CSS 中的单位
绝对单位( Absolute length units )
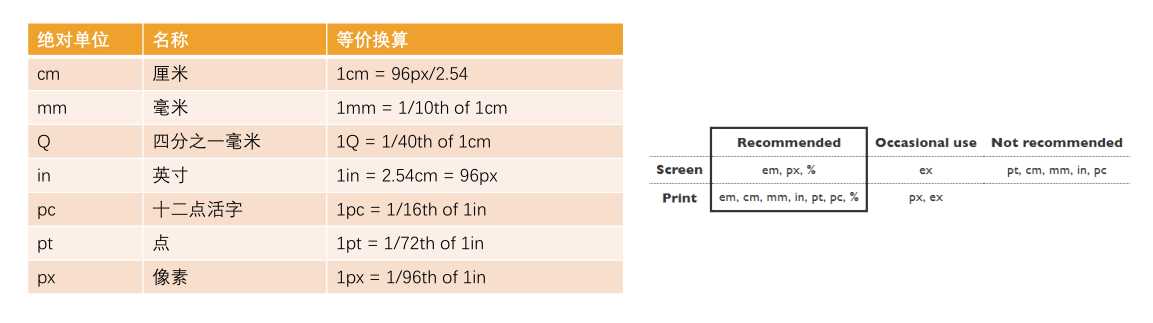
绝对单位:
- 它们与其他任何东西都没有关系,通常被认为总是相同的大小。
- 这些值中的大多数在用于打印时比用于屏幕输出时更有用,例如,我们通常不会在屏幕上使用cm。
- 唯一一个经常使用的值,就是 px(像素)。
相对单位( Relative length units )
相对长度单位:
- 相对长度单位相对于其他一些东西;比如相对父元素的字体大小,或者视图端口的大小;
- 使用相对单位的好处是,经过一些仔细的规划,您可以使文本或其他元素的大小与页面上的其他内容相对应;

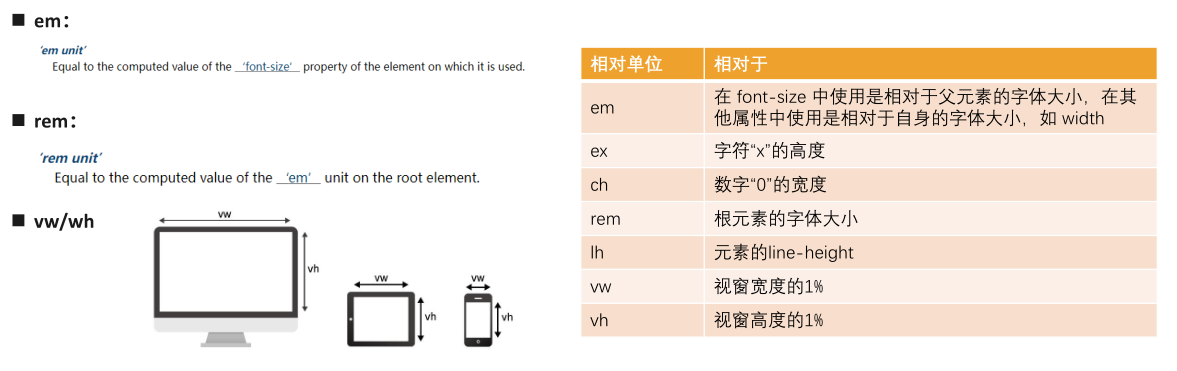
重要的相对单位是这三个:
MDN 说的啰嗦了一点,在 font-size 属性中使用 em,em 相对的是父元素字体的大小。可字体大小会继承呀,实际不就是相对于自身的字体大小。
rem
rem 永远相对的是 html 的字体大小。所以 rem 比 em 好用的多,移动端适配只会用 rem。
现在移动端还在使用 rem,但 rem 属于一个过渡方案,慢慢的会淘汰,过渡到 vw、vh。
vw/vh
相对于视口的百分之1,移动端广泛使用,也是未来的趋势。
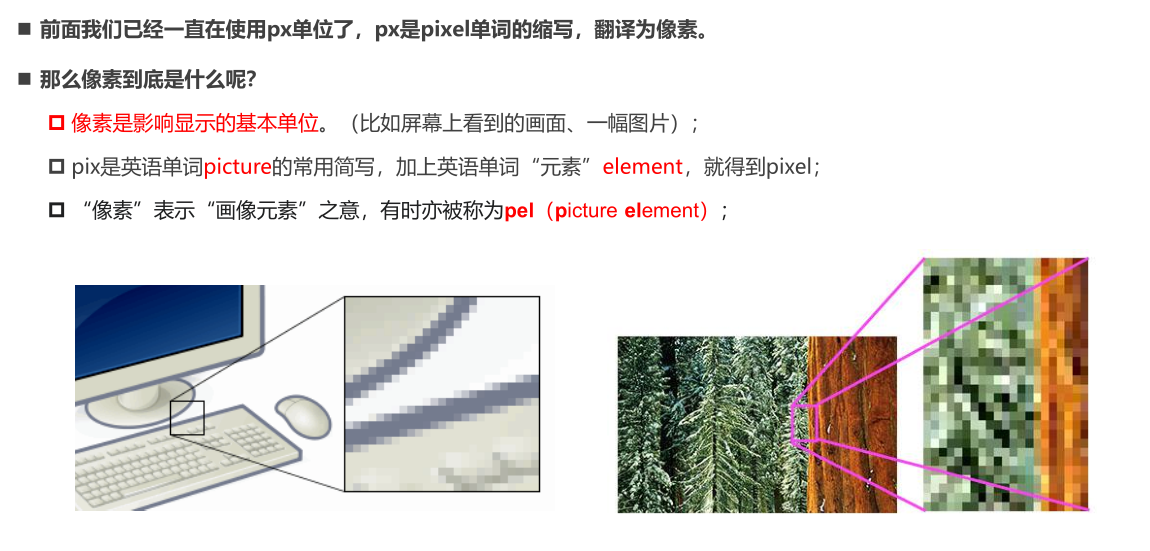
像素 px
像素的不同分类
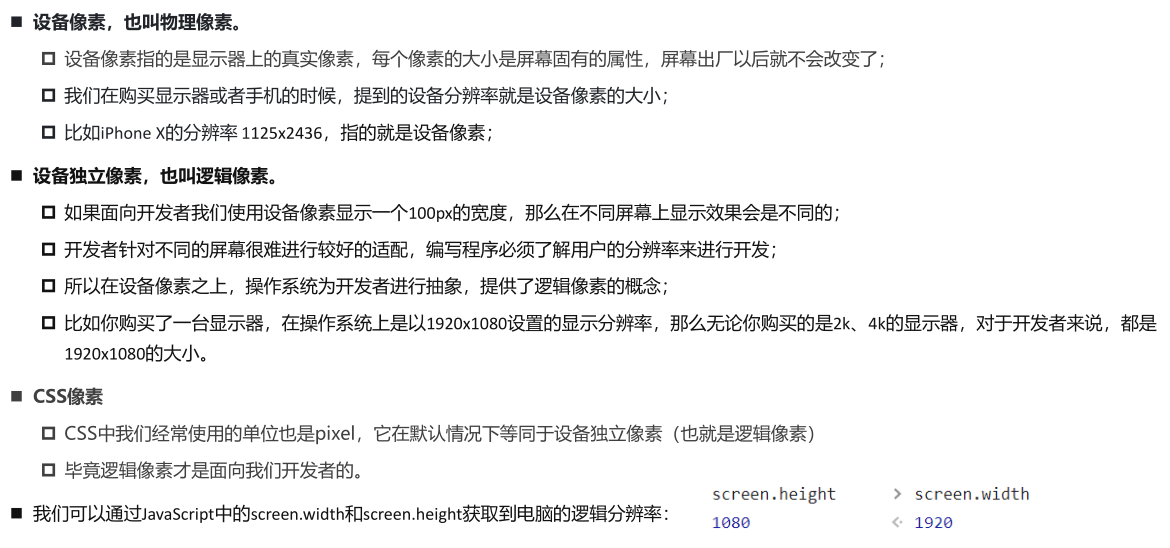
物理像素和逻辑像素
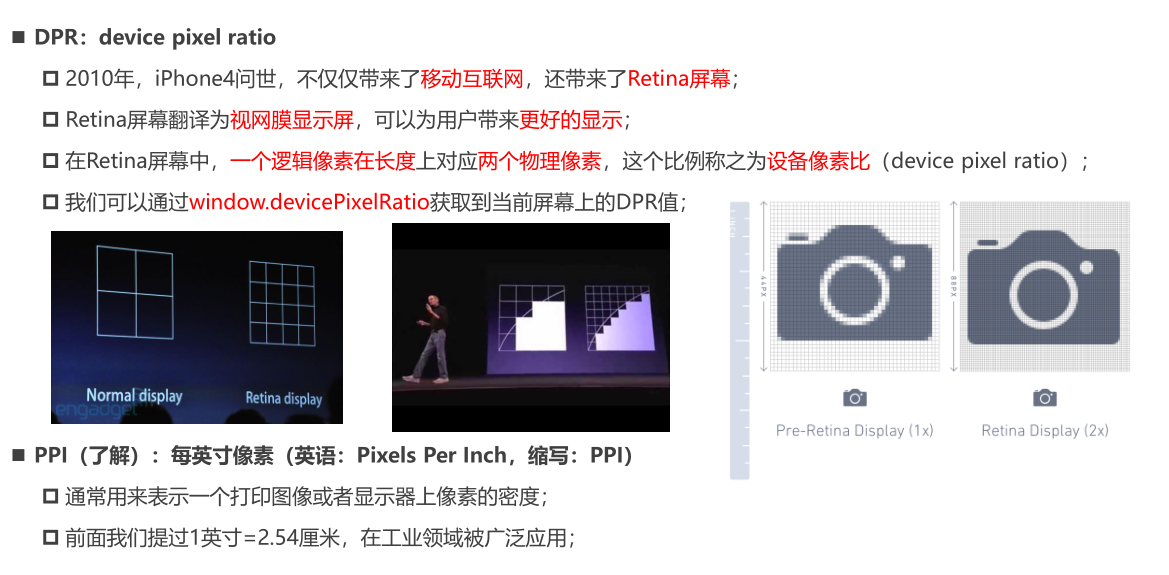
DPR、PPI

逻辑像素是物理像素的抽象,具体逻辑像素对应多少物理像素这个是操作系统决定的,但肯定是个1对多或1对1的关系,总不可能一个物理像素还能当两个用吧。。所以设备像素比 DPR 肯定大于等于 1。
十年前的 Retina 屏幕,1 个逻辑像素长度对应两个物理像素,也就是一个逻辑像素会有4个物理像素来显示。
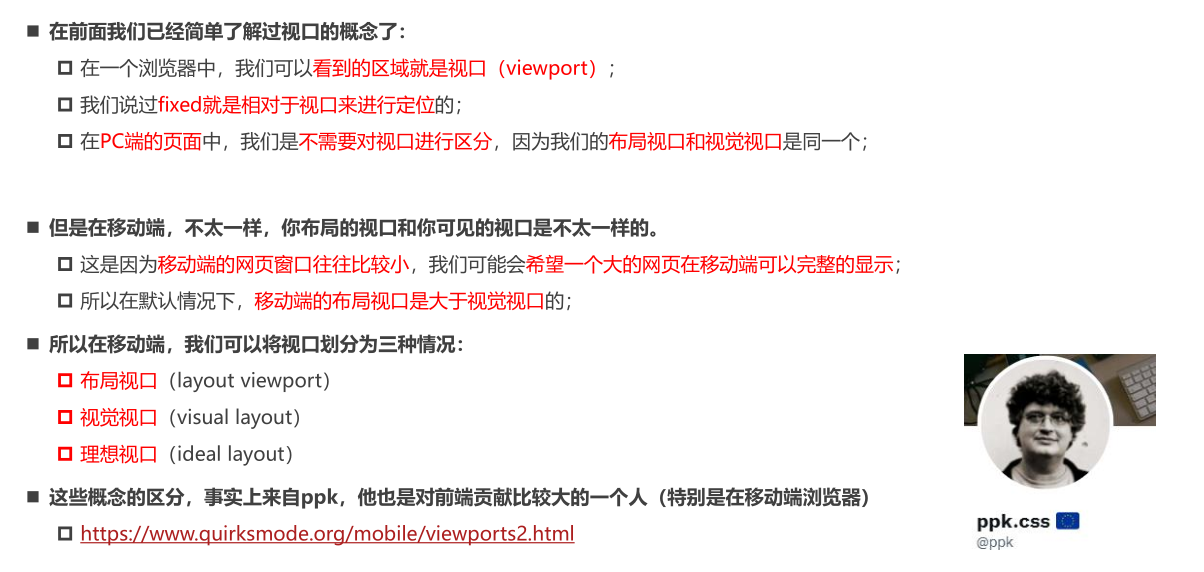
视口 viewport
认识视口
布局视口和视觉视口
理想视口(ideal viewport)
我们进行移动端开发,是根据布局视口 980px 开发,底下是会出现横向滚动条的,网页最终在移动设备上查看,就会被整体缩放展示,980px 等比例缩小到手机屏幕的可见视口。
显然默认的布局视口不适合开发者进行布局,我们真正想要的布局视口大小就是屏幕可见的大小。所以我们会设置布局视口宽度等于视觉视口的宽度。这种布局视口就是理想视口。
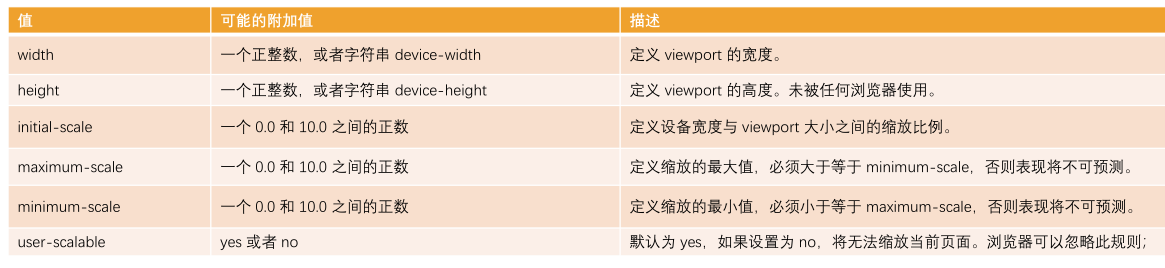
可以通过设置 meta 中的 viewport 来达到布局视口和视觉视口相等的目的:
vscode 默认生成的 html 模板:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
其中就默认设置了视口布局宽度就是设备的宽度也就是理想视口。
initial-scale:定义设备宽度和布局视口之间的默认缩放比例。现在都被我们设置为两者自动保持一致的理想视口了,所以缩放比例就是1,默认不缩放。
但是用户可以手动缩放手机屏幕,我们就可以利用 user-scalable 禁止缩放,防止布局错乱。但有些浏览器会忽略这个规则,所以我们可以补充最大缩放比例和最小缩放比例:maximum-scale 和 minimum-scale。
<meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0, minimum-scale=1.0">
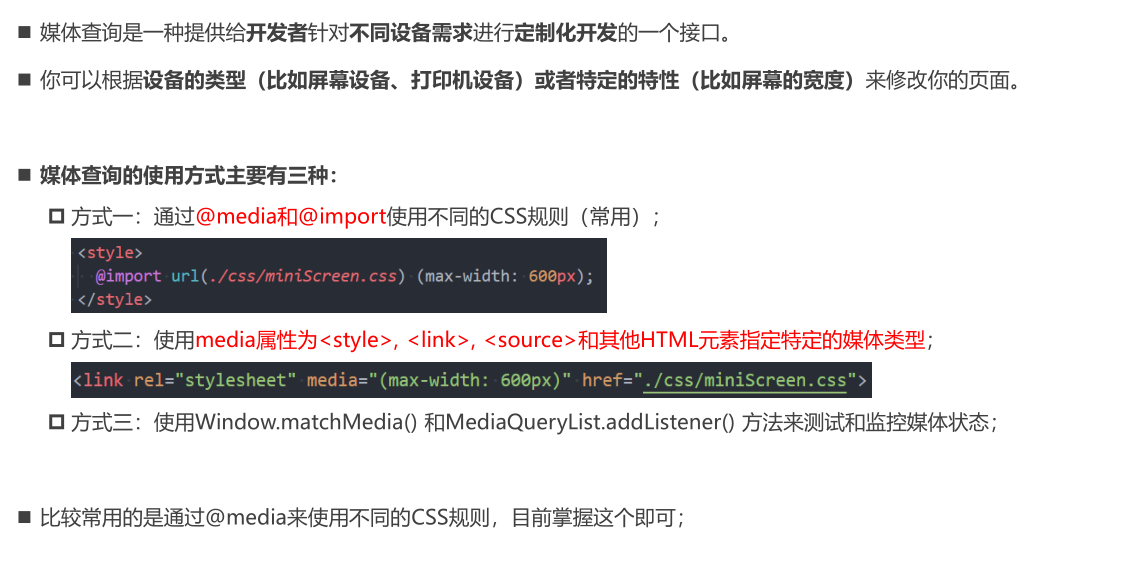
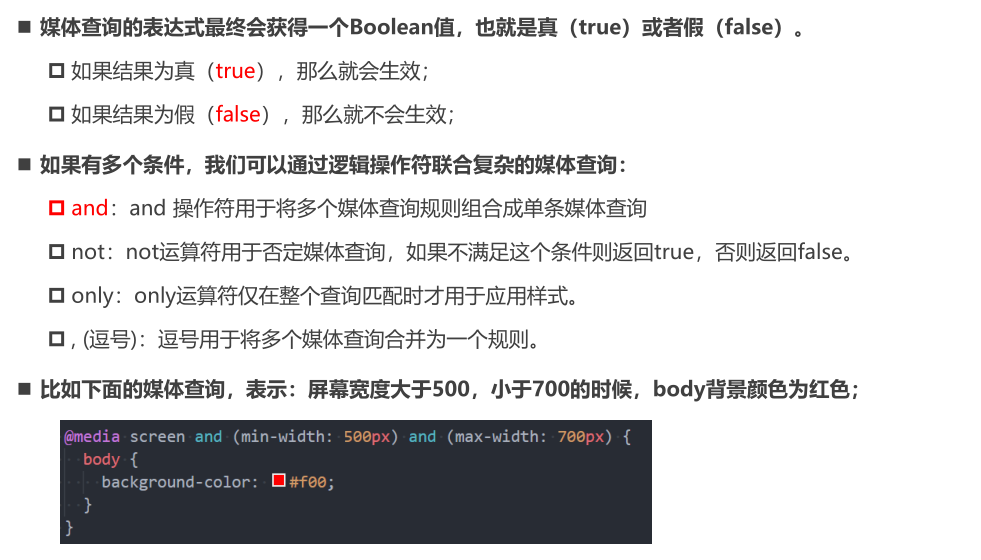
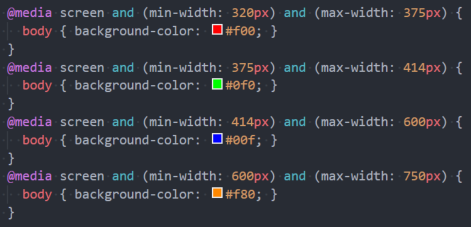
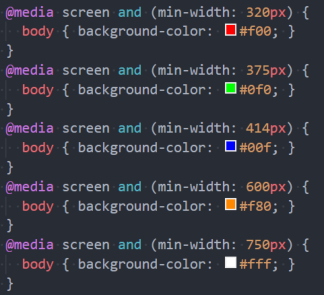
媒体查询
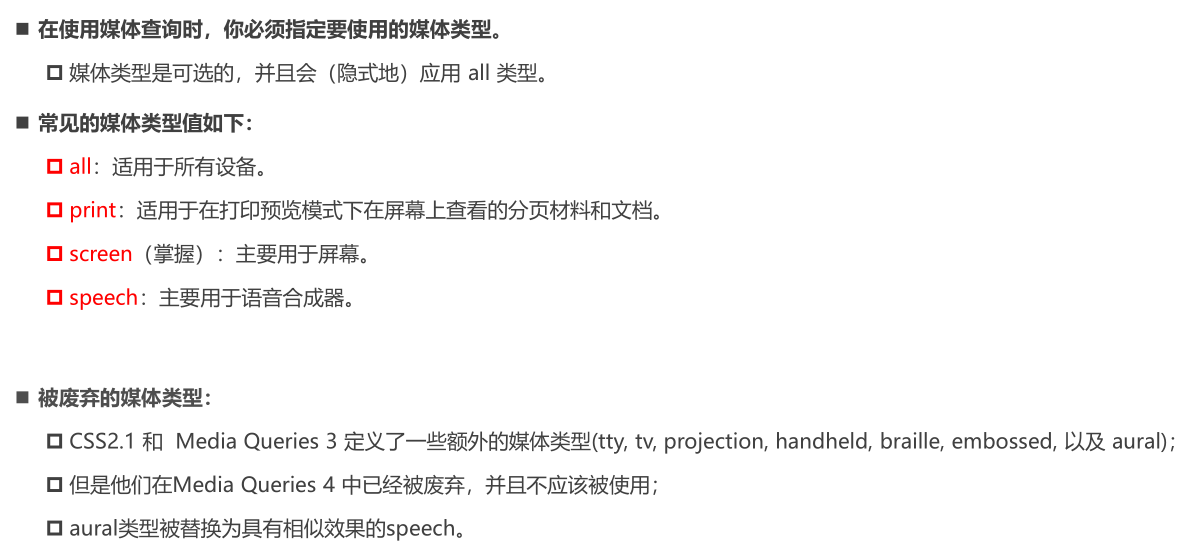
媒体类型
媒体特性
逻辑操作符(logical operators)
常见的移动端设备



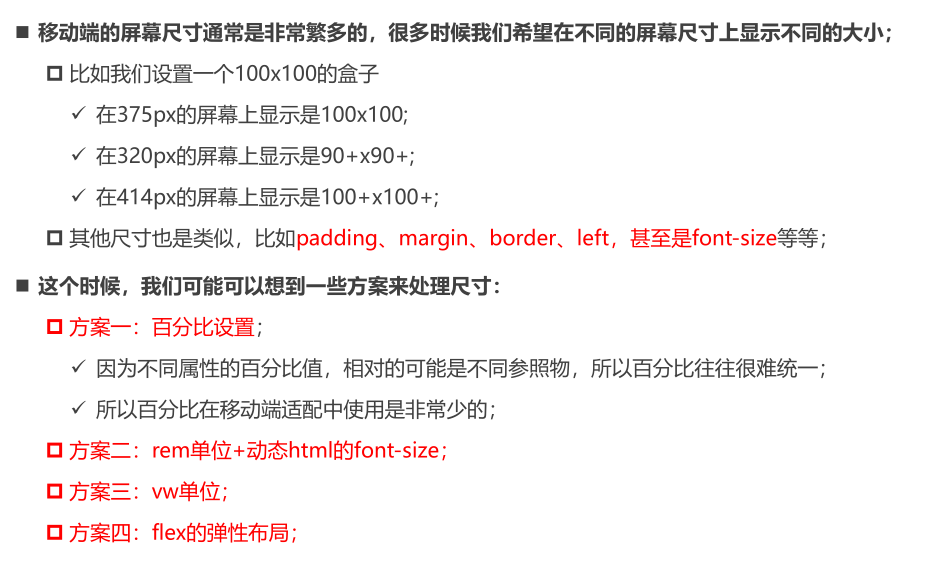
移动端适配方案
rem + 动态html的font-size
rem 的font-size尺寸
rem 方案总结一句话就是:根据屏幕大小设置不同的 html font-size,从而让 rem 计算出对应大小。
那么怎么让 html 的 font-size 根据屏幕大小发生变化呢?
rem 的单位换算
UI 给的设计图,一般是基于某个屏幕大小的 px 值,这个时候我们就要去算出各个属性值换 rem 单位是多少,这样才能对不是设计图中屏幕大小的设备能自动适应。
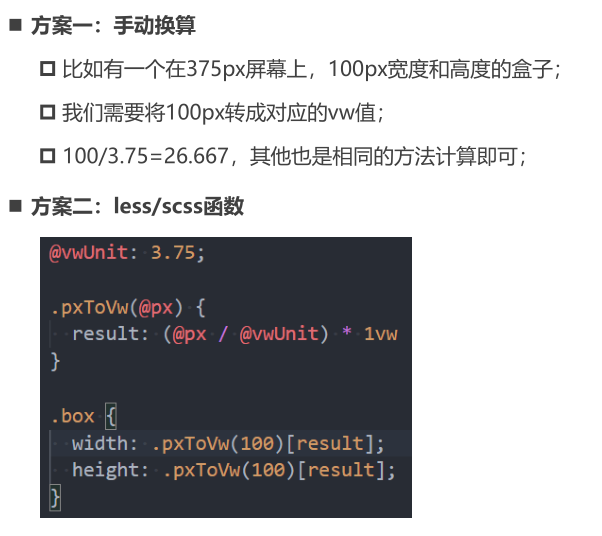
方案一:手动换算
- 比如设计图是基于 375px 的屏幕,有一个 100px宽度和高度的盒子;
- 我们就需要将100px转成对应的rem值;
- 100/37.5=2.6667,其他也是相同的方法计算即可;
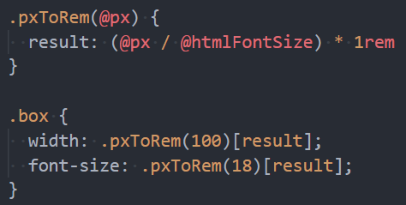
方案二:less/scss函数
方案三:postcss-pxtorem
- 目前在前端的工程化开发中,我们可以借助于webpack的工具来完成自动的转化
方案四:VSCode插件
- px to rem 的插件,在编写时自动转化;


vw


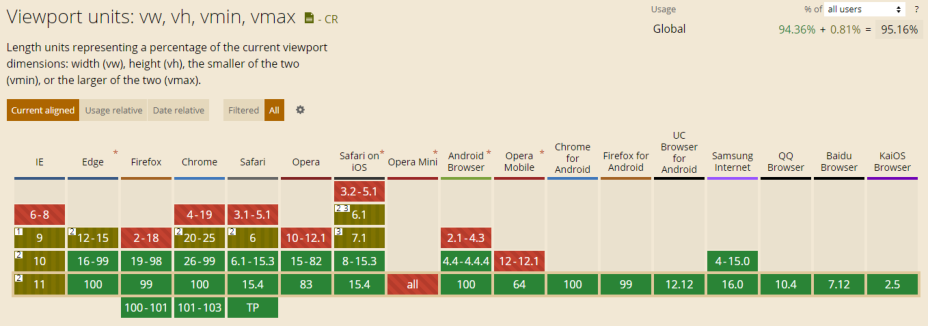
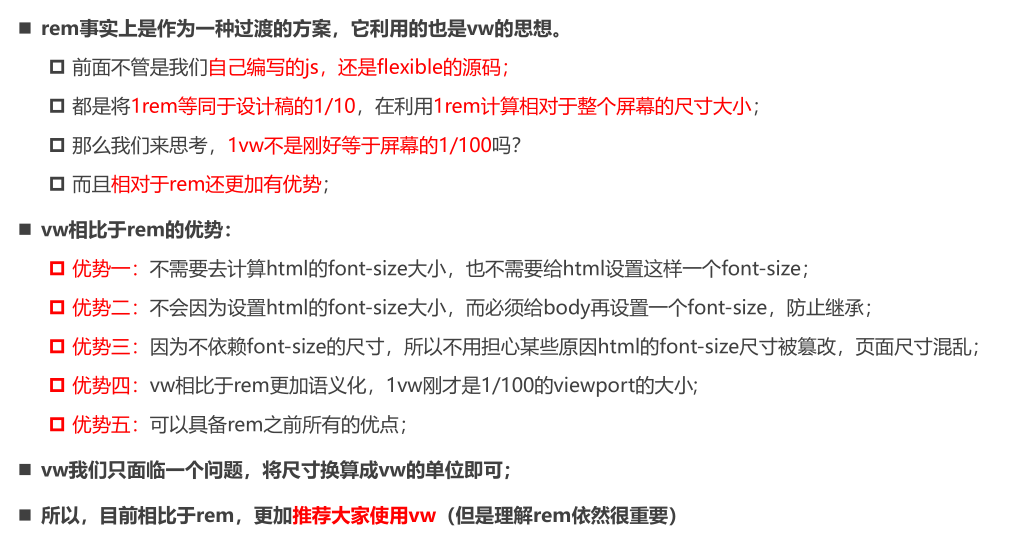
vw 和 rem 的对比

现在移动端适配,所有单位直接使用 vw 就行。
但其实有个小弊端,就是元素是完全适配大小的,它会无限放大。比如手机页面到电脑上,元素会变得非常大, 感觉在玩一个超大号手机。而 rem 就可以设置一个最大的 font-size 避免这种情况。
vw 的单位换算


flex 方案
flex 方案的核心就是通过 flex-item 的 flex 属性,它会让元素自己自动占满剩余空间。
比如底下的导航栏,就可以给四个导航元素加上flex: 1;,它们就会自动平均分底部宽度。