•需求
点击后弹出
有遮罩层overlay
有 close按钮
有标题
有内容
有 yes / no 按钮
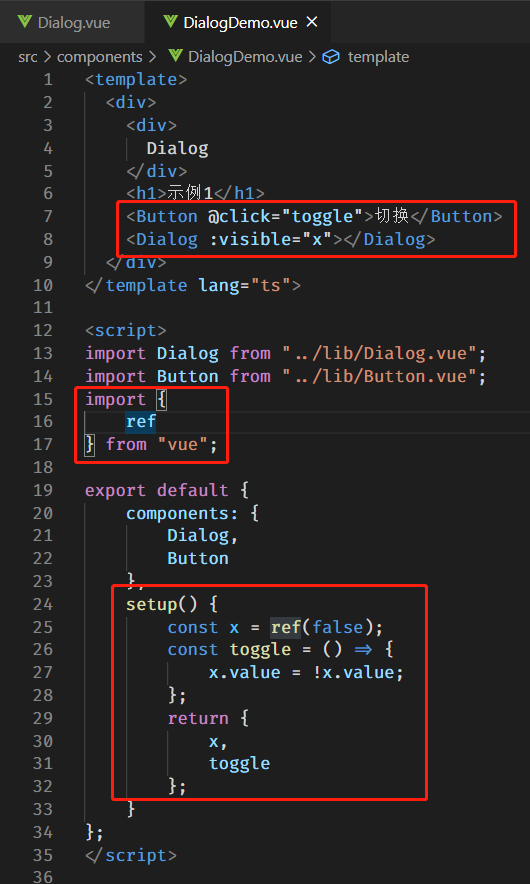
创建Dialog组件
内部的 button 可以之间引用我们自己做的 Button 组件
让 Dialog 支持 visible 属性
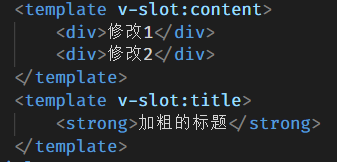
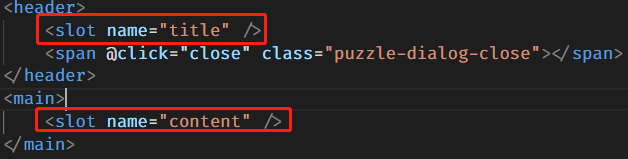
让 Dialog 支持自定义内容
自定义插槽 v-slot:title name=”title”

把 Dialog 移到 body 下
防止 Dialog被遮挡
新组件:Teleport 传送门 ,可跳出当前环境
<Teleport to="body"> </Teleport>
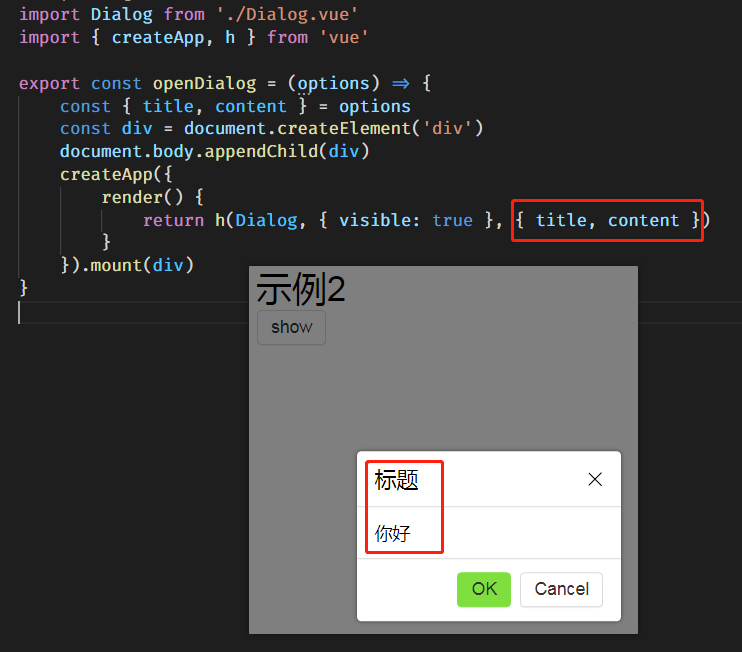
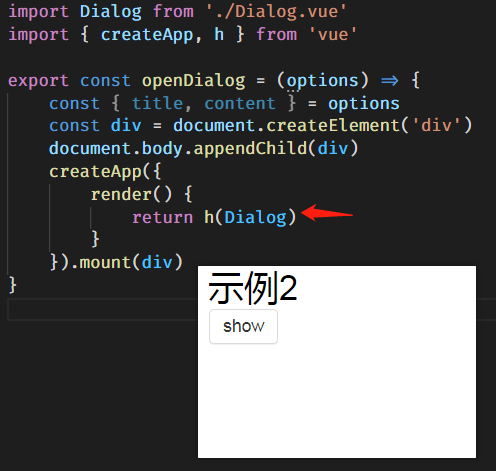
一句话打开 Dialog
如果不想声明 visible变量,然后改变它的值,可以用动态挂载组件
技术点:动态挂载组件
import { createApp} from 'vue'createApp(Dialog).mount(div)import { createApp, h } from 'vue'createApp({render(){return h(Dialog)}}).mount(div)createApp({render(){return h(Dialog,{ visible: true })}}).mount(div)createApp({render(){return h(Dialog,{ visible: true },{ title, content })}}).mount(div)const app = createApp({render() {return h(Dialog,{visible: true,'onUpdate:visible':(newVisible) => {if (newVisible === false){ close()}}}}})app.mount(div)
createApp(Dialog).mount(div)
以上代码无法继续传参数,可以改为以下写法
createApp({render(){return h(Dialog)}}).mount(div)
createApp({render(){return h(Dialog,{ visible: true })}}).mount(div)
createApp({render(){return h(Dialog,{ visible: true },{ title, content })}}).mount(div)