主题
VS Code中的主题分为两类:
- 色彩主题:UI组件ID和文本符号ID到色彩间的映射。通过色彩主题你可以修改VS Code UI组和编辑器中的文本。
- 图标主题:文件类型/名称到图片之间的映射。文件图标显示于VS Code的资源管理侧边栏、快速打开列表和编辑器Tab等UI中。
色彩主题

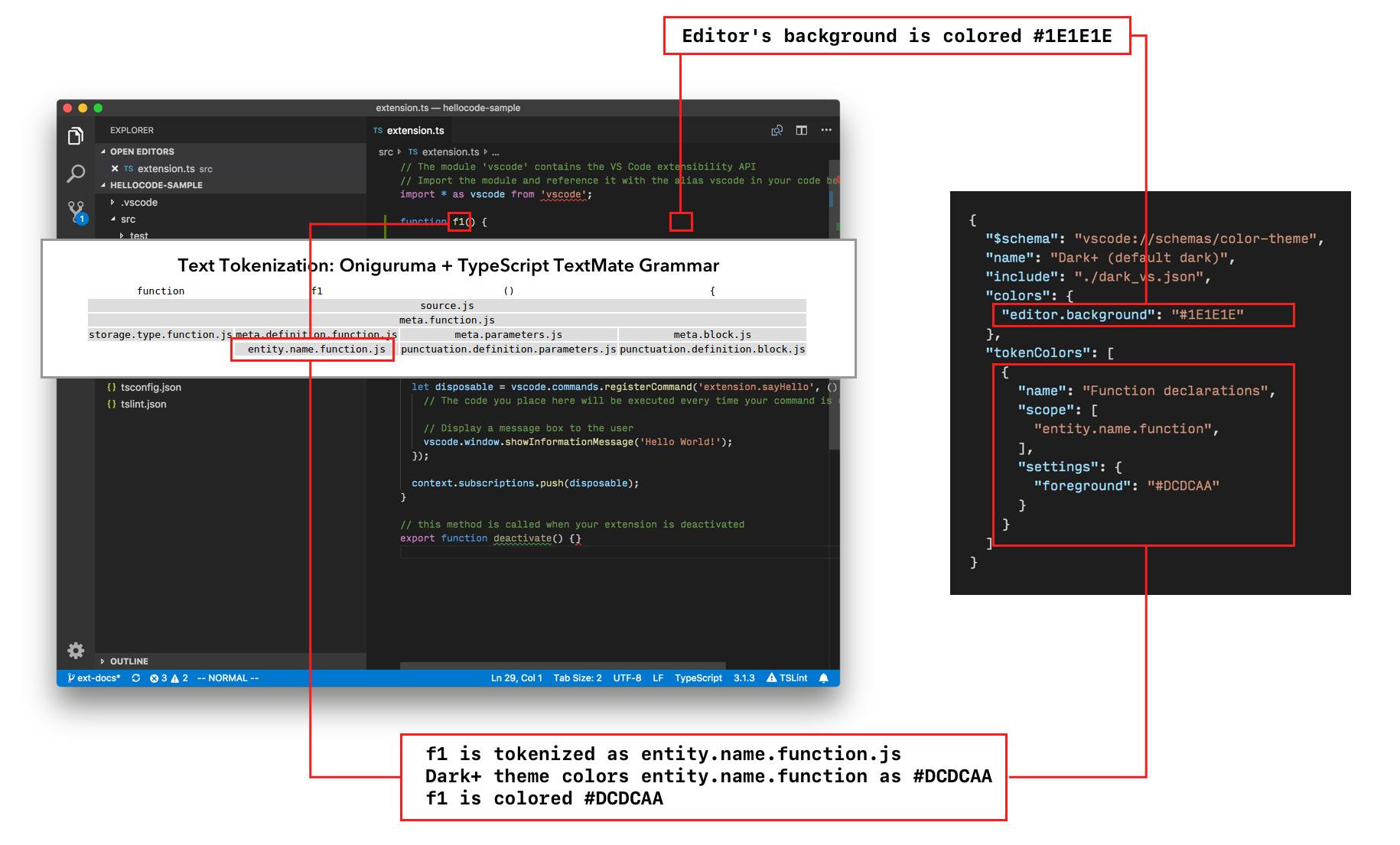
如上图所示,色彩主题定义了2种映射:
colors控制UI组件的颜色tokenColors控制了每个代码标记单元(你的代码会根据语法分割成一个个标记单元)的颜色。
图标主题
图标主题允许你:
- 将图标ID映射至图片或者字体图标上。
- 根据文件名或这个文件的语言类型关联上图标ID
图标主题指南会详细探讨其中的细节。


