前情回顾
1、css常用属性
2、布局练习
今日内容
1、布局作业总结
2、JavaScript概述
JavaScript是Web中一种功能强大的脚本语言,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页/面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。
2.1JavaScript组成
2.2 使用js

//1.行内式,直接写js代码<input type="button" value="点我" onclick="alert('行内式')" />//2.内嵌式,使用script标签<!DOCTYPE><html><head><title>内嵌式</title><script type="text/javascript">//js 代码alert('内嵌式');</script></head><body></body></html>//3外链式,js代码放一个文件中,然后用script引入//jsDemo.jsalert('外链式');//test.html<!DOCTYPE><html><head><title>外链式</title><script type="text/javascript" src="jsDemo.js"></script></head><body></body></html>
2.3 数据类型

A:基本类型:Number,String,Boolean,Null,Undefined
var str = “我是字符串”;
var name = ‘张三’;
!字符串用单,双引号都可以
B:复合/引用类型/对象:Object
Array (数组),Date(日期) ,Math
2.4 变量与关键字
在JavaScript中,使用关键字var声明变量,由于JavaScript是一种弱类型语言,所以在声明变量时,不需要指定变量的类型,变量的类型将根据变量的赋值确定。声明变量的语法格式如下所示。
var number=27;var str="前端工程师";
注意:变量的命名必须遵循命名规则。变量名称尽量有意义,推荐用英文单词。具体如下:
- 变量名可以用包含字母、下划线(_)、美元符号($)、数字组成
- 变量名不能以数字开头。
- 变量名称中不能有空格、加号、减号等符号
不能使用JavaScript的关键字(var,if)、保留字(class,extends,public)。
<script type="text/javascript">//定义var number=27;var str="前端工程师";var name = '悟空';//使用-写变量名console.log(number,str,name)// var $age = 21;//var 1age; 不能数字开头// console.log($age)//可以数字结尾var age100 = 1000;console.log(age100)//不能用关键字//var var=200;//不能用 保留字//var public=300;//变量与字符串拼接:+//悟空 今年 27,是一名 前端工程师var description = name+"今年"+number+",是一名"+str;console.log(description) //控制台输出document.write(description)//在页面上显示</script>
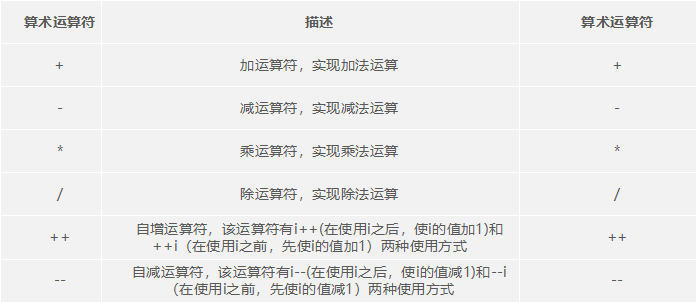
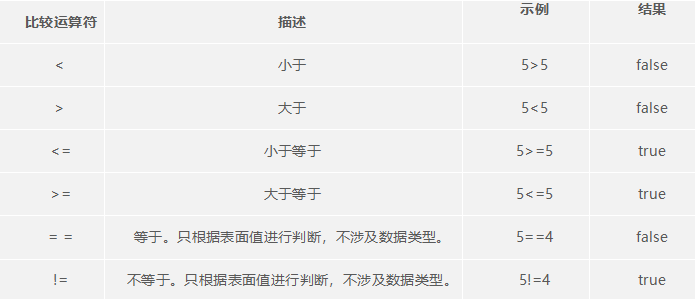
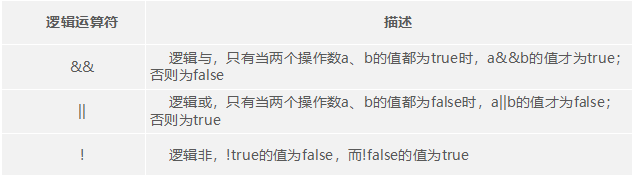
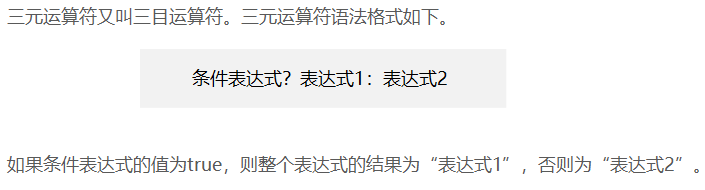
2.5 运算符
在JavaScript中,运算符也称为操作符,是用于实现赋值、比较和执行算术运算等功能的符号。JavaScript中的运算符主要包括算术运算符、比较运算符、赋值运算符、逻辑运算符和条件运算符5种。




var a=5;var b=5;alert((a==b)?true:false);
2.6 条件语句
所谓条件语句就是对语句中不同条件的值进行判断,进而根据不同的条件执行不同的语句。条件语句中最常用的是if判断语句,它的使用与Java语言中的if判断语句相似,是通过判断条件表达式的值为true或者false,来确定是否执行某一条语句。可将if语句分为单向判断语句、双向判断语句和多向判断语句。
1 单向判断语句
if(执行条件){
执行语句
}
“{}”内用于指定满足执行条件后需要执行的语句,当执行语句只有一行时,也可以不写{}。
2 双向判断语句
if(执行条件1){
语句1
}else {
语句2
}
如果条件成立,则执行“语句1”,否则执行“语句2”。
3 单向判断语句

在多向判断语句的语法中,通过else if语句可以对多个条件进行判断,并且根据判断的结果执行相关的语句。
<script type="text/javascript">//输入成绩,判断等级。//1-100,/*A: 100-90B: 80-89C: 60-79D: 60以下*/var num = prompt("请输入成绩?")console.log(num);//zhi 判断合格,不及格/* if(num>=60){console.log('合格')}else{console.log('不及格')}*/if(num >=90 && num <=100){console.log("A")}else if(num >=80 && num <=89){console.log("B")}else if(num >=60 && num <=79){console.log("C")}else if(num <=59){console.log("D")}</script>
3、DOM
3.1 DOM是什么
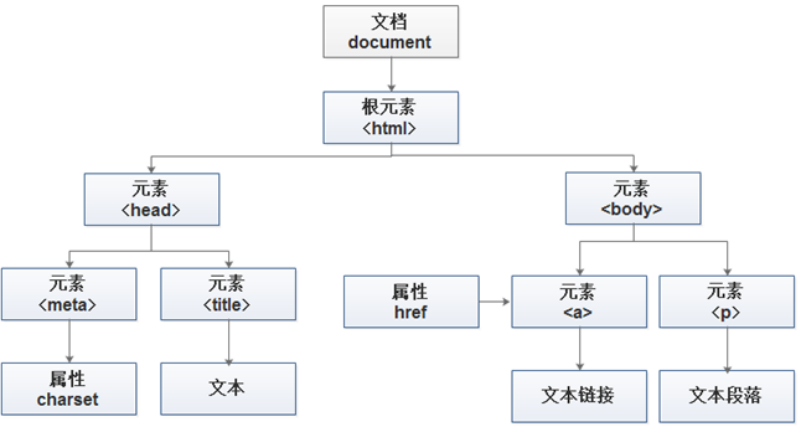
DOM是Document Object Model(文档对象模型)的简称,是W3C组织推荐的处理可扩展标志语言的标准编程接口(规范),它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构的方法集合(一堆东西)。W3C中将DOM标准分为3个不同的部分:核心DOM、XML DOM和HTML DOM。其中,核心 DOM 是针对任何结构化文档的标准模型,XML DOM是针对XML文档的标准模型,而HTML DOM是针对HTML文档的标准模型。

在DOM的标准里,每个标签(html元素-p,div,a,img,span,input…)就是一个节点(对象),每个节点有自己的内容(html内容),文本(文字),属性(a 的href,img 的属性)。
DOM就是规定了通过JavaScript 访问、修改节点的一堆方法/规范的集合。
3.2 节点的访问
在DOM中,HTML文档的各个节点被视为各种类型的Node(节点)对象。通过某个节点的子节点可以找到该元素,其语法如下所示。
父节点对象 = 子节点对象.parentNode;
3.3 获取文档中的指定元素
- 通过元素的id属性获取元素 ```javascript //html
//js //通过元素的id属性获取元素。例如,获取id属性值为userId节点 document.getElementById(“userId”);
- 通过元素的name属性获取元素,**注意返回**的是一个节点列表**数组**.可以**通过数组索引获取**对应的**元素.**```javascript//通过元素的name属性获取元素。,所以该方法返回值为一个数组,而不是一个元素。如果想获得具体的元素,可以通过数组索引实现。document.getElementsByName("userName")[0];//实例<div id="userId">666</div><hr />用户名:<input type="text" name="username" value="xiaozhan"/>用户名2:<input type="text" name="username" value="周星驰"/><script type="text/javascript">//A:byId 获取,直接用var myDiv = document.getElementById("userId")console.log(myDiv)//改内容// myDiv.innerHTML="yyds";// myDiv.innerHTML="<h3>yyds</h3>";myDiv.innerText="<h3>yyds</h3>";//B:byName 获取,返回的是一个 数组,娶的时候,通过下标/索引/编号var arr = ["apple","water","tea"];//数组下标从0开始console.log(arr[0],arr[2]) //通过下标/索引/编号 ,applevar uname = document.getElementsByName("username");console.log(uname,uname[0],uname[1])//C:获取表单值:对象.valueconsole.log(uname[0].value)</script>
3.4 内容
对象.innerHTML="内容"; //内容中的html 标签会被解析<br /> 对象.innerText="内容"; //text 只是纯文本,标签**不会**被**解析**
3.5 样式
1.对象.style.CSS样式名称=”值”;
2.对象.className=”list”; // .list{color:red;} list 是一个 class 样式 ,list自己定义
3.6 属性设置或获取
A:对象方式:
对象.属性名称 //获取
对象.属性名称=”值” //设置
B: set/get
设置:对象.setAttribute(“属性名称”,”属性值”);
获取: 对象.getAttribute(“属性名称”);
<div id="title">地下交通站</div><img src="img/kanhao.jpg" width="200" id="pic"/><script type="text/javascript">//取var div = document.getElementById("title");//给样式div.style.color="red";div.style.background="orange";div.className="title";//属性var tu = document.getElementById("pic")tu.src = "img/hua1.png"</script>
4、练习
1、演示代码
2、预习
笔记(函数、事件)、复习java(数组,面向对象)




