0x01:反射性XSS实例:
我们现在进行反射性 XSS 实例:
前端代码,将其保存为 reflectivxss.html
<html><head><meta charset="utf-8"><title>反射型XSS</title></head><body><form action="reflectivxss.php" method="GET"><h1>输入你想搜索的番号:</h1><input type="text" name="name" value="" /><input type="submit" value="搜索" /></body></html>
后端代码,将其保存为 reflectivxss.php:
<html><head><meta charset="utf-8"><title>番号???</title></head><body><?php echo '对不起没有该番号'.$_GET['name'];?></body></html>
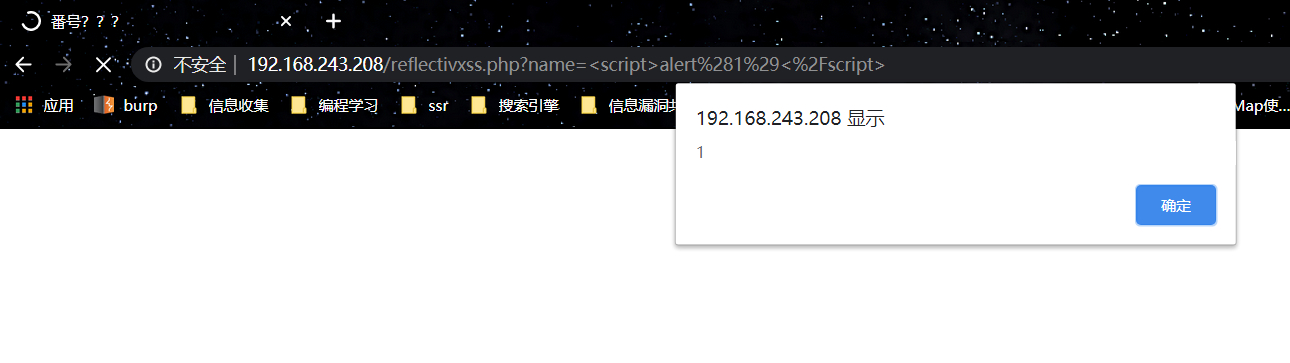
启动PHPStudy,再打开对应的URL路径,输入你想搜索的内容,然后点击提交,输入内容交给后端代码处理,处理结果显示并返回到前端。这个例子 我将提交类型设为了GET方式,所以大家在操作时可以看一下URL的格式。
我们看到,后端代码并没有对我们输入的内容进行检查,然后就直接返回到了前端。也没有进行一些敏感字符的转义。然大家可以将这个例子运行一 下,这就是基础的反射型XSS。
 0x02:存储型XSS实例:
0x02:存储型XSS实例:
现在我们根据一个实例进一步来理解存储型XSS,跟着我的操作一起来吧。
首先,我们要打开Mysql数据库,并且创建一个测试用的数据库:
CREATE DATABASE storedxss; USE storedxss;
使用storedxss数据库后,我们创建简单测试用的表:
CREATE TABLE test( id int(4) not null primary key auto_increment, text char(100) not null );
<br />接下来,我们编写前端留言页面,将以下内容保存为storedxss.html
<html><head><title>存储型XSS</title><meta charset="utf-8"></head><body><h1>请输入你的留言内容:</h1><form action="storedxss.php" method="POST"><textarea name="content">请给你的小可爱留下一句暧昧的话吧</textarea><br /><input type="submit" value="留言" /></body></html>
<br />然后,我们编写后端处理程序,将以下内容保存为storedxss.php:<br />
<?php$sql = "INSERT INTO test(text) VALUES('".$_POST['content']."')";$sql1 = "SELECT * FROM test";$con = mysqli_connect("127.0.0.1","root","7089bat","storedxss");/*连接数据库,"Mysql地址","Mysql用户名","Mysql密码","连接的数据库"*/if(!$con){echo "数据库连接失败".mysqli_connect_error();}if(isset($_POST['content'])){$result = mysqli_query($con, $sql);$result1 = mysqli_query($con,$sql1);echo "你给小可爱的留言是:";while($row = mysqli_fetch_array($result1)){echo $row['text'].'</br>';}}?>
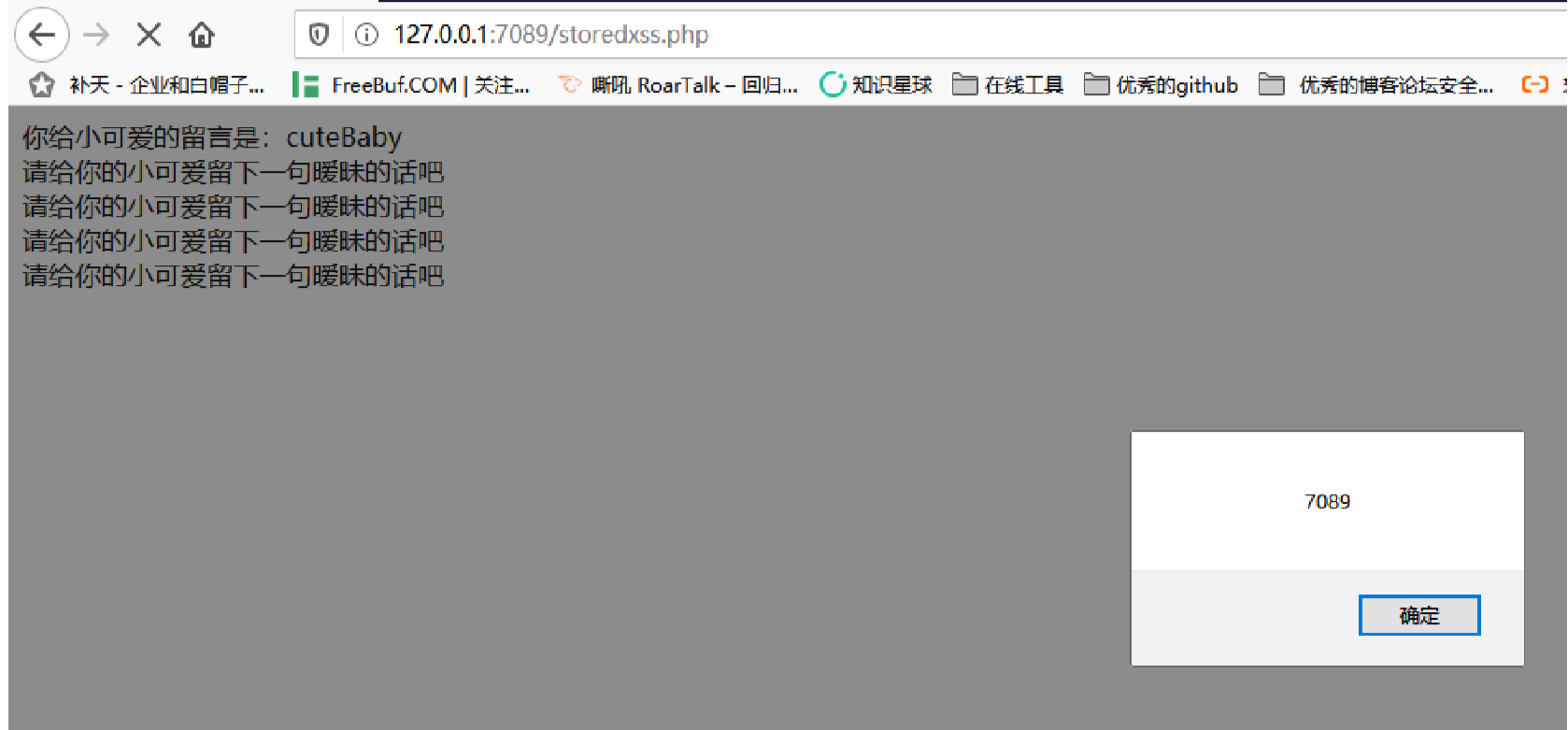
通过浏览器打开storedxss.html,输入留言内容:

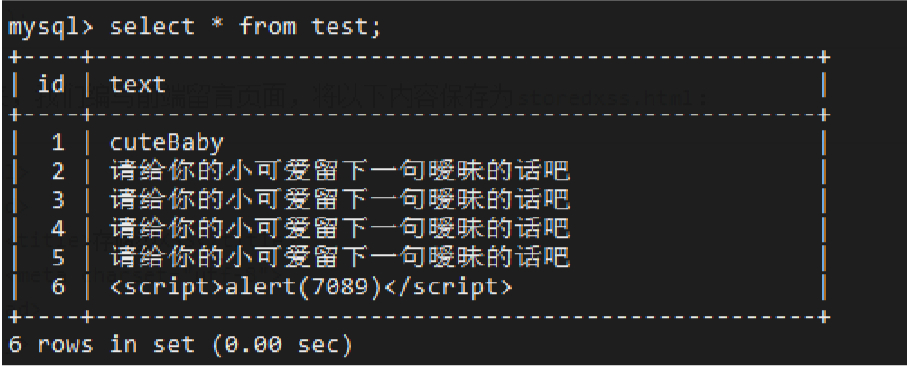
点击提交,然后我们来到数据库,看看是不是插入进去了:
我们可以看到,数据库已经成功存储了我们的恶意代码。你每次查看留言内容时都会进行弹框,也可构造其他功能的恶意代码。
0x03:DOM型 XSS实例
DOM型XSS的流程相比于其他两个更为简单,甚至都没有经过后端。我们通过下面这个小例子来理解。这是JavaScript那篇教程的DOM操作。
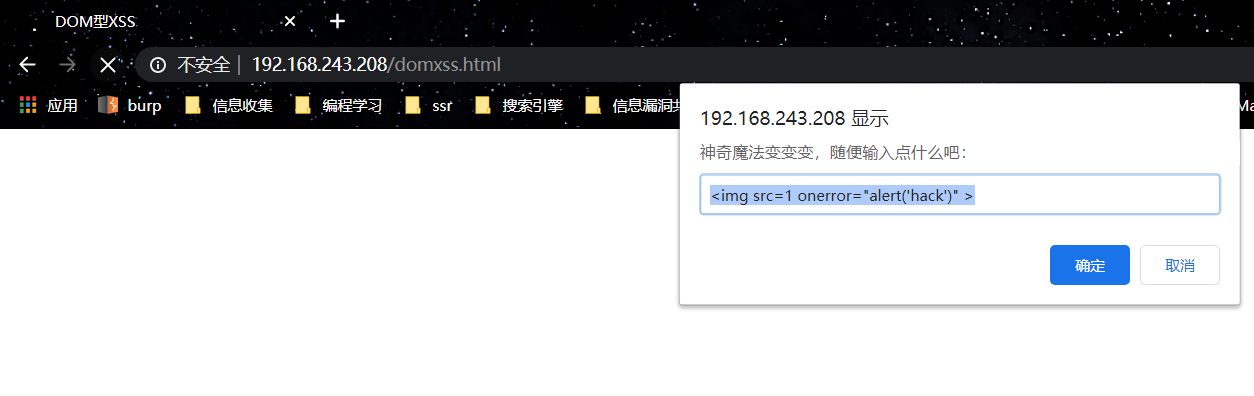
我们输入文字,它会替换页面的文字并显示你输入的文字。那么我们输入了恶意代码呢?下面我们来试试。
将代码保存为domxss.html:
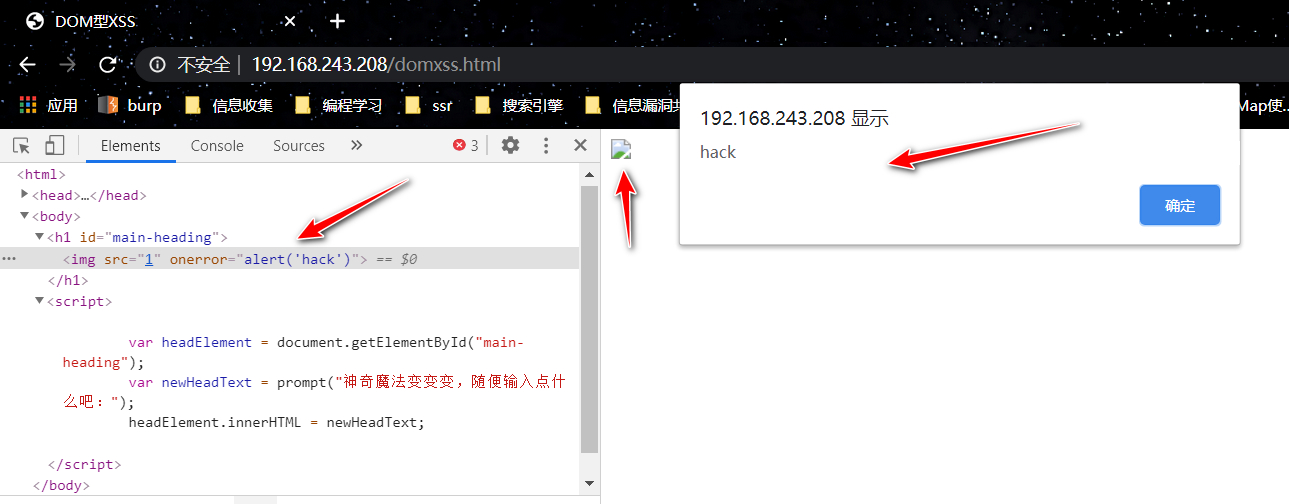
<html><head><meta charset="utf-8" /><title>DOM型XSS</title></head><body><h1 id="main-heading">拉拉学习之路</h1><script>var headElement = document.getElementById("main-heading");var newHeadText = prompt("神奇魔法变变变,随便输入点什么吧:");headElement.innerHTML = newHeadText; </script></body></html>
因为DOM型XSS不会经过后端,所以实例代码只有前端代码。
我们输入恶意代码看看会有什么神奇的反应吧:

我们成功插入内部,并实现了弹框,大家可以思考下还有哪些场景是类似的情况呢?