为什么要使用模板引擎
无论是Ajax或者跨域,获取数据后渲染到前端界面的方式就是动态生成HTML标签。
生成HTML标签可以用过拼接字符串的方式来实现。但是这种方式在结构比较复杂的场景下不便于操作和维护,出错率较高。
这时候就会用到模板引擎,通过模板引擎可以更方便的生成HTML标签。
什么是模板引擎
模板引擎的本质就是将数据和模板结合起来生成HTML片段。所以模板引擎需要两个组成部分:模板和数据。通过数据将模板
指定的标签动态生成,方便维护。
artTemplate模板引擎
腾讯出品的开源模板引擎,
使用步骤:
1.引入js文件;
<script type="text/javascript" src="js/template.js"></script>
2.定义模板;
3.将数据和模板结合起来生成HTML标签;
4.渲染界面
artTemplate使用
A 基础使用
<div id="container"></div>
//基础使用<script type="text/html" id="bookList"><!-- 模板 --><h2>{{title}}</h2>{{each name value i}}<div class="name">{{value}}</div>{{/each}}</script><script type="text/javascript">var data = {title: "四大名著图书信息",name:["三国演义","水浒传","红楼梦","西游记"]}var html = template("bookList",data);var container = document.querySelector('#container');container.innerHTML = html;</script>
B 条件判断
<script type="text/html" id="bookList">{{if isAdmin}}<h2>{{title}}</h2>{{each name value i}}<div class="name">{{value}}</div>{{/each}}{{/if}}{{if !isAdmin}}<h2>没有查询到任何数据</h2>{{/if}}</script><script type="text/javascript">var data = {title: "条件判断",isAdmin: true,name:["文艺","博客","摄影","电影","民谣"]}var html = template("bookList",data);var container = document.querySelector('#container');container.innerHTML = html;</script>
C 对象中添加数组
<script type="text/html" id="bookList">{{each arr value i}}<div class="name">{{value}}</div>{{/each}}</script><script type="text/javascript">var data = ["文艺","博客","摄影","电影","民谣"];var temp = {};temp.arr = data;var html = template("bookList",temp);var container = document.querySelector('#container');container.innerHTML = html;</script>
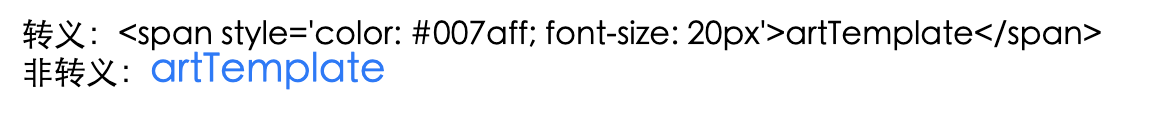
D 转义与非转义
<script type="text/html" id="bookList"><p>转义:{{value}}</p><p>非转义:{{@value}}</p></script><script type="text/javascript">var data = {value:"<span style='color: #007aff; font-size: 20px'>artTemplate</span>"}var html = template("bookList",data);var container = document.querySelector('#container');container.innerHTML = html;</script>

