navigator对象
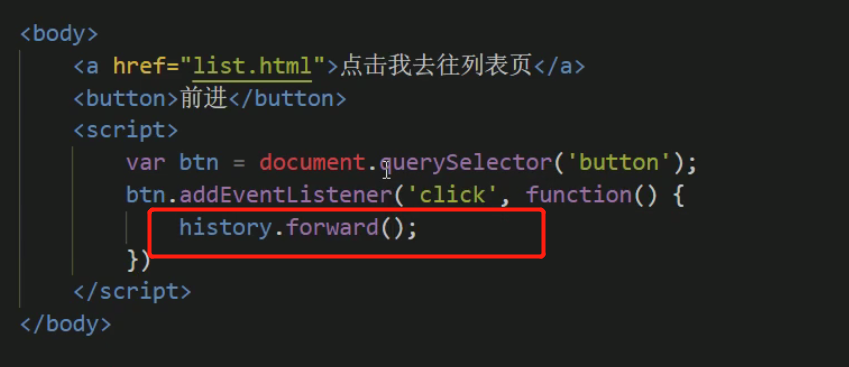
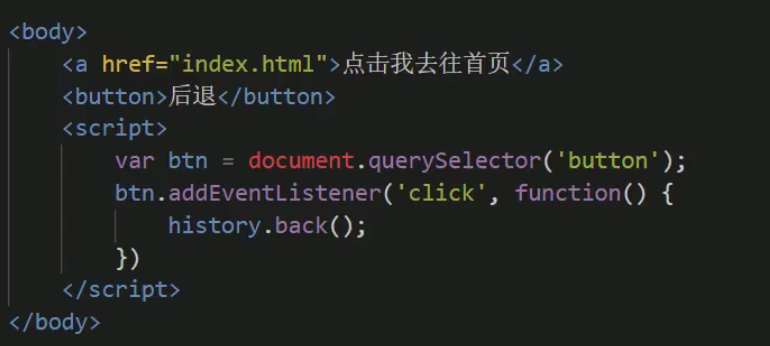
history对象
offset
1.元素偏移量offset系列
1.1offset概述
1.2offset与style的区别
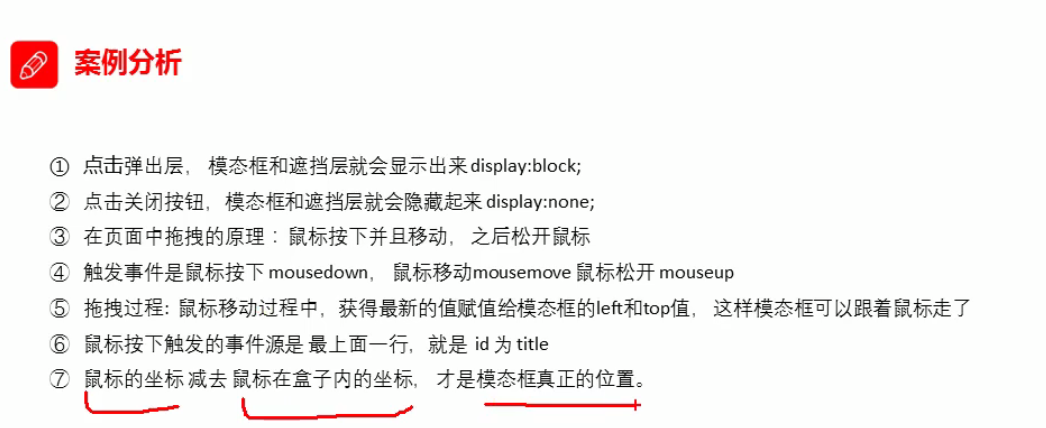
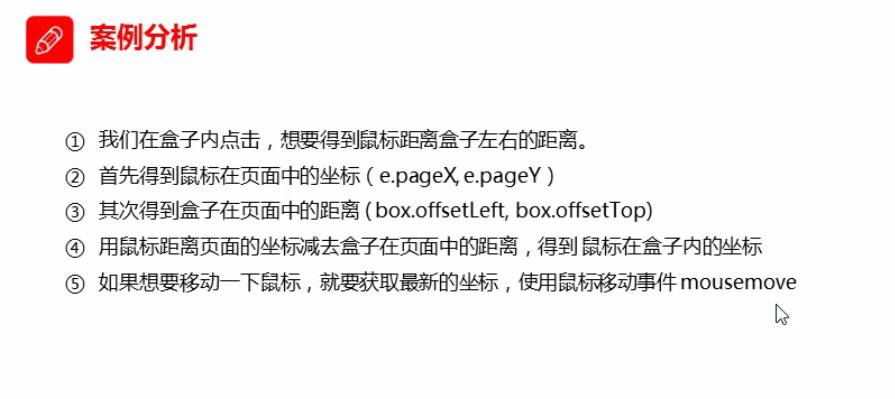
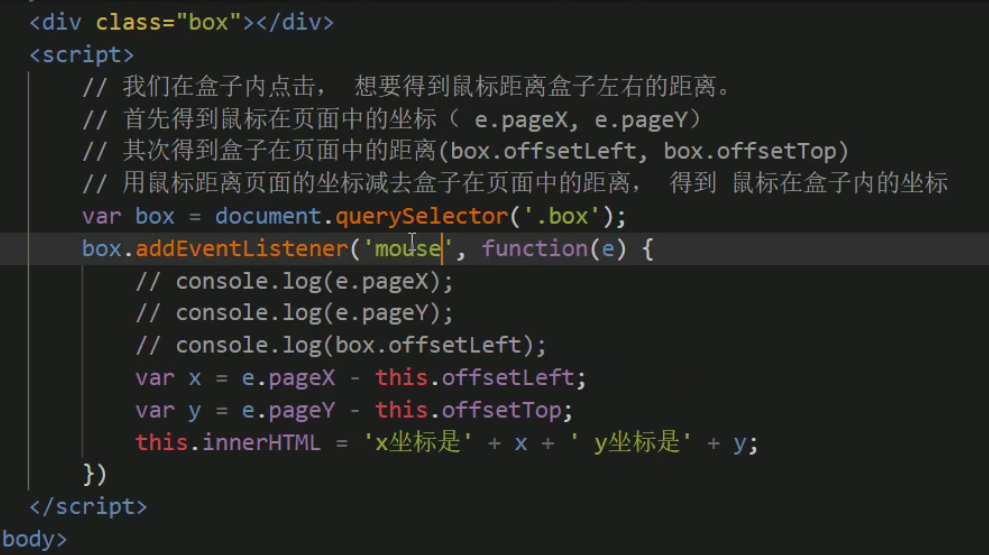
1.3案例分析


学习链接:https://www.bilibili.com/video/BV11t4y1i7ht?p=291
1.4案例:
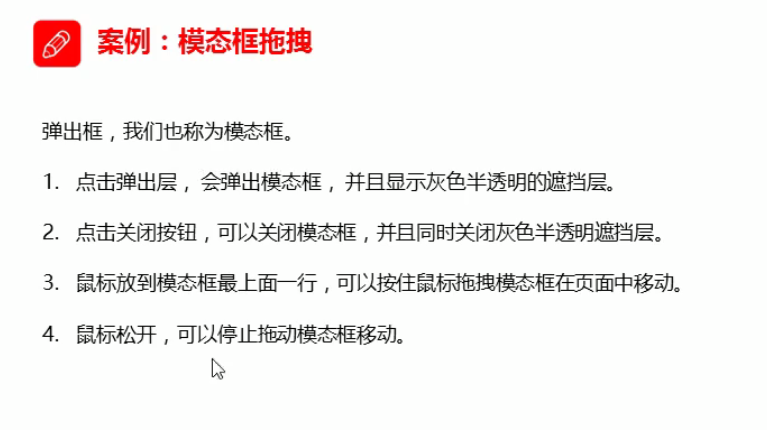
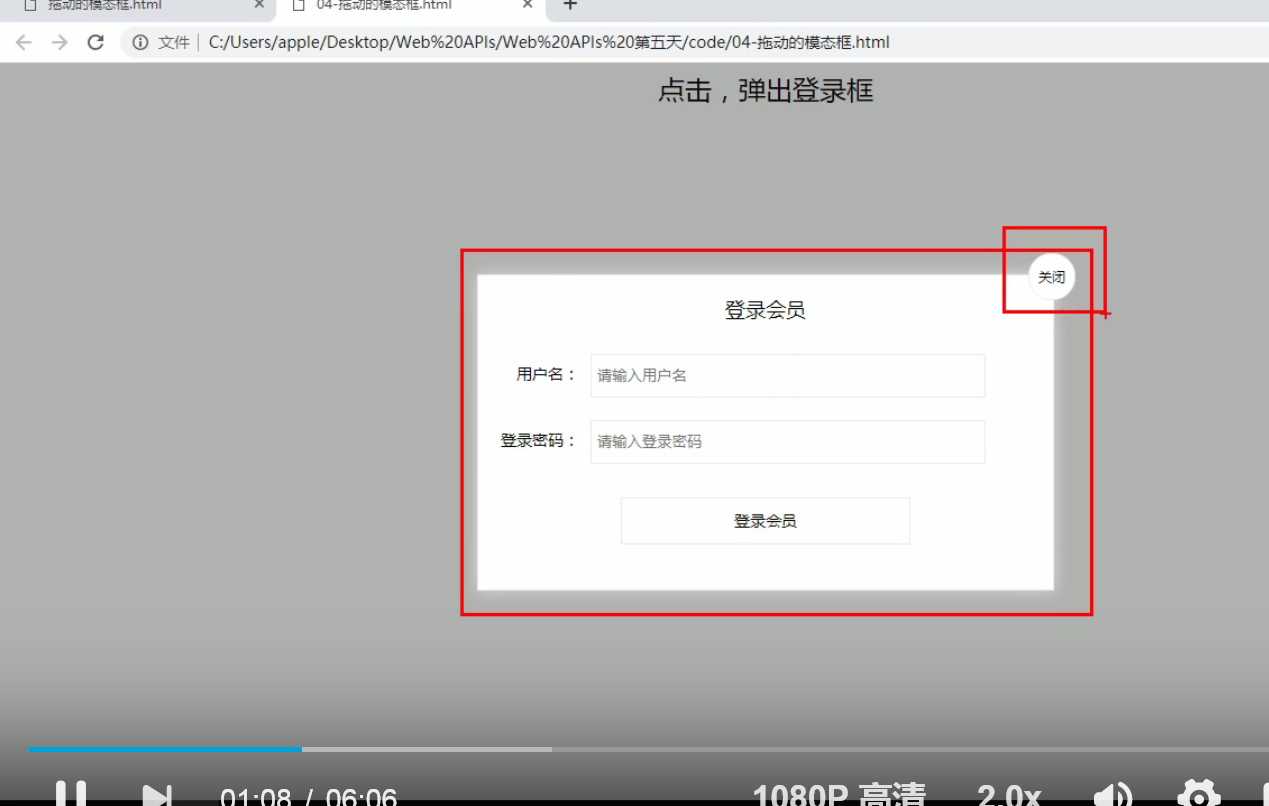
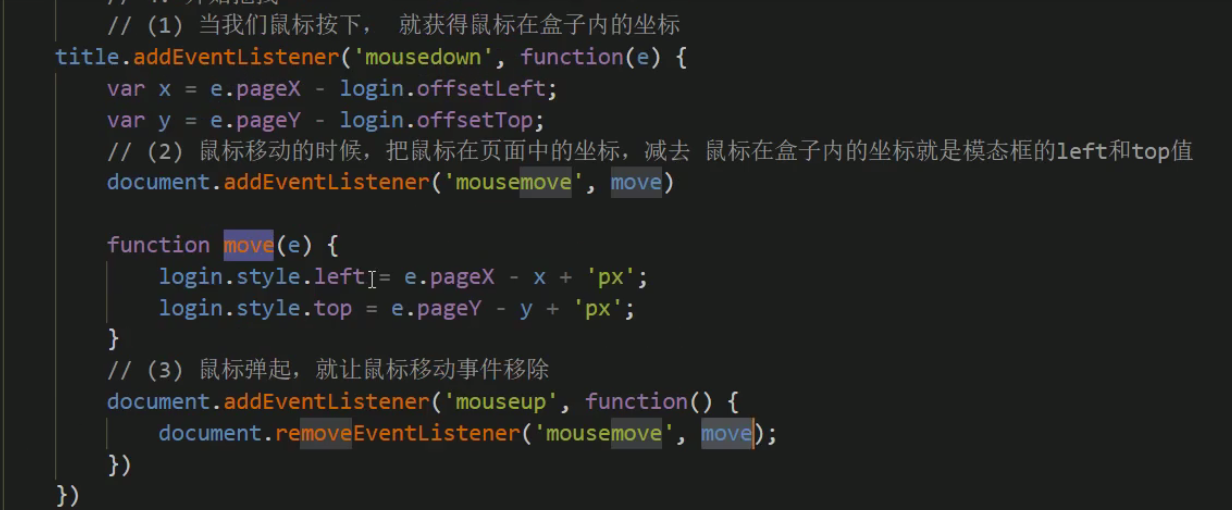
1.4.1模态框拖拽
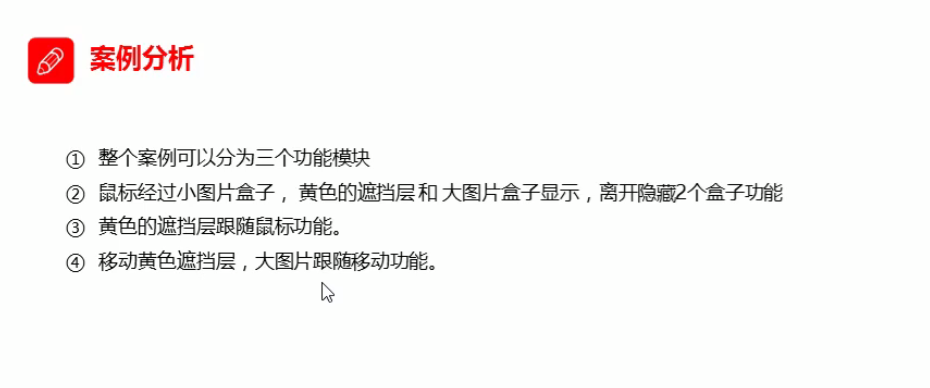
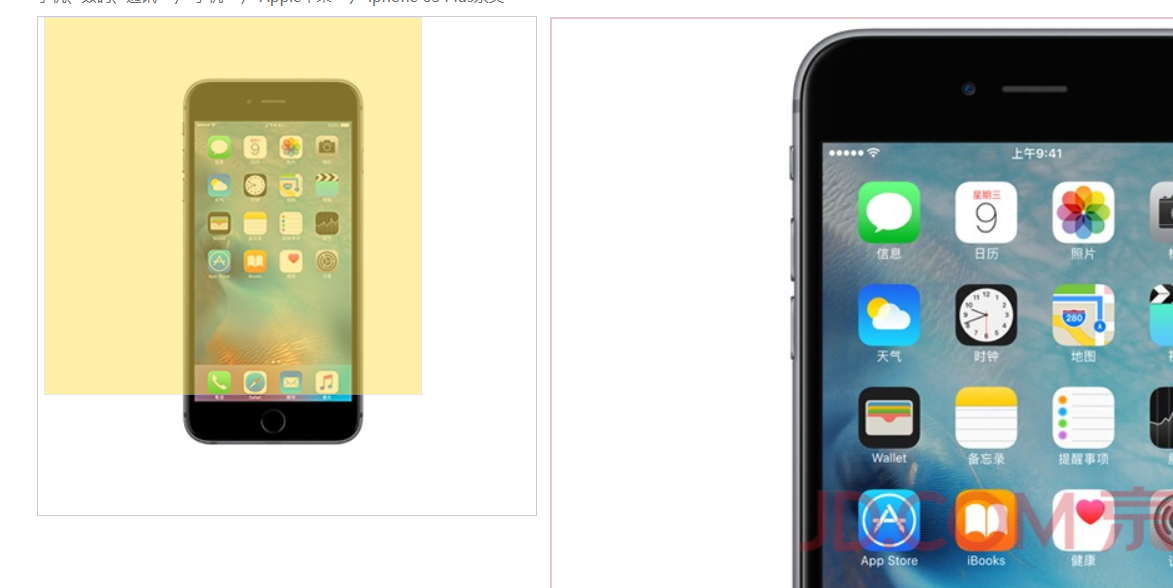
1.4.2仿京东放大镜
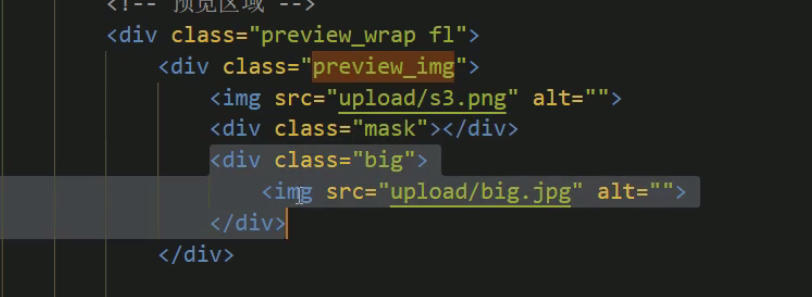
html关键代码:

1. 黄色的遮挡层跟随鼠标功能。
2. 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
3. 首先是获得鼠标在盒子的坐标。
4. 之后把数值给遮挡层做为left 和top值。
5. 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
6. 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
7. 遮挡层不能超出小图片盒子范围。
8. 如果小于零,就把坐标设置为0
9. 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
10. 遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度

js代码:``
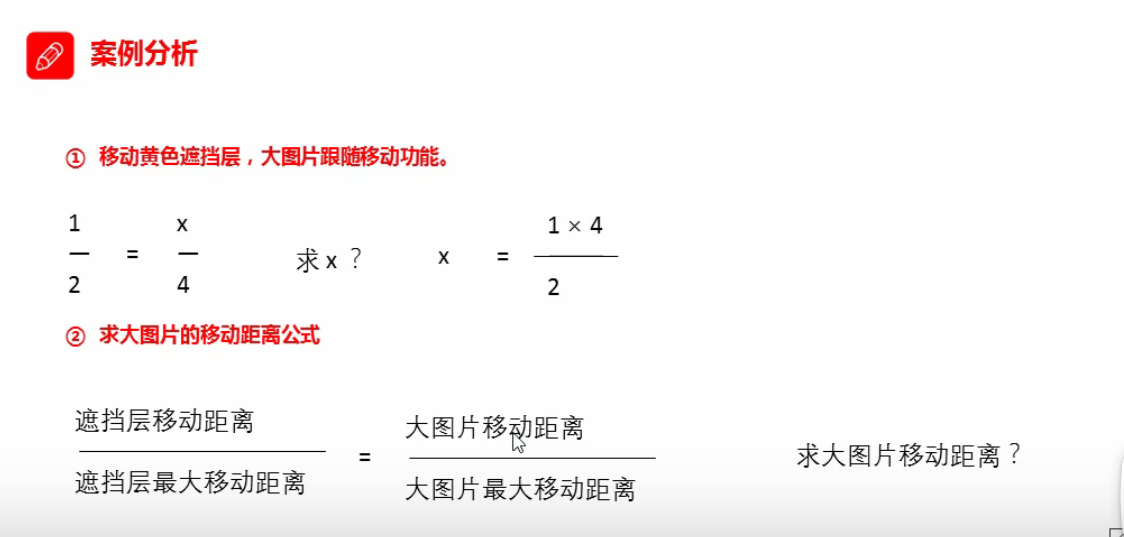
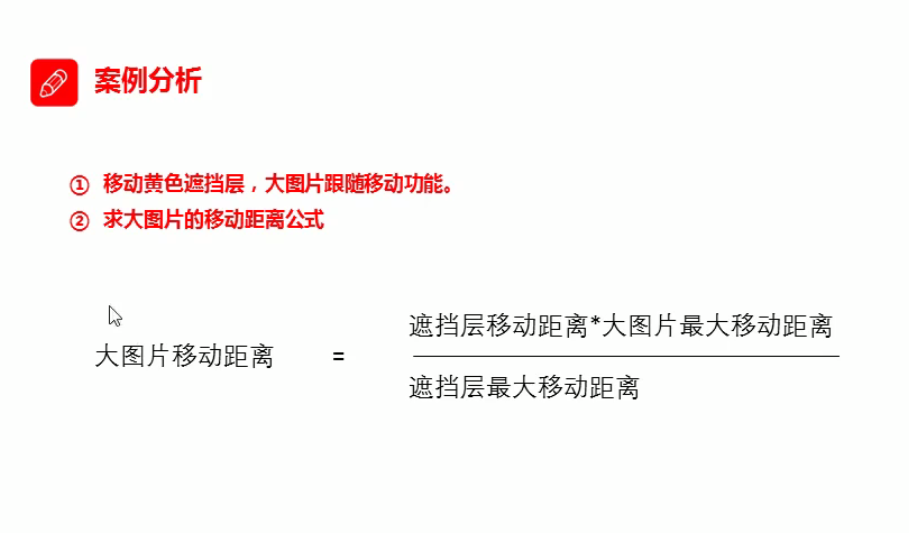
window.addEventListener('load', function() {var preview_img = document.querySelector('.preview_img');var mask = document.querySelector('.mask');var big = document.querySelector('.big');// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子preview_img.addEventListener('mouseover', function() {mask.style.display = 'block';big.style.display = 'block';})preview_img.addEventListener('mouseout', function() {mask.style.display = 'none';big.style.display = 'none';})// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走preview_img.addEventListener('mousemove', function(e) {// (1). 先计算出鼠标在盒子内的坐标var x = e.pageX - this.offsetLeft;var y = e.pageY - this.offsetTop;// console.log(x, y);// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了// (3) 我们mask 移动的距离var maskX = x - mask.offsetWidth / 2;var maskY = y - mask.offsetHeight / 2;// (4) 如果x 坐标小于了0 就让他停在0 的位置// 遮挡层的最大移动距离var maskMax = preview_img.offsetWidth - mask.offsetWidth;if (maskX <= 0) {maskX = 0;} else if (maskX >= maskMax) {maskX = maskMax;}if (maskY <= 0) {maskY = 0;} else if (maskY >= maskMax) {maskY = maskMax;}mask.style.left = maskX + 'px';mask.style.top = maskY + 'px';// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离// 大图var bigIMg = document.querySelector('.bigImg');// 大图片最大移动距离var bigMax = bigIMg.offsetWidth - big.offsetWidth;// 大图片的移动距离 X Yvar bigX = maskX * bigMax / maskMax;var bigY = maskY * bigMax / maskMax;bigIMg.style.left = -bigX + 'px';bigIMg.style.top = -bigY + 'px';})})

学习链接:https://www.bilibili.com/video/BV11t4y1i7ht?p=297