前情回顾
1、JS 函数
2、JS 事件
3、JS 常用对象
今日内容
- xml
- JavaEE企业开发简介
- web服务器Tomcat
- eclipse+tomcat配置
- JavaEE项目创建与发布
什么是xml
XML是EXtensible Markup Language的缩写,它是一种类似于HTML的标记语言,称为可扩展标记语言。XML用于提供数据描述格式(表示数据的一种方式),适用于不同应用程序之间的数据交换,而且这种交换不以预先定义的一组数据结构为前提,增强了可扩展性。
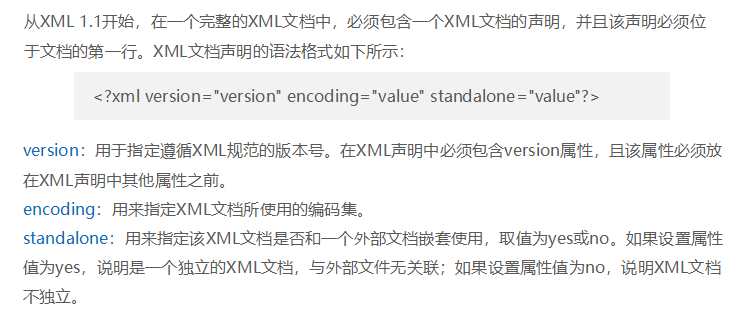
XML的文档声明

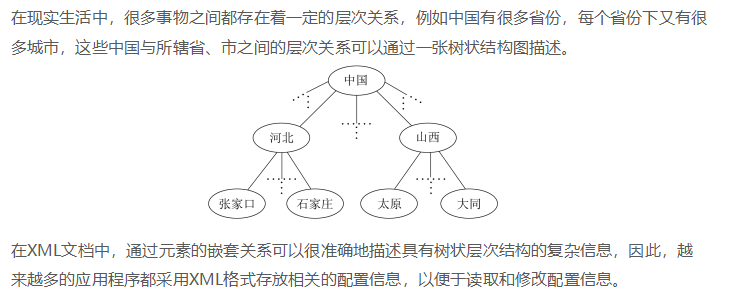
XML的元素定义
XML文档中的主体内容都是由元素(Element)组成的,元素是以树形分层结构排列的,一个元素可以嵌套在另一个元素中。XML文档中有且仅有一个顶层元素,称为文档元素或根元素。元素一般是由开始标签、属性、元素内容和结束标签构成,具体示例如下:<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <!-- 文档声明:类型,版本,编码 --> <!-- 根元素 ,描述书店,元素都是自己定义的--> <bookstore> <!-- 一个子元素,描述书 --> <book category="CHILDREN"> <title>JavaWeb程序设计</title> <author>工贸学院</author> <time>2018-02</time> <price>59.8</price> </book> <!-- category="CHILDREN" 叫属性 --> <book category="CHILDREN"> <title>Java程序设计</title> <author>工贸学院</author> <time>2017-02</time> <price>56.8</price> </book> </bookstore>XML的属性定义
在XML文档中,可以为元素定义属性。属性是对元素的进一步描述和说明。在一个元素中,可以自定义多个属性,属性是依附于元素存在的,并且每个属性都有自己的名称和取值.
在 HTML 中(以及在 XML 中),属性提供有关元素的额外信息
<img src="computer.gif">
<a href="demo.asp">
在XML文档中,属性的命名规范与元素相同,属性值必须要用双引号(””)或者单引号(’’)引起来,否则被视为错误。
<person sex="female">
XML的注释
<!--注释信息,同html-->
<?xml version="version" encoding="value" standalone="value"?>
综合实例
用xml来表示人的信息,新建一个 people.xml,内容如下:
<?xml version="version" encoding="UTF-8"?>
<people>
<person sex="female">
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
<person>
<sex>female</sex>
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
</people>
XML与HTML
(1)HTML用于显示数据,XML用于传输(前后端交互)和存储数据(表示数据)。
(2)HTML标签不区分大小写,而XML标记严格区分大小写。
(3)HTML可以有多个根元素,而格式良好的XML有且只能有一个根元素。
(4)在HTML中,空格是自动过滤的,而在XML中,空格不会自动过滤,注意空格。
(5)HTML中的标签是预定义的标签,而XML中的标记可以根据需要自己定义,并且可扩展。(标签名称遵循变量的命名规范,尽量用有意义的单词表示)
(6)XML是成对出现的。
2 企业开发简介
1.1 JavaEE规范
JavaEE规范是J2EE规范的新名称,早期被称为J2EE规范,其全称是Java 2 Platform Enterprise Edition,它是由SUN公司领导、各厂家共同制定并得到广泛认可的工业标准(JCP组织成员)。之所以改名为JavaEE,目的还是让大家清楚J2EE只是Java企业应用。在2004年底中国软件技术大会Ioc微容器(也就是Jdon框架的实现原理)演讲中指出:我们需要一个跨J2SE/WEB/EJB的微容器,保护我们的业务核心组件,以延续它的生命力,而不是依赖J2SE/J2EE版本.此次J2EE改名为Java EE,实际也反映出业界这种共同心声。
JavaEE规范是很多Java开发技术的总称。这些技术规范都是沿用自J2EE的。一共包括了13个技术规范。例如:jsp/servlet,jndi,jaxp,jdbc,jni,jaxb,jmf,jta,jpa,EJB等。
其中,JCP组织的全称是Java Community Process。它是一个开放的国际组织,主要由Java开发者以及被授权者组成,职能是发展和更新。成立于1998年。官网是:JCP
JavaEE的版本是延续了J2EE的版本,但是没有继续采用其命名规则。J2EE的版本从1.0开始到1.4结束,而JavaEE版本是从JavaEE 5版本开始,目前最新的的版本是JavaEE 8。
详情请参考:JavaEE8规范概览
1.2 Web概述
Web在英文中的含义是网状物,网络。在计算机领域,它通常指的是后者,即网络。像我们前面接触的WWW,它是由3个单词组成的,即:World Wide Web,中文含义是万维网。而我们前面学的HTML,CSS和JS的参考文档《W3School全套教程》中的W3C就是万维网联盟。他们的出现都是为了让我们在网络的世界中获取资源,这些资源的存放之处,我们称之为网站。
我们通过输入网站的地址(即:网址),就可以访问网站中提供的资源。在网上我们能访问到的内容全是资源(不区分局域网还是广域网)。只不过,不同类型的资源展示的效果不一样。
首先,我们先来介绍资源的分类,它分为静态资源和动态资源。其中:
静态资源指的是,网站中提供给人们展示的资源是一成不变的,也就是说不同人或者在不同时间,看到的内容都是一样的。例如:我们看到的新闻,网站的使用手册,网站功能说明文档等等。而作为开发者,我们编写的html,css,js,图片,多媒体等等都可以称为静态资源。
动态资源它指的是,网站中提供给人们展示的资源是由程序产生的,在不同的时间或者用不同的人员由于身份的不同,所看到的内容是不一样的。例如:我们在12306上购买火车票,火车票的余票数由于时间的变化,会逐渐的减少,直到最后没有余票、新浪微博,每个人的博客的首页粉丝数,关注数,博客列表都是不同的。还有,我们在CSDN上下载资料,只有登录成功后,且积分足够时才能下载。否则就不能下载,这就是访客身份和会员身份的区别。作为开发人员,我们编写的JSP,servlet,php,ASP等都是动态资源。
关于广域网和局域网的划分,广域网指的就是万维网,也就是我们说的互联网。局域网是指的是在一定范围之内可以访问的网络,出了这个范围,就不能再使用的网络。
1.3 系统结构
1.3.1 系统结构简介
在我们前面课程的学习中,开发的都是Java工程。这些工程在企业中称之为项目或者产品。项目也好,产品也罢,它是有系统架构的,系统架构的划分有很多种方式。我们今天讨论的是基础结构上的划分。除此之外,还有技术选型划分,部署方式划分等等。
基础结构划分:C/S结构,B/S结构两类。
技术选型划分:Model1模型,Model2模型,MVC模型和三层架构+MVC模型。
部署方式划分:一体化架构,垂直拆分架构,分布式架构,流动计算架构,微服务架构。
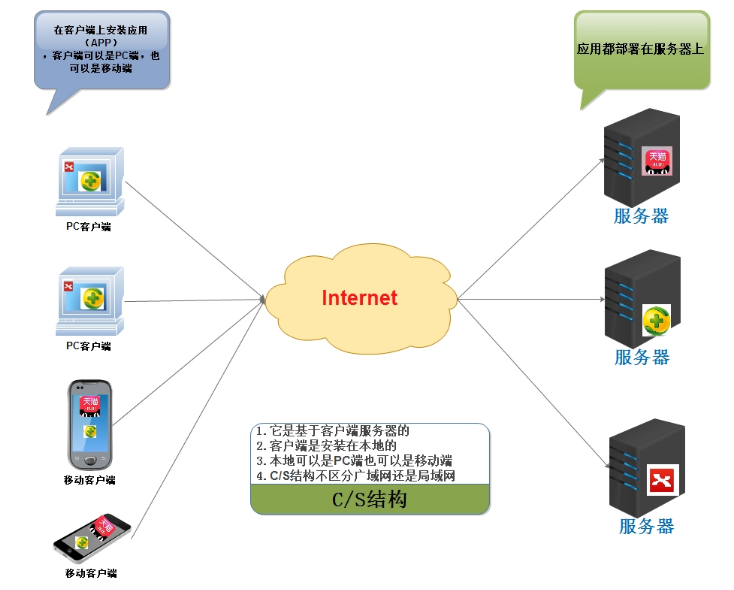
1.3.2 C/S结构
它指的是客户端——服务器的方式。其中C代表着Client,S代表着服务器。C/S结构的系统设计图如下:
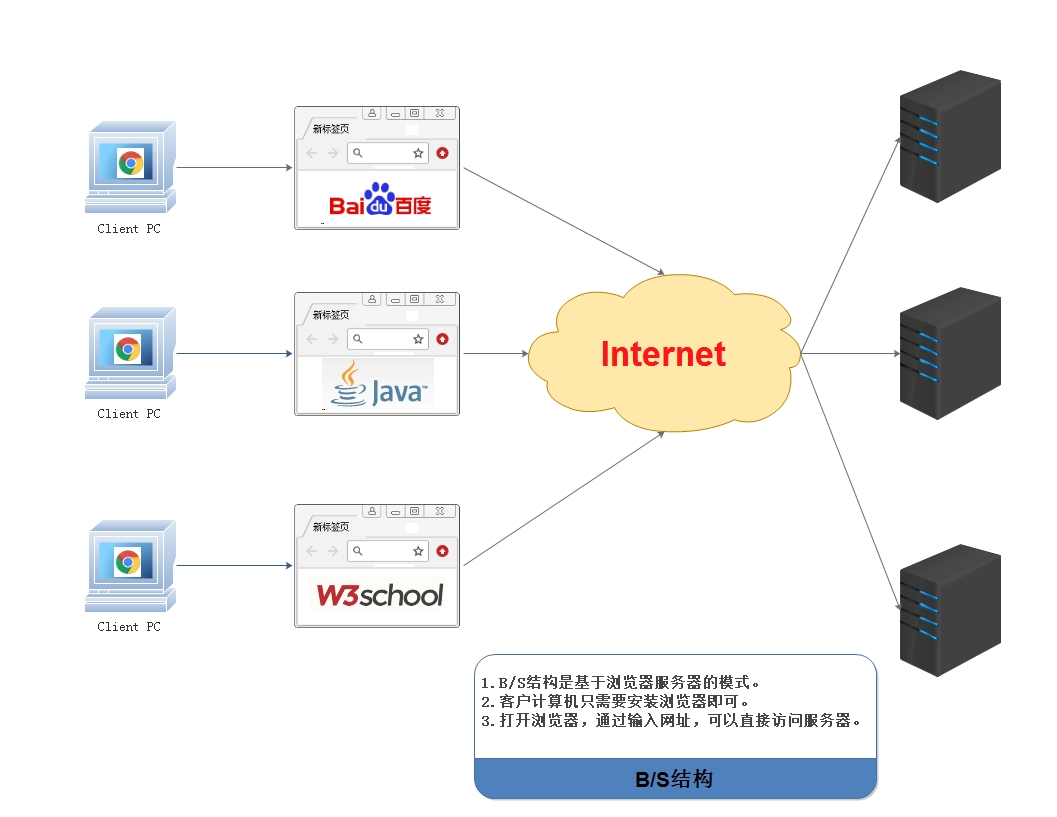
1.3.3 B/S结构
它指的是浏览器——服务器的方式。其中B代表着Browser,S代表着服务器。B/S结构的系统设计图如下:
1.3.4 两种结构的区别及优略
两种结构的区别
第一:硬件环境不同,C/S通常是建立在专用的网络或小范围的网络环境上(即局域网),且必须要安装客户端(电脑,手机王者荣耀,穿越火线)。而B/S是建立在广域网上的,适应范围强,通常有操作系统和浏览器就行(通过网址访问)。
第二:C/S结构比B/S结构更安全,因为用户群相对固定,对信息的保护更强。
第三:B/S结构维护升级比较简单,而C/S结构维护升级相对困难。
优略
1 C/S:是能充分发挥客户端PC的处理能力,很多工作可以在客户端处理后再提交给服务器。对应的优点就是客户端响应速度快,安全。
2 B/S:总体拥有成本低、维护方便、 分布性强、开发简单,可以不用安装任何专门的软件就能 实现在任何地方进行操作,客户端零维护,系统的扩展非常容易,只要有一台能上网的电脑就能使用。
关于课程中结构的选择
我们的课程中涉及的系统结构都是是基于B/S结构(通过网址访问资源/应用)。
3 Tomcat
3.1 Tomcat介绍
3.1.1 关于服务器
Tomcat是Apache组织的Jakarta项目中的一个重要子项目,它是Sun公司(已被Oracle收购)推荐的运行Servlet和JSP的容器(引擎),其源代码是完全公开的。Tomcat不仅具有Web服务器的基本功能,还提供了数据库连接池等许多通用组件功能。Tomcat运行稳定、可靠、效率高,不仅可以和目前大部分主流的Web服务器(如Apache、IIS服务器)一起工作,还可以作为独立的Web服务器软件。
常见的应用服务器,请看下表:
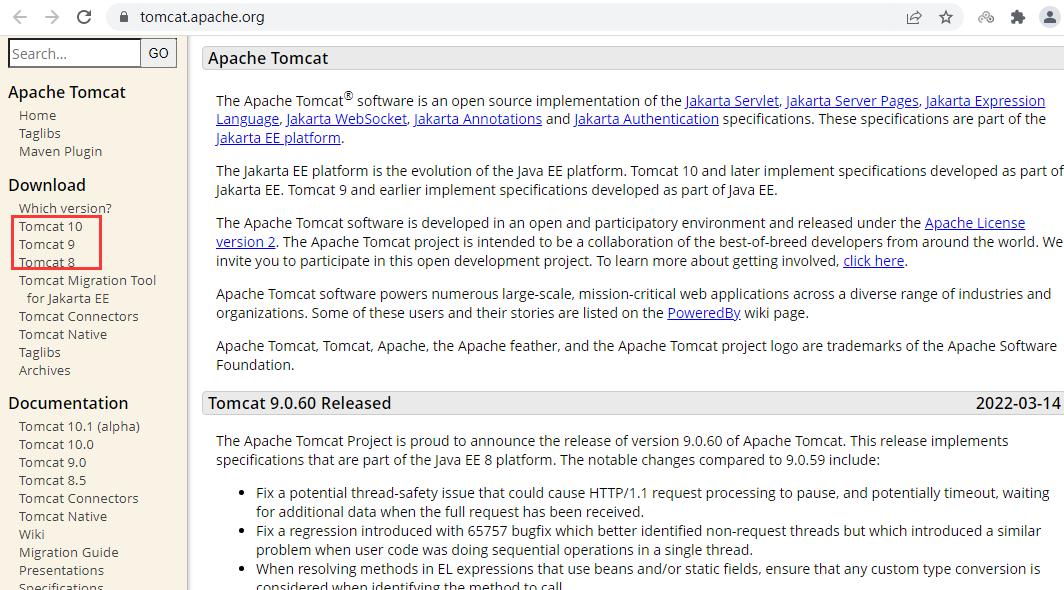
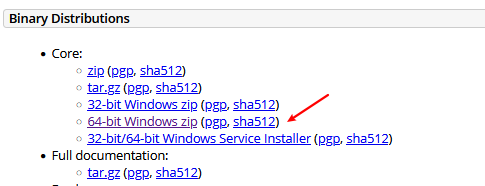
3.1.2 Tomcat下载与安装
下载好Tomcat压缩文件之后,直接解压到指定的目录便可完成Tomcat的安装。
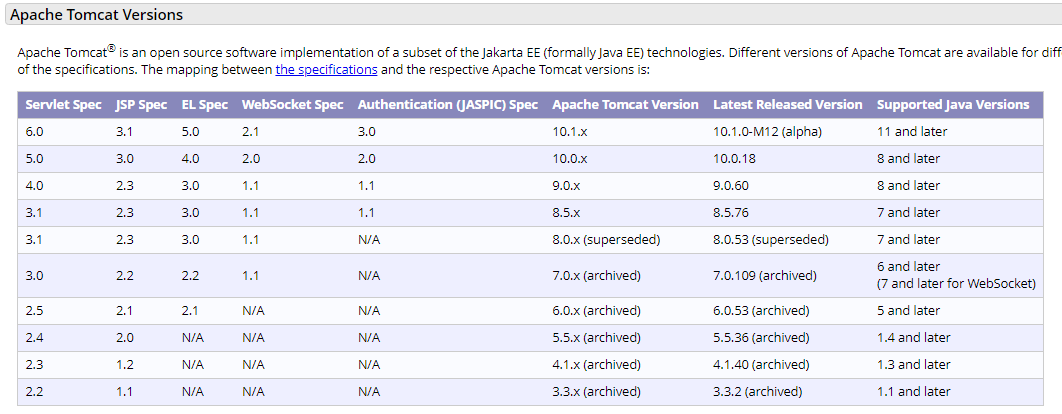
3.1.3 Tomcat各版本所需支持
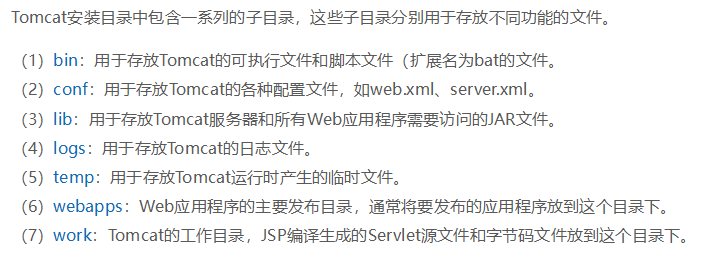
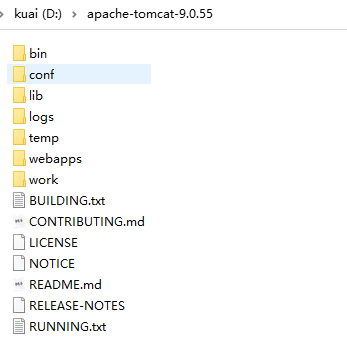
2.1.4 Tomcat目录结构详解
3.2 Tomcat基本使用
3.2.1 Tomcat启动和停止及问题分析解决
1)启动和停止
下面分3步启动tomcat.
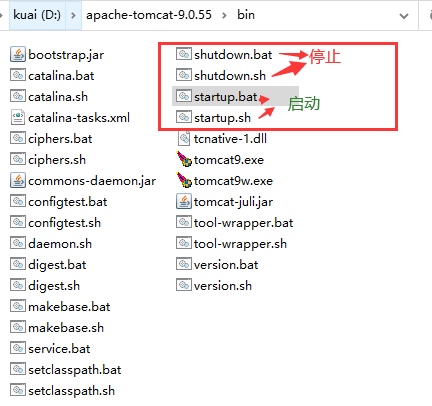
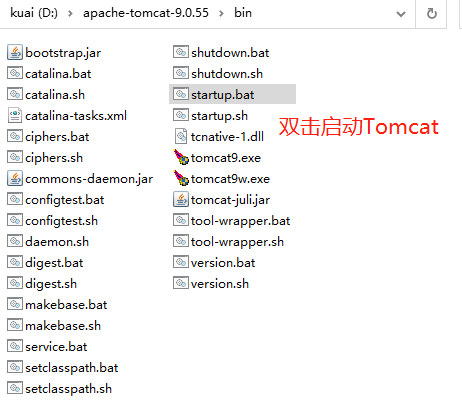
A:找到启动文件
B:启动
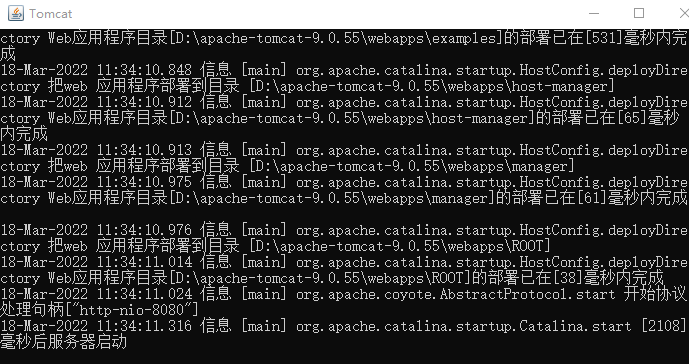
双击 startup.bat,启动tomcat
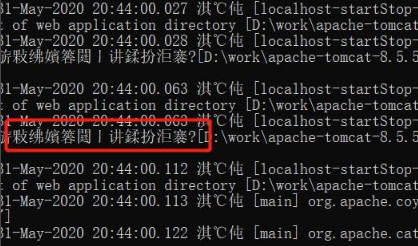
Tomcat启动的时候控制台中文出现乱码 问题
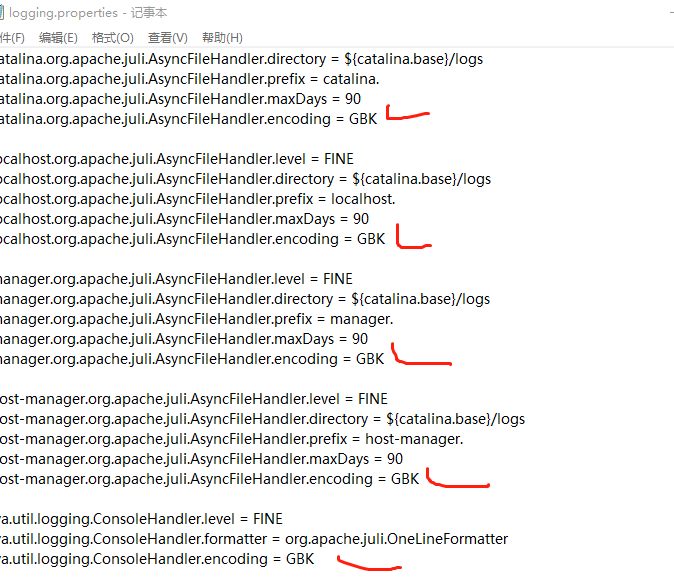
解决:找到tomcat安装目录,找到conf下的logging.properties文件,将其中的encoding = UTF-8的部分全部修改为encoding = GBK。
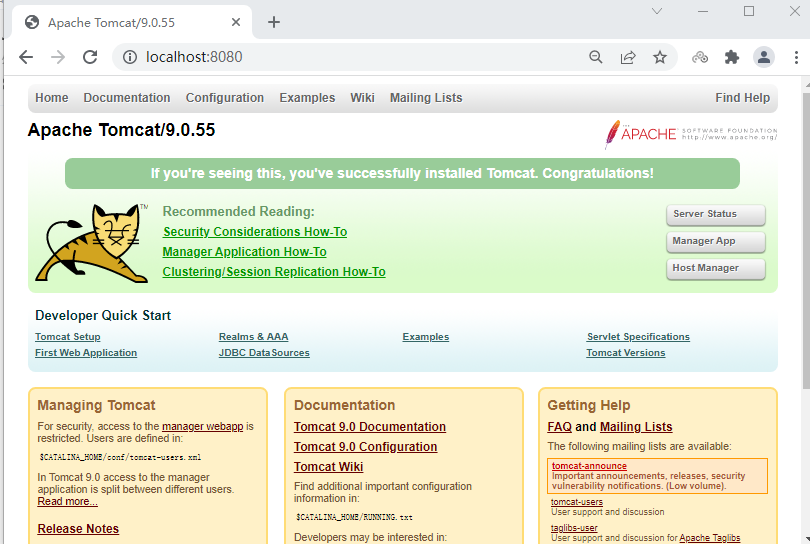
C:访问 tomcat中网站
Tomcat服务器启动后,在浏览器的地址栏中输入http://localhost:8080或者http://127.0.0.1:8080(localhost和127.0.0.1都表示本地计算机)访问Tomcat服务器。
练习
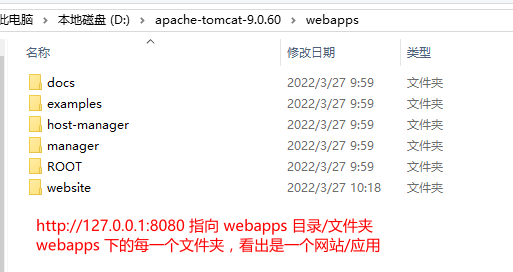
自己在 tomcat中放一个网站,并访问
如果想访问 website 这个网站,需要在浏览器输入: http://127.0.0.1:8080/website/
2)启动问题
第一个问题:启动一闪而过
原因:没有配置环境变量。
解决办法:配置上JAVA_HOME环境变量,将JAVA_HOME环境变量配置成JDK的安装目录。
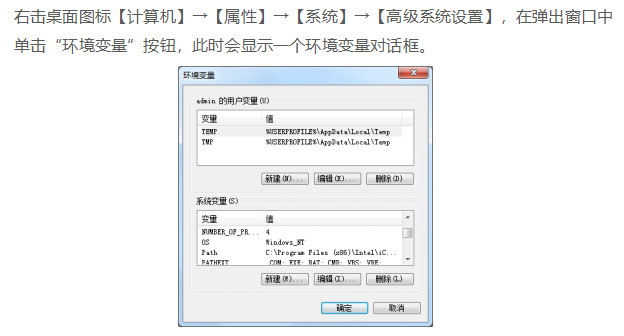
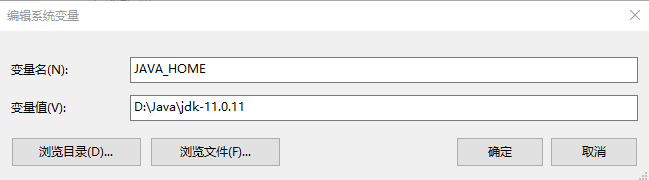
单击“系统变量”区域的“新建”按钮,弹出编辑系统变量对话框,将变量名的文本区域值设置为“JAVA_HOME”,变量的文本区域值设置为JDK的安装目录“D:\Java\jdk-11.0.11”。
注意,配置完JAVA_HOME后,可将原来配置在Path环境变量中的JDK安装路径替换为“%JAVA_HOME%\bin;”,其中%JAVA_HOME%代表环境变量JAVA_HOME的当前值。路径末尾用英文半角分号(;)结束,与其他Path变量值路径隔开。这样做的好处是,当JDK的版本或安装路径发生变化时,只需修改JAVA_HOME的变量值,而Path环境变量和其他引用“JAVA_HOME”的位置不需要改变。
第二个:Address already in use : JVM_Bind
原因:端口被占用
解决办法:找到占用该端口的应用
进程不重要:使用cmd命令:netstat -a -o 查看pid 在任务管理器中结束占用端口的进程。
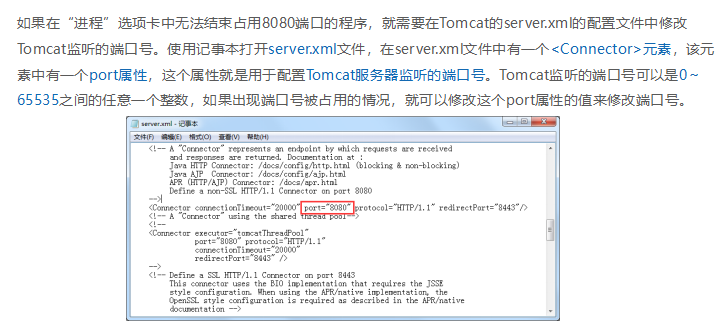
进程很重要:修改自己的端口号。修改的是Tomcat目录下\conf\server.xml中的配置。
第三个:启动产生很多异常,但能正常启动
原因:Tomcat中部署着很多项目,每次启动这些项目都会启动。而这些项目中有启动报异常的。
解决办法:
能找到报异常的项目,就把它从发布目录中移除。
不能确定报异常的项目,就重新解压一个新的Tomcat。
第四个:其它问题
例如:启动产生异常,但是不能正常启动。此时就需要解压一个新的Tomcat启动,来确定是系统问题,还是Tomcat的问题。
所以,此时就需要具体问题,具体分析,然后再对症解决。
3.3 Tomcat发布应用
3.3.1 JavaWeb工程概述
JavaWeb应用是一个全新的应用种类。这类应用程序指供浏览器访问的程序,通常也简称为web应用。
一个web应用由多个静态web资源和动态web资源组成,例如:html、css、js文件,jsp文件、java程序、支持jar包、工程配置文件、图片、音视频等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给Web服务器管理(Tomcat就是Web服务器之一),这个过程称之为虚似目录的映射。
3.3.2 JavaWeb应用的创建
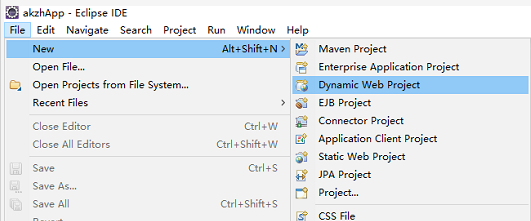
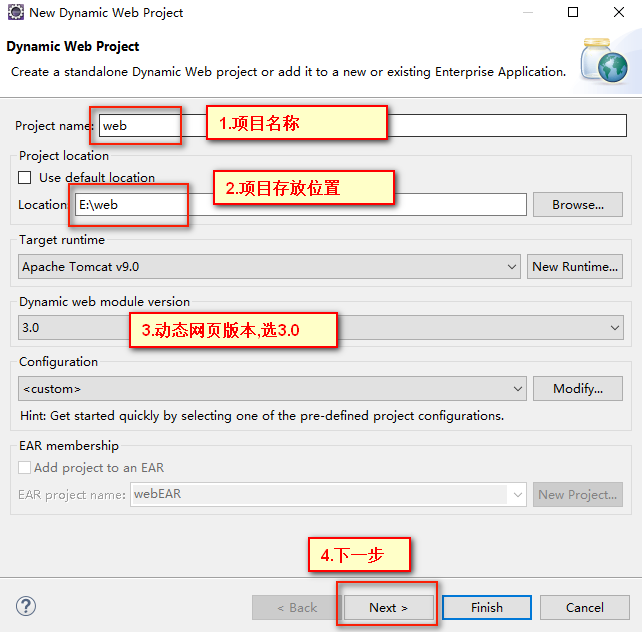
1、新建 Dynamic Web Project
2、设置项目信息
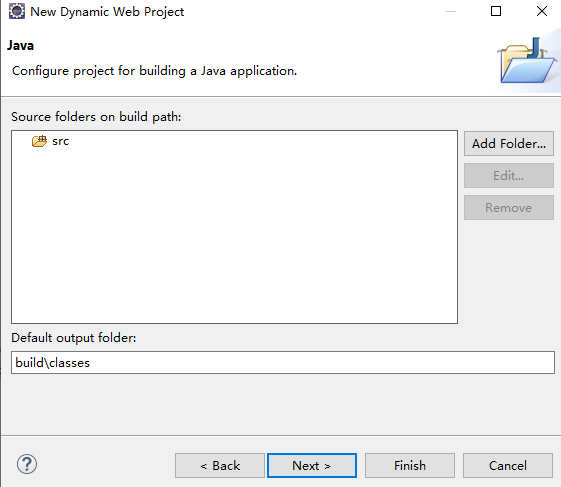
3、项目资源配置
源码、编译后输出位置。
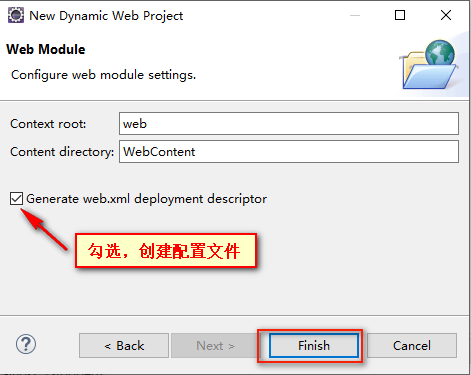
根目录及web资源目录,默认不用修改,记得勾选 创建配置文件
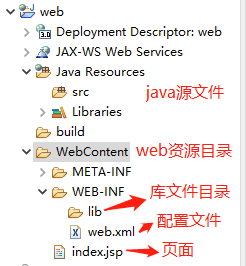
4、项目目录结构
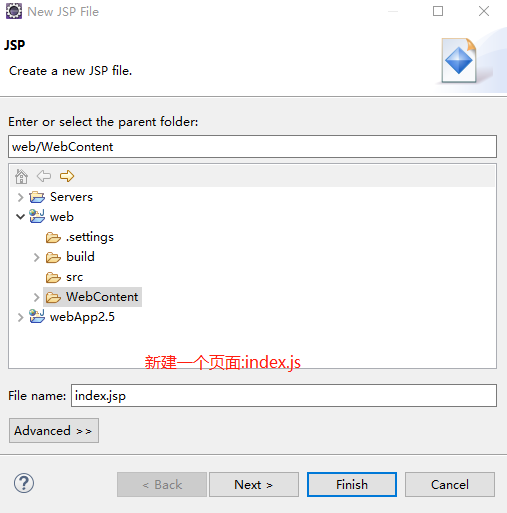
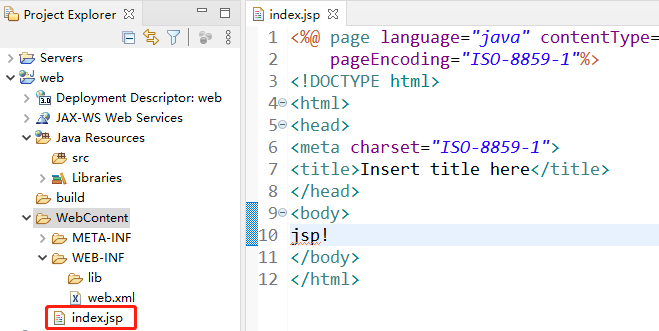
5、新建测试页面

3.2.3 Tomcat集成到eclipse
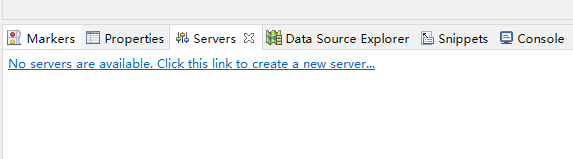
1 、启动eclipse,找到server配置
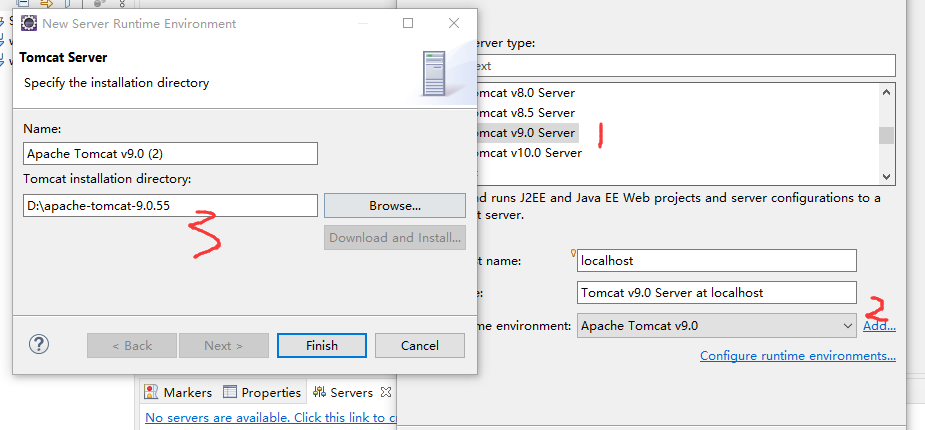
2、选择下载的Tomcat服务器对应版本
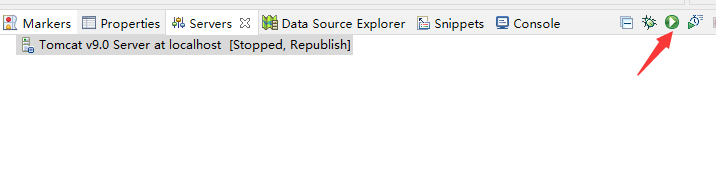
3、选中并启动

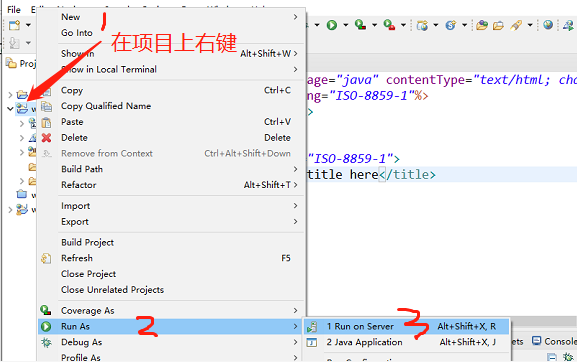
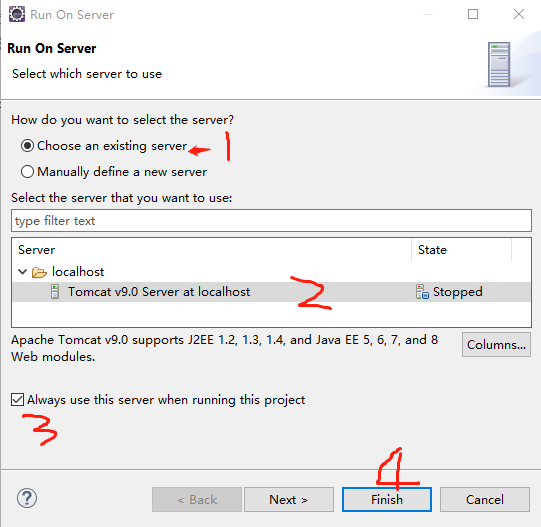
4、运行项目,查看效果

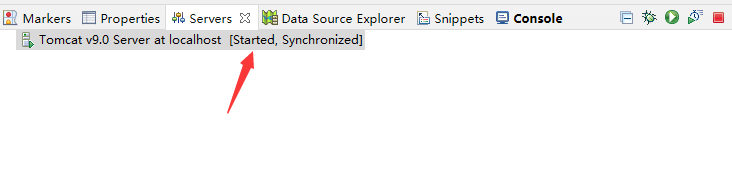
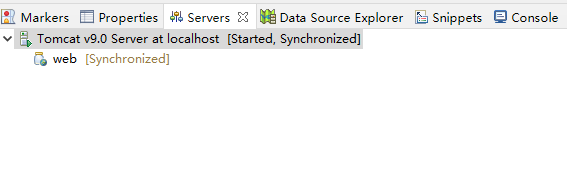
查看Tomcat,已经正常启动
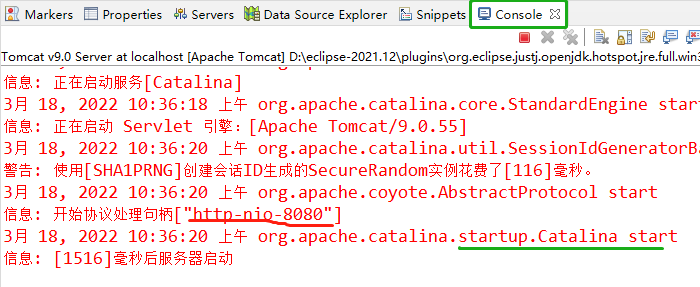
切换到 Console,查看调试信息
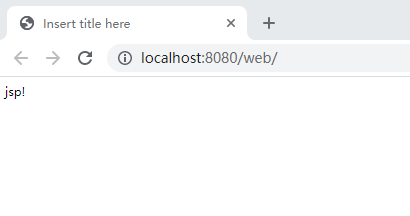
在浏览器查看运行效果
默认情况下,会自动打开默认浏览器。如果没有打开,可以手动打开浏览器,输入地址访问:
http://localhost:8080/web/
3.3.4 JavaWeb应用的部署
项目开发完成,怎么放到web服务器中,共其他人访问。
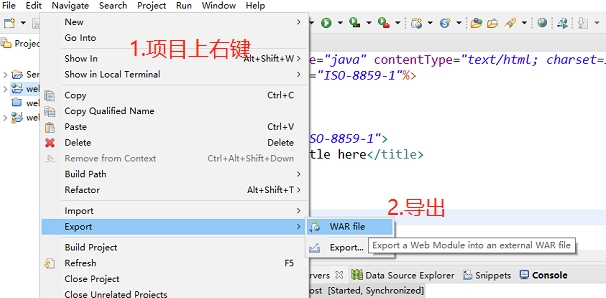
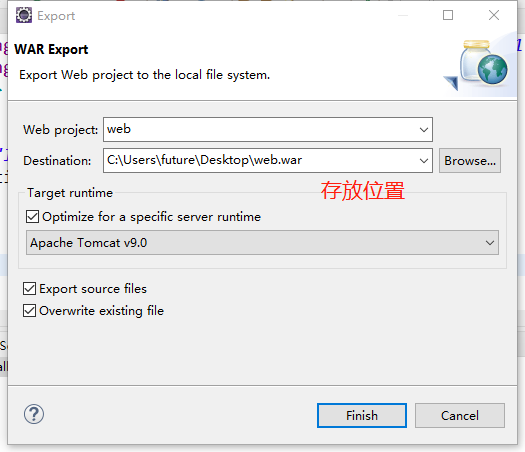
1)eclipse导出war文件
导出
指定存放位置
2)使用 命令行导出 war文件
第一步:使用**jar -cvf war** 包的名称 当前目录中哪些资源要打入war
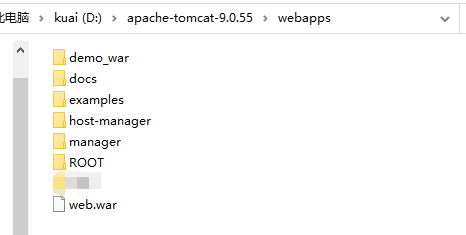
第二步:把打好的war拷贝到tomcat的webapps目录中
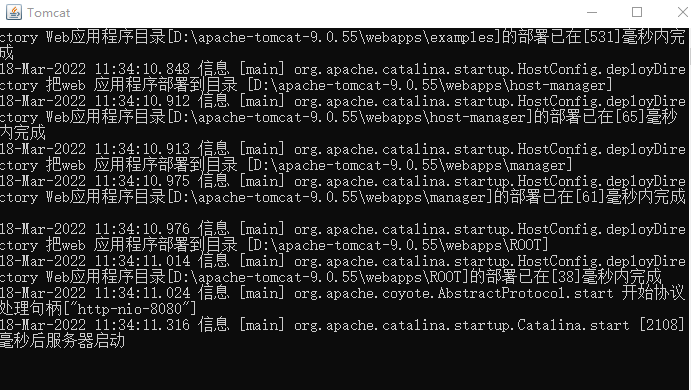
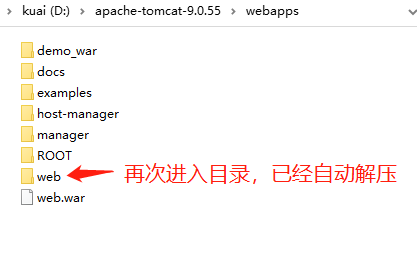
第三步:启动服务时,tomcat会自动解压。
3)部署网站文件到Tomcat
复制 war文件到Tomcat的 web应用目录 webaps下。
启动Tomcat
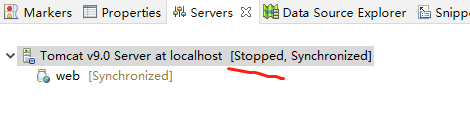
注意,此时应该停止eclipse中的tomcat,否则会端口冲突,启动失败。

Tomcat启动成功
war 文件已经解压
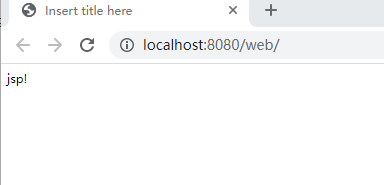
打开浏览器,预览
http://localhost:8080/web/
其中,web 是项目的名称
4 HTTP协议
4.1 HTTP协议概述
4.1.1 HTTP协议概念
HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。
它规范了请求和响应内容的类型和格式。
4.1.2 HTTP协议版本
目前HTTP协议主要是1.0版本和1.1版本。这两个版本的区别主要是两个方面。
第一:HTTP1.1版本比1.0版本多了一些消息头。
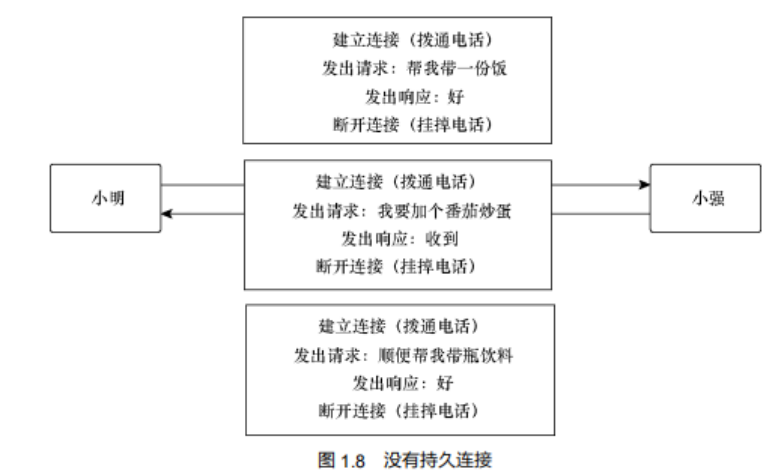
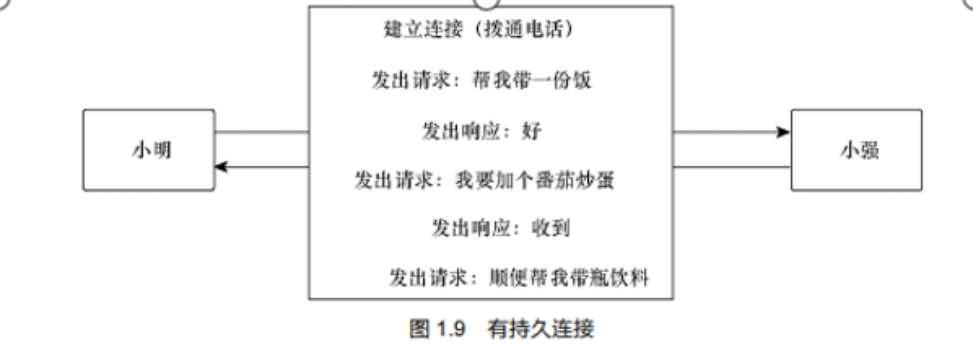
第二:HTTP1.1版本和1.0版本的执行过程不一样(可以建立持久连接,更高效)。执行过程如下:
| HTTP1.0 | HTTP1.1 |
|---|---|
| 创建连接(TCP/IP) | 创建连接(TCP/IP) |
| 发送请求 | 发送请求1 |
| 得到响应 | 得到响应1 |
| 关闭连接 | 发送请求2 |
| 创建连接(TCP/IP) | 得到响应2 |
| 发送请求 | ……. |
| 得到响应 | ……. |
| 关闭连接 | 连接超时或手动关闭连接 |
http 1.1 请求后建立一个连接,会持久保持,当在请求的时候,不用重连,节约资源
4.1.3 HTTP协议相关说明
HTTP协议概念是客户浏览器和服务器一种一问一答的规则,那么必须要有问有答,而且要先问后答。但是我们使用