background-image
background-image用于设置元素的背景图片
- 会盖在(不是覆盖)background-color的上面
如果设置了多张图片,设置的第一张图片将显示在最上面,其他图片按顺序层叠在下面
注意:如果设置了背景图片后,元素盒子没有具体的宽高,背景图片是不会显示出来的
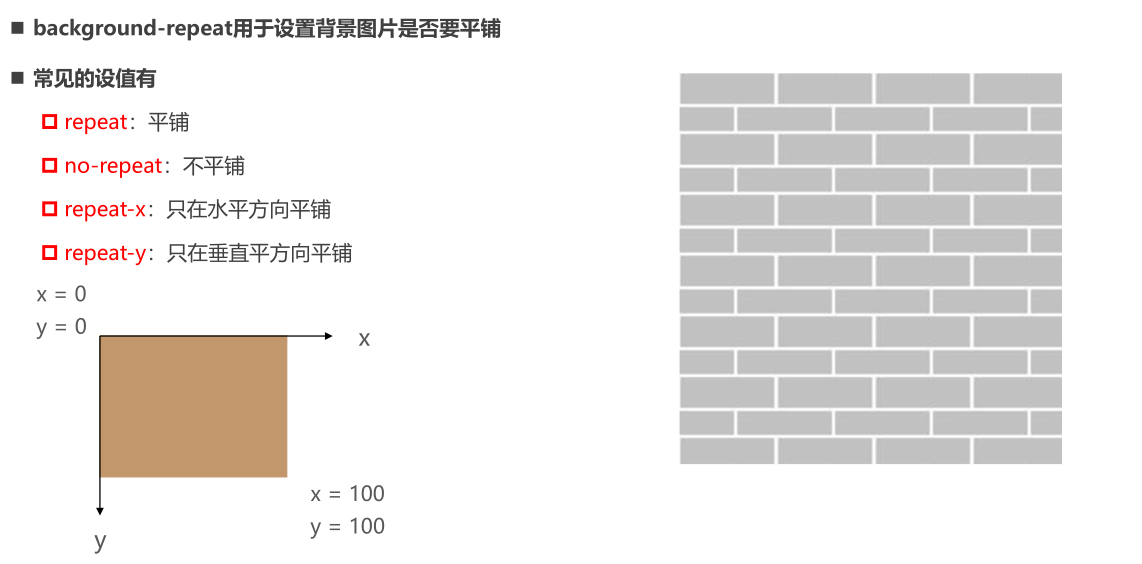
background-repeat

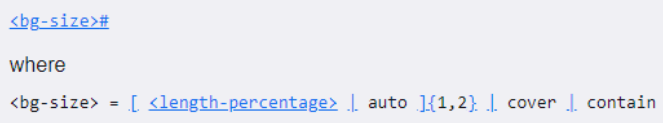
background-size
background-size用于设置背景图片的大小
- auto:默认值, 以背景图本身大小显示
- cover:缩放背景图,以完全覆盖铺满元素,可能背景图片部分看不见,图片保持宽高比
- contain:缩放背景图,只要宽度或者高度铺满元素,图片保持宽高比
:百分比,相对于背景区(background positioning area) - 比如背景图本身比盒子大的情况下,宽高设为 100%,则图片会变形保证不溢出来填满盒子
- length:具体的大小,比如100px

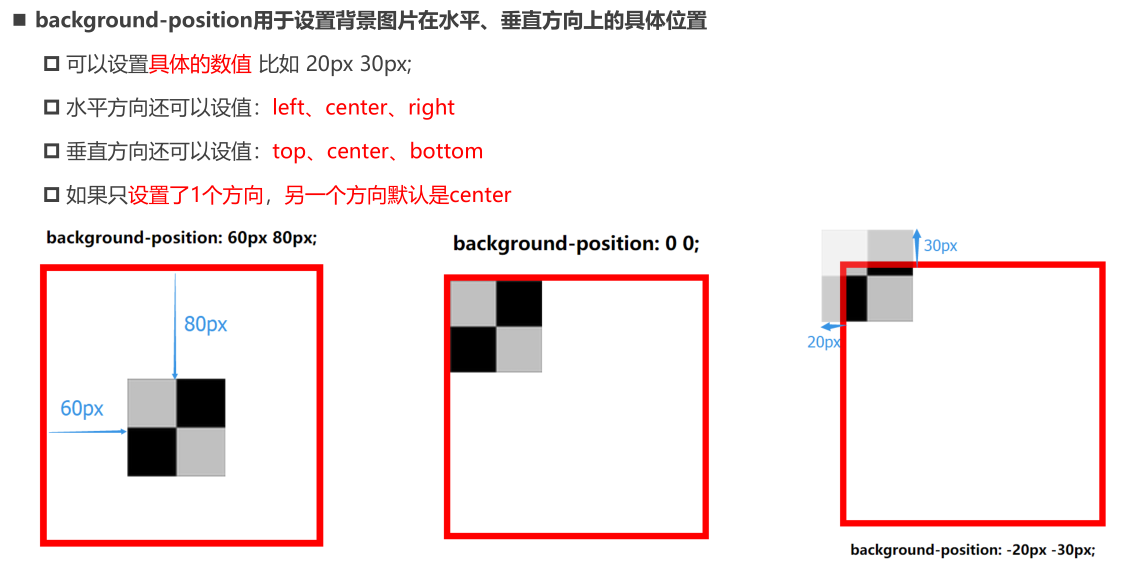
background-position

这个属性是非常有必要的,如果没有定位。那图片的位置就在渲染出来的时候固定了,不会根据盒子大小实时计算定位。
比如没有定位,拉动浏览器边框缩小页面宽度,背景会被直接裁剪。如果有定位,则背景会随着页面宽度的缩小,而时刻调整位置。

实现这种保持图片核心中间内容始终在屏幕中可见,无论屏幕大小如何变化的功能,用 position 定位 img 肯定也能实现,但是比较麻烦。最便捷的方式还是将图片设置成背景图然后定位背景图。
background-attachment
background-attachment 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
可以设置以下3个值
- scroll:此关键属性值表示背景相对于元素本身固定, 而不是随着它的内容滚动
- 背景在这个盒子里,盒子滚动了,背景也滚动了,这是最普通的网页效果。
- 比如 b 站头图,向下滚动查看内容,头图就上去了。
- local:此关键属性值表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动.
- 就像拍了一张照片,照片背景和人固定了。滚动查看一排照片,背景不会跑到别的人后面去。
- fixed:此关键属性值表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
- 这种看起来内容好像浮动在背景上方一样。
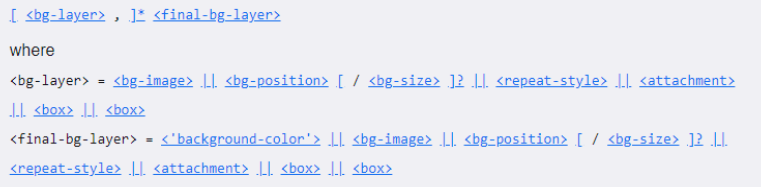
background
background 是一系列背景相关属性的简写属性。
“*” 表示一个或者多个。
注意:background-size 可以省略,如果不省略,/background-size必须紧跟在 background-position 的后面
从文档可以看出,背景的属性在 background 中每一个是必须的,而且顺序任意,所以我们几乎可以用 background 一剑走天下了。
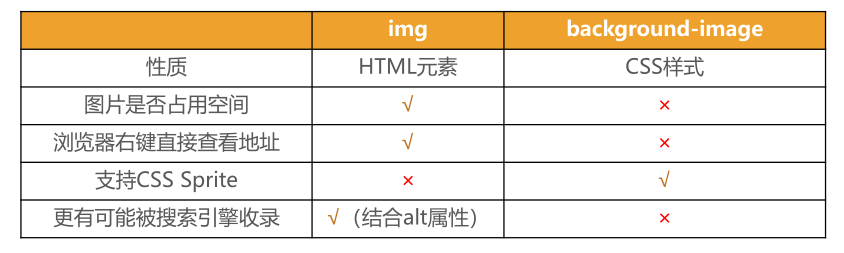
background-image 和 img 对比
利用 background-image 和 img 都能够实现显示图片的需求,在开发中该如何选择?
总结
- img,作为网页内容的重要组成部分,比如广告图片、LOGO图片、文章配图、产品图片
- background-image,可有可无。有,能让网页更加美观。无,也不影响用户获取完整的网页内容信息

