contextmenu:按下鼠标右键时(上下文菜单出现前)触发,或者按下“上下文菜单键”时触发。
- wheel:滚动鼠标的滚轮时触发,该事件继承的是WheelEvent接口。
键盘事件
- keydown
- keypress
keyup
资源事件
load 在页面或某个资源加载成功时触发
unload 事件在窗口关闭或者document对象将要卸载时触发
4、事件绑定(注册)与处理
<body> <!--1.绑定事件01,直接在元素上绑定,并处理--> <button onclick="alert('Yo..')">click我</button> <button onclick="msg()">click我-调用函数,处理事件-推荐</button> <script type="text/javascript"> //定义函数,处理事件 function msg(){ alert("定义函数,处理事件") } </script> <!--2.动态获取元素,确定事件类型,再事件处理函数--> <input type="button" id="mybnt" value="动态绑定" /> <script type="text/javascript"> //1.去元素 var btn = document.getElementById("mybnt"); console.log(btn) //2.确定事件类型 btn.onclick=function(){ //3.定义匿名函数,做事件处理 //do something alert('666') } //3.通过addEventListener //相比2,可以同时给一个元素绑定多个事件,事件类型不带on btn.addEventListener("click",function(){ alert("通过addEventListener") }) </script> </body>5、综合练习
相关素材见后文。
建议页面结构、样式自己复制,js自己先思考下,自己写。1、开关灯


<button id="btn">开关灯</button> <script> var btn = document.getElementById('btn'); var flag = 0; btn.onclick = function() { if (flag == 0) { document.body.style.backgroundColor = 'black'; flag = 1; } else { document.body.style.backgroundColor = '#fff'; flag = 0; } } </script>2、显示隐藏密码

 ```html
```html

<a name="DXCYl"></a>
#### 3、美女相册
html

<a name="pHwot"></a>
#### 素材
见3.20群文件(day04-素材.zip) 或 此处下载.<br /><br /><br />
<a name="E2jlY"></a>
### 6、常用对象(扩展内容-自习)
在JavaScript中,**对象**是**一种数据类型**,它是由**属性和方法组**成的一个集合。**属性**是指事物的**特征**,**方法**是指事物的**行为(功能--函数)**。
<a name="JExZI"></a>
#### 1、window对象
window对象表示整个浏览器窗口,它处于**对象层次的顶端**,可用于获取浏览器窗口的大小、位置,或设置定时器等。在**使用时**,JavaScript**允许省略window对象的名称**。
```javascript
//在使用时,JavaScript允许省略window对象的名称。
window.document.write()
//等价
document.write()
setTimeout、setInterval
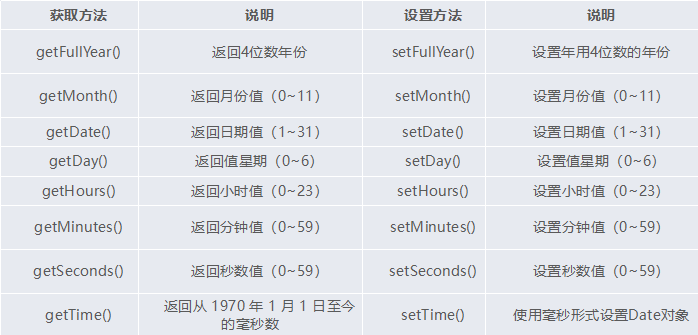
2、Date对象
Date对象是一个有关日期和时间的对象,它具有动态性,必须使用new关键字创建一个实例才能使用。使用new关键字创建Date对象实例的语法如下所示。
var Mydate=new Date();
//调用属性,方法
3、字符串对象常用属性、方法
7、练习
1、综合练习中的3个案例
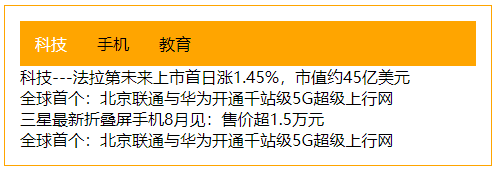
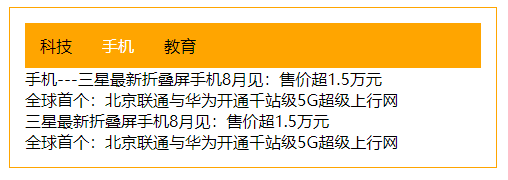
2、标签页选项卡(选做)


<style>
*{padding:0;margin:0}
ul li{list-style:none;}
a{text-decoration:none;color:#000000}
.tab{
border:1px solid orange;
padding:15px;
width: 456px;
margin:50px 0 0 50px;
}
.tab .tab_nav{
height: 45px;
background-color: orange;
line-height: 45px;
text-align:center;
}
.tab .tab_nav li{
float: left;
margin: 0 15px;
}
.tab .tab_nav li.active a,.tab .tab_nav li:hover a{
color:#ffffff;
}
/*内容*/
.tab_content > ul{
display:none;
}
/*默认显示 选项卡1 对应的内容*/
.tab_content > ul:first-child{
display:block;
}
</style>
<div class="tab">
<!--标签页 头-->
<ul class="tab_nav">
<!-- <li class="active" onclick="changeTab(1)"><a href="#">科技</a></li>
<li><a href="#" onclick="changeTab(2)">手机</a></li>
<li><a href="#" onclick="changeTab(3)">教育</a></li>
-->
<li class="active" onclick="changeTab(1)"><a href="javascript:;">科技</a></li>
<li><a href="javascript:void(0);" onclick="changeTab(2)">手机</a></li>
<li><a href="javascript:;" onclick="changeTab(3)">教育</a></li>
</ul>
<!--标签页 内容-->
<div class="tab_content">
<!--标签页 科技 内容-->
<ul>
<li><a href="#">科技---法拉第未来上市首日涨1.45%,市值约45亿美元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
<li><a href="#">三星最新折叠屏手机8月见:售价超1.5万元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
</ul>
<!--标签页 手机 内容-->
<ul>
<li><a href="#">手机---三星最新折叠屏手机8月见:售价超1.5万元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
<li><a href="#">三星最新折叠屏手机8月见:售价超1.5万元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
</ul>
<!--标签页 教育 内容-->
<ul>
<li><a href="#">教育---三星最新折叠屏手机8月见:售价超1.5万元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
<li><a href="#">三星最新折叠屏手机8月见:售价超1.5万元</a></li>
<li><a href="#">全球首个:北京联通与华为开通千站级5G超级上行网</a></li>
</ul>
</div>
</div>
<script>
//切换
function changeTab(currTab){
//currTab 第几个标签
console.log(currTab);
//标签页 盒子
var ul = document.getElementsByClassName("tab_content")[0].children;
console.log(ul);
//排它
//显示选项卡 对应的内容
//1.隐藏所有的内容-3个ul
for(var i=0;i<ul.length;i++){
ul[i].style.display="none"
}
//2.显示当前 卡片 对应 的内容:是第几个选项卡,就是第几个ul
ul[currTab-1].style.display="block"
//更改选项卡样式
//样式是通过class=“active”控制的,所以当我们点击哪个选项卡,就给哪个选项卡
//添加active,其它的active移除
var tabNav = document.getElementsByClassName("tab_nav");
var liArr = tabNav[0].children;
console.log(liArr);
//排它
//1.去掉所有li class
for(index in liArr){
//console.log(liArr[index])
liArr[index].className="";
}
//2.给当前选项卡添加active
liArr[currTab-1].className="active";
}
</script>