通过jq中的Ajax方法实现请求本地json数据并动态渲染加载列表,同时点击列表项,跳转到相对应的页面。
A JSON数据
{"books":[{"id":1,"imgUrl":"images/ly.jpg","price":"45.00","title":"论语","publish":"人民文学出版社","num":"303","desc":"《论语》是儒家经典之一,是一部以记言为主的语录体散文集,主要以语录和对话文体的形式记录了孔子及其弟子的言行,集中体现了孔子的政治、审美、道德伦理和功利等价值思想。"},{"id":2,"imgUrl":"images/zy.jpg","price":"30.00","title":"中庸","publish":"机械出版社","num":"210","desc":"《中庸》是中国古代论述人生修养境界的一部道德哲学专著,原属《礼记》第三十一篇,是儒家经典之一,相传为战国时期子思所作。"}]}
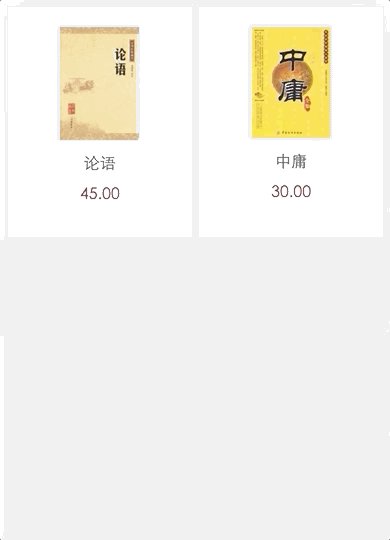
B list列表页面
$(function(){$.ajax({type:"get",url:"js/book.json",dataType: "json",success:function(res){var liTag = "";$.each(res.books,function(index,val){liTag += "<li class='list_item'><a href='details.html?booksId="+ val.id +"'><img src='"+ val.imgUrl +"'><p>"+ val.title +"</p><p class='price'>"+ val.price +"</p></a></li>"});$(".list").append(liTag);},error:function(){alert(error);}})})
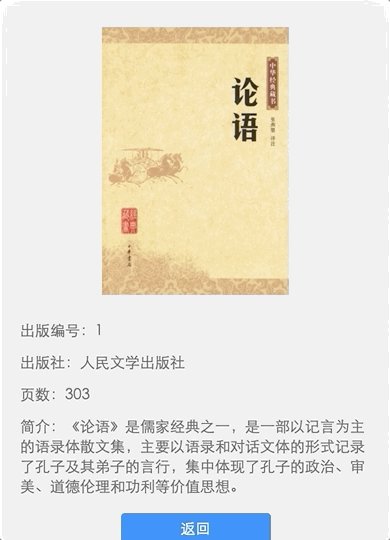
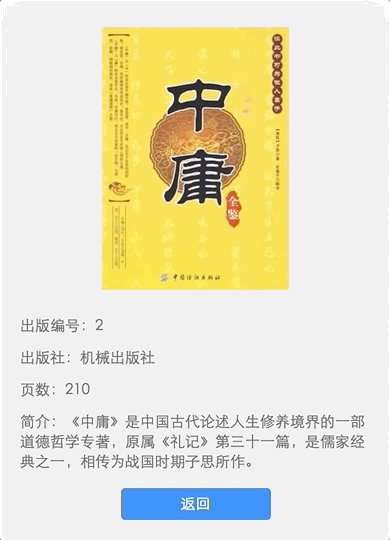
C details详情页面
//获取参数值function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象var r = window.location.search.substr(1).match(reg); //匹配目标参数if (r != null) return unescape(r[2]);return null; //返回参数值}//接受url参数中的booksIDvar id = getUrlParam("booksId");$.ajax({type:"get",url:"js/book.json",dataType:'json',success:function(res,status){console.log(status);$.each(res.books,function(index,val){if(id == val.id){var str = "<img class='topPic' src='"+ val.imgUrl +"'><p class='num'>出版编号:"+ val.id +"</p><p class='cbs'>出版社:"+ val.publish +"</p><p class='page'>页数:"+ val.num +"</p><p class='desc'>简介:"+ val.desc +"</p>"}$('.container').append(str);})}})

