网页布局(layout)是 CSS 的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 [display](https://developer.mozilla.org/en-US/docs/Web/CSS/display) 属性 + [position](https://developer.mozilla.org/en-US/docs/Web/CSS/position)属性 + [float](https://developer.mozilla.org/en-US/docs/Web/CSS/float)属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

2009 年,W3C 提出了一种新的方案 ——Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
![]@549VT8V`5K%LOQ~ZV76L.png
Flex 布局将成为未来布局的首选方案。本文介绍它的语法,下一篇文章给出常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex 布局是什么?
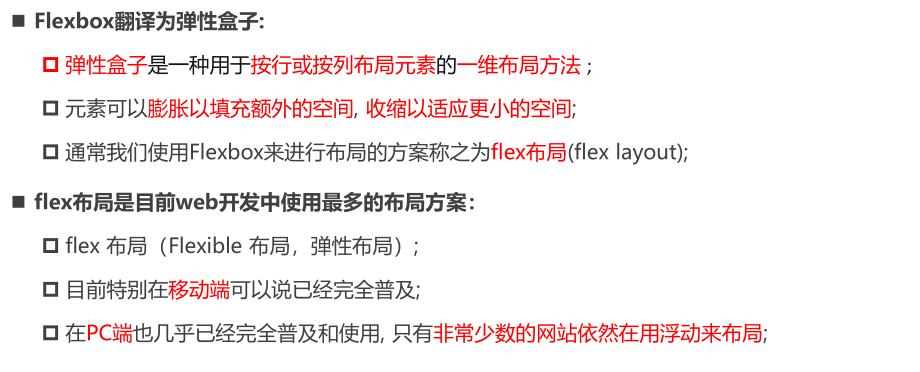
Flex 是 Flexible Box 的缩写,意为 “弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{display: flex;}
行内元素也可以使用 Flex 布局。
.box{display: inline-flex;}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{display: -webkit-flex; /* Safari */display: flex;}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念

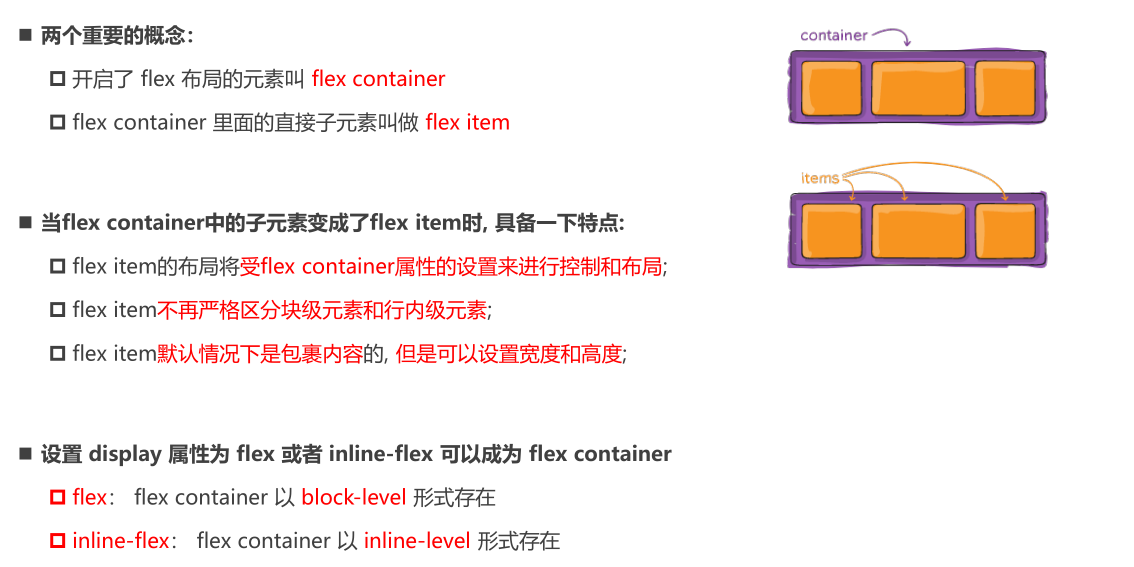
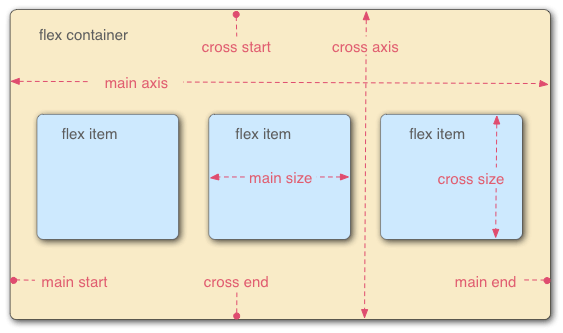
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称 “容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称 “项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下 6 个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction 属性
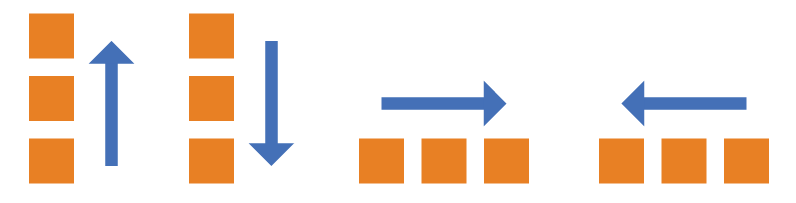
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;}

它可能有 4 个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap 属性
默认情况下,项目都排在一条线(又称 “轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{flex-wrap: nowrap | wrap | wrap-reverse;}
它可能取三个值。
(1)nowrap(默认):不换行。
![]7HPSMWR8YUHY{]YU%6J77Y.png](/uploads/projects/ahcheng123@teieug/ce90b9dd3153a93cbb672064f562c904.png)
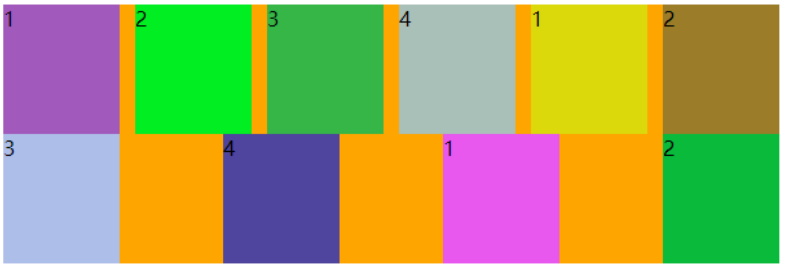
(2)wrap:换行,第一行在上方。
![}X)EMNC5]WIDZ{RIBMJKX@6.png](/uploads/projects/ahcheng123@teieug/c16b2661cd14d24593c211649715533c.png)
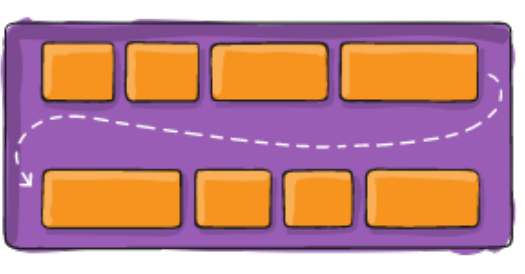
(3)wrap-reverse:换行,第一行在下方。
![2Q`WP}K]LDT~Z23F426}R0L.png](/uploads/projects/ahcheng123@teieug/0271b1b7bae5535da954c084f3306227.png)
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。没有顺序。
.box {flex-flow: <flex-direction> || <flex-wrap>;}
3.4 justify-content 属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}

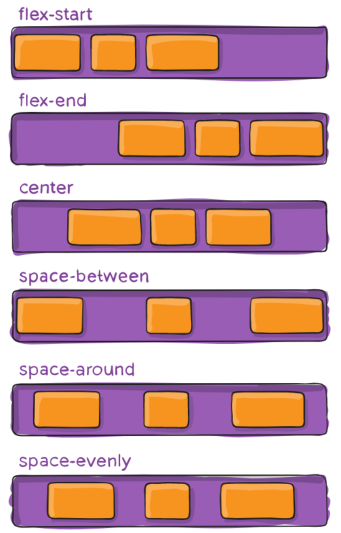
它可能取 6 个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
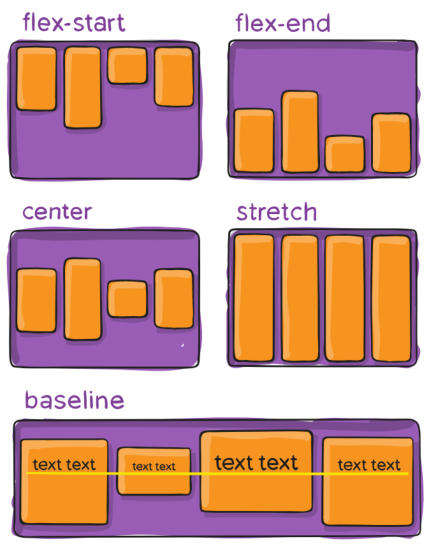
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly:flex items 之间的距离相等,flex items 与 main start、main end 之间的距离 等于 flex items 之间的距离
3.5 align-items 属性
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}

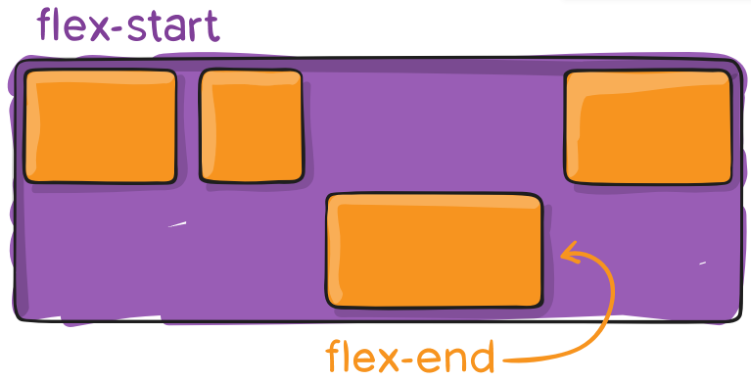
它可能取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
3.6 align-content 属性
align-content属性定义了多根轴线,也就是多行 flex-items 的对齐方式,用法与 justify-content 类似。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

该属性可能取 7 个值。
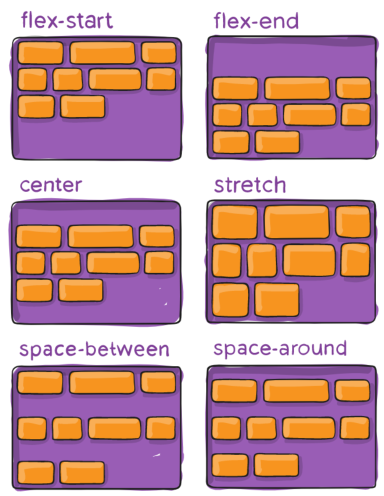
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。space-evenly:flex items 之间的距离相等。flex items 与 cross start、cross end 之间的距离 等于 flex items 之间的距离
四、项目 flex-item 的属性
以下 6 个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order 属性
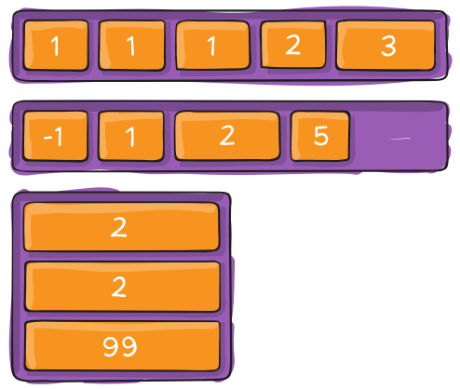
order属性定义项目的排列顺序。可以设置任意整数,值越小就越排在前面。默认为 0。
.item {order: <integer>;}

4.2 flex-grow 属性
flex-grow属性定义项目的放大比例,当容器在主轴方向上有剩余空间时,flex-grow 属性才会有效。
属性值为非负整数,默认为0,即如果存在剩余空间,也不放大。
整个过程相当于把剩余空间按 flex-grow 的值成比例的分配给 item 进行拉伸。
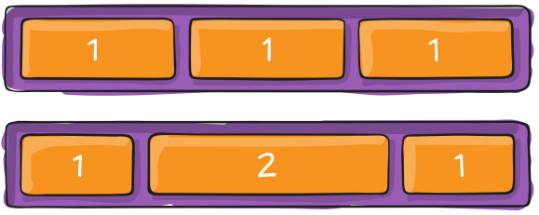
比如三个 item,第一个 flex-grow 为1,第二个为2,第三个为3。并且这三个 item 没有填满主轴,还有剩余空间。那么整个过程就相当于把剩余空间分成6份,第一个 item 获得1份的空间进行拉伸,第二个 item 获得2份的空间进行拉伸,以此按比例分配拉伸的空间。
如果所有 flex items 的 flex-grow 总和 sum 超过 1,每个 flex item 扩展的 size 为
- flex container 的剩余 size * flex-grow / sum
- 说白了就是按比例。
.item {flex-grow: <number>; /* default 0 */}

如果所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
注意:如果 item 设置了 max-width\max-height,则 item 的拉伸不能超过它们的值,也就说 max- 的优先级比 flex-grow 高。
4.3 flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,当 flex items 在 main axis 方向上超过了 flex container 的 size,flex-shrink 属性才会有效。
我们印象中好像 flex items 在主轴上不会超出啊?
因为 item 的 flex-shrink 的值默认就为 1,即如果空间不足,该所有 item 都将平摊需要缩小的空间进行缩小。需要缩小的空间也就是超出的空间。属性值和拉伸 grow 一样为非负数。
举个栗子:
一行只能摆4个 item,可是放了5个,并且给每个 item 的 flex-shrink 设为0,则第五个 item 会在主轴上超出。倘若把第一个 item 的 flex-shrink 设为1,,第二个 item 设为 2。则会将第五个 item 的宽度,分成3份,第一个 item 缩小1份,第二个 item 会缩小 2 份,其他的 item 不会缩小,并且 5 个 item 全部放入主轴内,没有超出。
如果所有 flex items 的 flex-shrink 总和超过 1,每个 flex item 收缩的 size为
- flex items 超出 flex container 的 size * 收缩比例 / 所有 flex items 的收缩比例之和
.item {flex-shrink: <number>; /* default 1 */}
如果所有项目的flex-shrink属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
同样注意:当同时存在时,min-width\min-height 的优先级比 flex-shrink 高。
4.4 flex-basis 属性
取值:auto,100px,百分比
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}
在分配多余空间之前,定义项目占据的主轴空间。那不是相当于 flex-basis 就是在定义 item 的大小,那不是把 width 的活干了吗?那 width 在干嘛呢?
没错,flex-basis 表示基础大小,它和 width 的功能几乎一样,绝大部分情况下可以互换,都可以设置 item 的大小。
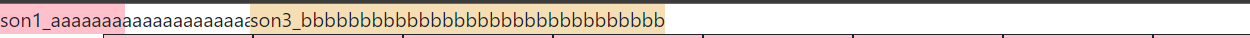
它们只有一点点区别,在处理长单词的时候。单词长度超过了盒子宽度,如果是 flex-basis 设置的宽度,则盒子会自动拉长包含单词,而 width 设置的宽度就不会。
<style>.box {display: flex;width: 1000px;}.son1 {width: 100px;background-color: pink;}.son2 {width: 100px;}.son3 {/* width: 100px; */flex-basis: 100px;background-color: wheat;}</style><div class="box"><div class="son1">son1_aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div><div class="son2"></div><div class="son3">son3_bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div></div>

看背景色,第三个 item 宽度被拉伸了。
当 flex-basis 和 width 同时出现,并且 flex-basis 设置了长度,则 flex-basis 的优先级更高。如果是 auto,也就是默认值,也就是内容本身的长度,则 width 设置的长度优先级更高。
但是注意:flex-basis 并不是覆盖了 width,width 同样也在生效。
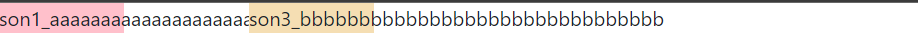
比如长单词的情况下,同时设置了 width,flex-basis 的长度生效,但是本来本来应该拉长的 item 又被 width 限制住了,无法拉长。
.son3 {width: 50px;flex-basis: 100px;background-color: wheat;}

第三个 item 宽度依然是flex-basis生效的 100px,但是flex-basis的拉长效果没生效。
flex-basis 的值为百分数,和 width 一样,相对的是父元素。
item 占据空间总结
汇总一下决定 flex items 最终 base size 的因素,从优先级高到低
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的 size
4.5 flex 属性
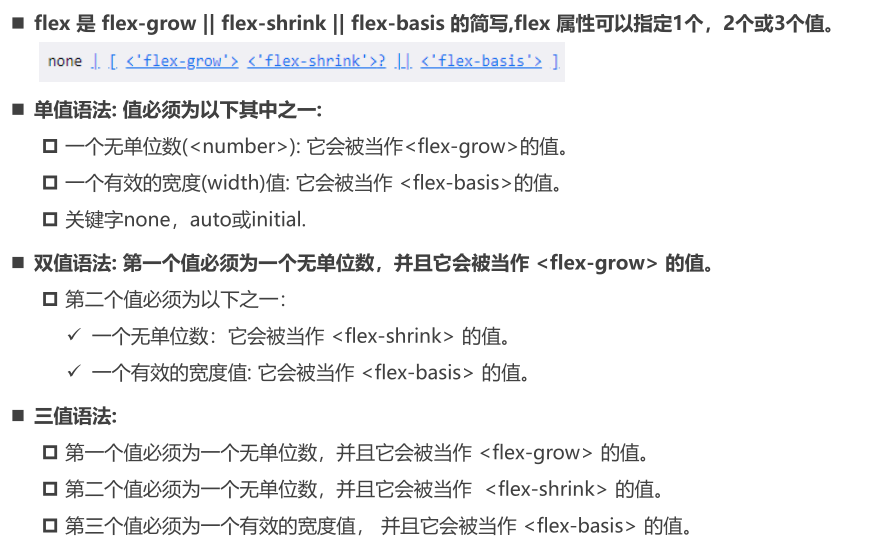
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}

该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
flex 的多个值到底是设置给哪个属性了,很好区分,看单位就行。拉伸和缩小的都是非负数,没有单位,而 flex-basis 和 width 一样设置长度,所以有单位。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self 属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器设置的align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。
- auto(默认值):遵从 flex container 的 align-items 设置
- stretch、flex-start、flex-end、center、baseline,效果跟 align-items 一致
五、最后一行的问题
沿主轴排列的方式,我们一般使用 space-between,两端对齐。但是多行的情况下,最后一行很可能项目不够,就会出现下面的样子。
最后一行也是两端对齐但是因为少了,所以间距和上面的行不相等。
解决这个问题很简单,思路就是让肉眼看到的最后一行实际不是元素的最后一行:
- 我们可以往后面继续填充元素,设置这些元素没有高度,但是宽度和真实数据一样宽。
这样填充来占位置的元素没有高度,不会展示出来,但是把最后一行宽度给填满了,布局就正常了。
填充多少个呢?填充列数 - 2 个。
比如4列,就填充 2 个。当最后一行真实元素只有一个,则最后一行实际有三个元素两端对齐,但是后面两个看不到,第一个真实元素靠左排布正常。当最后一行有两个,则两个真实元素和两个填充元素就凑齐了所有列,布局也都正常了。

