需求
确定要做的样式
关于开关
当 value 为字符串 “true” 或布尔值 true 时,显示为开,其他情况一律显示为关
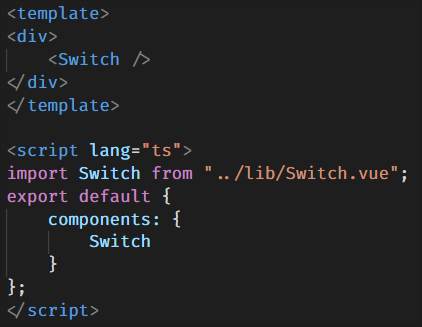
引入组件
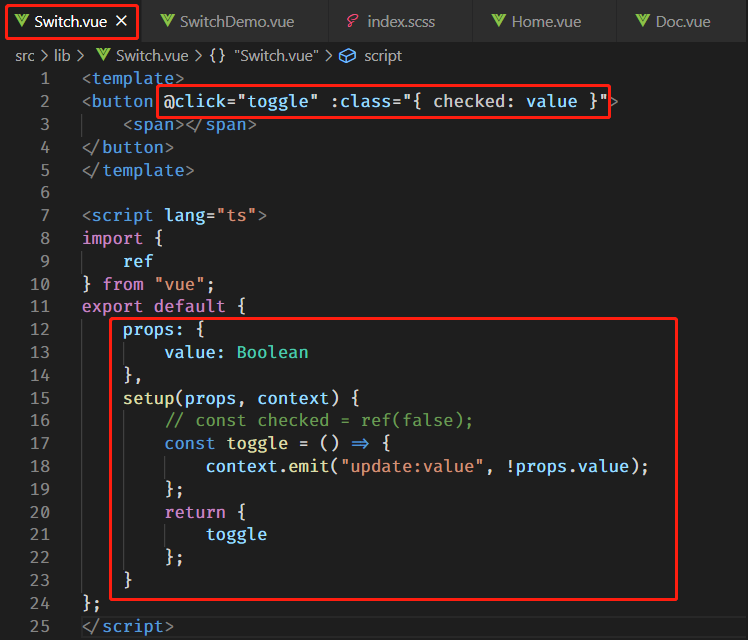
添加点击事件
如何让圆圈滚到右边
用 CSS transition,点击切换,并且伴有动画效果
Switch 有个问题
添加 value 属性和 input 事件
<Switch value="xxx" @input="xxx = $event"/>
让 Switch 接受 value
让 Switch 发出 input 事件
用 context.emit(‘input’, xxx) 即可
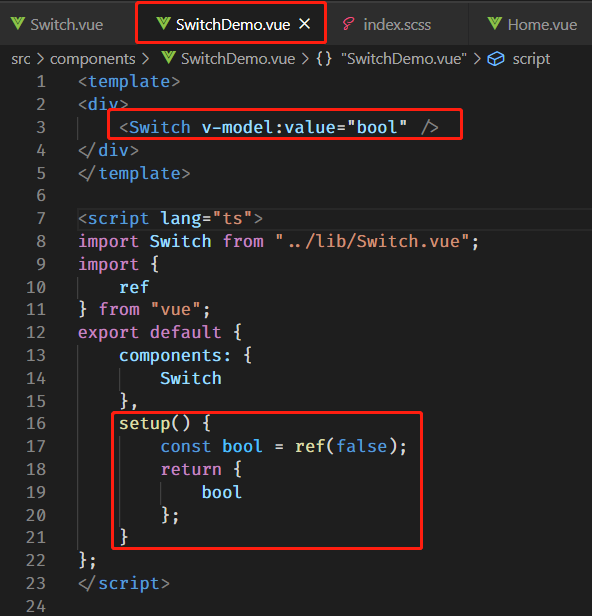
v-model(代替以前的v-model 和 .sync)
对「父子之间的数据交流」进行简化
- 要求
属性名任意,假设为 x
事件名必须为 “update:x”
- 效果