handsontable
描述:类似于Excel编辑表格
特点:
- github开源项目,收藏量:15.2k
- 支持React、Angular、Vue
- 支持:
- 多列排序
- 非连续选择
- 过滤数据
- 导出到文件
- 验证数据
- 条件格式
- 合并单元格
- ….
- 支持在线预览和编辑。
链接:
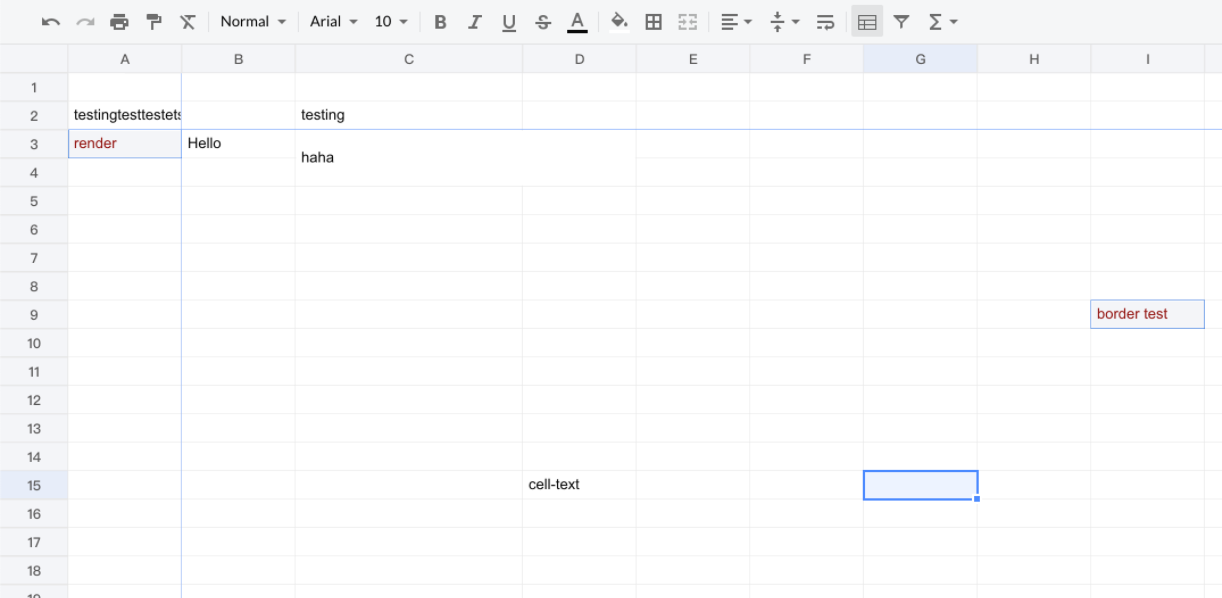
x-spreadsheet
描述:基于 JavaScript 快速构建 Web Excel
特点:
- gihub开源项目,收藏量:11.3k
- 特点:
- 轻量:完整功能,包含所有插件。代码打包后只不到 200kb
- 接口简单,且是国产,入门简单
- 支持在线预览和编辑。
- 可以从excel复制并直接粘贴到在线电子表格中
链接:https://hondrytravis.github.io/x-spreadsheet-doc/
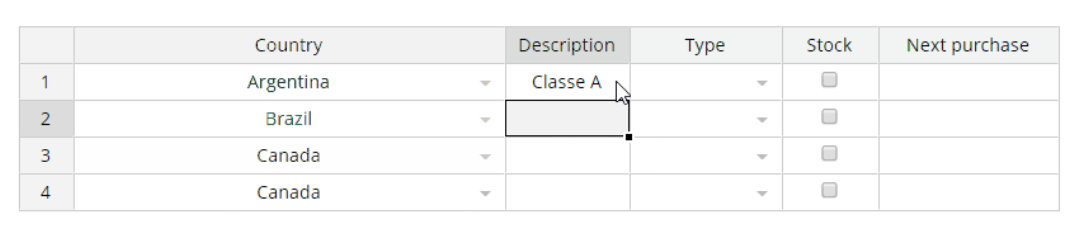
Jspreadsheet
描述:一个浏览器电子表格的 JS 库,与 Excel 兼容。之前叫Jexcel
特点:
- github开源项目,收藏量:5.6k
- 可以从JS数组,JSON,CSV或XSLX文件创建在线电子表格表格。
- 可以从excel复制并直接粘贴到在线电子表格中,反之亦然。
- 支持React、Angular、Vue
- 支持在线预览和编辑。

链接:https://bossanova.uk/jspreadsheet/v4/
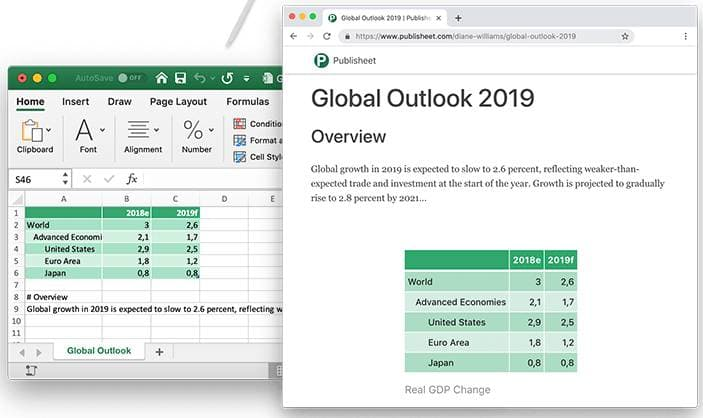
Publisheet
描述:Excel 表格转为网页表格的在线工具。
特点:
- 第三方在线服务
- 免费版
- 在本地的excel中无限发布的网页版
- 有它们的品牌logo
- 收费版
- 价格9.90欧元
- 无品牌logo,受密码保护的网页
- 其它跟免费版一样
- 不可在线编辑
链接:https://www.publisheet.com/dashboard
ExcelJS
描述:支持excel文件转json,json转excel
特点:
- github开源项目,收藏量:7.6k
- api非常全面,能完成大部分的需求
- 同时支持浏览器和nodejs环境
- 不可在线预览和编辑
链接:
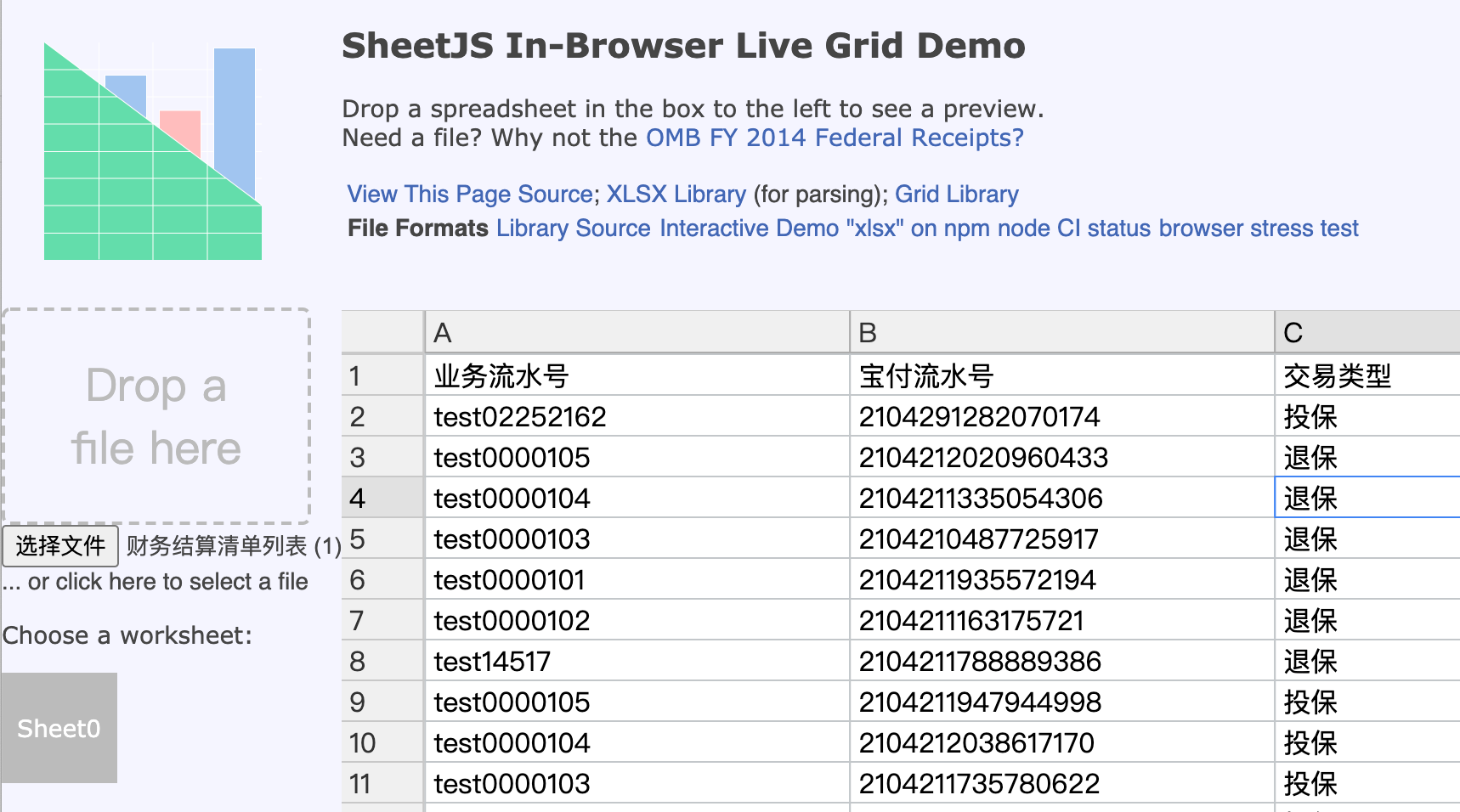
Sheetjs
描述:支持excel文件转json,json转excel,并支持在线预览
特点:
- github开源项目,收藏量:25.6k
- SheetJS性能优秀、api丰富
- 专业版是要付费的
- 支持设置Excel表格的样式(免费版不支持)
- 同时支持浏览器和nodejs环境
- 支持在线预览和编辑(在线编辑比较简陋)
链接:
xlsx-populate
描述:使用js读取,编辑和导出excel文件
特点:
- github开源项目,收藏量:692
- 最后一次提交时间是2020年3月2日
- 同时支持浏览器和nodejs环境
- 不可在线编辑