圆角Border-radius
- 浏览器兼容
- IE9+
- Firefox 3.5+
- Chrome 4.0.x+
- Safari 3.0+
- Opera 10.5+
- IE9+
- 语法:border-radius : none |
{1,4} [/ {1,4} ]? - 对应值:px或者%
背景图 background
- 背景图大小 background-size
- 浏览器兼容
- IE9+
- Firefox 3.6+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 9.63+
- 语法:background-size: auto ||
|| || cover || contain - 对应值
- auto:此值为默认值,保持背景图片的原始高度和宽度;
此值设置具体的值,可以改变背景图片的大小; 此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。 - cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真
- contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
- auto:此值为默认值,保持背景图片的原始高度和宽度;
- ps:当background-size取值为
和 时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而会与第一个值相同。
- 浏览器兼容
- 背景裁剪区域 Background-clip
- 浏览器兼容
- IE9+
- Firefox 3.0+
- Chrome 2.0+
- Safari 4+
- Opera 9.64+
- IE9+
- 语法:background-clip: border-box || padding-box || content-box
- 对应值
- border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
- padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
- content-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
- border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
- 示例
- -moz-background-clip: padding;
- -webkit-background-clip: padding-box;
- -o-background-clip: padding-box;
- background-clip: padding-box;
- -moz-background-clip: padding;
- 浏览器兼容
- 背景图原点 Background-origin
- 浏览器兼容
- IE9+
- Firefox 3.0+
- Chrome 1.0+
- Safari 3.1+
- Opera 9.63+
- IE9+
- 语法:background-origin: padding-box || border-box || content-box
- 对应值
- border-box:此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
- padding-box:此值决定background-position起始位置从border的外边缘开始显示背景图片;
- content-box:此值决定background-position起始位置从content的外边缘(padding的内边缘)开始显示背景图片;
- border-box:此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
- 浏览器兼容
渐变色 Gradient
- 线性渐变 linear-gradient
- 浏览器兼容
- IE10+
- Firefox 3.0.10+
- Chrome 2.0.x+
- Safari 4.0+
- Opera 15+
- IE10+
- 语法
- 对应值
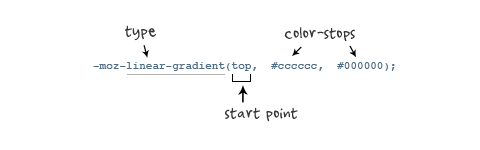
- 第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。
- 第二个和第三个参数分别是起点颜色和终点颜色(可以在它们之间插入更多的参数,表示多种颜色的渐变)
- 第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。
- IE滤镜说明
- 语法:filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);
- 对应值:tartColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
- 语法:filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);
- 全兼容写法(只支持垂直和水平)
- background-image: -webkit-linear-gradient(top,#fcfcfc,#e2e2e2);
- background-image: -moz-linear-gradient(top,#fcfcfc,#e2e2e2);
- background-image: -ms-linear-gradient(top,#fcfcfc,#e2e2e2);
- background-image: linear-gradient(top,#fcfcfc,#e2e2e2);
- filter: progid:DXImageTransform.Microsoft.gradient(enabled=true,GradientType:0,startColorstr=’#fcfcfc’, endColorstr=’#e2e2e2’);
- background-image: -webkit-linear-gradient(top,#fcfcfc,#e2e2e2);
- 浏览器兼容
- 径向渐变 radial-gradient
- 浏览器兼容
- IE10+
- Firefox 3.0.10+
- Chrome 2.0.x+
- Safari 4.0+
- Opera 9.64+
- IE10+
- 语法:radial-gradient([
|| ,]? [ || ,]? , [, ]*); - 对应值
- 第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。
- 第二个和第三个参数分别是起点颜色和终点颜色(可以在它们之间插入更多的参数,表示多种颜色的渐变)
- 第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。
- 浏览器兼容
可透明颜色 RGBA
- 浏览器兼容
- IE9+
- Firefox 3.0.10+
- Chrome 2.0.x+
- Safari 4.0+
- Opera 9.64+
- IE9+
- 对应值
- R:红色值。正整数 | 百分数
- G:绿色值。正整数 | 百分数
- B:蓝色值。正整数| 百分数
- A:透明度。取值0~1之间
- R:红色值。正整数 | 百分数
- 兼容方式(rgb+rgba或rgba+filter)
- background: rgb(0,0,0);
- background: rgba(0, 0, 0,0.5);
- filter: progid:DXImageTransform.Microsoft.gradient(GradientType=’1’,startColorstr=’#80000000’, endColorstr=’#80000000’);
- background: rgb(0,0,0);
文字阴影 text-shadow
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 4.0.x+
- Safari 3.0+
- Opera 9.5+
- IE10+
- 语法
- text-shadow : none |
none | [ , ] 或none | [, ] - text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]…
- text-shadow : none |
- 对应值
:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值 :指定阴影颜色,也可以是rgba透明色 :阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
- Ps:可以给一个对象应用一组或多组阴影效果,用逗号隔开。
- 兼容方式
- IE9以下通过滤镜的方式:E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
- 其中E是元素选择器,Color用于设定对象的阴影色;Direction用于设定投影的主向,取值为0即零度(表示向上方向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;Strength就是强度,类似于text-shadow中的blur值。
- IE9以下通过滤镜的方式:E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
元素阴影 box-shadow
- 浏览器兼容
- IE9+
- Firefox 3.5+
- Chrome 2.0.x+
- Safari 4+
- Opera 10.6+
- IE9+
- 语法
- E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
- 对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
- E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
- 对应值
- 阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
- X-offset:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
- Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
- 阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
- 阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
- 阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
- 阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
- 层级:边框>内阴影>背景图片>背景颜色>外阴影
- Ps:box-shadow和text-shadow一样可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开(最先写的阴影将显示在最顶层)。
- 兼容方式
- IE8以下通过滤镜的方式:filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
- 使用滤镜来实现IE下的效果,基中“color”为阴影色,“direction”是阴影方向,“strength”是阴影强度。特别注意,颜色“#eeeeee”在此处不能写成“#eee”,不然会无效果。
- 使用滤镜来实现IE下的效果,基中“color”为阴影色,“direction”是阴影方向,“strength”是阴影强度。特别注意,颜色“#eeeeee”在此处不能写成“#eee”,不然会无效果。
- jQuery的插件jquery.boxshadow.js
- IE8以下通过滤镜的方式:filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
元素形变 Transform
- 浏览器兼容
- IE9+
- Firefox 3.5+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 10.5+
- IE9+
- 旋转rotate
- -webkit-transform:rotate(45deg);
- -moz-transform:rotate(45deg);
- -ms-transform:rotate(45deg);
- -o-transform:rotate(45deg);
- -webkit-transform:rotate(45deg);
- 移动translate(另外还有translateX、translateY属性)
- -webkit-transform:translate(100px,20px);
- -moz-transform:translate(100px,20px);
- -ms-transform:translate(100px,20px);
- -o-transform:translate(100px,20px);
- -webkit-transform:translate(100px,20px);
- 缩放scale(另外还有scaleX、scaleY属性)
- -webkit-transform:scale(-0.5,-0.5);
- -moz-transform:scale(-0.5,-0.5);
- -ms-transform:scale(-0.5,-0.5);
- -o-transform:scale(-0.5,-0.5);
- -webkit-transform:scale(-0.5,-0.5);
- 扭曲skew(另外还有skewX、skewY属性)
- -webkit-transform:skew(30deg,30deg);
- -moz-transform:skew(30deg,30deg);
- -ms-transform:skew(30deg,30deg);
- -o-transform:skew(30deg,30deg);
- -webkit-transform:skew(30deg,30deg);
- 透视perspective
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 2.0+
- Safari 10+
- Opera 11.5+
- IE10+
- 说明:perspective 变换函数对于 3D 变换来说至关重要。该函数会设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上。如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存透视深概念。作用于元素的子元素。
- 语法(两种写法):
- transform:perspective(length);
- perspective:
;
- transform:perspective(length);
- 对应值
- none:没有透视变换功能。
- length:指定一个透视值。
- none:没有透视变换功能。
- 示例
- .wrap{-webkit-perspective:1000px;}
- .wrap .child{-webkit-transform:perspective(1000px);}
- .wrap{-webkit-perspective:1000px;}
- 浏览器兼容
- transform的组合使用(空格分割)
- -moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- -webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- -o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- -ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- -moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
- 元素基点transform-origin
- 兼容性
- IE10+
- Firefox 3.5+
- Chrome 2.0.x+
- Safari 10+
- Opera 11.5+
- IE10+
- 示例
- transform-origin:(left,top);
- transform-origin:right;
- transform-origin(25%,75%);
- transform-origin:(left,top);
- 语法规则
- transform-origin: x y;
- -webkit-transform-origin: x y;
- -o-transform-origin: x y ;
- -ms-transform-origin: x y;
- -moz- transform-origin: x y ;
- transform-origin: x y;
- 兼容性
形变动画 Transition
- 浏览器兼容
- IE10+
- Firefox 4.0+
- Chrome 2.0.x+
- Safari 3.1+
- Opera 10.5+
- IE10+
- 语法
- 主要包含四个属性值
- 执行变换的属性:transition-property
- 变换延续的时间:transition-duration
- 变换的速率变化:transition-timing-function
- 变换延迟时间:transition-delay
- 执行变换的属性:transition-property
- 执行变换的属性 transition-property
- 语法 :transition-property : none | all | [
] [ ‘,’ ]* - 对应属性
- none
- all
- color、length、percentage、integer、number、transform list、rectangle、visibility、shadow、gradient、paint server (SVG)、space-separated list of above、a shorthand property
- none
- 语法 :transition-property : none | all | [
- 变换延续的时间 transition-duration
- 语法:transition-duration :
- 对应值:
为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
- 变换的速率变化 transition-timing-function
- 作用:指定元素 转换过程的持续时间
- 语法:transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(
, , , ) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier( , , , )]* - 对应值:
- ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
- ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
- ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
- ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
- ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- 作用:指定元素 转换过程的持续时间
- 变换延迟时间:transition-delay
- 作用:指定一个动画开始执行的时间
- 语法:transition-delay :
[, ]* - 对应值:
为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
- 作用:指定一个动画开始执行的时间
- 示例
- -webkit-transition: all .5s ease-in-out 1s;
- -o-transition: all .5s ease-in-out 1s;
- -moz-transition: all .5s ease-in-out 1s;
- transition: all .5s ease-in-out 1s;
- -webkit-transition: all .5s ease-in-out 1s;
自动动画 Animation
- 浏览器兼容
- webkit内核
- Firefox5.0+
- IE10+
- webkit内核
- 关键帧Keyframes
- 作用:定义关键帧
- 语法:
- keyframes-rule: ‘@keyframes’ IDENT ‘{‘ keyframes-blocks ‘}’;
- keyframes-blocks: [ keyframe-selectors block ]* ;
- keyframe-selectors: [ ‘from’ | ‘to’ | PERCENTAGE ] [ ‘,’ [ ‘from’ | ‘to’ | PERCENTAGE ] ]*;
- keyframes-rule: ‘@keyframes’ IDENT ‘{‘ keyframes-blocks ‘}’;
- 实例:
- @keyframes IDENT {
- from {
- Properties:Properties value;
- }
- Percentage {
- Properties:Properties value;
- }
- to {
- Properties:Properties value;
- }
- }
- @keyframes IDENT {
- 作用:定义关键帧
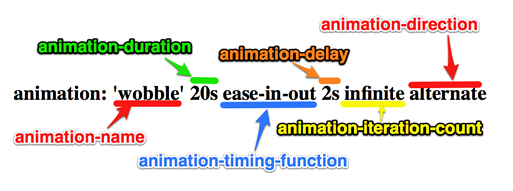
- 语法
- animation主要包含属性
- 动画名称:animation-name
- 持续时间:animation-duration
- 速率变化:animation-timing-function
- 延迟时间:animation-delay
- 循环次数:animation-iteration-count
- 播放方向:animation-direction
- 播放状态:animation-play-state
- 动画名称:animation-name
- 动画名称:animation-name
- 作用:调用动画
- 语法:animation-name: none | IDENT[,none | IDENT]*;
- 对应值:none为默认值,没有动画效果;IDENT是由Keyframes创建的动画名可以调用多个动画,用逗号隔开。
- 作用:调用动画
- 变换延续的时间 transition-duration
- 语法:transition-duration :
[, ]* - 对应值:
为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
- 语法:transition-duration :
- 变换的速率变化 transition-timing-function
- 作用:指定元素 转换过程的持续时间
- 语法:transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(
, , , ) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier( , , , )]* - 对应值:
- ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
- ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
- ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
- ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
- ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- 作用:指定元素 转换过程的持续时间
- 变换延迟时间:transition-delay
- 作用:指定一个动画开始执行的时间
- 语法:transition-delay :
[, ]* - 对应值:
为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
- 作用:指定一个动画开始执行的时间
- 循环次数:animation-iteration-count
- 作用:指定元素播放动画的循环次数
- 语法: animation-iteration-count:infinite |
[, infinite | ]* - 对应值:
为数字,其默认值为“1”;infinite为无限次数循环。
- 作用:指定元素播放动画的循环次数
- 播放方向:animation-direction
- 作用:指定元素动画播放的方向
- 语法:animation-direction: normal | alternate [, normal | alternate]*
- 对应值:
- normal:动画的每次循环都是向前播放
- alternate:动画播放在第偶数次向前播放,第奇数次向反方向播放。
- normal:动画的每次循环都是向前播放
- 作用:指定元素动画播放的方向
- 播放状态:animation-play-state
- 作用:控制元素动画的播放状态
- 语法:animation-play-state:running | paused [, running | paused]*
- 对应值:
- running:默认值,播放动画
- paused:暂停动画
- running:默认值,播放动画
- PS:如果暂时了动画的播放,元素的样式将回到最原始设置状态。这个属性目前很少内核支持,所以只是稍微提一下。
- 作用:控制元素动画的播放状态
- 播放过程外状态:animation-fill-mode
- 作用:动画在播放之前或之后,其动画效果是否可见。
- 语法:animation-fill-mode : none | forwards | backwards | both;
- 对应值:
- none:不改变默认行为。
- forwards:当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
- backwards:在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
- both:向前和向后填充模式都被应用。
- none:不改变默认行为。
- 作用:动画在播放之前或之后,其动画效果是否可见。
- 示例
- .quick_attest:hover img{-webkit-animation:’rocket’ 0.8s ease 0s 1 normal;}
- @-webkit-keyframes ‘rocket’ {
- 0%{left:9px;top:8px;}
- 100%{left:-20px;top:-35px;}
- }
- .quick_attest:hover img{-webkit-animation:’rocket’ 0.8s ease 0s 1 normal;}
盒模型Box-sizing
- 浏览器兼容
- IE8+
- Firefox 2.0+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 10.6+
- IE8+
- 语法:box-sizing : content-box || border-box || inherit
- 对应值:
- content-box:默认值,维持W3C的标准Box Model。即:Element Width/Height = border+padding+content width/height。
- border-box:让元素维持IE传统的Box Model(IE6以下版本)
- content-box:默认值,维持W3C的标准Box Model。即:Element Width/Height = border+padding+content width/height。
- CSS中Box model是分为两种
- W3C的标准Box Model
- /外盒尺寸计算(元素空间尺寸)/
- Element空间高度 = content height + padding + border + margin
- Element 空间宽度 = content width + padding + border + margin
- /内盒尺寸计算(元素大小)/
- Element Height = content height + padding + border (Height为内容高度)
- Element Width = content width + padding + border (Width为内容宽度)
- /外盒尺寸计算(元素空间尺寸)/
- IE传统下Box Model(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”):
- /外盒尺寸计算(元素空间尺寸)/
- Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
- Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
- /内盒尺寸计算(元素大小)/
- Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
- Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)
- W3C的标准Box Model
calc()使用
- 浏览器兼容
- IE9+
- Firefox 4.0+
- Chrome 19+
- Safari 6+
- 移动端的浏览器还没仅有“firefox for android 14.0”支持
- IE9+
- 语法:calc(expression)
- 运算规则
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(12%+5em)”这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
- 使用“+”、“-”、“*” 和 “/”四则运算;
多列 Multi-columns
- 元素的列数column-count
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 11.0+
- IE10+
- 语法:column-count: auto || 数字
- 对应值:
- auto:此值为column-count的默认值,当column-count没有设置任何值时,默认的值就是auto,此时的栏数是根据别的参数来确定的,比如说列宽;
- 数字:这里可以是任何正整数数字,但不可以带有任何单位,用来表示Multi元素分列的列数。
- auto:此值为column-count的默认值,当column-count没有设置任何值时,默认的值就是auto,此时的栏数是根据别的参数来确定的,比如说列宽;
- 浏览器兼容
- 元素的列宽column-width
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 11.0+
- IE10+
- 语法:column-width:
|| auto - 对应值:
- auto:此值是其默认值。如果column-width设置值为auto或者没有显式的设置值时,此时Multi元素的列宽将由其他属性来决定,比如前面的实例就是由column-count来决定的(当然column-count的值不能为auto了,不然是无效果的);
:此值使用固定值来设置Multi元素的宽度,其单位可以是px或者em;但不能是负值;
- auto:此值是其默认值。如果column-width设置值为auto或者没有显式的设置值时,此时Multi元素的列宽将由其他属性来决定,比如前面的实例就是由column-count来决定的(当然column-count的值不能为auto了,不然是无效果的);
- Ps:column-width的取值最好不要超过下面公式计算出来的值 :
- column-width = (width-(n-1)font-size)/n /其中n大于或等于2;并且其他值为默认值*/
- column-width = (width-(n-1)font-size)/n /其中n大于或等于2;并且其他值为默认值*/
- 浏览器兼容
- 列间距column-gap
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 11.0+
- 在IE10上显示还是有点差异的
- IE10+
- 语法:column-gap: normal ||
- 对应值:
- normal为默认值,默值为1em(如果你的字号是px伫值,其默认值为你的font-size值)
:此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能了负值。
- normal为默认值,默值为1em(如果你的字号是px伫值,其默认值为你的font-size值)
- Ps:column-gap可以用来改变相邻列之间距离,但在多列元素同时设置了column-width时,column-gap与column-width之和大于多列元素总宽度时,会导至列被撑破,并以第一列显示,此时的列宽自动调节到元素的总宽度。
- 浏览器兼容
- 列分隔线column-rule
- 浏览器兼容
- IE10+
- Firefox 3.5+
- Chrome 1.0.x+
- Safari 3.1+
- Opera 11.0+
- 在IE10上显示还是有点差异的
- IE10+
- 语法:column-rule:
|| || - 对应值:
- column-rule-width:此值是用来定义column-rule的宽度,默认值为“medium”,不允许取负值。类似于border-width属性,详细可以参考column-rule-width;
- column-rule-style:此值是用来定义column-rule的样式,其默认值为“none”,如果取值为默认值时,column-rule-width值将等于“0”,column-rule-style样式种类和border-style一样。
- column-rule-color:此值用来定义column-rule的颜色,其默认值为前景色color的值,使用相当于border-color,如果不希望显示颜色,也可以将其设置为transparent(透明色)。
- column-rule-width:此值是用来定义column-rule的宽度,默认值为“medium”,不允许取负值。类似于border-width属性,详细可以参考column-rule-width;
- Ps:可以把column-rule像border属性一样拆分成
- column-rule-width:
; - column-rule-style:
; - column-rule-color:
;
- column-rule-width:
- 浏览器兼容
- 跨列column-span
- 浏览器兼容
- IE10+
- Firefox29.0.1 还不兼容
- Chrome 10+
- Safari 3+
- Opera 11.0+
- IE10+
- 语法: column-span: none || all;
- 对应值:
- none:此值为默认值,表示不跨越任何列;
- all:这个值跟none刚好相反,他表示的是元素跨越所有列。
- none:此值为默认值,表示不跨越任何列;
- 浏览器兼容
媒介查询 Media Queries
- 浏览器兼容
- IE9+
- Firefox 3.6+
- Chrome 10.0+
- Safari 4.0+
- Opera 11.0+
- IE9+