同步请求
将Ajax改为同步请求,需要将xhr.open()里面的第三个参数改为false。
xhr.open('get','telCheck.php?phonenumber=' + telVal, false);
如果改为同步请求,会有两个问题:
1.界面会卡顿,卡顿时间取决于网络速度。
2.xhr.onreadystatechange的回调函数将不会被执行,如果想要获取后端的数据,直接删除回调函数即可;
if(xhr.readyState == 4){if (xhr.status == 200){var result = xhr.responseText;result = JSON.parse(result);console.log(result);if (result.status == 0){text.innerHTML = result.message.tips + ' ' + result.message.phonefrom;text.className = 'right';}else if(result.status == 1){text.innerHTML = result.message;text.className = 'error';}}}
异步原理
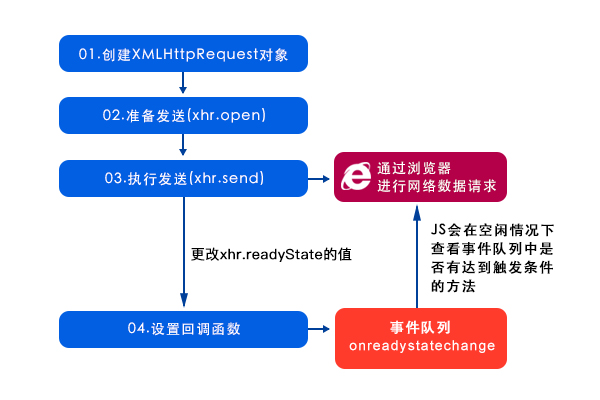
JS中的异步实现的原理是单线程加事件队列,JS的代码执行是单线程的。所谓单线程含义就是JS的代码是从上往下按顺序依次执行。
事件队列可以看做一个容器,当JS代码全部执行完成后,会返回到事件队列中查看是否有达到触发标准的方法。
Ajax在执行过程中,当执行到xhr.send()方法时,会向浏览器发送网络数据请求,此时会更改xhr.readyTtate的值。
当xhr.Readystate的值被更改,就会符合事件队列中onreadystatechange()方法的触发条件,从而执行回调函数。

