meta 元素
http-equiv 属性
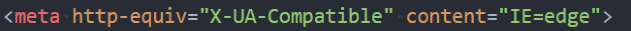
我们会发现,无论是默认创建的html页面还是王者荣耀都有如下代码:
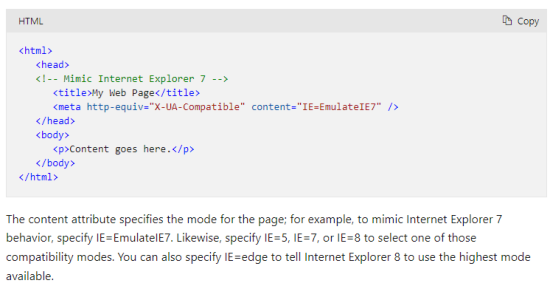
它的作用到底是什么呢?网上众说纷纭,我们直接看官方文档的解释,作用为:
- 主要是为了IE的兼容性,告知IE浏览器去模仿哪一个浏览器的行为;
- IE=edge,告知IE8使用最高有效模式去模仿;也就是当IE不知道怎么解析的时候,尽可能的模仿 edge 去解析
name 属性
name属性的值非常多,具体的内容可以查看文档:
我们介绍几个常用的:
- robots:爬虫、协作搜寻器,或者 “机器人”,对此页面的处理行为,或者说,应当遵守的规则。
- author:文档作者的名字。
- Copyright:版权声明;
- description:一段简短而精确的、对页面内容的描述。
- 一些浏览器,比如 Firefox 和 Opera,将其用作书签的默认描述。
- keywords:与页面内容相关的关键词,使用逗号分隔。某些搜索引擎会进行收录;
link 图标
Favicon是favorites icon的缩写,亦被称为website icon(站点图标)、page icon(页面图标);
常用写法:
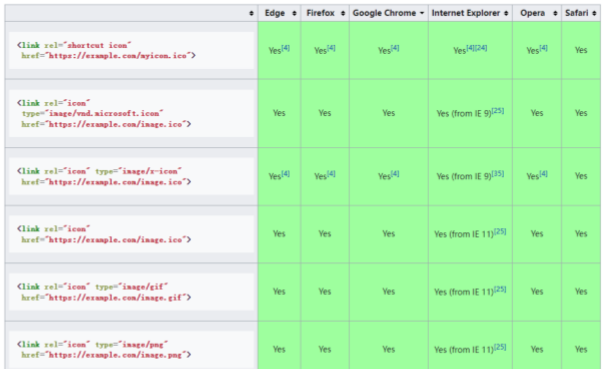
事实上它还有很多兼容性的写法:
为什么有些网站没写 link favicon 图标,怎么还能正常展示?
官网解释:
也就是,只要将 favcion.ico 放在根目录,浏览器就会自动检测加载它。但是最好还是明确 link 写出来。
替补网站
下面的 link 使用方法表示有另一个可替换的网站供选择:当这个网站打不开,告知浏览器进行提示替代域名。
CSS 样式的字符编码