需求
创建 Tabs 组件和 Tab 组件
<Tabs><Tab title="导航1">内容1</Tab><Tab title="导航2"><Component1/></Tab><Tab title="导航3"><Component1 x="hi"/></Tab></Tabs>
如何在运行时确认子组件的类型(防止使用者用了Tab以外的标签)
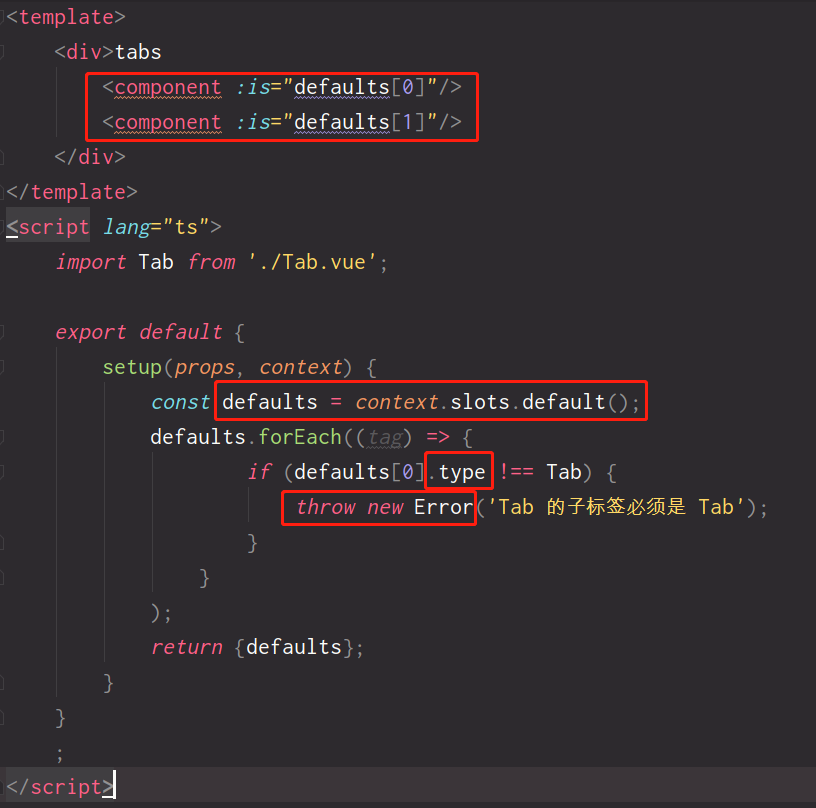
检查 context.slots.default() 数组
//展示组件<component :is="defaults[0]"/><component :is="defaults[1]"/>// 找到以上标签的类型setup(props, context) {const defaults = context.slots.default();return {defaults}}// 检查标签是否为Tabdefaults.forEach((tag) => {if (defaults[0].type !== Tab) {throw new Error('Tab 的子标签必须是 Tab');}}
如何渲染嵌套的组件
嵌套插槽
使用
替换
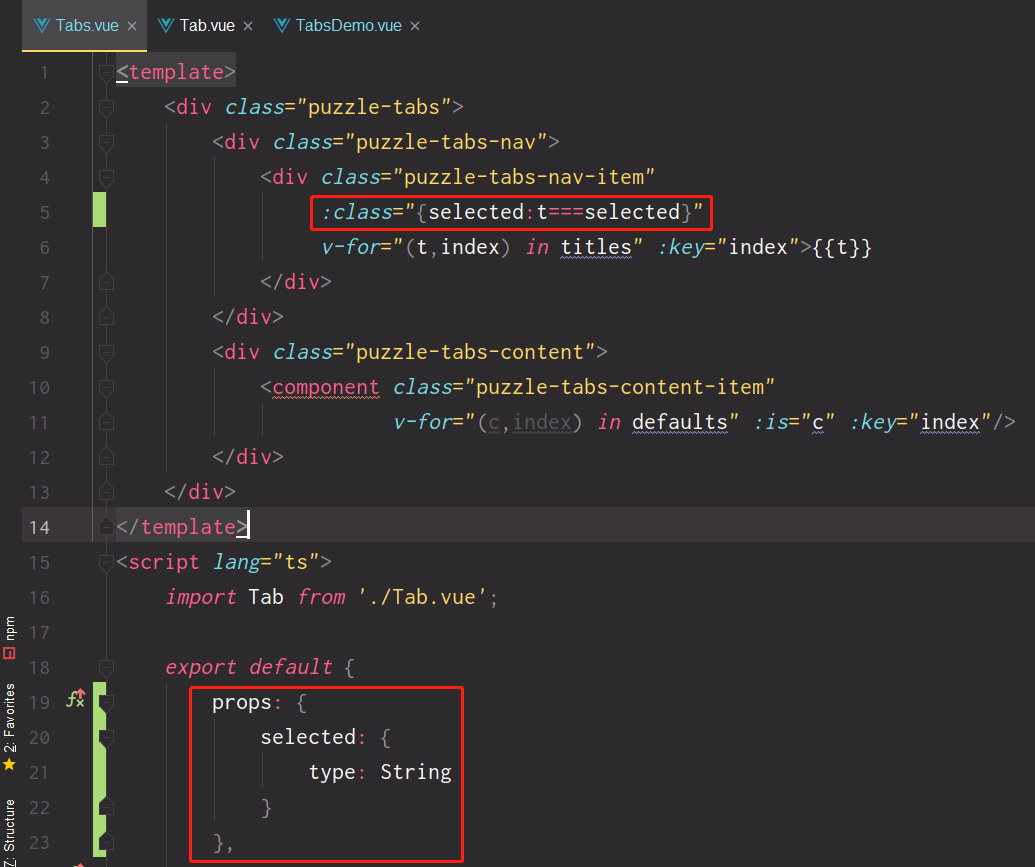
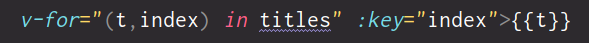
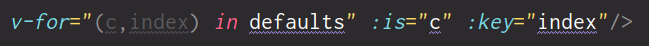
v-for="(t,index) in titles" :key="index">{{t}}v-for="(c,index) in defaults" :is="c" :key="index"
切换标签页
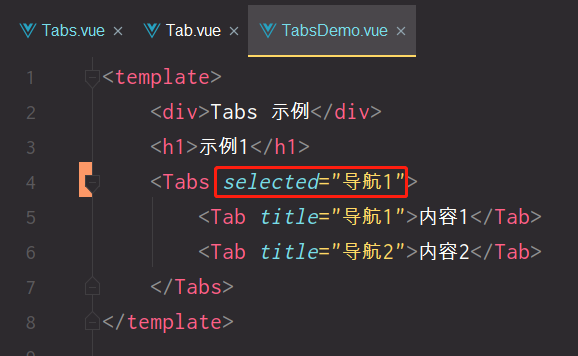
用 selected 标记被选中的标签页
selected 用 index 表示,不推荐
selected 用 name 表示,不方便
selected 用 title 表示,有漏洞