变量作用域
1.全局作用域
(1) 全局作用域在页面打开时被创建,页面关闭时被销毁
(2) 编写在script标签中的变量和函数,作用域为全局,在页面的任意位置都可以访问到
(3) 在全局作用域中有全局对象window,代表一个浏览器窗口,由浏览器创建,可以直接调用
(4) 全局作用域中声明的变量和函数会作为window对象的属性和方法保存
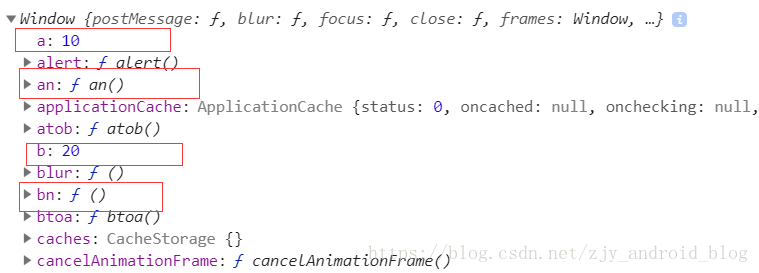
var a = 10;b = 20;function an(){console.log('an')}var bn = function(){console.log('bn')}console.log(window)
如图,变量a,b和函数an,bn都保存在window对象上 (5) window对象的属性和方法可以直接调用,如window.an() 可以写为 an()
(5) window对象的属性和方法可以直接调用,如window.an() 可以写为 an()
2.函数作用域:
(1) 调用函数时,函数作用域被创建,函数执行完毕,函数作用域被销毁
function an(){var s = 'an'console.log(s);}//an();
此时函数an并没有执行,作用域没有创建,当函数执行时,作用域创建,输出结果anan(); 
(2) 每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的
(3) 在函数作用域中可以访问到全局作用域的变量,在函数外无法访问到函数作用域内的变量
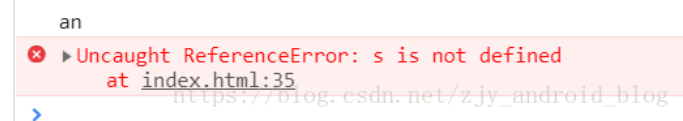
function an(){var s = 'an'console.log(s);}an();console.log(s); // 此时,程序会从当前作用域和上级作用域及以上作用域中寻找变量s,并不会去下级作用域中寻找

(4) 在函数作用域中访问变量、函数时,会先在自身作用域中寻找,若没有找到,则会到函数的上一级作用域中寻找,一直到全局作用域
(5) 在函数作用域中也有声明提前的特性,对于变量和函数都起作用,此时函数作用域相当于一个小的全局作用域,详细声明提前请看声明提前部分
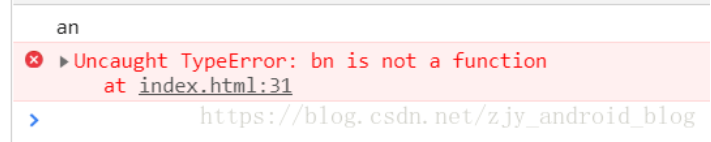
an();bn();function an(){var s = 'an'console.log(s);}var bn = function(){console.log('bn')}
下图就结果中,an()可以正常执行,函数an()提升并创建了,函数bn的变量名提升了,但是为赋值,此时bn不是函数 
(6) 在函数作用域中,不使用变量关键字声明的变量,在赋值时会往上一级作用域寻找已经声明的同名变量,直到全局作用域时还没找到,则会成为window的属性
an(); // 输出结果 bnfunction an(){var b = 'bn';function bn(){console.log(b);b = 'bn2'; // b会往上一级寻找已经声明的同名变量,并赋值,直到全局作用域时还没找到,则会成为window的属性}bn();console.log(b); // 输出 bn2}
(7) 在函数中定义形参,等同于声明变量
function an(name){console.log(name); // 输出 undefined}an();
等同于
function an(){var nameconsole.log(name); // 输出 undefined}an();

