项目需求
可以有不同的等级(level)
可以是链接,可以是文字
可以 click、focus、鼠标悬浮
可以改变 size:大中小
可以禁用(disabled)
可以加载中(loading)
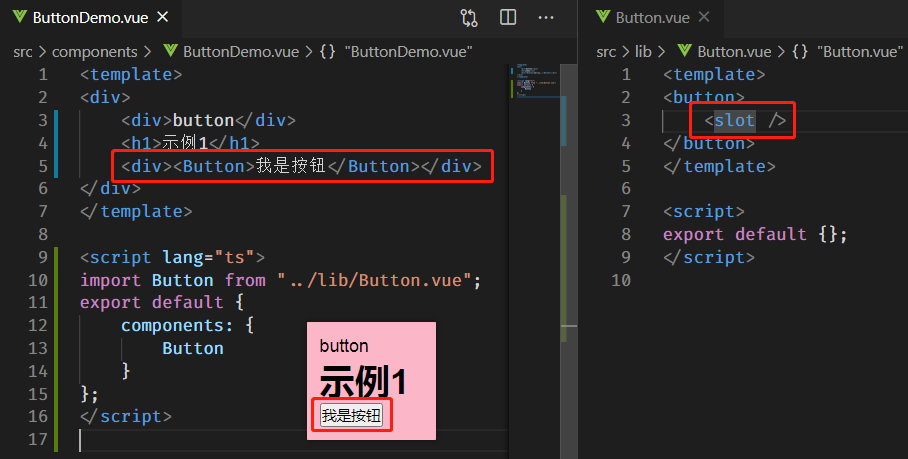
创建Button 组件,使用插槽
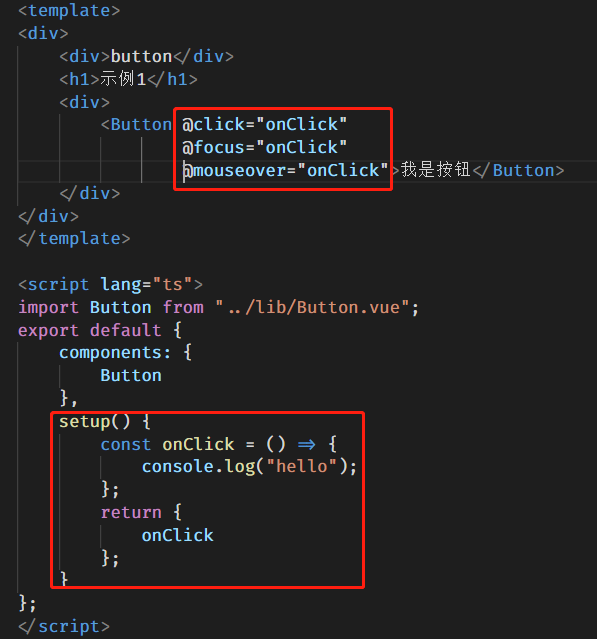
让 Button 支持事件
@click 点击按钮触发
@focus 点击页面,按Tab键选中触发
@mouseover 鼠标浮到按钮上触发
使用slot插槽,插槽里面的触发事件,自动绑定到外面组件的template的根元素上
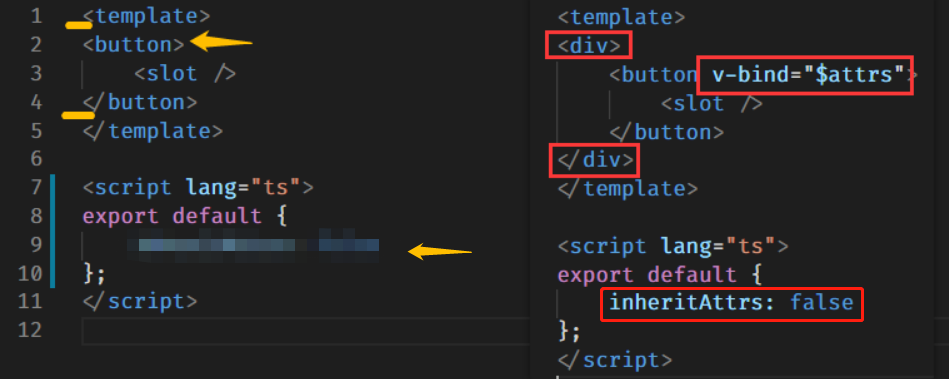
我们可以阻止他,并选择指定位置触发事件
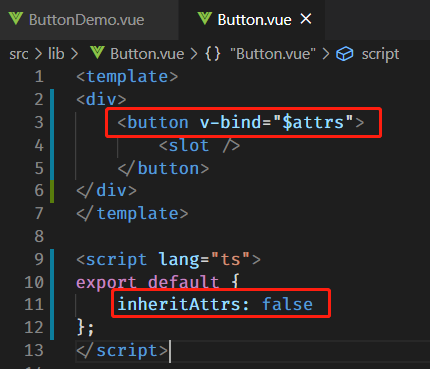
- 让 div 不继承属性 (inheritAttrs : false)
- 让 div 里的button 绑定 $attrs(v-bind=”$attrs”)

- 当根元素就是我们要的button时,可以不用 inheritAttrs : false 和 v-bind=”$attrs”
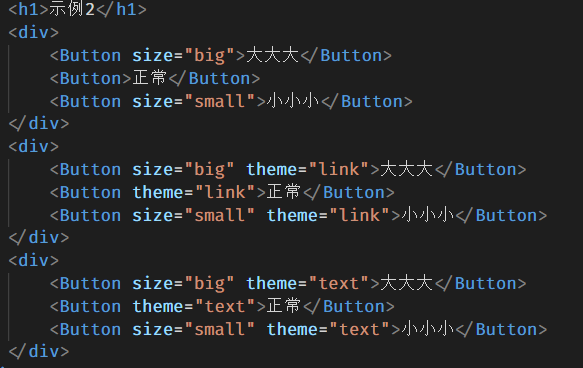
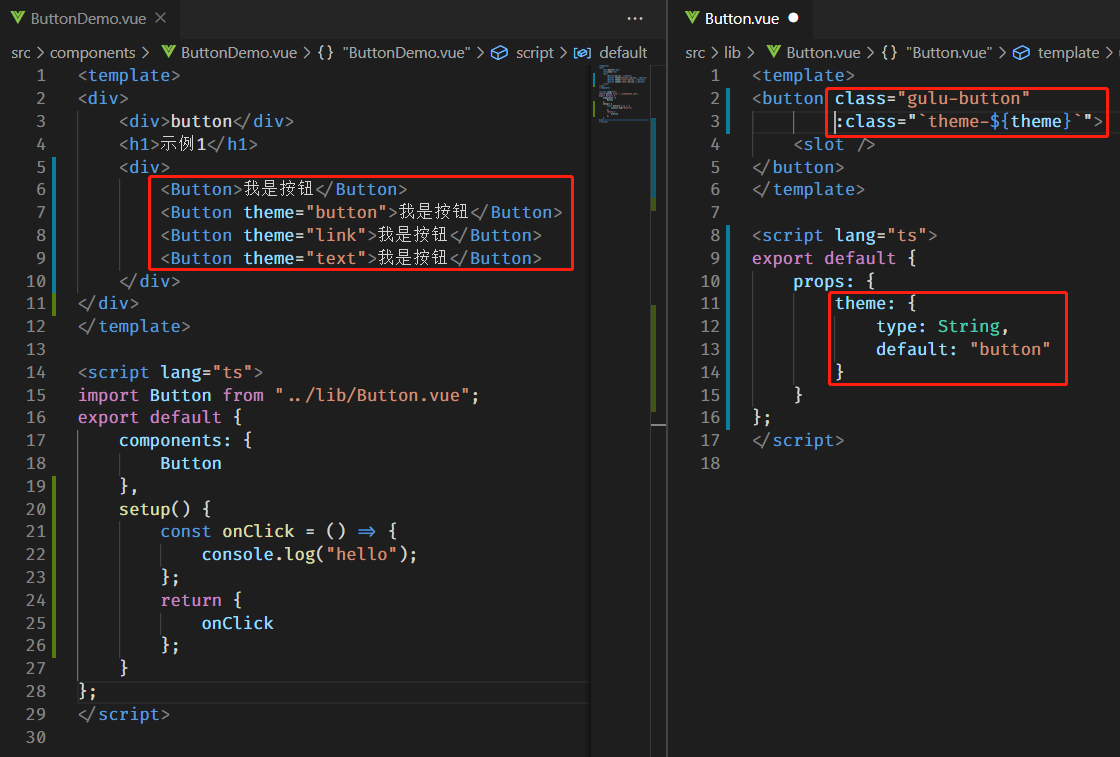
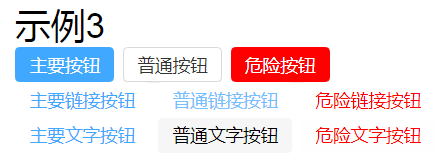
让 button 支持 theme 属性(主题)
theme 的值为button / link / text
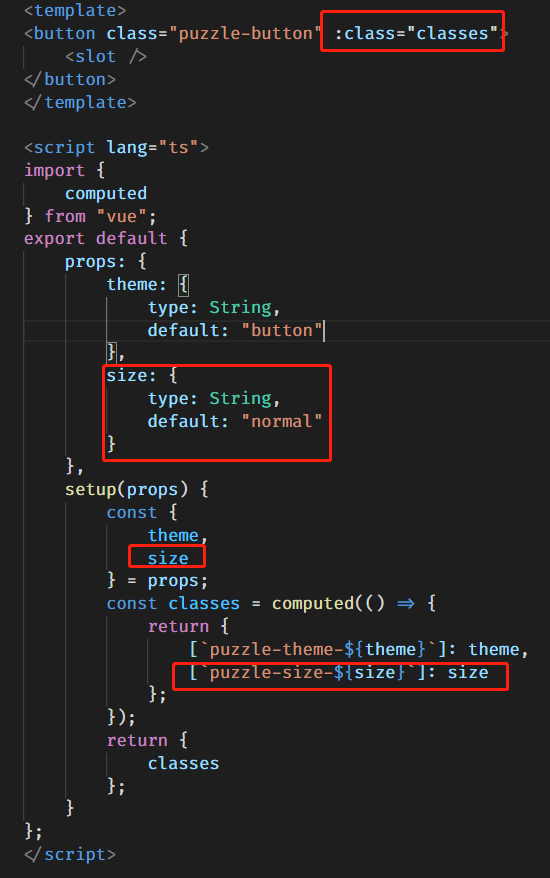
使用动态 theme
让 button 支持 size 属性
让 button 支持 level 属性
level 的值为main / normal / danger (操作同上)
让 button 支持 disabled
disabled 的值为 true / false